相信看到这里的小伙伴已经经历了安装配置VS Code的重重困难,不要灰心,学习编程语言的第一道考验就是安装配置编译环境,UP主这里帮你一站式解决问题,助你快速入门!进入正题。
分割线-----------------------------------------------------------------------------------------------------------
一:彻底卸载VS Coded
注:如果不是第一次下载安装VS Code就会发现无论怎么卸载,都会保留原来配置。
1,win+R键打开运行,输入%appdata%回车
2,删除Code和visual Studio Code文件夹
3,运行栏再次输入%userprofile%
4,删除.vscode文件夹

?二:下载安装VS Code
VS Code官网:Visual Studio Code - Code Editing. Redefined
?一直点击下一步,注意勾选:添加到path(重启后生效)


?完成安装
三:配置环境变量
众所周知,一个开发环境的配置,必不可少的是配置环境变量
1去mingw官网,向下拉,找到如图文件,进行下载;
ps:官网下载速度极慢,附下载链接链接:https://pan.baidu.com/s/1yjAEvhBUfYNs8mi6y05eXg?
提取码:gxfc
?ps:记住下载路径!!!
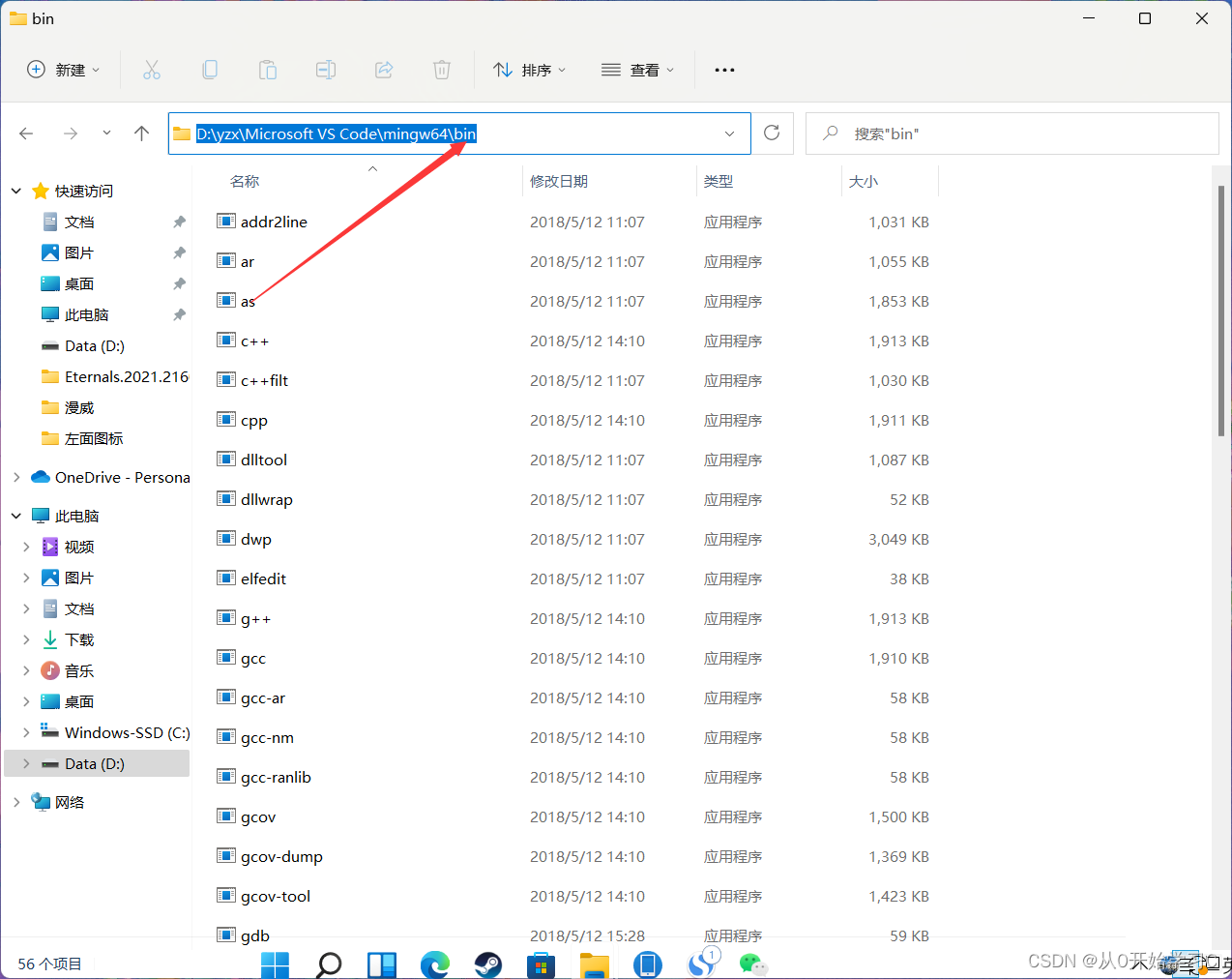
2.复制mingw64文件中bin的地址,如图

