导读:
hexo真的很轻量,之前的halo占了400M的空间(可能安装的插件过多了),而hexo只占了54M,相差七八倍。
本文是在文章个人博客搭建-Hexo的基础上,增加几项内容搭建而成:
- CentOS服务器环境搭建
- ngnix端口重定向
CentOS服务器环境搭建(安装 Git和Node.js)
## 安装 Git
sudo yum install git-core
## 安装 Node.js(自带npm了)
## 设置安装源(使用的12.x版本)
curl -sL https://rpm.nodesource.com/setup_12.x | bash -
## 安装nodejs并验证
yum -y install nodejs
node -v
npm -v
## 设置淘宝NPM镜像
npm get registry
npm config set registry http://registry.npm.taobao.org/
npm get registry
安装hexo
这里只安装hexo,其他附加功能都变装了
npm install -g hexo
下载代码并启动
## 创建代码目录并下载代码
mkdir -p ~/_ALL/CODE/gitee/yeahmao
cd ~/_ALL/CODE/gitee/yeahmao
git clone https://gitee.com/yeahmao/yeahmao.git
## 安装模块
cd yeahmao/
npm install
## 启动hexo(端口使用的是10391)
cd ~/_ALL/CODE/gitee/yeahmao/yeahmao
nohup hexo server -p 10391 &
ngnix端口重定向
域名解析
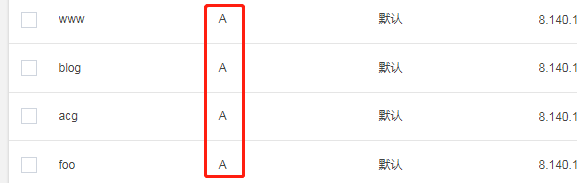
登录后台(这里是腾讯云的https://console.cloud.tencent.com/cns/),添加记录(需要等待TTL600s左右,等待DNS解析),如下:
- www 默认网址,也作为入口网址
- blog 用于hexo博客系统
- foo 用于测试,这里显示nginx的默认网页

配置服务器配置文件
基于默认配置文件nginx.conf.default,修改为自己的配置文件hexo.single.conf。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name blog.l0l.fun;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://localhost:10391;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
server {
listen 80;
server_name www.l0l.fun;
location / {
root html_my_web;
index index.html index.htm;
}
}
server {
listen 80;
server_name foo.l0l.fun;
location / {
root html;
index index.html index.htm;
}
}
}
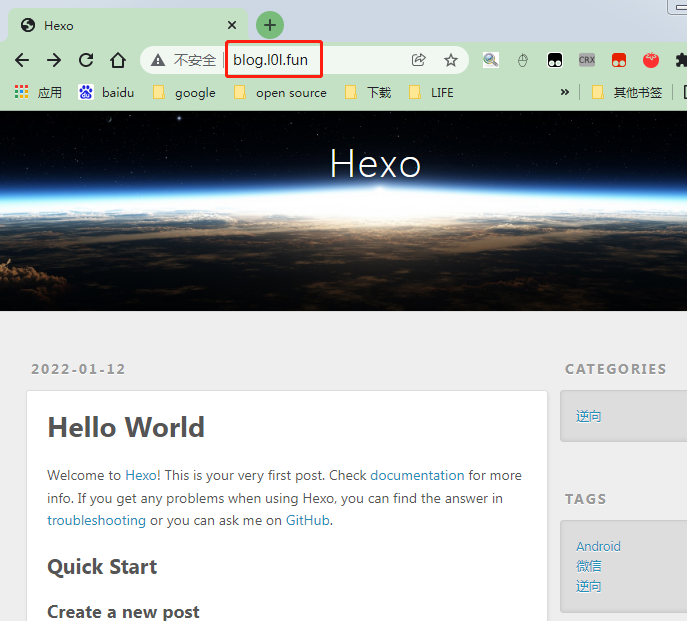
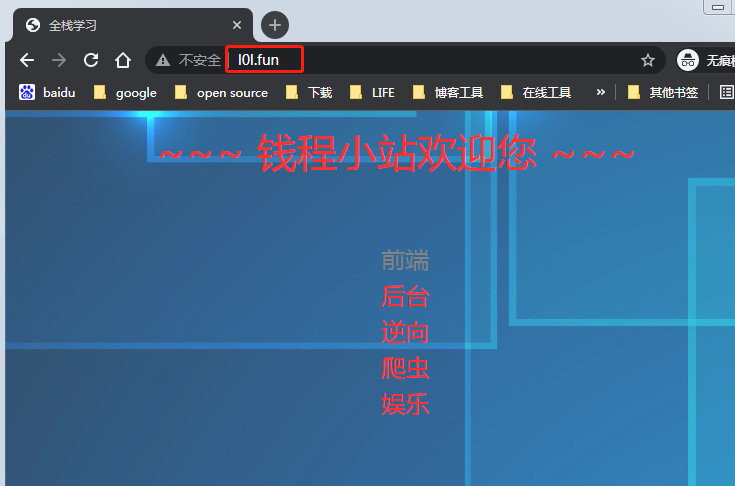
从配置中,我们可以看出来,www.l0l.fun和foo.l0l.fun是静态网站,blog.l0l.fun是hexo服务器重定向的。

启动服务器
nginx -s stop
nginx -c /usr/share/nginx/foo_conf/hexo.single.conf
查看个人博客及其他web服务



参考资料
- hexo官网 https://hexo.io/zh-cn/
- hexo官网文档 https://hexo.io/zh-cn/docs/
- centOS 通过yum 安装nodejs和npm https://www.icode9.com/content-3-723212.html
- qq群:夜猫逐梦技术交流裙/953949723
