Github与Visual Studio的结合操作
前言
这一段时间开始接触Github和Git,Git在上个寒假就已经学习了,但是现在也忘记的差不多了,现在自己的代码越来越多,都放在本地显得很臃肿,同时又马上要上研究生了,也想从现在开始搭建一个自己的个人博客,昨天已经将博客搭建好了,目前是基于hexo框架的静态博客,使用的是Kaze样式,并将博客部署在了Github上个,目前来说,体验一般,因为Github实在是太慢了,并且总出现一些莫名其妙的bug,这篇文章呢应该算是我博客的第一篇文章,肯定不是最后一篇哈哈哈。
在Visual Studiio上使用Git
首先呢,是要在VS上使用git,我的VS版本为2019,git的版本是2.34.1,是Windows平台。
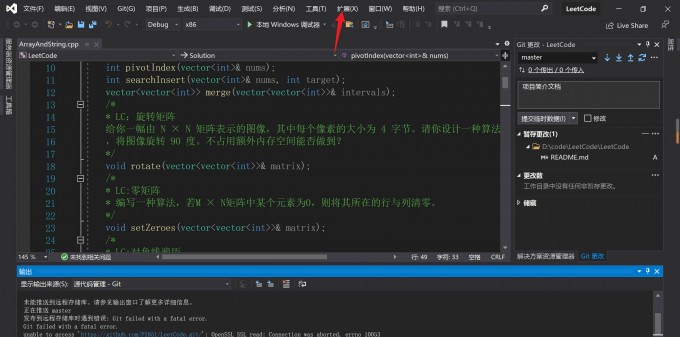
要想在VS中使用Git呢,首先要进入VS的界面中,随便打开一个项目。

点击菜单栏上的扩展选项卡

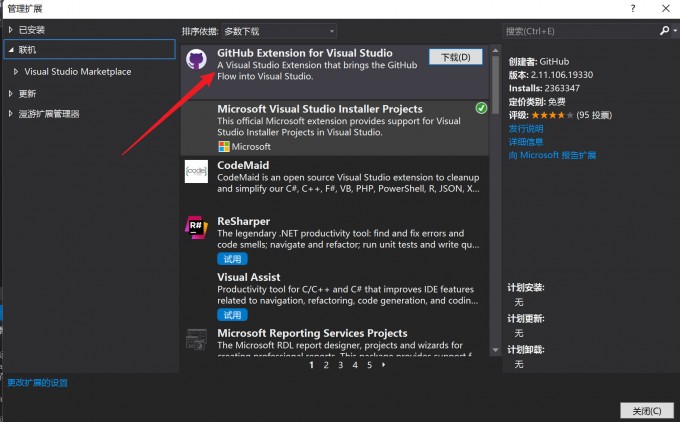
下载Github的扩展。
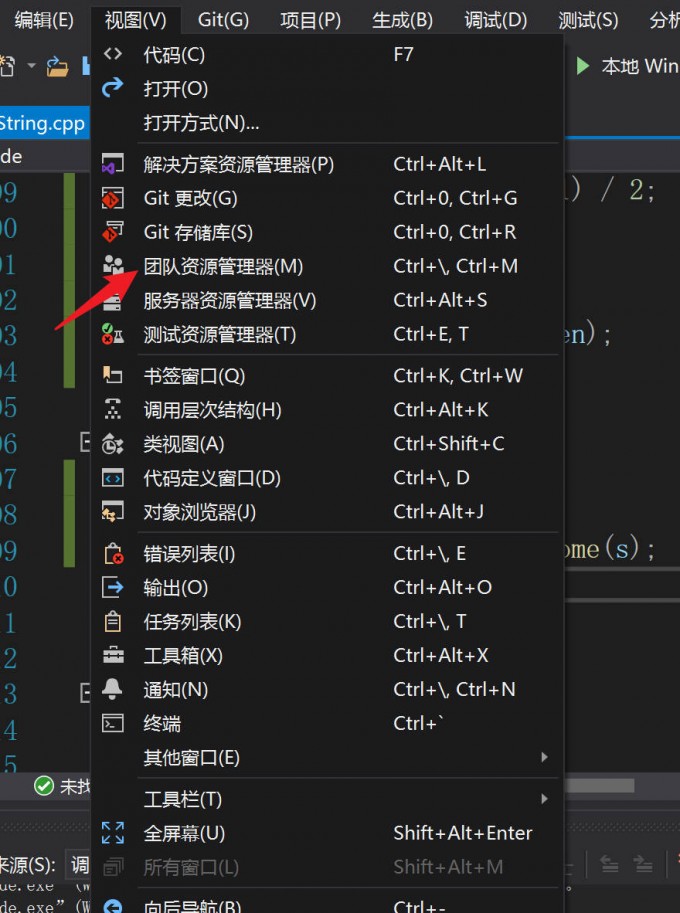
扩展下载完毕后,VS的菜单栏就会出现Git这个选项卡,没有出现的可以尝试重启。之后打开“团队资源管理器”视图