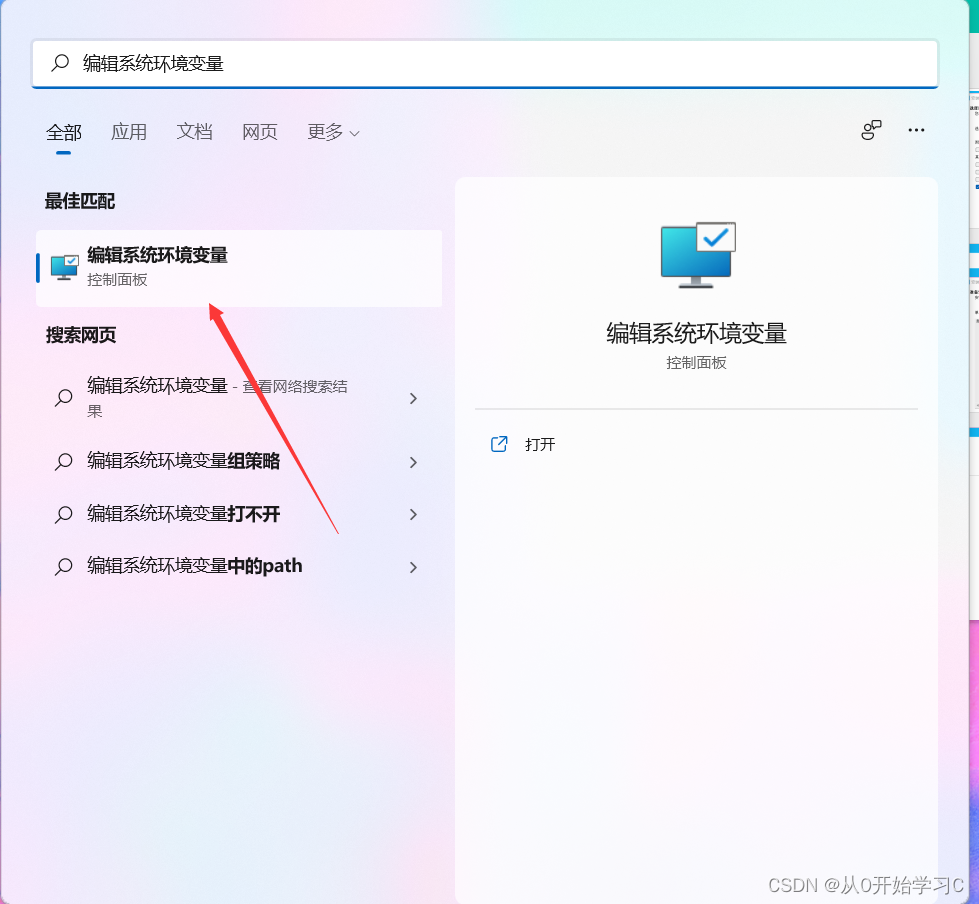
?3.搜索栏中搜索编辑系统环境变量;

