目录
4. 创建一个UserService接口的实现类UserServiceImpl:
1.需求:
用户信息的增删改查的操作
2.技术选型:
Servlet和JSP和MySQL+JDBC+Duird连接池+BeanUtils+Tomcat
3.数据库设计:
1.创建数据库;
2.使用所创建的数据库;
3.根据所需信息创建表;
4.搭建环境
1.搭建数据库的环境
1.打开SQLyog,输入如下代码:
CREATE DATABASE USERINF; -- 创建数据库
USE USERINF; -- 使用数据库
CREATE TABLE USER( -- 创建表
id INT PRIMARY KEY AUTO_INCREMENT,
NAME VARCHAR(20) NOT NULL,
gender VARCHAR(5),
age INT,
address VARCHAR(32),
qq VARCHAR(20),
email VARCHAR(50)
); 该段代码的功能主要是创建一个名为USERINF的数据库,并且使用该数据库,之后在数据库中创建USER表,表中记录用户的id,姓名,性别,年龄,地址,QQ账号,邮箱等信息。
输入完代码之后点击左上角的完全运行按钮或者按ctrl+F9键可以运行该段代码,实现上述的功能。之后点击刷新按钮或按下F5对数据库内容进行更新,这样刚刚创建的数据库就会展示在列表中了。
刚创建的空表如下图所示:

2.创建项目:
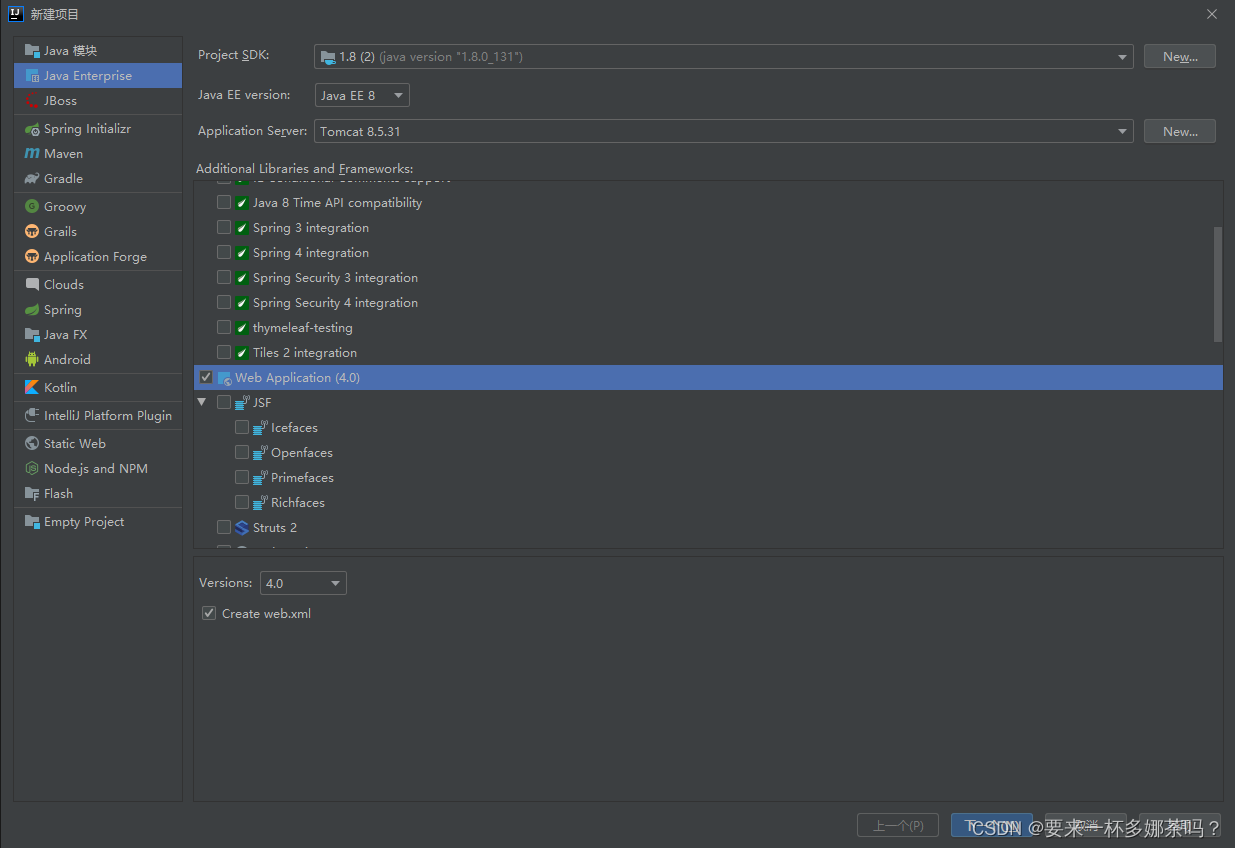
1.打开idea新建项目,选择Java Enterpirse选项卡,勾选Web Application项

2.创建结束后把相关jar包导入WEB-INF目录下创建一个lib目录并把相关jar包导入即可,相关jar包如下链接:
链接:https://pan.baidu.com/s/1VGXAdkc-DuQMhaAUoSb1yw?