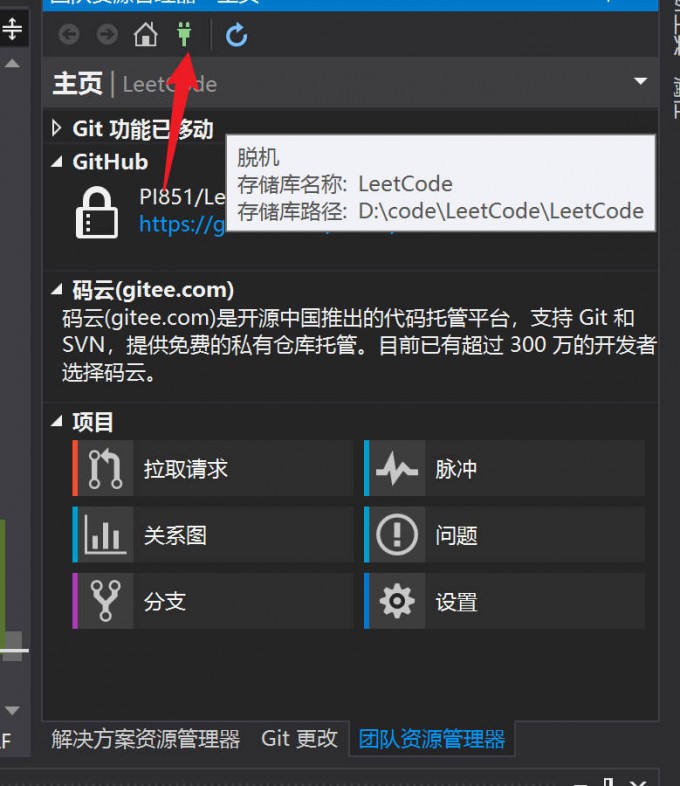
这时在左边就会出现团队资源管理器这个面板

点击上方的链接图标,就可以连接你的远程存储库,可以连接Github也可以连接Gitee,只要下载相应的扩展就可以了,我两个都连接了,点击对应的连接之后就会弹出登录的对话框,填写对应的账号和密码就可以进行连接了。
Git操作
连接成功之后就可以进行对应的Git操作了,可以将自己的项目推送到已连接的远程存储库,也可以从远程存储库拉取项目,都很方便。
这里简单给大家展示一下推送的操作,拉取的操作也是类似的。
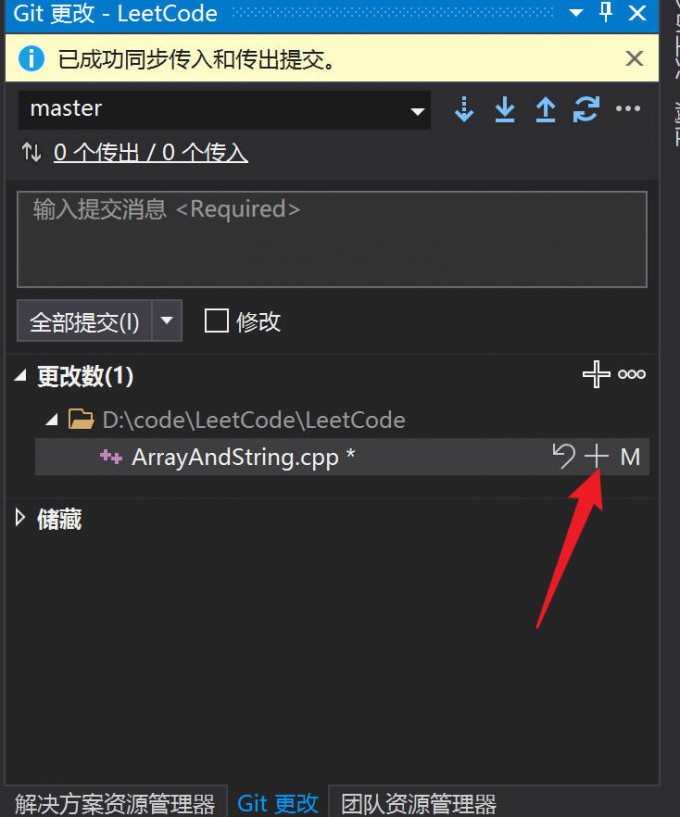
在对项目进行更改以后,在Git更改面板中,就会出现你更改的文件。

