一、可能遇到的问题
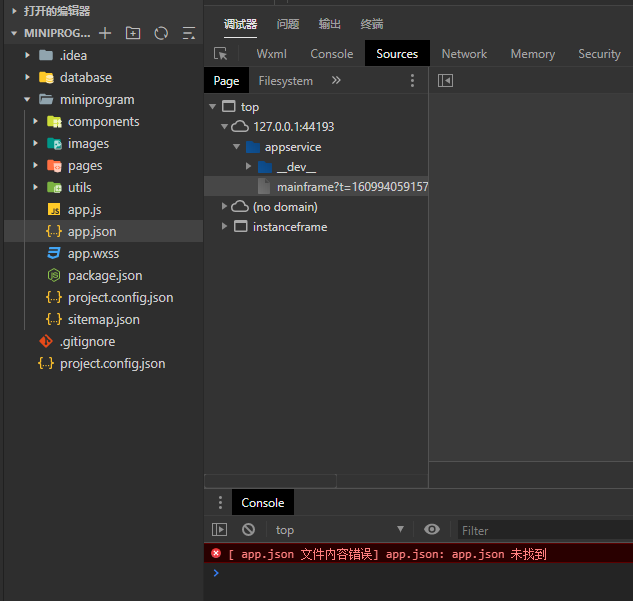
1.[ app.json 文件内容错误] app.json: app.json 未找到?(如下图)

2.可能解决的方法
11.清缓存重新编译
22.退出微信小程序重新登陆
33.可能是项目目录不对,项目二级目录下必须有pages,styles,example等主目录。如果将别人的项目直接解压过来用,实际上应该解压后打开文件夹二级目录下的项目名称才是对的。不然就会出现这样的错误。(我用此方法解决的)
二、笔记
1.目录结构

2.pages字段
11.如果想新增一个页面demo01
打开微信开发者工具,增加的相应的page文件,保存后,会自动增加。(如图)

22.想打开小程序后默认显示demo01
只需将demo01放在pages里面最前面即可(如图)

(注:此方法在vscode里面不适用)
3.window字段

11."navigationBarBackgroundCoLor"
改变导航栏的颜色。(如下图中的蓝色)

22."navigationBarTitleText"
?改变导航栏中的文字。(如上图中的WeChat)
33."navigationBarTextstyLe"
改变导航栏中文字颜色。(只能为white/black)
44."enabLePulLDownRefresh" :true
是否开启全局的下拉刷新(true/false)
55."backgroundTextstyLe" :"light"
下拉loading的样式(dark/light)
下图为dark的样式

?66."backgroundCoLor" : "yellow"
导航栏刷新的颜色(如下图)

?tip(在小程序中写上述属性时,是有提示的,而在vscode里写没有。所以建议写page文件时一般情况下在微信开发者工具里写,在写页面字体标签、样式、逻辑时用vscode写)
4.tabbar字段
11.写pages文件,写完后保存。 ??
??
22.编辑tabbar
tabbar里的list内容与page相对应
iconpath是未选中时的图片
selecediconpath是选中后的图片



?33.其他属性

代码?

?5.页面配置文件(page.json)
11.可以单独设置每个界面的一些属性
22.只能设置app.json中部分windows配置项的内容
?
?
?
?