1.git的设置
1)git的安装 参考:https://blog.csdn.net/brantykl/article/details/122651595
2)鼠标右键打开gitbash,输入以下命令,生成公钥和私钥.
$ ssh-keygen -t rsa
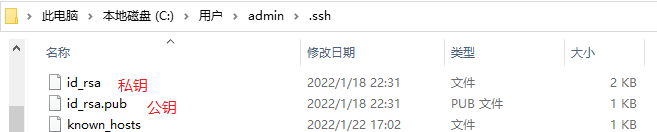
. a)注意:生成本地地址 C:\Users\用户名.ssh
b)说明:
3)预先设置远程仓库位置
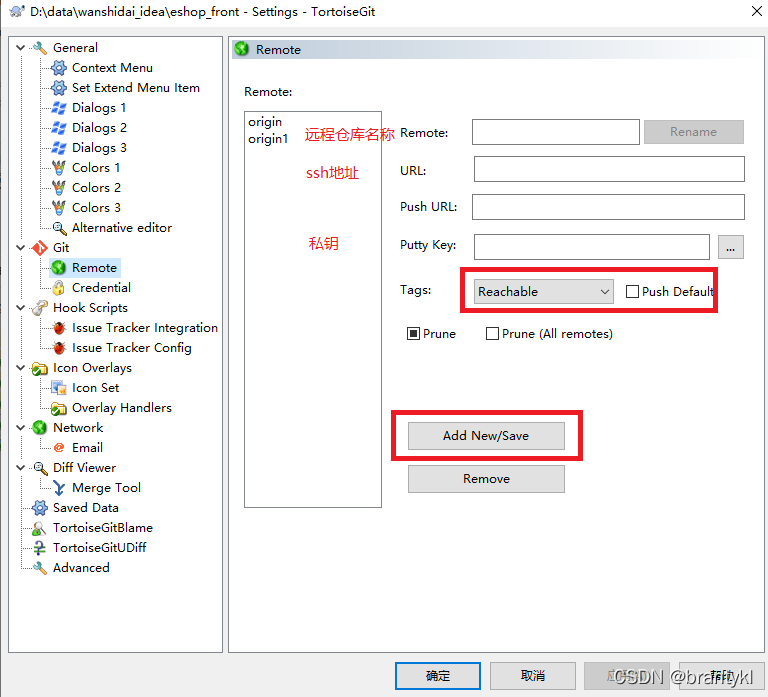
a)鼠标右键本地仓库所在目录下的.git 文件,点击setting

b)进行如下设置

c)指定网络使用ssh客户端

2.github的设置
1)登录github官网:https://github.com/
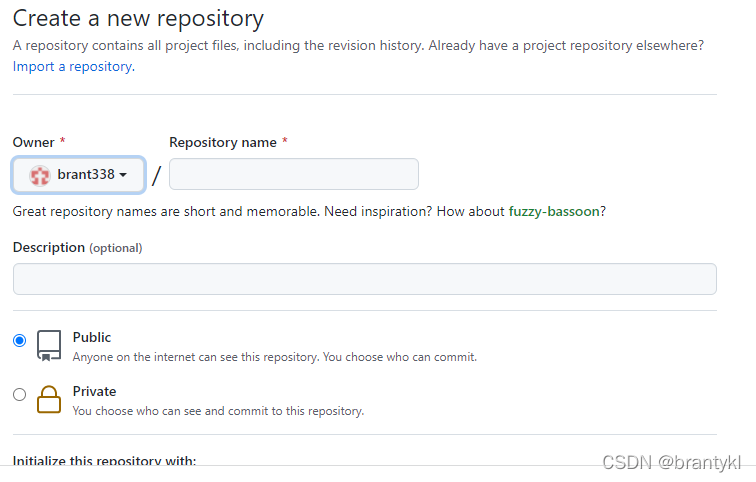
2)选择右上角的 + 图标,点击new repository 新建一个仓库

3)选择右上角图标,点击 Settings 选项.进入后,点击 SSH and GPG keys,添加公钥

4)测试
a)在本地仓库新建一个文件,点击鼠标右键,依次add , commit
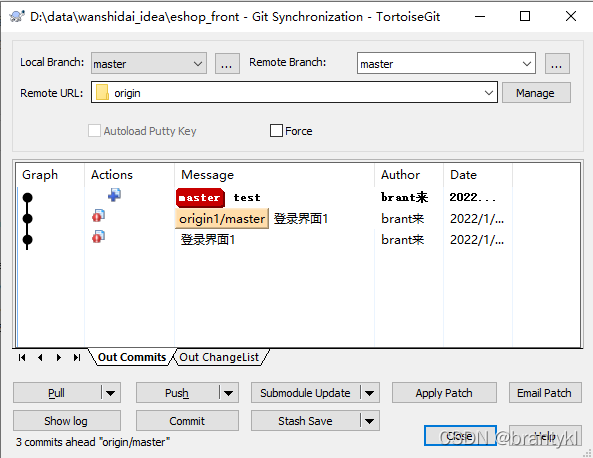
b)选择.git文件,点击鼠标右键.选择Git Sync
c)选择之前已经预先配置的github仓库的ssh地址,如下