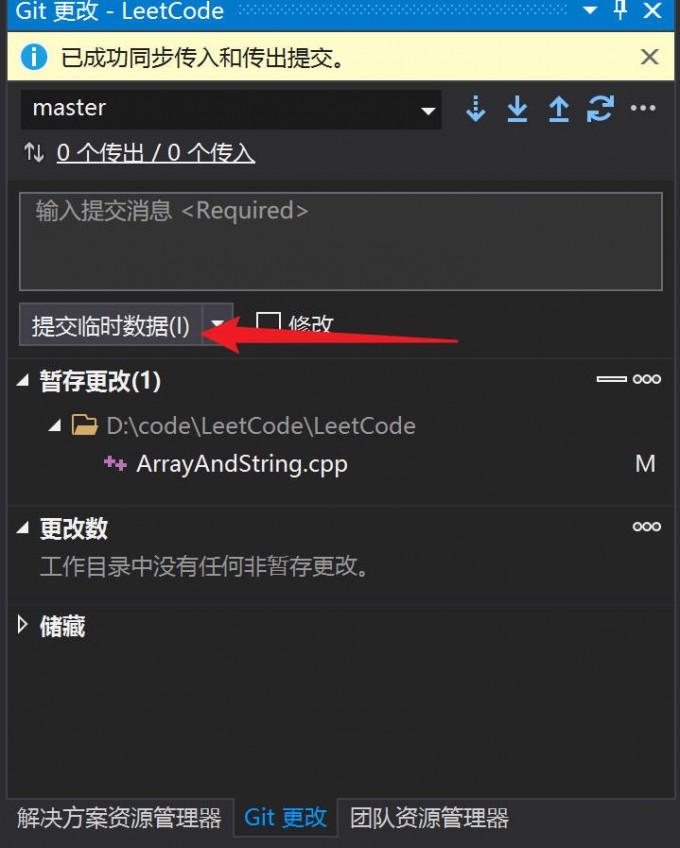
点击+,就可以暂存你的更改,同时这个文件就会转移到暂存更改里面,这时点击提交临时数据,就会将你的更改提交到本地,注意,在我的操作过程中,是必须先点击提交临时数据的,不然就会报10053的错误,在网上查到的解决办法都没有用,只能先提交临时数据,再进行推送才不会报错,感兴趣的小伙伴可以自己多尝试尝试。

