1.简述
QML中的各个模块都封装的很好用,仅需import就可以直接使用了,非常方便,所以研究一下怎么把自己常用的几个控件封装成插件试试。我们示例把一个Switch控件封装到Controls库里

2.步骤
2.1创建工程MyControls


2.2 创建插件子项目Controls 并实现Switch控件
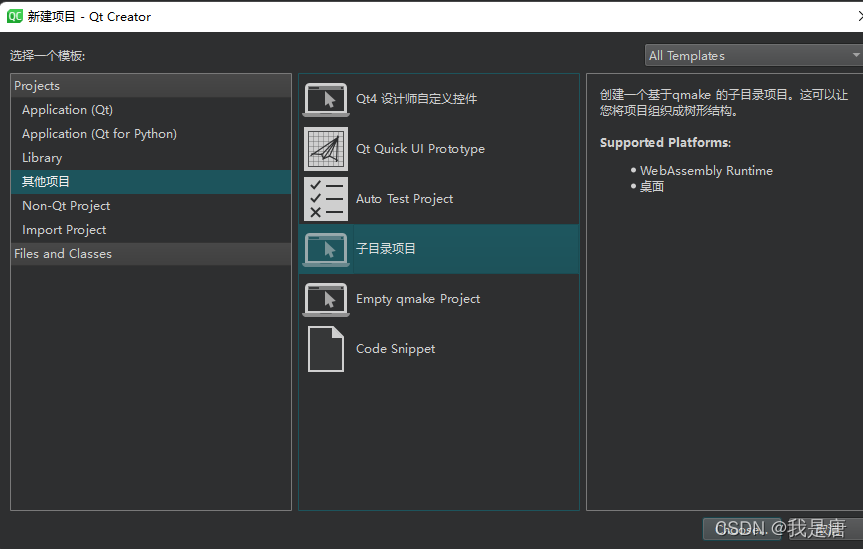
