异想之旅:本人原创博客完全手敲,绝对非搬运,全网不可能有重复;本人无团队,仅为技术爱好者进行分享,所有内容不牵扯广告。本人所有文章仅在CSDN和个人博客(一定是异想之旅域名)发布,除此之外全部是盗文!
概述
一大早起床,收到了GitHub的邮件,告知我可以参与内测了。

大家可以先看一下这个视频,是使用Python语言作为测试时插件的表现:
GitHub Copilot代码智能生成器内测!
插件的功能如视频,写两个词描述函数功能代码就自动生成了,已经支持几乎所有的编程语言,适配较好的语言为Python JavaScript TypeScript Go;插件支持的IDE为Visual Studio Code和JetBrains系列。
用例
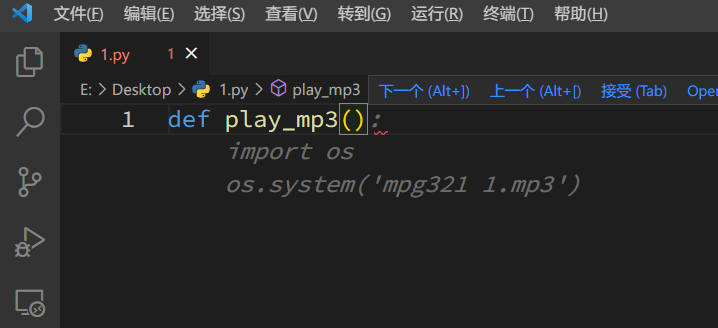
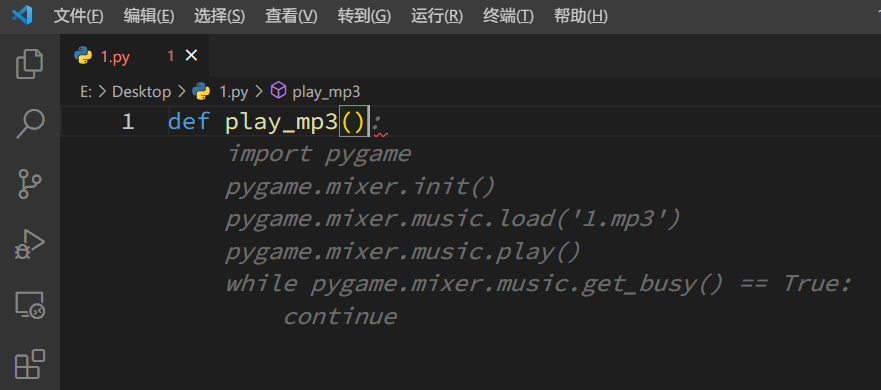
所有截图中,灰色的部分为插件自动生成
Python
播放音频

按一下 Alt + ] 可以切换下一个,此处我切换后得到了使用pygame的用例:

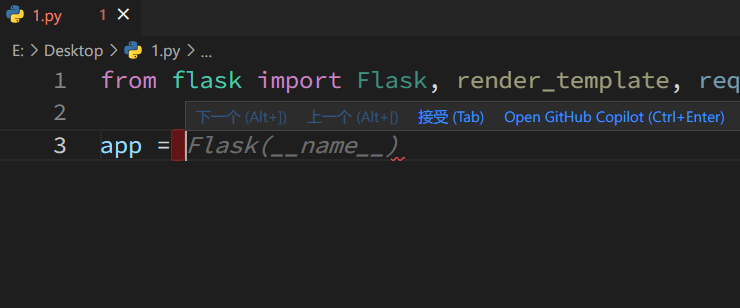
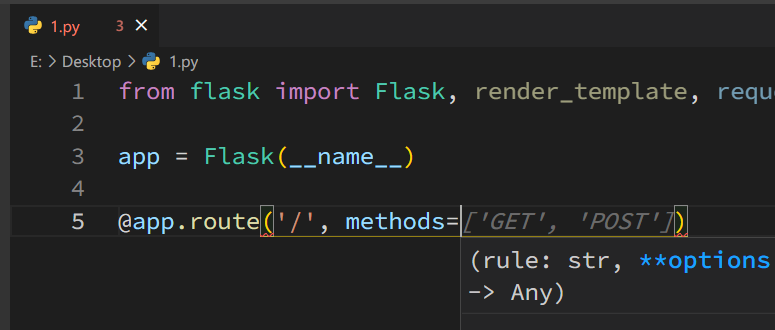
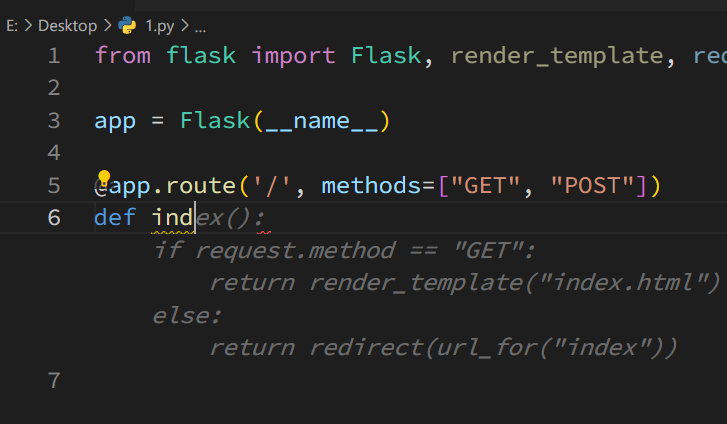
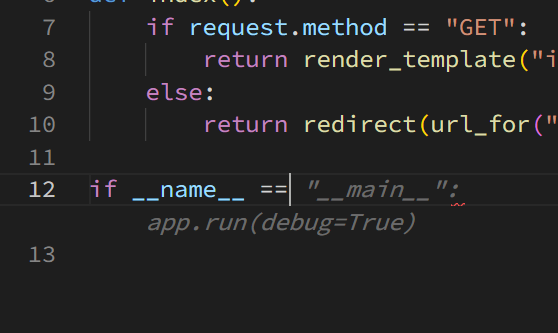
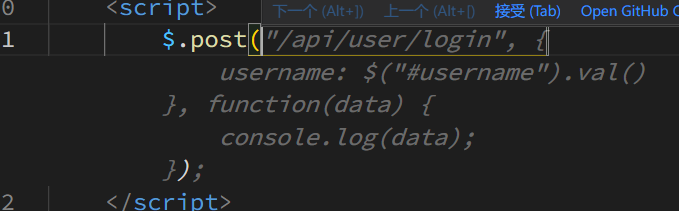
Flask




