吴凡凡的赵本山
经纬度的正则验证
1、经度整数部分为0-180,小数部分为0到6位!’;
// 吴凡凡的赵本山
var longrg = /^(\-|\+)?(((\d|[1-9]\d|1[0-7]\d|0{1,3})\.\d{0,6})|(\d|[1-9]\d|1[0-7]\d|0{1,3})|180\.0{0,6}|180)$/;
var bb = 176.1234522
longrg.test(bb)
2、纬度-90-90之间,小数0-6位
var latreg = /^(\-|\+)?([0-8]?\d{1}\.\d{0,6}|90\.0{0,6}|[0-8]?\d{1}|90)$/;
var lat = $("#itemform [id='lat']").val();
if(!latreg.test(lat)){
return '纬度整数部分为0-90,小数部分为0到6位!';
}
3、经度(未测)
var longitude = $("#dia-longitude").val();
var latitude = $("#dia-latitude").val();
var lon = /^-?((0|[1-9]\d?|1[1-7]\d)(\.\d{1,7})?|180(\.0{1,7})?)?$/;
var lat = /^-?((0|[1-8]\d|)(\.\d{1,7})?|90(\.0{1,7})?)?$/;
var lonRe = new RegExp(lon);
var latRe = new RegExp(lat);
alert(lonRe.test(longitude));//返回true OR false
if (!lonRe.test(longitude)) {
alertMsg.warn("经度不符合规范:经度整数部分为0-180,小数部分为0-6位!");
return false;
}
if (!latRe.test(latitude)) {
alertMsg.warn("纬度不符合规范:纬度整数部分为0-90,小数部分为0-6位!!");
return false;
}
4、纬度(未测)
//检查经度是否合法
function checkLon(lon) {
var reg = /^-?((0|1?[0-8]?[0-9]?)(([.][0-9]{1,10})?)|180(([.][0]{1,10})?))$/;
return reg.test(lon);
};
//检查纬度是否合法
function checkLat(lat) {
var reg = /^-?((0|[1-8]?[0-9]?)(([.][0-9]{1,10})?)|90(([.][0]{1,10})?))$/;
return reg.test(lat);
};
5、字符串
var foo = 'bar';
6、element-ui中使用
var foo = 'bar';
7、iview中使用
var foo = 'bar';
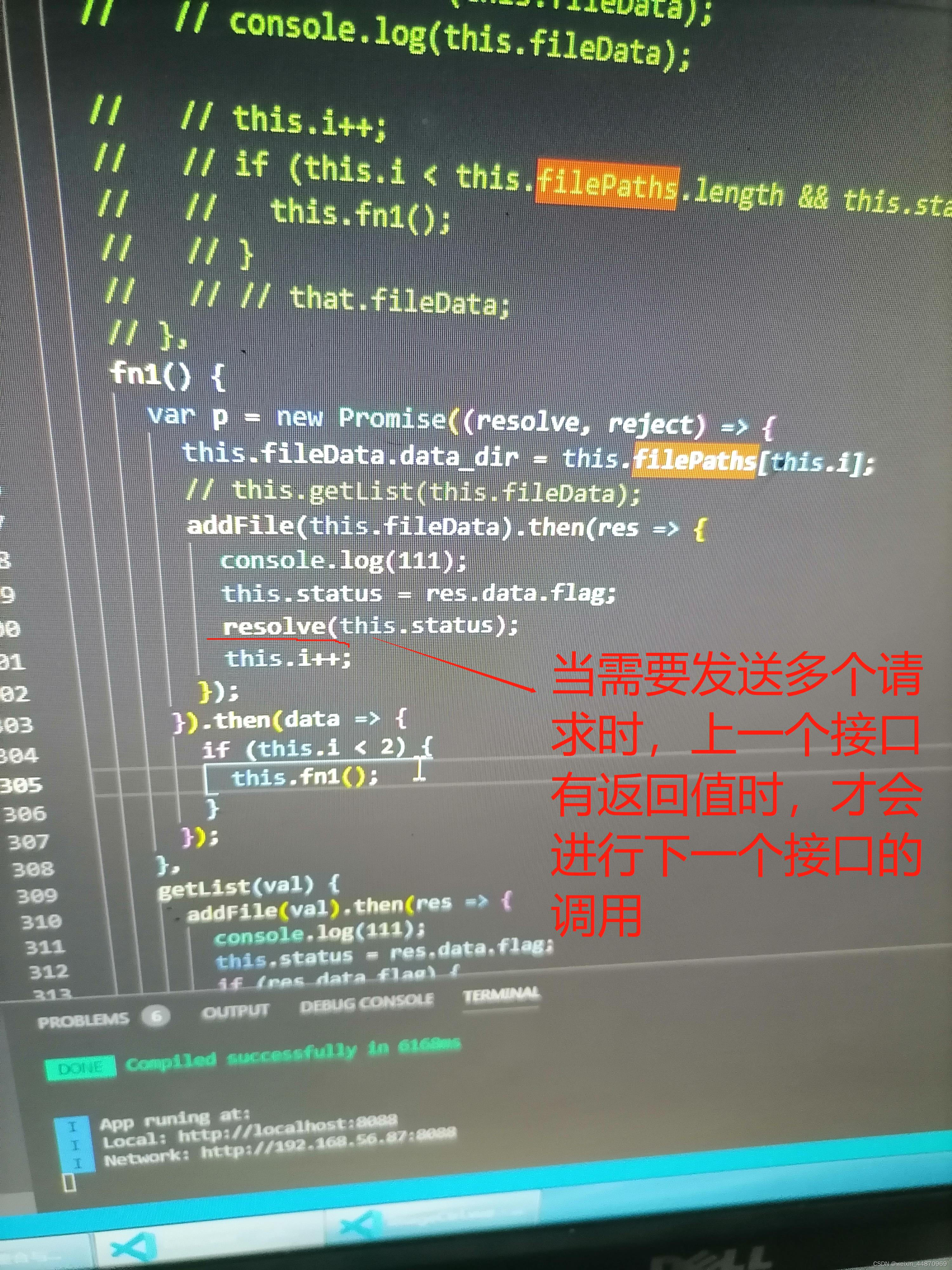
vue当中promise的简单使用

promise改进
基础语法
let promise = new Promise((resolve,reject) =>{
setTimout(() =>{
if(true){
//resolve将异步API的执行结果传递出去
resolve({name:"张三"})
}else{
//reject 也是一个函数,当判断失败的时候,将结果传递出去
reject('失败了')
}
},2000);
})
//成功了
promise.then(result => console.log(result));//{name:‘张三’}
.catch(error => console.log(error));//失败了
promise改进1
//1、引入系统模块fS
const fs = require('fs');