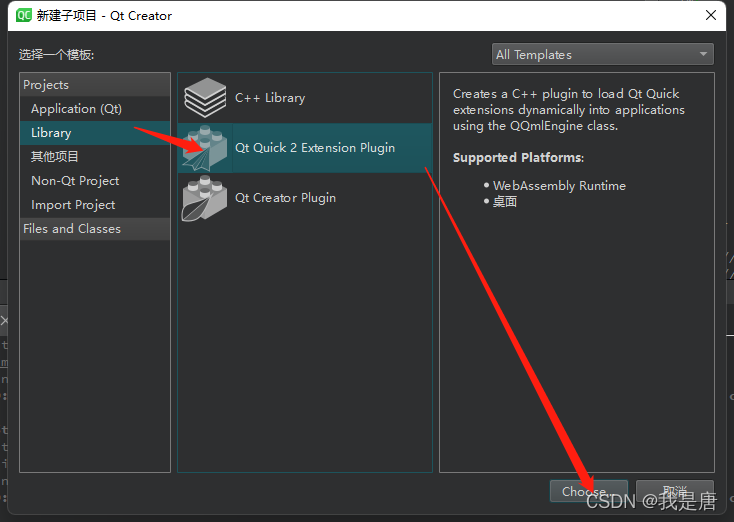
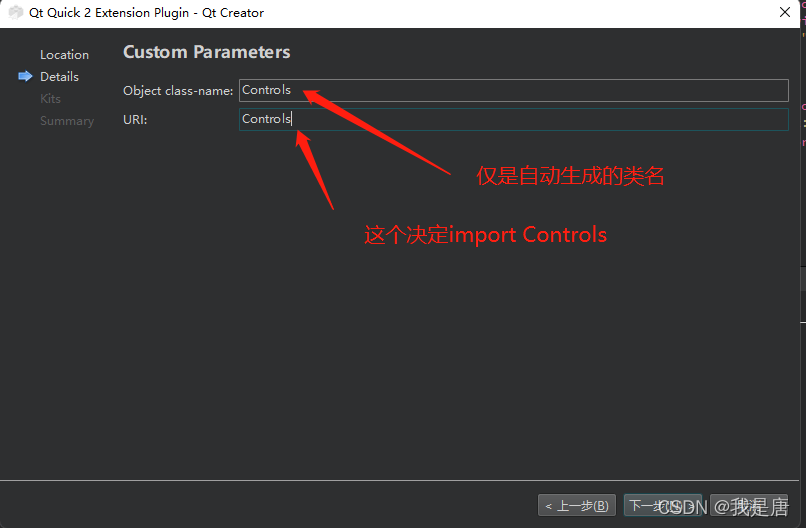
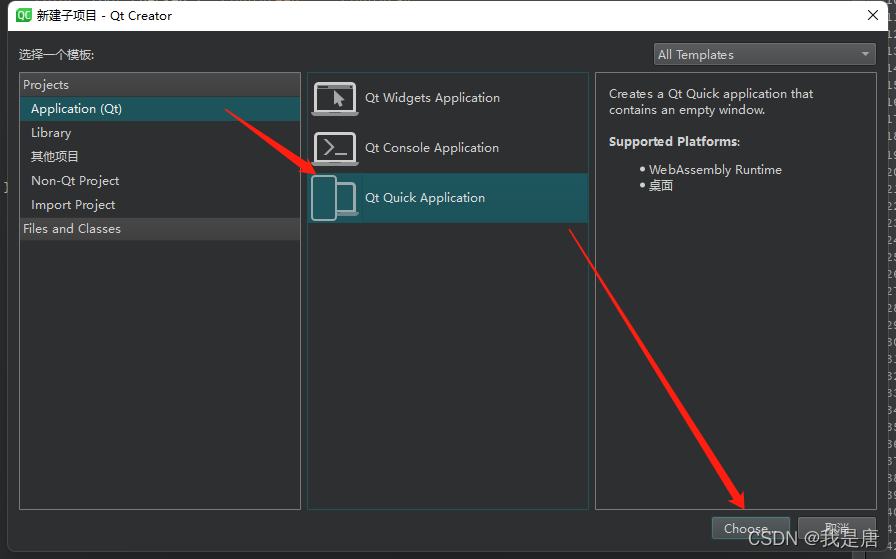
新建工程肯定都是手到擒来了,找到这个入口,一路下一步就行了。这个工程文件就一个pro文件,接着创建子项目。创建一个插件项目叫Controls