甚至包含了“index”单词的补全
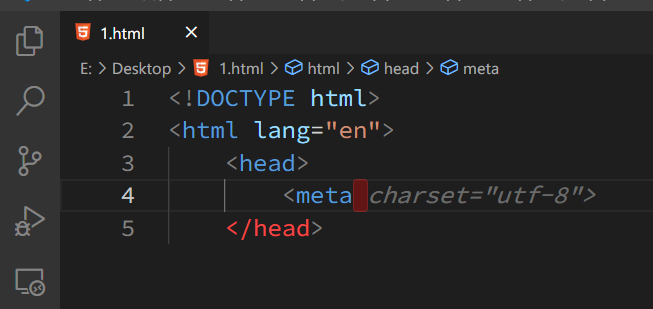
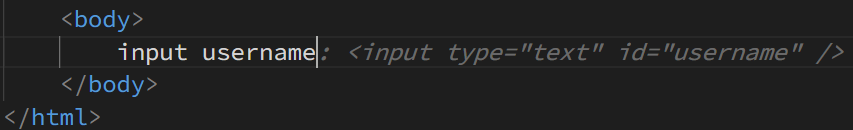
HTML



注意到这个username是和上文联动的

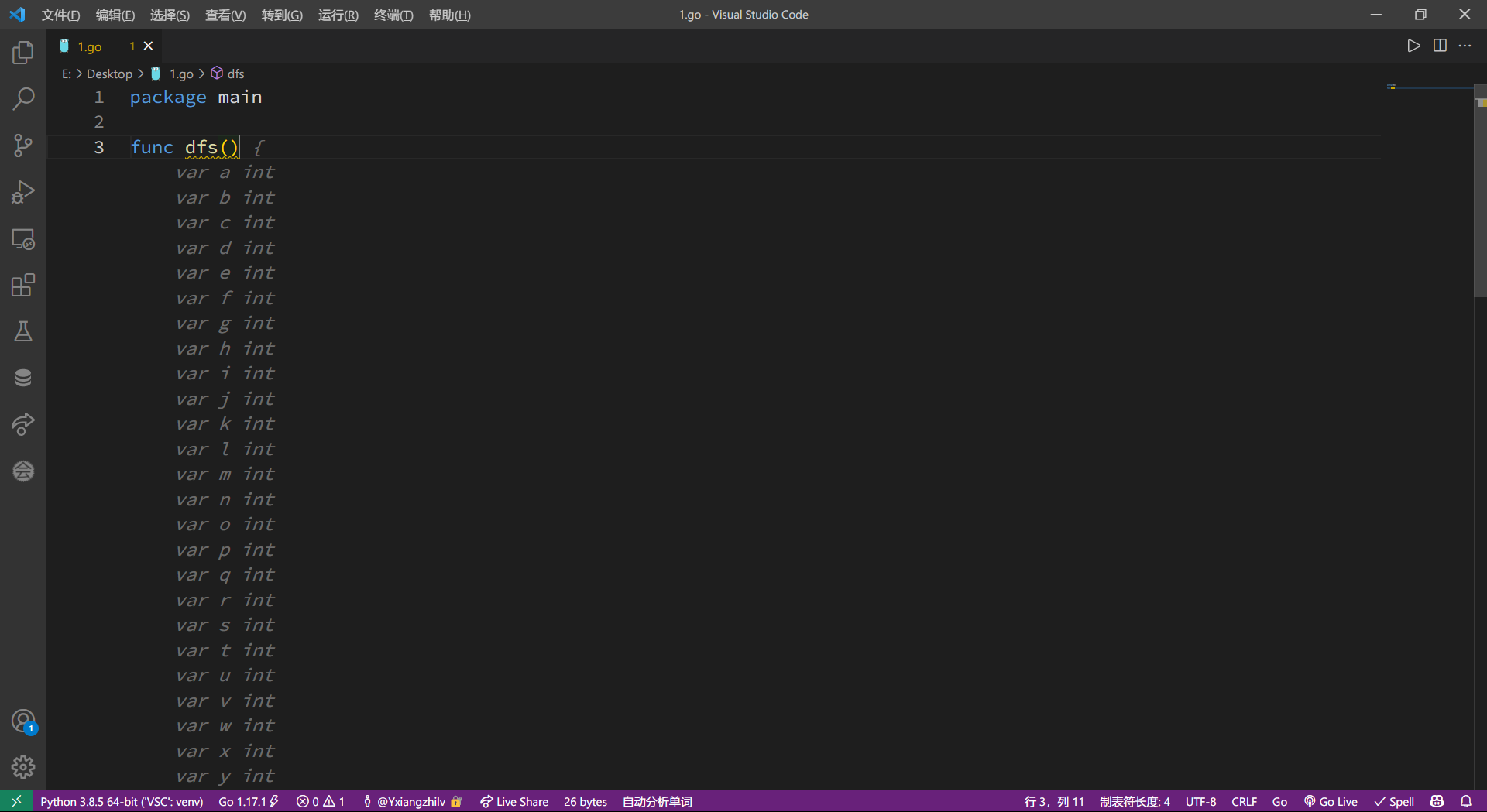
Go
Go语言,不想说了,只感觉Copilot适配了个寂寞……想找出来一个能放的截图都没有
来看看Copilot理解的Go语言的dfs:

C++
作为一个蒟蒻,也就会信竞需要的一点点东西了,就在这有限的方面来评测吧。
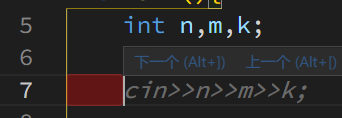
这个用例中包括第一行也是一样,输上几个字符便可出现整行内容

甚至还有这习惯的人直呼内行,不喜欢的人脑溢血的define

我到现在也不理解为什么Copilot认为你需要这么多变量,而且都是简单字母……培养陋习?

手写了个node,cmp函数跟上了,这个肯定要赞

自动补全的cin

FBI WARNING:信竞选手们注意学会自己写代码!赛场上没有Copilot!!