d)点击push,显示成功.返回github网站,查看仓库是否更新
3.gitee的设置
1)登录gitee: https://gitee.com/
2)选择右上角的 + 图标,点击新建仓库
3)选择右上角图标,点击 设置 选项.进入后,点击 SSH公钥,添加公钥
4)测试:与之前步骤一样,区别是ssh的url的不同
4.idea的设置(这里使用的idea2021)
1)新建一个项目
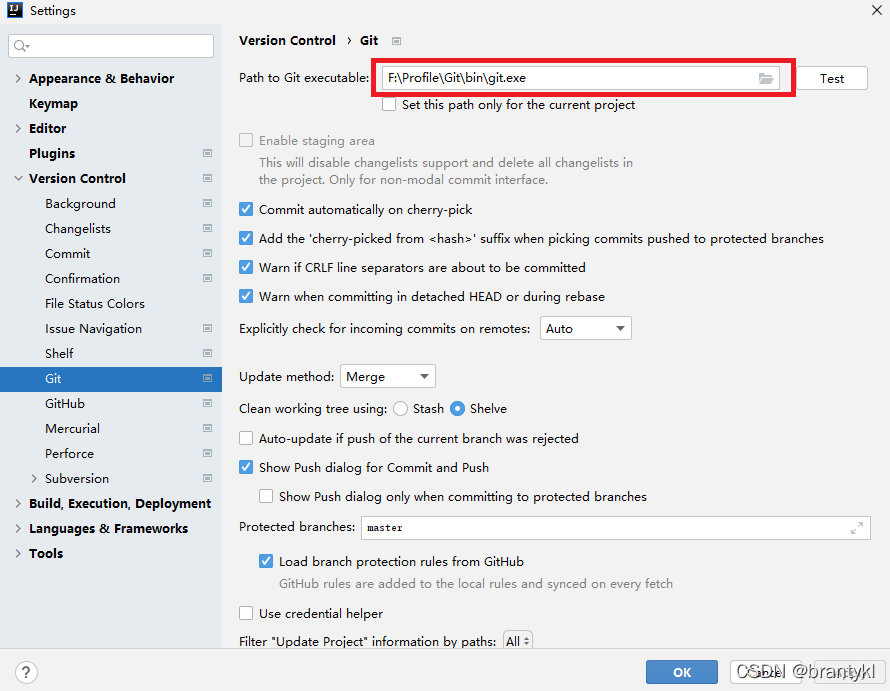
2)点击File,点击Settings,找到Version Control --> Git.如下,更改Path to Git executable为git.exe

3)测试
a)鼠标右键点击Project,选择Git
b)相关操作

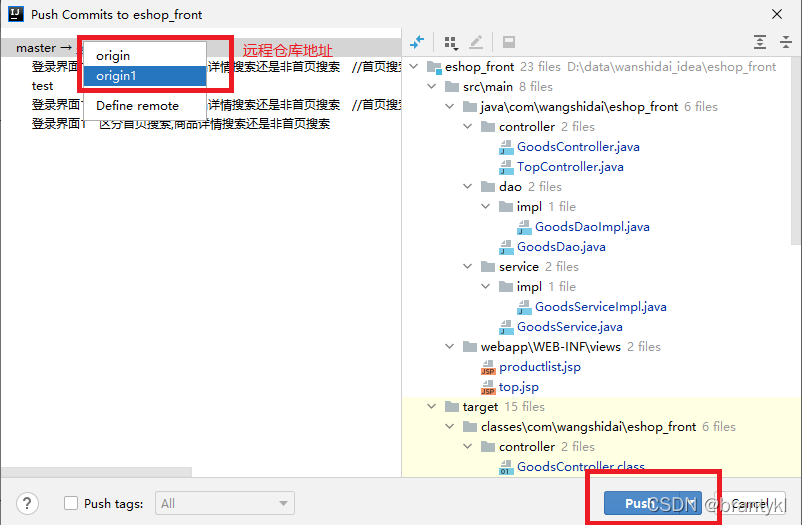
c)在add,commit之后,点击push,分别选择github和gitee地址.

d)点击push,推送成功
e)查看github和gitee的仓库内容是否改变