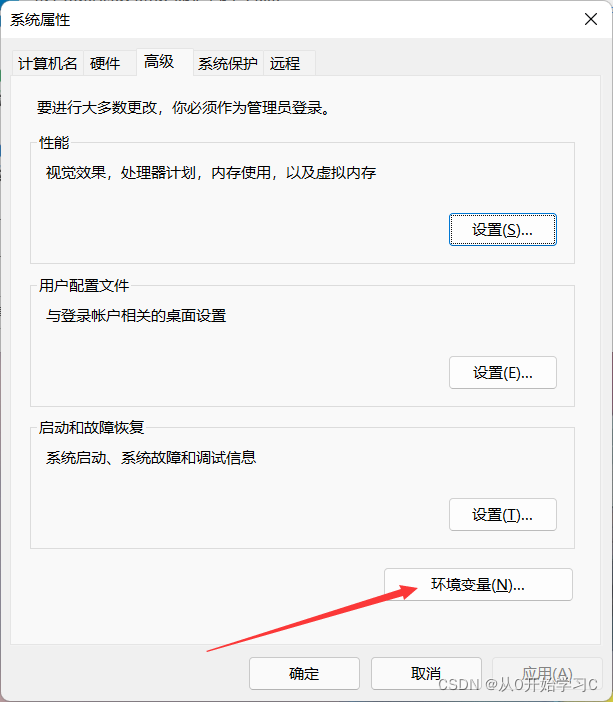
点击环境变量
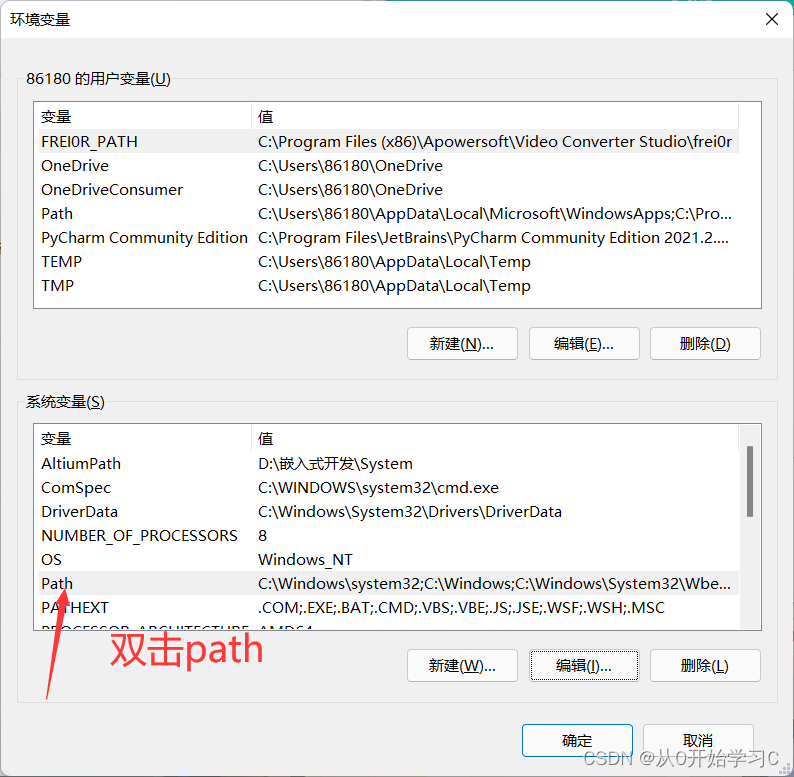
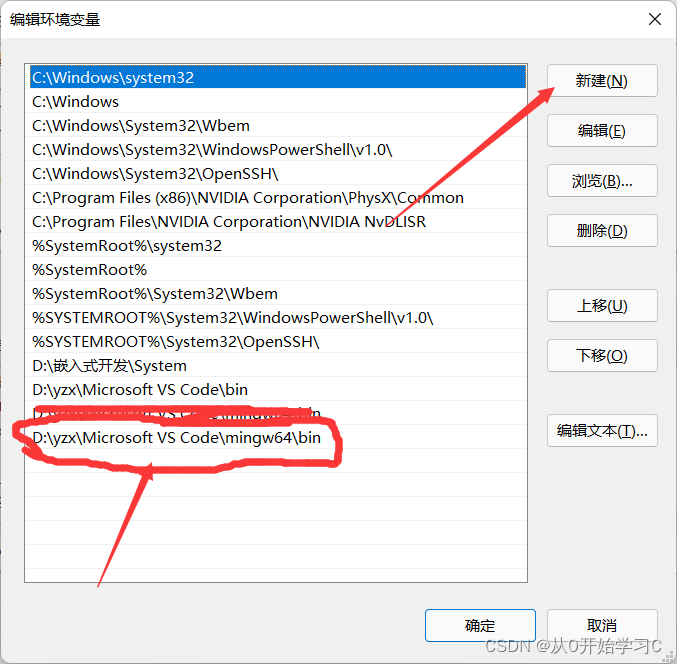
?4.系统变量中的path