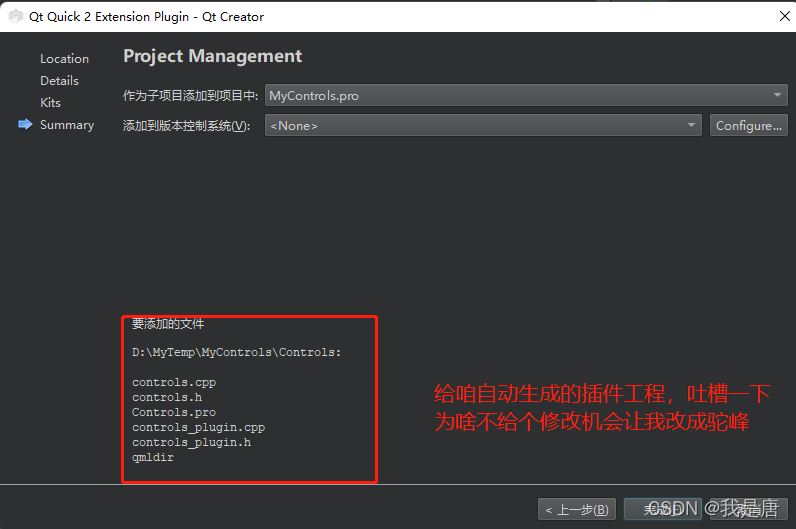
又是一路下一步,得到一个插件项目,工程目录就是这样的


插件项目创建完成,强迫症,手动修改成驼峰命名,

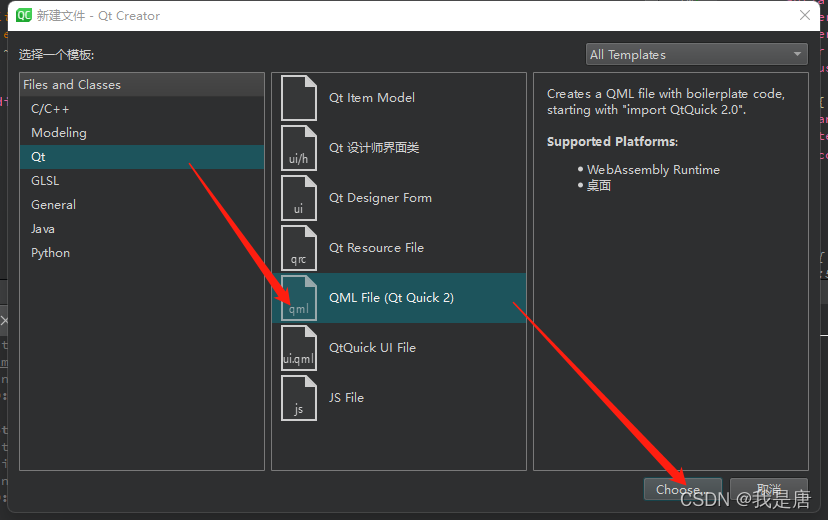
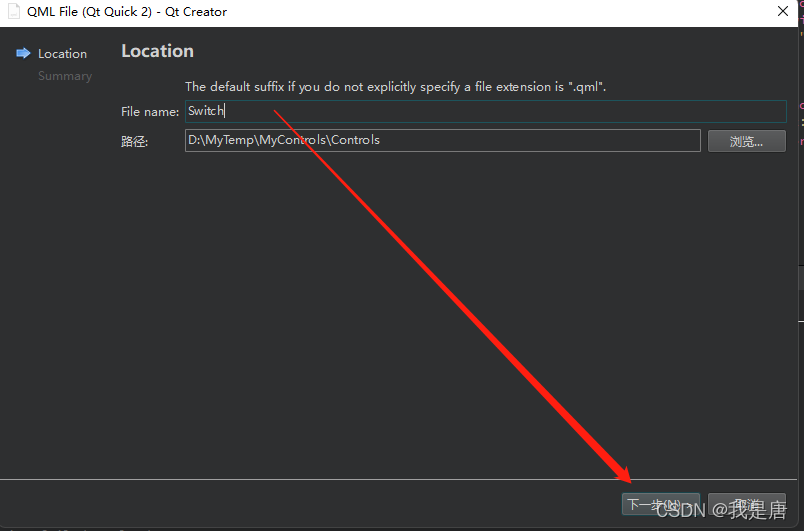
接着咱们实现一个自己的按钮,添加一个qml文件,右键工程Controls->Add new …

创建一个叫Switch的控件

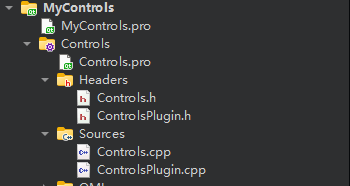
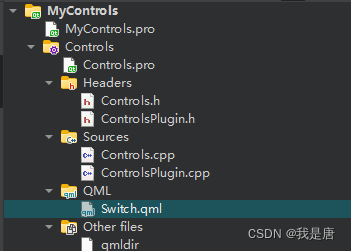
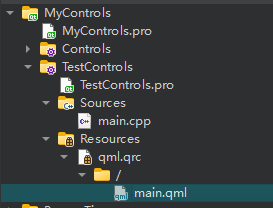
看下工程结构

