如题:一般pri文件都是在pro文件中使用,不过公司项目中都是用的vs,这里说下vs用pri文件的两种方法。
1、直接导入pri
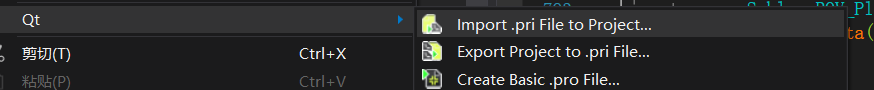
vs下载qt插件后,会出现如下选项
选择第一个可以将pri文件导入到项目中,但实际导入后发现并不成功。所以本人不得不采用较为麻烦的第二种方法。
2、打开pri文件,找到对应文件引入到项目中。
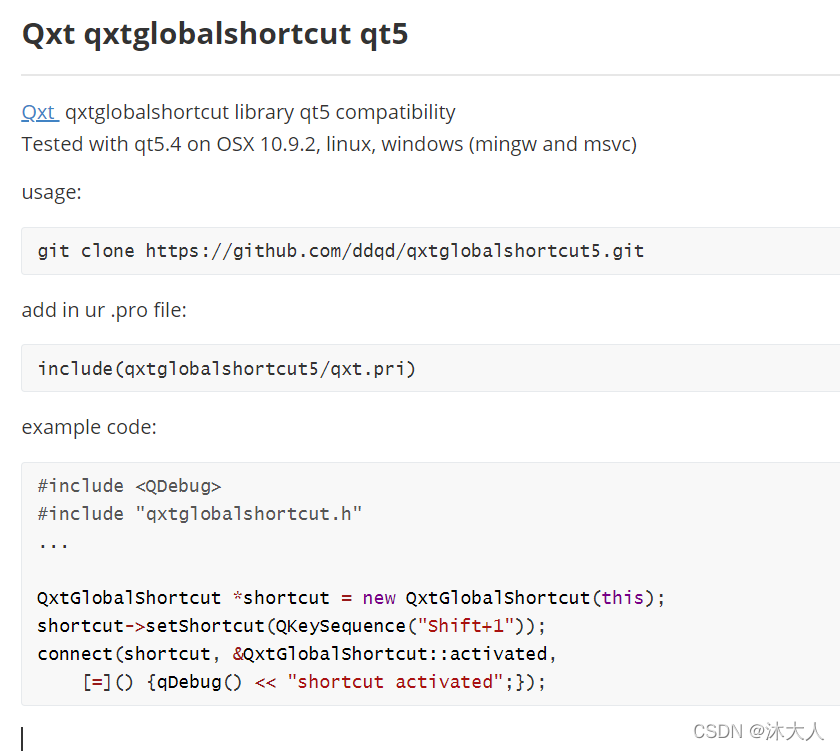
我们应该知道,pri文件就是把pro文件的一部分拿出来,方便别人直接导入使用。而最简单的pro文件其实和vs的vcxproj文件功能类似,就是项目中qt的一些模块配置,以及项目中使用了哪些文件、我们以qt的一个开源库qxtglobalshortcut为例,简单描述下使用过程。
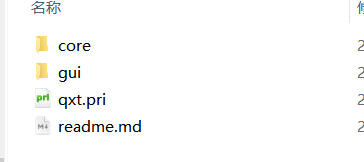
- 首先github下搜索该库,找到并下载,下载下来的目录如下所示:

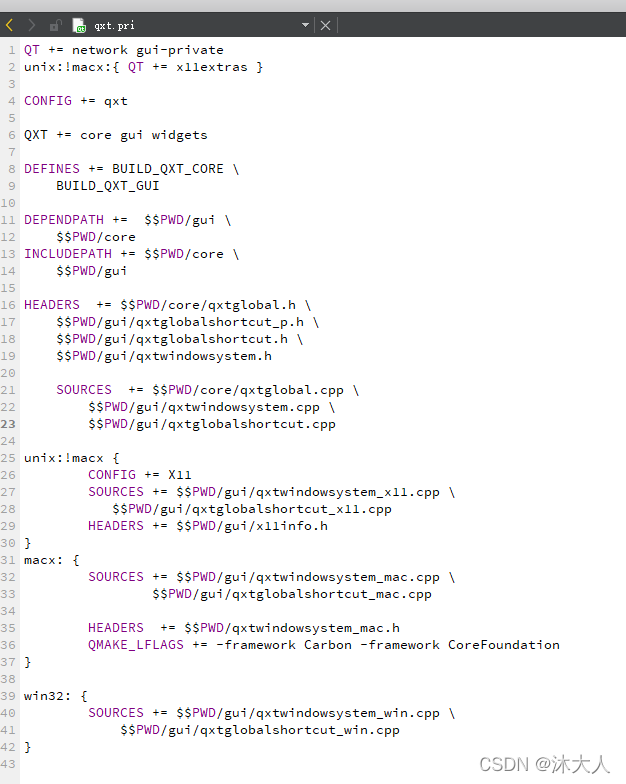
- 直接打开pri文件,这里默认用的qtcreater打开。

首先,第一行,Qt+= network …为qt模块配置,看看自己的项目那个没有用用。直接通过qt插件引用即可。
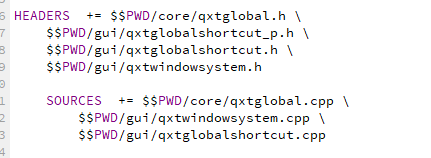
我们重点需要关注的是HEADERS选项和SOURCES选项。这里就是头文件和源文件配置。
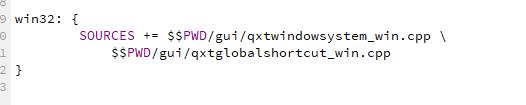
因为qt的跨平台属性,通常都会定义一些例如macx:,这代表在mac平台下会怎样。而我们在用vs的话只需要win下运行,所以只需关注win32。
我们需要做的就是把所有的HEADERS选项和SOURCES选项里包含的文件自己手动添加进vs项目中即可。
如下:


添加完毕后,按照readme.md示例测试一下。运行成功