5.新建变量,粘贴bin地址,点击确定

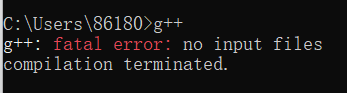
6.环境变量配置完成之后,进入win+R,输入cmd进入控制台,输入g++,出现下图,则说明mingw环境变量配置成功

四:配置VS Code语言编辑环境
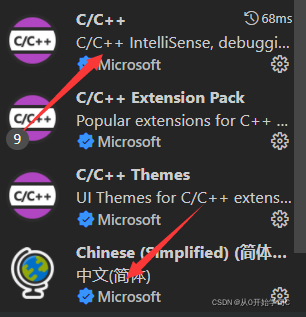
1.打开VS Code下载中文插件和C/C++插件

2.在电脑新建文件夹CODE(名称可以随意,切记路径中不能有中文)
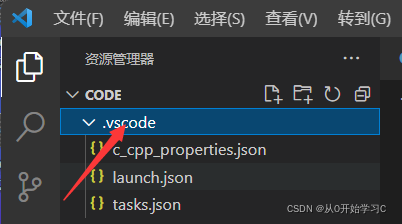
打开VS Code单击文件,选择打开文件夹,打开刚刚创立的文件CODE,选择新建文件夹以 .vscode
命名

选择文件夹.vscode右键单击,选择新建文件,在.vscode新建3个文件,分别以c_cpp_properties.json;launch.json;tasks.json命名。
3.在c_cpp_properties.json文件中输入代码,可以复制
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"D:/yzx/Microsoft VS Code/mingw64/include/**",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=6",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "msvc-x64",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceRoot}",
"D:/yzx/Microsoft VS Code/mingw64/include/**",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"D:/yzx/Microsoft VS Code/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
]
}
}
],
"version": 4
}
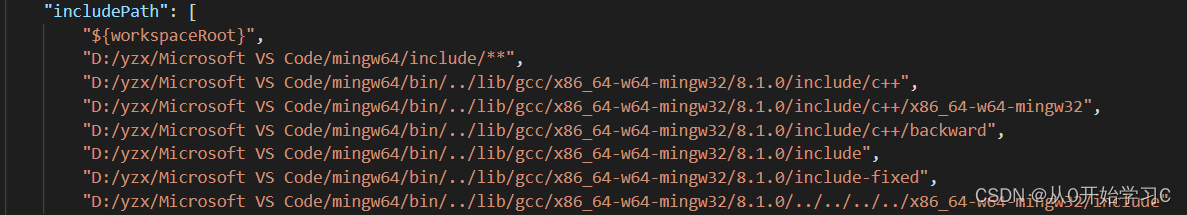
?注意:上段代码中需要修改路径,将代码中路径修改成自己电脑中.......mingw64/bin/后续路径代码无需修改,只需要修改bin前的代码,修改复制过程中注意斜杠/反斜杠\的区别,需要修改代码段如下图

