? 特性
-
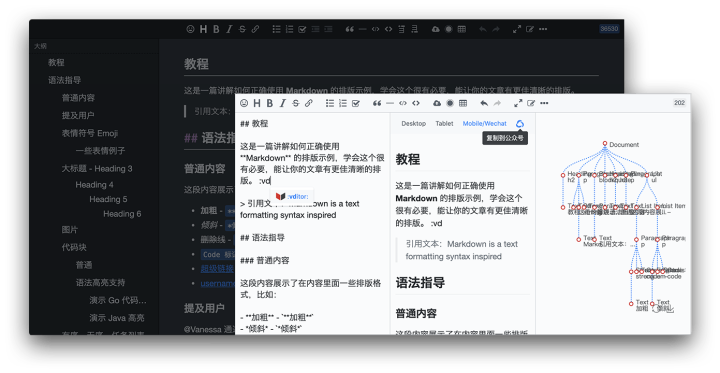
支持三种编辑模式:所见即所得(wysiwyg)、即时渲染(ir)、分屏预览(sv)
-
支持大纲、数学公式、脑图、图表、流程图、甘特图、时序图、五线谱、多媒体、语音阅读、标题锚点、代码高亮及复制、graphviz 渲染
-
内置安全过滤、导出、图片懒加载、任务列表、at、多平台预览、多主题切换、复制到微信公众号功能
-
实现 CommonMark 和 GFM 规范,可对 Markdown 进行格式化和语法树查看,并支持 10+ 项配置
-
工具栏包含 36+ 项操作,除支持扩展外还可对每一项中的快捷键、提示、提示位置、图标、点击事件、类名、子工具栏进行自定义
-
表情自动补全,设置常用表情,支持表情自定义
-
可使用拖拽、剪切板粘贴上传,显示实时上传进度,支持 CORS 跨域上传
-
实时保存内容,防止意外丢失
-
录音支持,用户可直接发布语音
-
粘贴 HTML 自动转换为 Markdown,如粘贴中包含外链图片可通过指定接口上传到服务器
-
支持主窗口大小拖拽、字符计数
-
多主题支持,内置黑白绿三套主题
-
多语言支持,内置中、英、韩文本地化
-
支持主流浏览器,对移动端友好

?

?
? 编辑模式
所见即所得(WYSIWYG)
所见即所得模式对不熟悉 Markdown 的用户较为友好,熟悉 Markdown 的话也可以无缝使用。
即时渲染(IR)
即时渲染模式对熟悉 Typora 的用户应该不会感到陌生,理论上这是最优雅的 Markdown 编辑方式。
分屏预览(SV)
传统的分屏预览模式适合大屏下的 Markdown 编辑。
? 语法支持
-
所有 CommonMark 语法:分隔线、ATX 标题、Setext 标题、缩进代码块、围栏代码块、HTML 块、链接引用定义、段落、块引用、列表、反斜杠转义、HTML 实体、行级代码、强调、加粗、链接、图片、行级 HTML、硬换行、软换行和纯文本。
-
所有 GFM 语法:表格、任务列表项、删除线、自动链接、XSS 过滤
-
常用 Markdown 扩展语法:脚注、ToC、自定义标题 ID
-
图表语法
-
流程图、时序图、甘特图,通过 Mermaid 支持
-
Graphviz
-
折线图、饼图、脑图等,通过 ECharts 支持
-
五线谱:通过 abc.js 支持
-
数学公式:数学公式块、行级数学公式,通过 MathJax 和 KaTeX 支持
-
中文语境优化
-
中西文之间插入空格
-
术语拼写修正
-
中文后跟英文逗号句号等标点替换为中文对应标点
以上大部分特性可以通过开关配置是否启用,开发者可根据自己的应用场景选择搭配。