提取码:mnnq
3.之后右击lib目录改为模块库
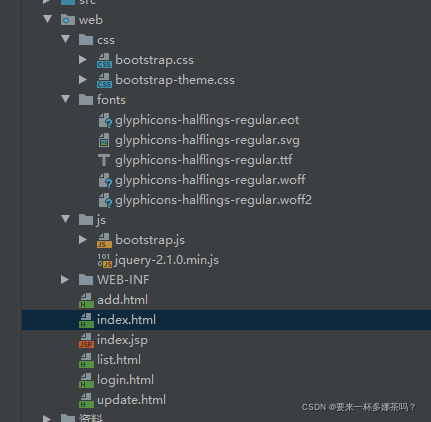
4.把下列静态页面导入到项目中(其中包含css,js,html等)下载链接为:
链接:https://pan.baidu.com/s/1E6KISyJ0dHe-U-N4QAfekA?
提取码:1lbj
其中包含了这些文件

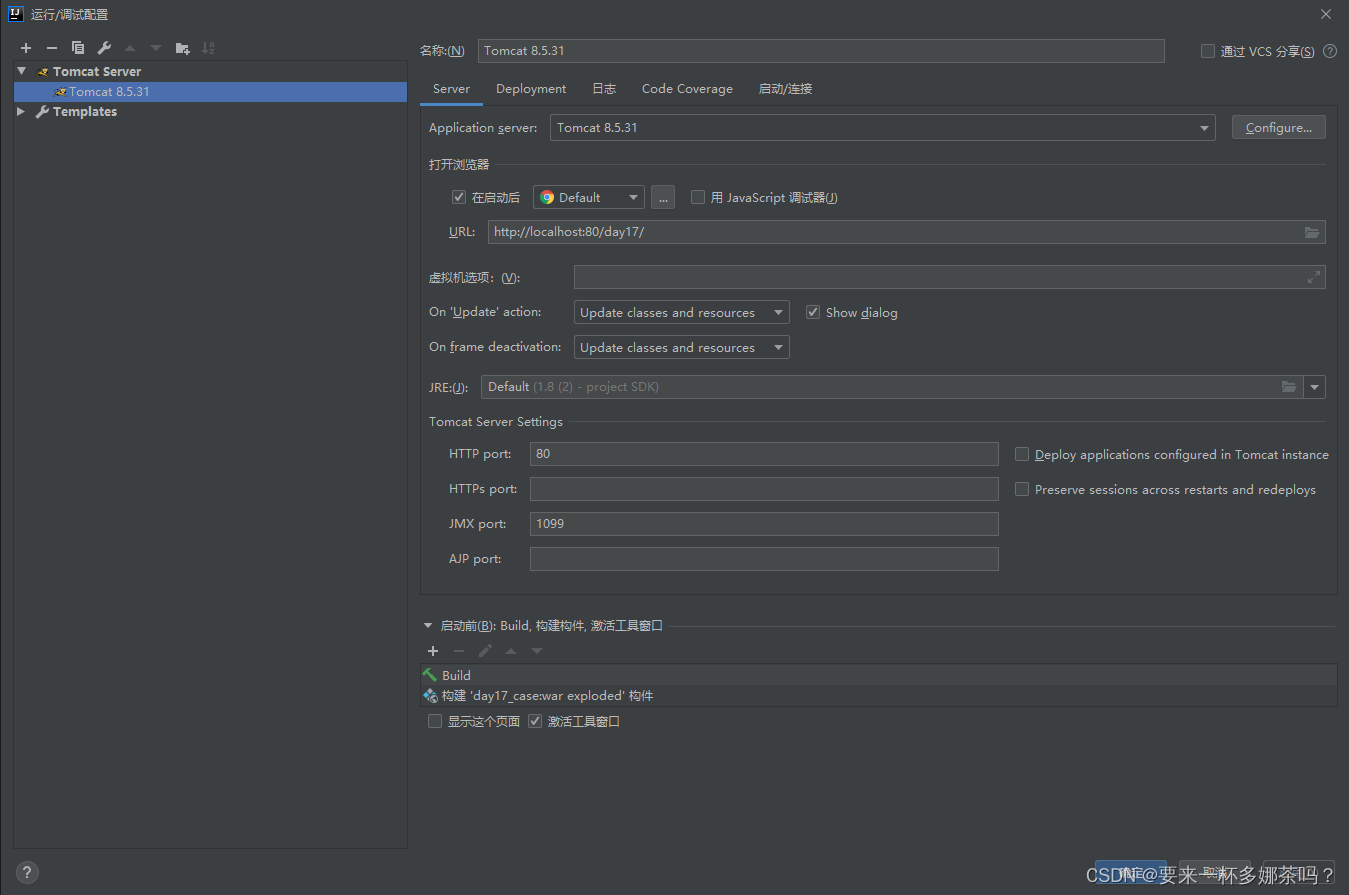
3.链接Tomcat
如图配置Tomcat即可:
?部署好了之后直接运行,检查各个静态页面的显示是否正常
4.编码
1.创建一个User类,在User类中输入如下代码:
package domain;
public class User {
private int id;
private String name;
private String gender;
private int age;
private String address;
private String qq;
private String email;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getQq() {
return qq;
}
public void setQq(String qq) {
this.qq = qq;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", gender='" + gender + '\'' +
", age=" + age +
", address='" + address + '\'' +
", qq='" + qq + '\'' +
", email='" + email + '\'' +
'}';
}
}
2.创建index.jsp文件(主页)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html >
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>首页</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div align="center">
<a
href="${pageContext.request.contextPath}/userListServlet" style="text-decoration:none;font-size:33px">查询所有用户信息
</a>
</div>
</body>
</html>?3.创建一个UserService接口
代码如下所示:
package cn.itcast.service;
import cn.itcast.domain.User;
import java.util.List;
public interface UserService {
/**
* 查询所有用户的信息
* @return
*/
public abstract List<User> find();
}
4. 创建一个UserService接口的实现类UserServiceImpl:
代码如下:
package service;
import domain.User;
import org.omg.PortableInterceptor.USER_EXCEPTION;
import java.util.List;
public class UserServiceImpl implements UserService {
private UserDao dao = new UserDaoImpl();
@Override
public List<User> find() {
//调用dao完成查询
return dao.find();
}
}
?5.创建UserDao接口:
package service;
import domain.User;
import java.util.List;
/**
*用户使用的dao
*/
public interface UserDao {
public abstract List<User> find();
}
6.创建UserDao接口的实现类:
该类要使用jdbc来操作数据库。
package service;
import domain.User;
import util.JDBCUtils;
import com.alibaba.druid.util.JdbcUtils;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import java.util.List;
public class UserDaoImpl implements UserDao {