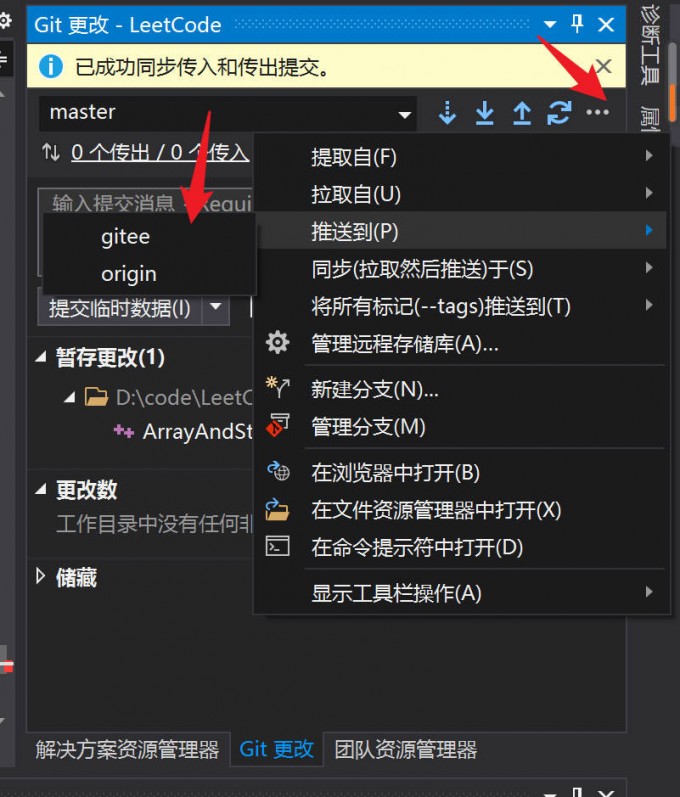
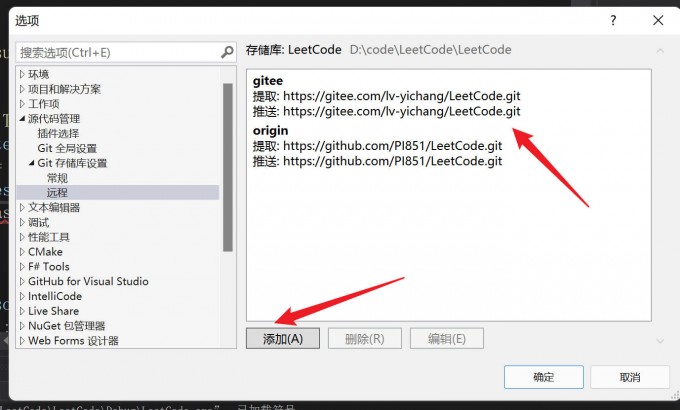
提交完临时数据之后,就可以进行推送到远程存储仓库了,点击右上角“…”,就可以进行各种操作,可以选择推送到哪一个仓库,我这里origin就是github,gitee就是推送到gitee,点击之后,代码就会自动上传到你的远程仓库啦。当然远程仓库的地址是一定要填写正确的哦,如果你在VS中创建仓库的话,仓库的地址是自动绑定生成的,但是如果想上传到已经创建好的仓库,就要自己手动添加自己的仓库地址。

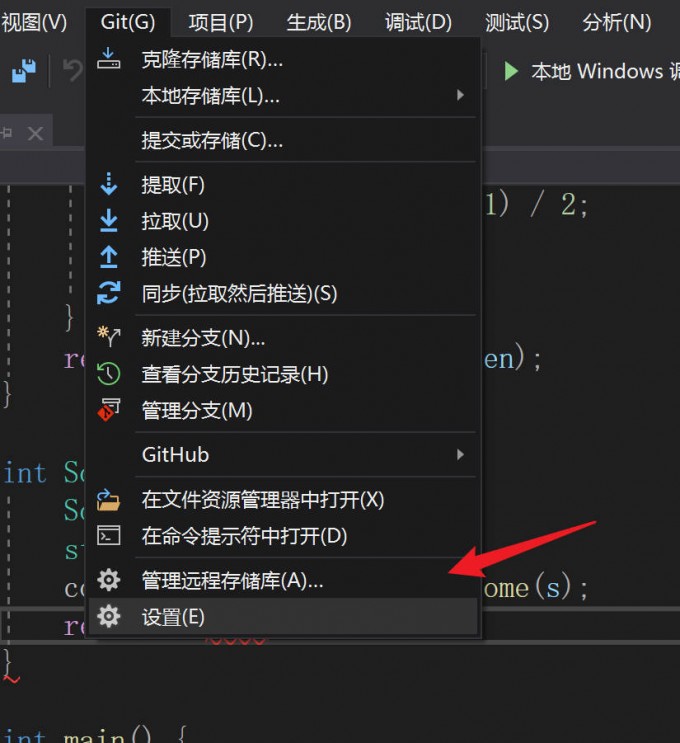
添加仓库地址也非常的简单,在Git选项卡中点击“管理远程仓库",之后点击添加按钮,就可以输入自己的仓库地址了,仓库地址的格式可以参考我的。


注意事项
在VS中下载扩展的速度可能非常慢,可以在进入扩展的网页中下载,速度会提升一些。
如果扩展实在下载不下来的,也可以私信我,我看到的话会给大家发,备注好需要Gitee还是Github的扩展,只有这两个哦。