2.2.1 实现Switch控件
import QtQuick 2.0
import QtQuick.Controls 2.15
AbstractButton{
id: root
checkable: true
Rectangle{
anchors.fill: parent
radius: root.height / 2
color: root.checked ? "lightgreen" : "lightgray"
Rectangle{
id:handle
anchors.verticalCenter: parent.verticalCenter
width: parent.height * 0.8
height: width
radius: height / 2
color: "white"
x: root.checked ? parent.width - parent.height * 0.2 - width: parent.height * 0.2
}
}
}
2.2.2 编译生成动态库
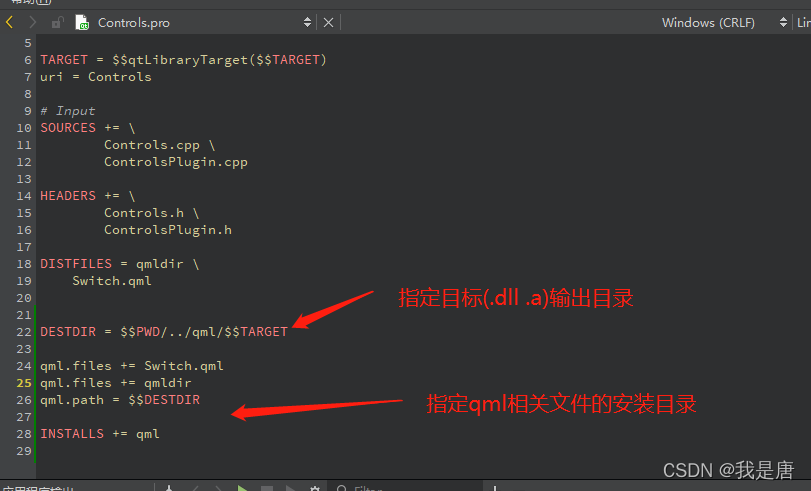
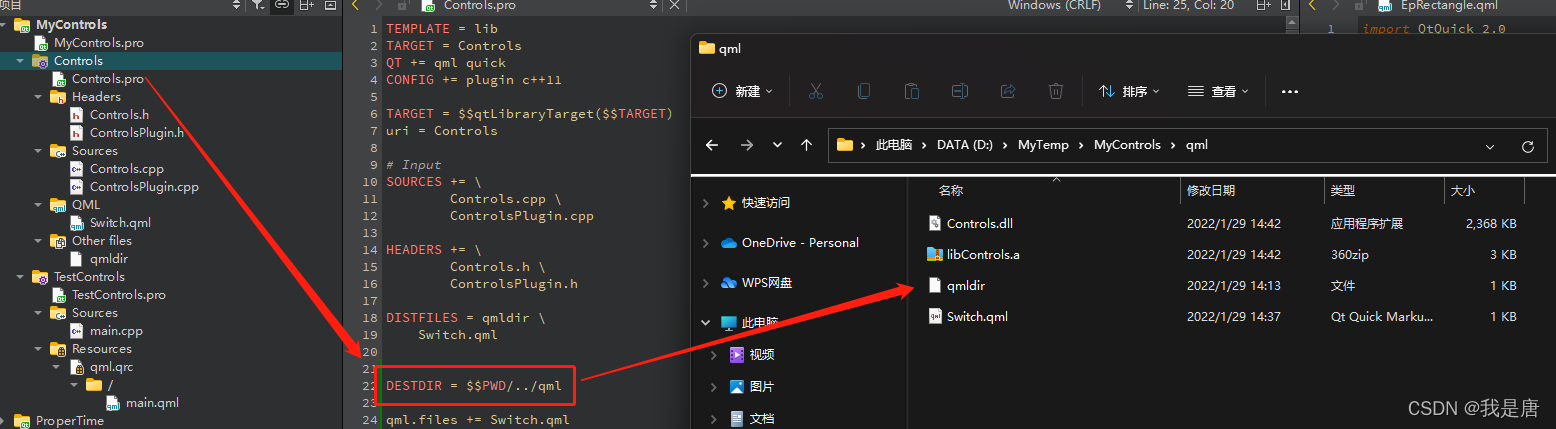
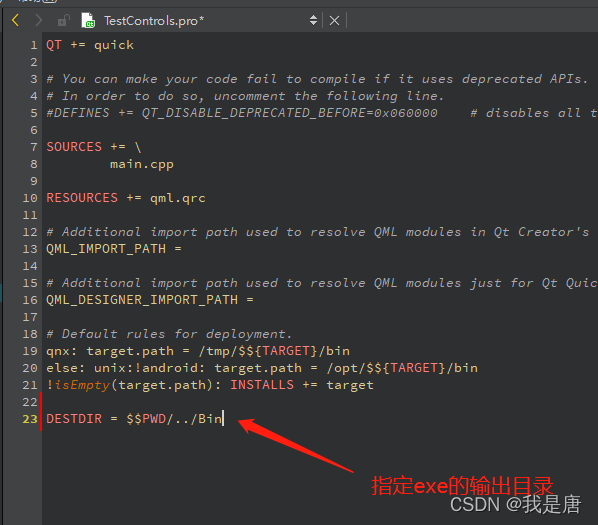
加几行东西,指定动态库的输出目录,并且把模块相关的qml也拷贝过去

