????????在线编辑器采用了在线互动三维引擎技术,为用户提供了快速场景搭建能力,使用户得以零基础、低门槛、低成本地在数字化世界中,搭建一个真实世界的仿真场景。
????????无论是机房、库房,还是建筑、园区、厂区、高校都可以方便地被全场景编辑器所引用,让用户快速创建交互式web应用程序的3D动态场景,为物联网可视化赋能。
- 3D场景在线编辑器,可以导入导出网络在线或本地三维场景工程。
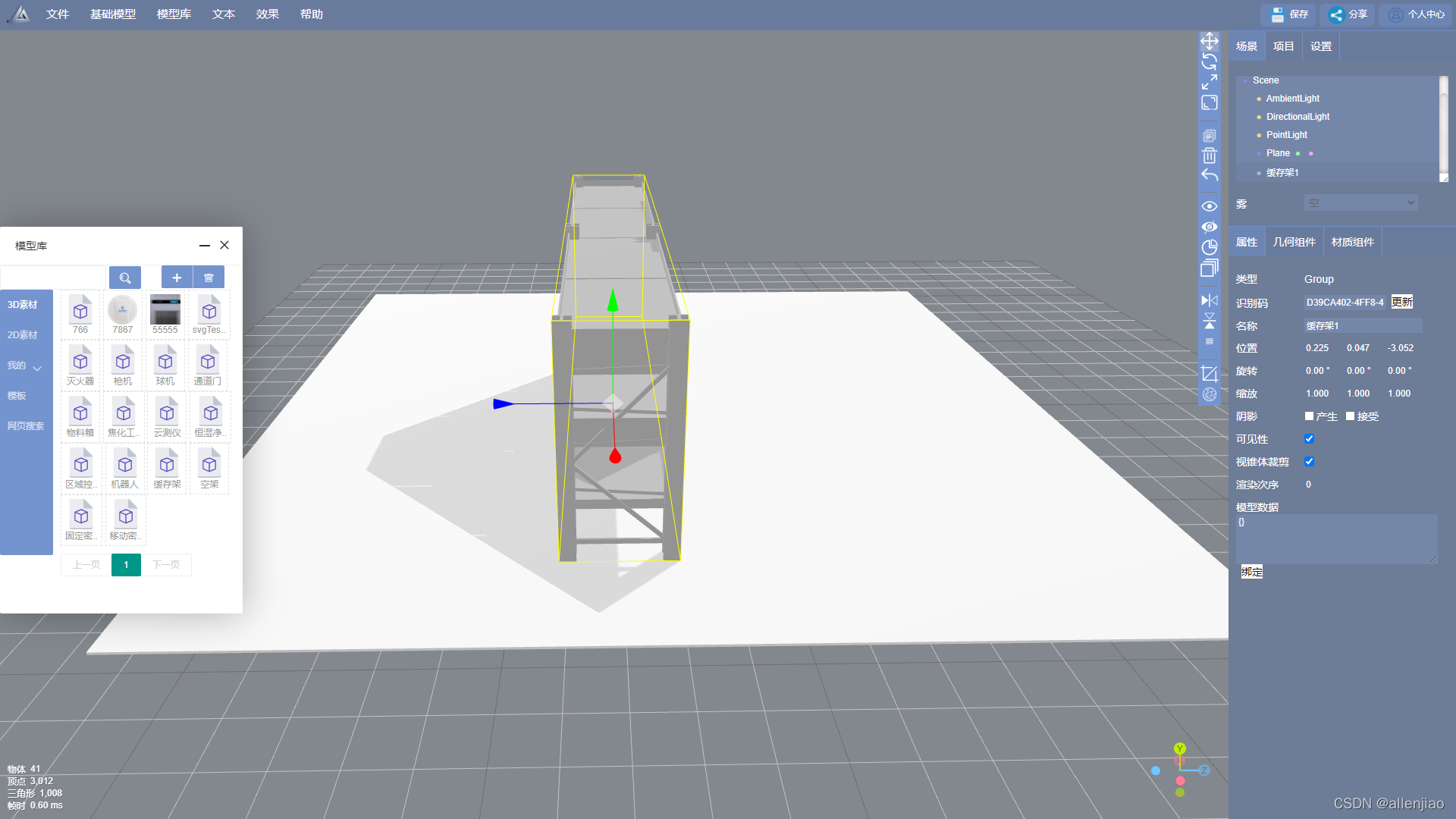
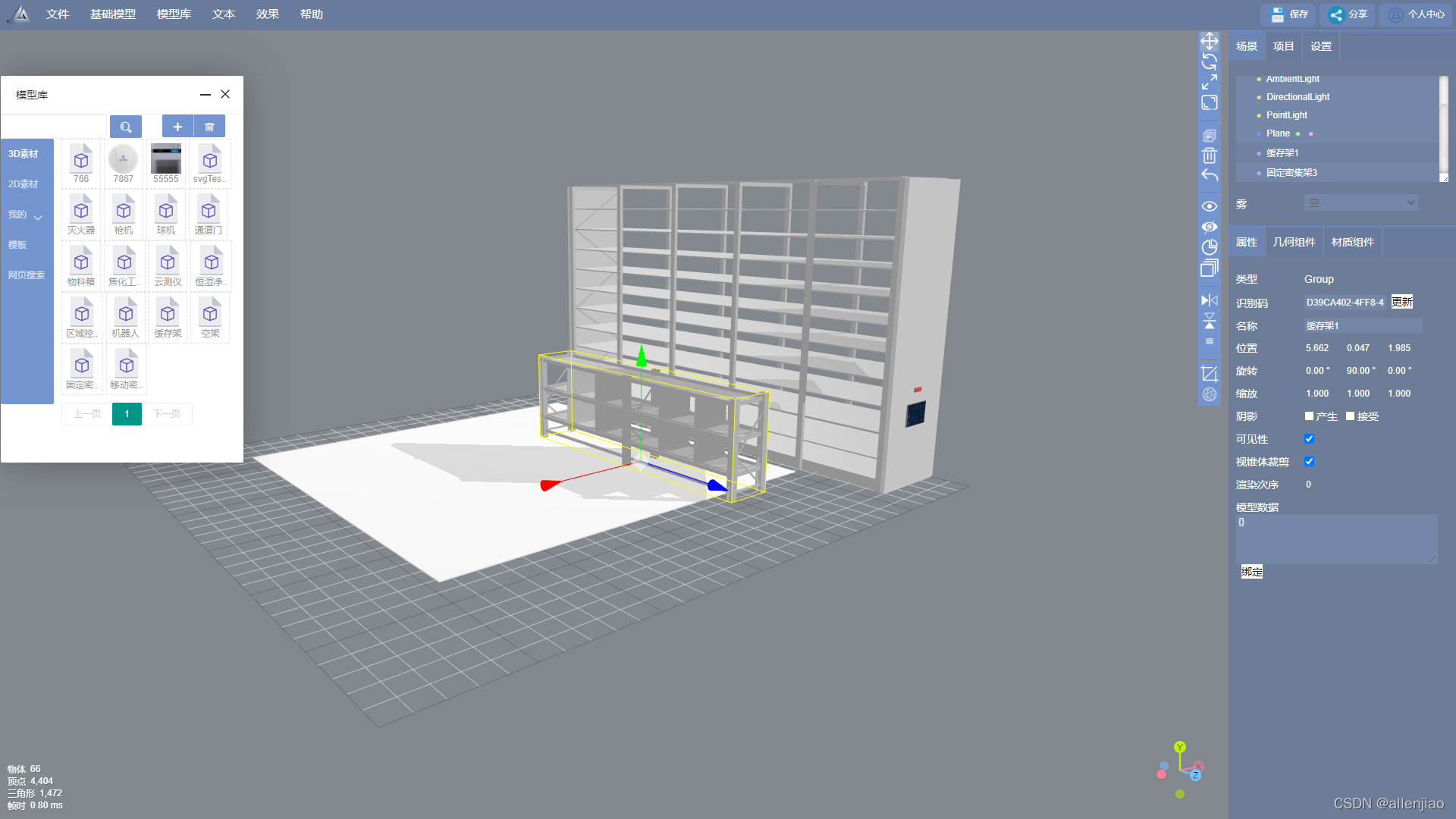
- 全新功能升级模型库、材质库,可以点选或拖拽进编辑场景进行布局。
- 多模型框选,对框选的多个模型可以整体移动、旋转、缩放、对齐、编组、隐藏显示、复制、删除。
- 模型几何体形状编辑(点、线、面)。
- 对模型进行刨切、简化。
- 内置多种几何体模型、灯光,场景支持雾效、影子、反光、粒子效果、镜面、水面、svg、线路、管道等。
- 支持导入多种不同格式的3D模型(json、obj、stl、dae、glb、gltf、fbx等)。


?编辑器初始化
function Editor() {
?? var Signal = signals.Signal;
?? this.signals = {
????? // script
????? editScript: new Signal(),
????? editScriptMode: new Signal(),
????? // player
????? startPlayer: new Signal(),
????? stopPlayer: new Signal(),
????? // notifications
????? editorCleared: new Signal(),
????? windowResize: new Signal(),
????? showGridChanged: new Signal(),
????? showHelpersChanged: new Signal(),
????? refreshSidebarObject3D: new Signal(),
????? historyChanged: new Signal(),
????? viewportCameraChanged: new Signal(),
????? animationStopped: new Signal(),
????? modelCommChanged: new Signal(),
????? toolbarUiChanged: new Signal(),
????? sceneUiChanged: new Signal(),
