64位Win10怎么在VSCODE设置C/C++的exe文件的输出路径
F5调试和非调试 方法
主要参考了这位作者,这里没什么问题,主要是下一个方法有点不清晰
Code Runner 方法
这里直接承接上面提到的作者的Code Runner开始。
进入Code Running的setting.json文件后,大部分人看见的应该都是这样的
{
"workbench.colorTheme": "Default Dark+",
"grunt.autoDetect": "on"
}
下面我们打开这个Code Runner的官网,里面有详细的参数。
如果要设置C/C++的exe输出路径,我们加上官网的这一段
"code-runner.executorMap": {
"javascript": "node",
"php": "C:\\php\\php.exe",
"python": "python",
"perl": "perl",
"ruby": "C:\\Ruby23-x64\\bin\\ruby.exe",
"go": "go run",
"html": "\"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe\"",
"java": "cd $dir && javac $fileName && java $fileNameWithoutExt",
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt"
}
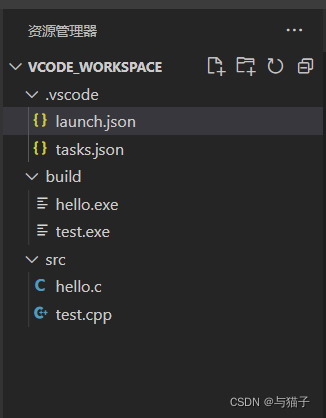
当然我们只需要保留我们需要的参数就可以。不是直接添加"code-runner.executorMap"大括号里面的,要连着全部加到json文件里的括号里面,然后就按照提到作者的方法设置就可以了。我的目录位置如下:

下面给一点作为参考的信息。
这是我的workspace的路径:D:\Desktop\VCODE_WORKSPACE
配置完成的tasks和lanuch。
tasks.json
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe 生成活动文件",
"command": "C:\\mingw-w64\\mingw64\\bin\\g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${workspaceFolder}\\build\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "C:\\mingw-w64\\mingw64\\bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}
lanuch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}\\build\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:\\mingw-w64\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
}
]
}
setting.json
{
"code-runner.executorMap": {
"c": "cd $dir && gcc $fileName -o $workspaceRoot/build/$fileNameWithoutExt && $workspaceRoot/build/$fileNameWithoutExt",
"cpp": "cd $dir && g++ $fileName -o $workspaceRoot/build/$fileNameWithoutExt && $workspaceRoot/build/$fileNameWithoutExt"
},
"workbench.colorTheme": "Default Dark+",
"grunt.autoDetect": "on",
"code-runner.clearPreviousOutput": true,
"code-runner.saveAllFilesBeforeRun": true,
"explorer.confirmDelete": false,
}