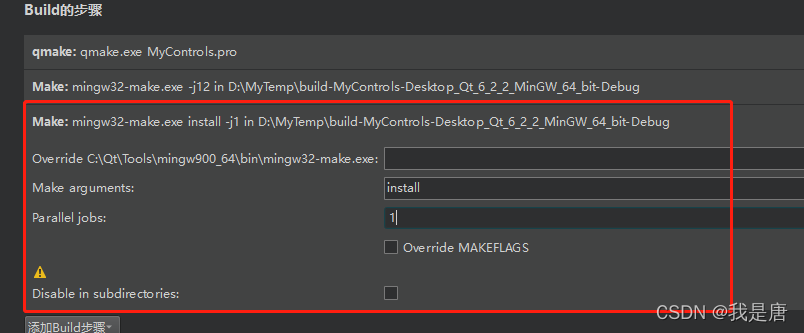
追加一个构建的make install命令,这样我们构建完成 就会自动把INSTALLS中的东西拷贝到指定目录(.path指定的路径)


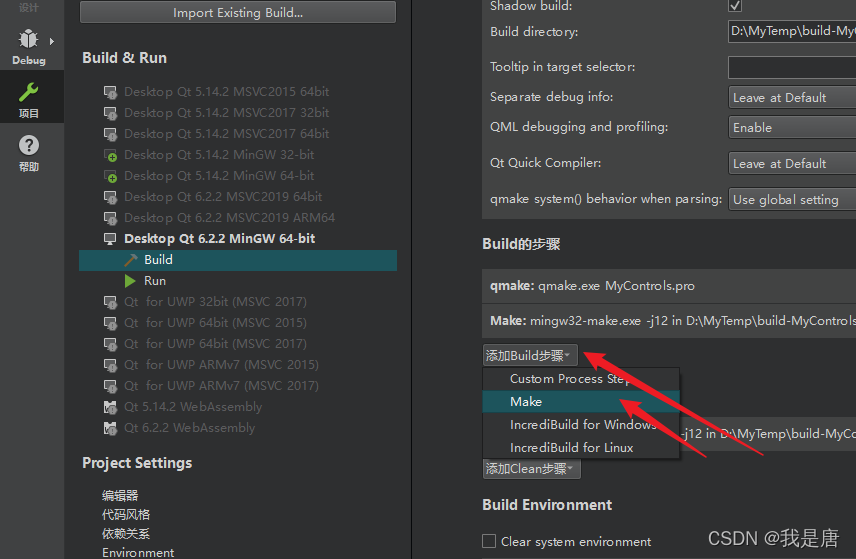
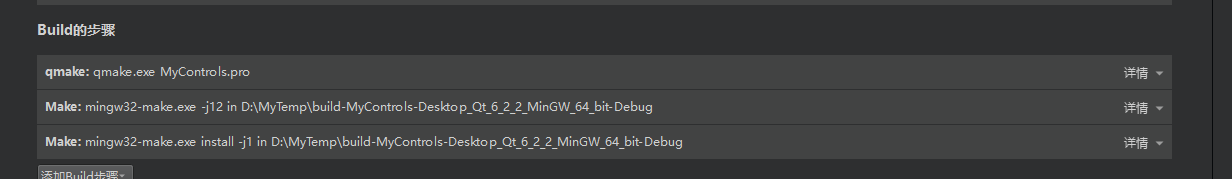
看构建的步骤是不是一目了然,点下构建按钮的时候,qmake -> make -j12 -> make install