????? objectClippingRendererChanged: new Signal(),
????? mutilSelectObjectChanged: new Signal(),
????? objectGroupChanged: new Signal(),
????? rendererClippingChange: new Signal(),
????? objectClippingChanged: new Signal(),
????? objectBoomChanged: new Signal(),
????? objectStretchChanged: new Signal(),
????? defaultViewportChanged: new Signal(),
????? projectChanged: new Signal(),
????? sceneChanged: new Signal(),
????? modelAddChangedSelectionObj3D: new Signal()
?? };
?? this.config = new Config();
?? this.history = new _History( this );
?? this.storage = new _Storage();
?? this.strings = new Strings( this.config );
?? this.loader = new Loader( this );
?? this.camera = _DEFAULT_CAMERA.clone();
?? this.scene = new THREE.Scene();
?? this.scene.name = 'Scene';
?? this.sceneHelpers = new THREE.Scene();
?? this.object = {};
?? this.geometries = {};
?? this.materials = {};
?? this.textures = {};
?? this.scripts = {};
?? this.materialsRefCounter = new Map(); // tracks how often is a material used by a 3D object
?? this.mixer = new THREE.AnimationMixer( this.scene );
?? this.selected = null;
?? this.helpers = {};
?? this.cameras = {};
?? this.viewportCamera = this.camera;
?? this.addCamera( this.camera );
}