private JdbcTemplate template =new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public List<User> find() {
//使用jdbc操作数据库
//1.定义sql
String sql = "select * form user";
List<User> users = template.query(sql, new BeanPropertyRowMapper<>(User.class));
return users;
}
}
7.创建Servlet类:
package cn.itcast.web;
import domain.User;
import service.UserService;
import service.UserServiceImpl;
import java.io.IOException;
import java.util.List;
public class Servlet extends javax.servlet.http.HttpServlet {
protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
//1.调用UserService完成查询
UserService service = new UserServiceImpl();
List<User> users = service.find();
//2.把List存到request域中
request.setAttribute("users",users);
//3.把查询结果转发到list.jsp页面中
request.getRequestDispatcher("/list.jsp").forward(request,response);
}
protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
this.doPost(request,response);
}
}
8.创建list.jsp文件:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %>
<!-- 网页使用的语言 -->
<html>
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的浏览器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。
width: 默认宽度与设备的宽度相同
initial-scale: 初始的缩放比,为1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>用户信息管理系统</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
td, th {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h3 style="text-align: center">用户信息列表</h3>
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>QQ</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<c:forEach items="${users}" var="user" varStatus="s">
<tr>
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.gender}</td>
<td>${user.age}</td>
<td>${user.address}</td>
<td>${user.qq}</td>
<td>${user.emil}</td>
<td><a class="btn btn-default btn-sm" href="update.html">修改</a> <a class="btn btn-default btn-sm" href="">删除</a></td>
</tr>
</c:forEach>
<tr>
<td colspan="8" align="center"><a class="btn btn-primary" href="add.html">添加联系人</a></td>
</tr>
</table>
</div>
</body>
</html>9.启动服务器
点击查询用户信息按钮?,稍后浏览器将会自动跳转到列表中,注意此时因数据库中暂无数据所以打开的表应为空表。在数据库中自行输入一些数据后即可显示已有的信息