(共两段)
4.在launch.json文件中输入代码,可以复制(此代码中地址也需修改)
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Launch",
"type": "cppvsdbg",
"request": "launch",
"program": "cmd",
"preLaunchTask": "echo",
"args": [
"/C",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"&",
"echo.",
"&",
"pause"
],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole":true
},
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "D:\\yzx\\Microsoft VS Code\\mingw64\\bin\\gdb.exe",// 自己电脑的gdb
"preLaunchTask": "echo",//这里和task.json的label相对应
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
?5.在tasks.json文件中输入代码,可以复制
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "gcc",
"args": [
"-g",
"${file}",
"-o",
"${fileBasenameNoExtension}.exe",
"-fexec-charset=GBK"//解决中文乱码
]
}
],
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
}
}
配置成功
最后一步:检查
在CODE文件夹中新建文件hello.c,添加代码如下

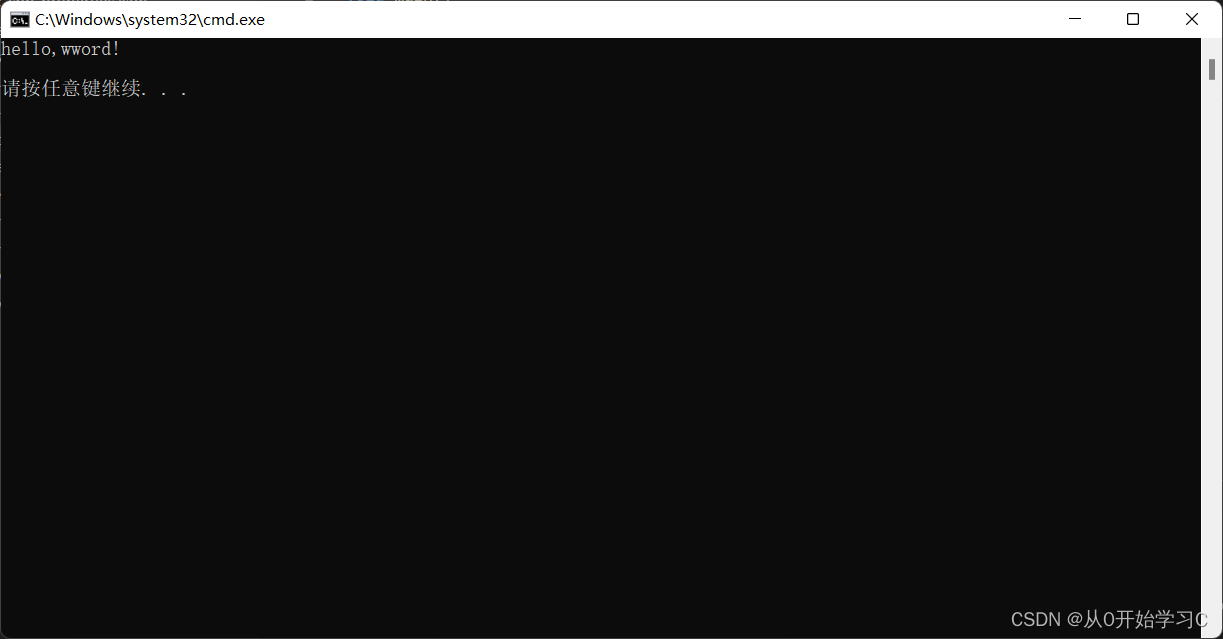
运行结果如如下 :

?这就表明VS Code C/C++语言环境配置成功!
分割线------------------------------------------------------------------
2022年1月16日更新内容,傻瓜式进制转换
十进制|二进制|八进制|十六进制的相互转换? 一学就会,一听就懂
祝你我前程什锦