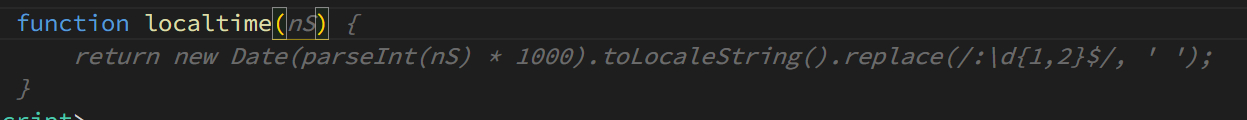
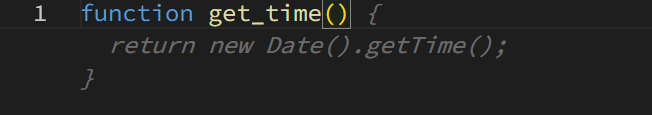
JavaScript

只找到这一张图能看得过去。
和Go语言一样,JavaScript适配了个寂寞,在HTML内嵌的还多少有一些智能
TypeScript由于本人不使用暂未测试,但猜测作为微软亲儿子适配可能比JavaScript强?
总结
目前,适配较好的语言为Python和HTML,因此使用Python作为服务器开发网页的同学们有福了(比如玩Flask的我),其它语言可能还需等待优化。
相比上期分享的Fleet,这个项目已经明显趋于完善了(证据之一是已经开始适配一些主流框架),或许未来可以做得更好,但是现在也已经可以发布使用了,相信公测时间不远了。
目前下载插件后采用GitHub登录来验证内测身份,不太可能分享给大家。HTTP抓包无果,暂未尝试TCP。
然而这个项目唯一的,也是致命的问题就是中国网络长城项目!!连接GitHub的服务器还是慢了些,导致代码加载用掉一些时间……不知道网信办会不会网开一面。