//2、创建一个promise对象
let promise = new Promise((resolve,reject) =>{
fs.readFile('./1.txt','utf8',(err,result) =>{
if(err !=null){
reject(err);
}else{
resolve(result);
}
});
});
//文件成功的信息
promise.then((result) =>{
console.log(result);
})
//文件失败的信息
.catch((err) =>{
console.log(err);
})
promise改进2
const fs = require('fs')
function p1(){
return new Promise((resolve,reject) =>{
fs.readFile('./1.txt','utf8',(err,result) =>{
resolve(result);
})
})
}
function p2(){
return new Promise((resolve,reject) =>{
fs.readFile('./2.txt','utf8',(err,result) =>{
resolve(result);
})
})
}
function p3(){
return new Promise((resolve,reject) =>{
fs.readFile('./3.txt','utf8',(err,result) =>{
resolve(result);
})
})
}
//依次执行1、2、3
p1().then((r1) =>{
console.log(r1);
//return p2
return p2();
})
.then((r2) =>{
console.log(r2);
//return p3()
return p3();
})
.then((r3) =>{
console.log(r3);
})
async/await(ES7优化,异步函数)
//1.在普通函数定义的前面加上async关键字 普通函数就变成的异步函数
//2.异步函数默认的返回值是promise对象
//3.在异步函数内部使用throw关键字进行错误的抛出
//await关键字
//1.它只能出现在异步函数中
//2.await promise 它可以暂停异步函数的执行 等待promise对象返回结果后在向下执行
async function p1() {
return '1';
}
async function p2() {
return '2';
}
async function p3() {
return '3';
}
async function run() {
let r1 = await p1()
let r2 = await p2()
let r3 = await p3()
console.log(r1);
console.log(r2);
console.log(r3);
}
run();
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。1
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n ? 1 ) ! ? n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n?1)!?n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z ? 1 e ? t d t ? . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞?tz?1e?tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ??