?在开源的标注工具中,labelme是不个错的选择,因为开源,众人拾柴火焰高,所以大家也能贡献一些代码。
注意,如果你是要直接使用labelme的话,到github上直接下载可执行文件就可以了,比如
https://github.com/wkentaro/labelme/releases/download/v4.6.0/Labelme.exe
或者
https://github.com/wkentaro/labelme/releases/download/v4.6.0/Labelme.dmg
这些都是可执行文件,能直接运行。当然,你也可以使用下面的命令行的方式执行,如作者介绍的方式,
# python3
conda create --name=labelme python=3.8
source activate labelme
# conda install -c conda-forge pyside2
# conda install pyqt
# pip install pyqt5 # pyqt5 can be installed via pip on python3
pip install labelme
# or you can install everything by conda command
# conda install labelme -c conda-forge安装development版本的labelme
本人比较喜欢修改源码,因此会安装 development版本。
首先,创建环境,这里用python3.8,亲测python3.7没有成功,可能是作者升级了,但没升级相应的readme文档,
conda create --name=labelme python=3.8
git clone https://github.com/wkentaro/labelme.git
cd labelme
python setup.py development一大堆代码之后,显示安装成功。
试用一下labelme,报错,
>>> conda activate labelme
>>> labelme
Traceback (most recent call last):
File "D:\Anaconda3\envs\labelme\Scripts\labelme-script.py", line 33, in <module>
sys.exit(load_entry_point('labelme', 'console_scripts', 'labelme')())
File "D:\Anaconda3\envs\labelme\Scripts\labelme-script.py", line 25, in importlib_load_entry_point
return next(matches).load()
File "D:\Anaconda3\envs\labelme\lib\importlib\metadata.py", line 77, in load
module = import_module(match.group('module'))
File "D:\Anaconda3\envs\labelme\lib\importlib\__init__.py", line 127, in import_module
return _bootstrap._gcd_import(name[level:], package, level)
File "<frozen importlib._bootstrap>", line 1014, in _gcd_import
File "<frozen importlib._bootstrap>", line 991, in _find_and_load
File "<frozen importlib._bootstrap>", line 961, in _find_and_load_unlocked
File "<frozen importlib._bootstrap>", line 219, in _call_with_frames_removed
File "<frozen importlib._bootstrap>", line 1014, in _gcd_import
File "<frozen importlib._bootstrap>", line 991, in _find_and_load
File "<frozen importlib._bootstrap>", line 975, in _find_and_load_unlocked
File "<frozen importlib._bootstrap>", line 671, in _load_unlocked
File "<frozen importlib._bootstrap_external>", line 843, in exec_module
File "<frozen importlib._bootstrap>", line 219, in _call_with_frames_removed
File "d:\deeptools\labelme\labelme\__init__.py", line 17, in <module>
QT4 = QT_VERSION[0] == "4"
TypeError: 'NoneType' object is not subscriptable原因是QT_VERSION没有找到,看了一下,PyQt5在setup时就已经安装了,用"pip install pyqt5"也显示安装没有问题,于是再安装一次pyqt:
>>> conda activate labelme
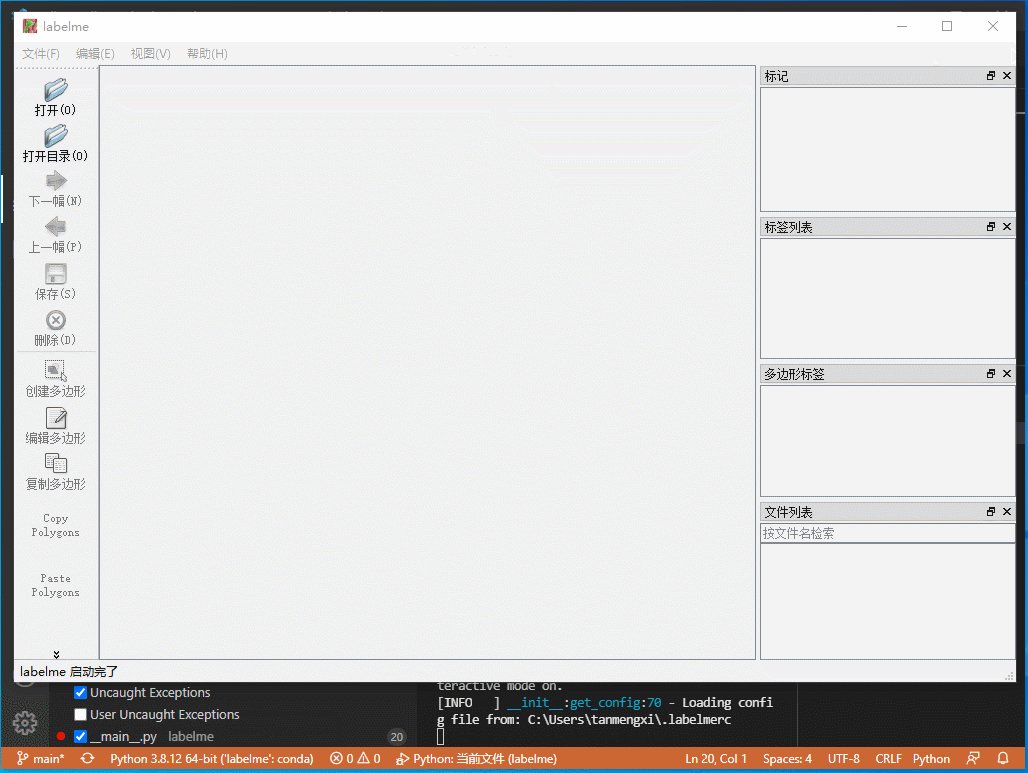
>>> conda install pyqt安装完成后,在控制台输入"labelme"可以顺利启动标注界面了。
如何通过vscode启动调试labelme
(1) 打开vscode
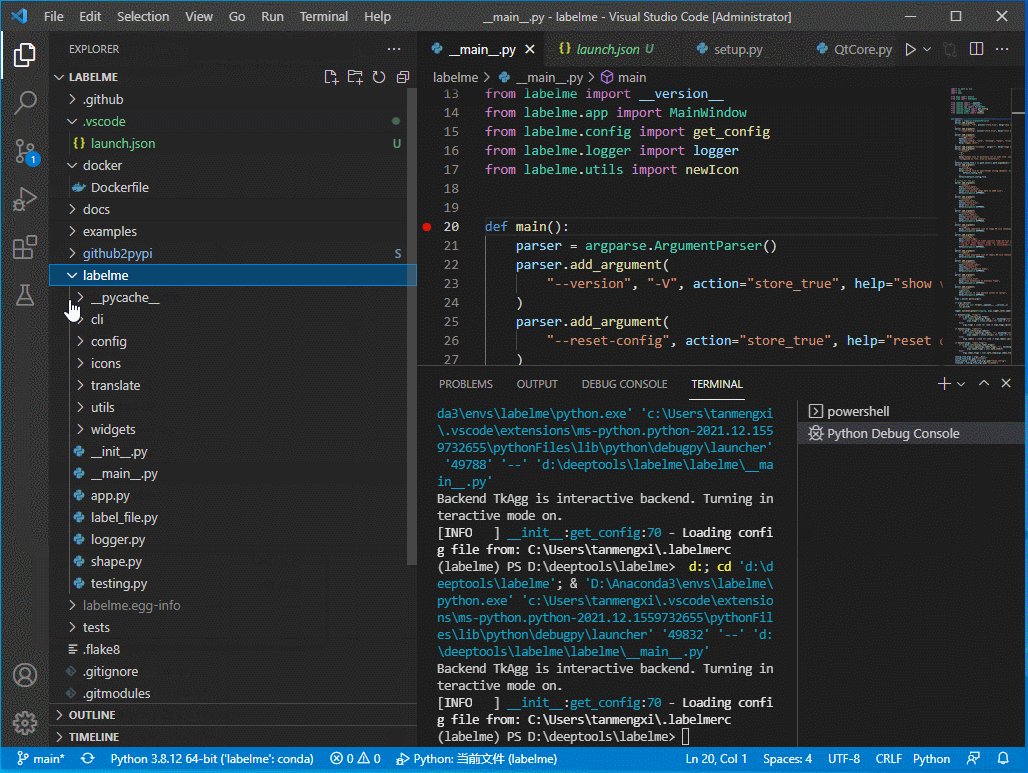
(2) File--> Open Folder --> 指向labelme的主文件目录
这里,我的安装目录是D:\deeptools\labelme,这个文件夹包含了git clone下来的所有文件,如setup.py,readme.md等。
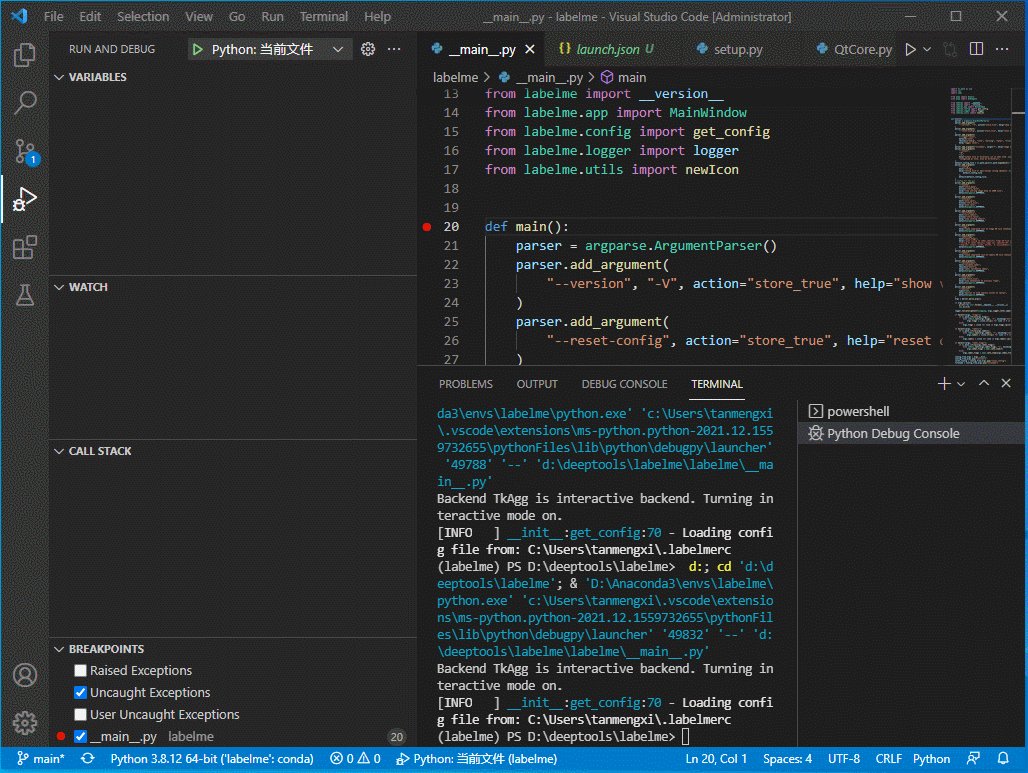
(3) 定位到D:\deeptools\labelme\labelme\__main__.py
(4) 调试器设置成前面创建的环境,也就是前面创建的环境(conda create -n labelme)
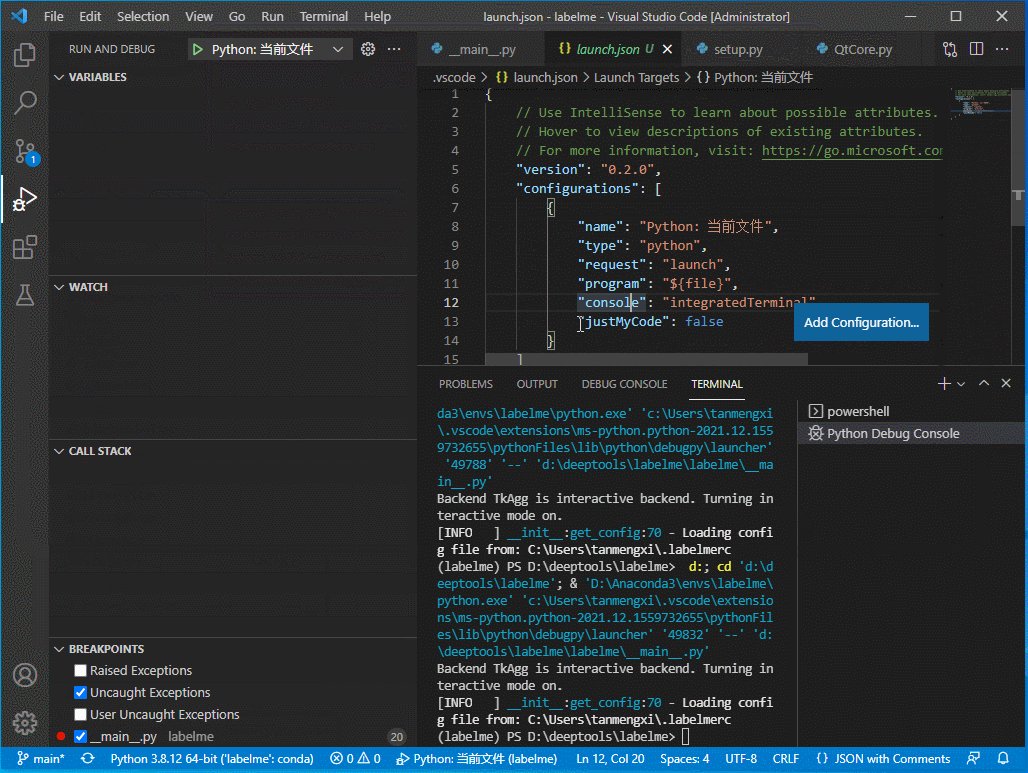
(5) 设置vscode调试参数,例如"justMyCode"设置成false,这样可以进入所有的源码,包括自己修改的源码。
(6) 启动调试,一切正常,OK。

?本文结束