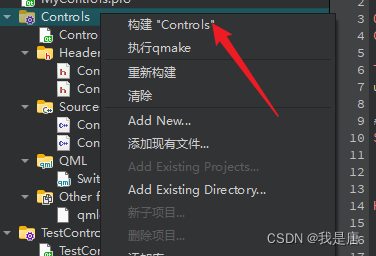
右键Controls->构建

完成之后,在指定目录生成了我们想要的文件,接下来就可以直接用了

2.3 创建测试控件子项目




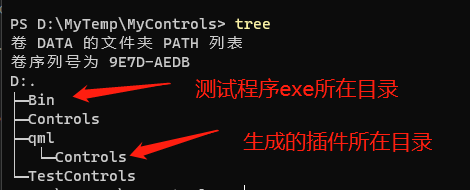
看一下路径关系,路径不对会提示Controls模块未安装

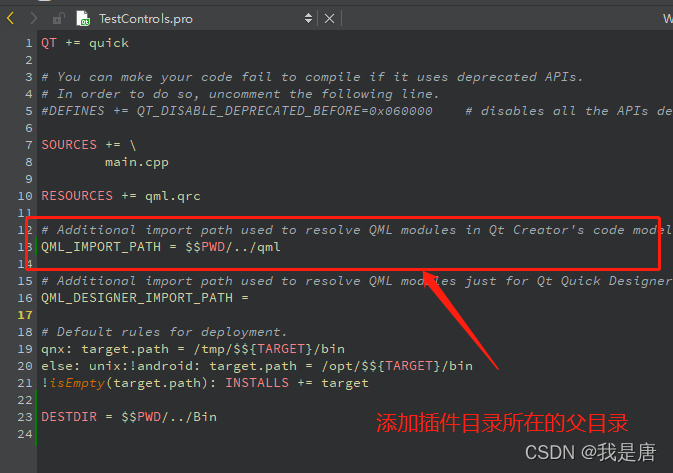
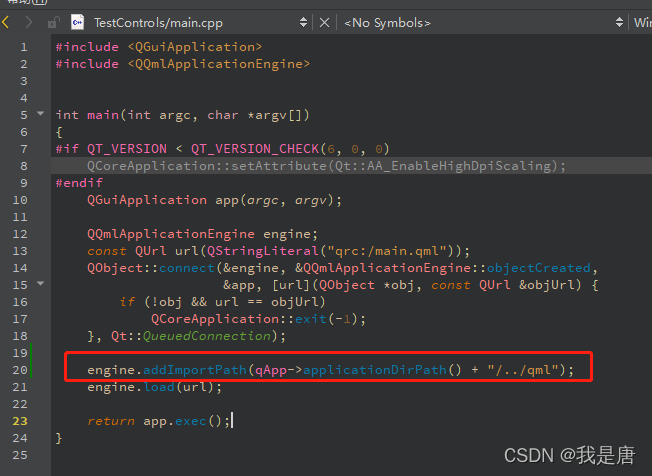
为qml引擎添加插件所在路径,注意一定是dll所在目录的父目录

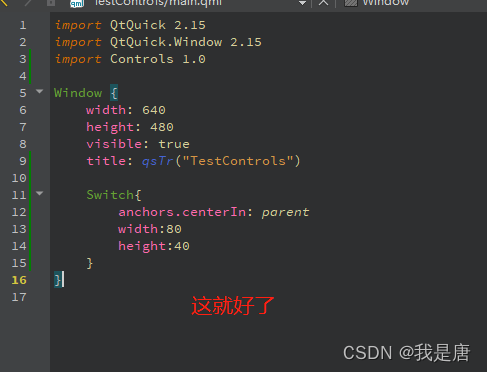
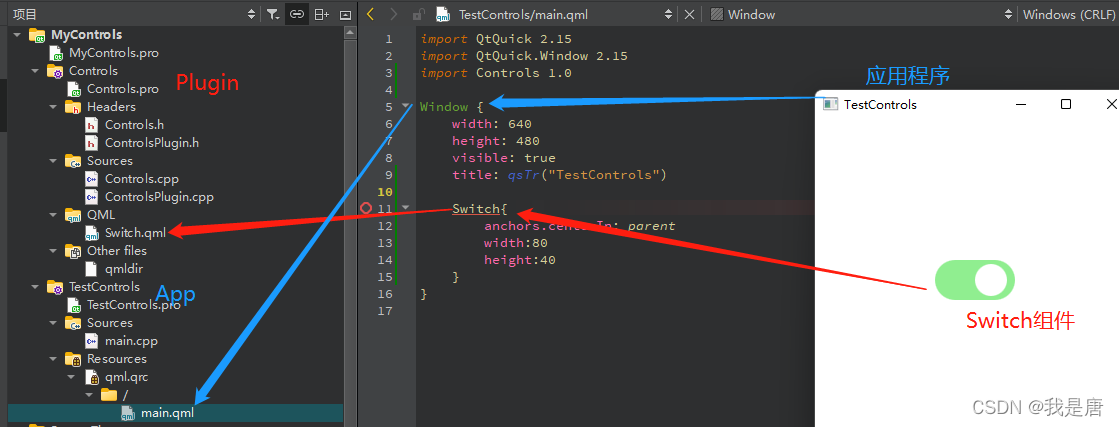
全篇焦点,成功使用到插件中的组件

但是IDE中有一个警告,提示找不到这个Switch,是IDE没有识别,可以将生成的插件放在IDE目录里,也可以如下操作,为QtCreator添加一个插件路径,类似环境变量