2022-01-30 18:50
Markdown语法基础篇
一.标题
文章最显著的东西便是标题。
word中需要在字体样式的选项卡中选择,而在支持markdown语法的编辑器(示例中我使用的是VS code)中几个#加一个空格便可解决。
如图代码所示 ,它的效果:
,它的效果:
为什么第二行和第三行标题大小不一样呢?
因为#的个数不同
当#的个数越多,标题字号越小(在VS code中最多只能识别到6个,当输入7个#时,会将#都输出去)
由于本篇文章使用的是Markdown编辑器,所以如下直观地显示标题的效果:
一级标题(一个#和一个空格后)
二级标题(两个#和一个空格)
三级标题(三个#和一个空格)
......
二.斜体与粗体
斜体:在文字前和后都加上一个*或者-即可:
代码如图: ,效果如图:
,效果如图:
粗体:在文字前和后都加上两个*或者-即可:
代码如图: ,效果如图:
,效果如图:
三.删除线与下划线
删除线:在文字的前和后都加上两个~
(各种符号嵌套后)代码如图: ,效果如图:
,效果如图:
下划线:在Markdown语法中没有专门用来表示下划线的符号,如果想要使用,可以利用html语言中的“<u>文字</u>”
代码如图: ,效果如图:
,效果如图:
四.引用
引用:在文字前加上一个<
代码如图: ,效果如图:
,效果如图:
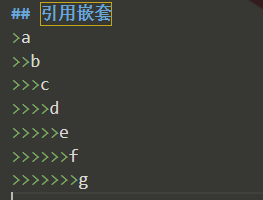
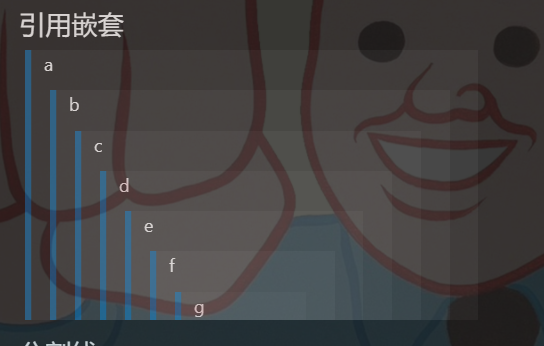
引用也可以嵌套,只需增加<的个数即可(我还没有测试嵌套的上限,感兴趣的朋友可以自己尝试一下)
代码如图: ,效果如图:
,效果如图:
五.分割线
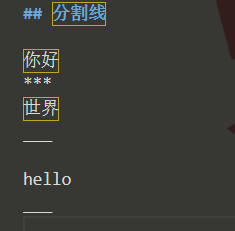
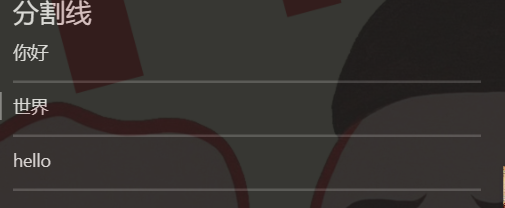
分割线:三个*或-
代码如图: ,效果如图:
,效果如图:
六.列表与数字列表
列表:输入-与空格即可,如有下层列表,则需先输入两个空格
代码如图: ,效果如图:
,效果如图:
数字列表:输入数字1和.和一个空格即可,编辑器会自动排出顺序,如有下层列表,则需先输入三个空格
代码如图: ,效果如图:
,效果如图:
七.添加超链接
直接输入网址或者在中括号中输入网址的简要名称,再跟上小括号,小括号中放入网址具体信息
代码如图: ,效果如图:
,效果如图:
点击即可跳转至所需网站
八.添加代码
共有三种方式:
-
在代码前后分别加上一个反引号`
代码如图: ,效果如图:
,效果如图:
-
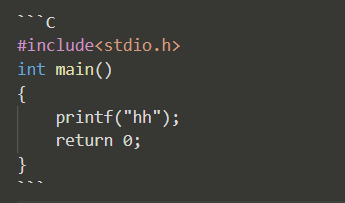
(可指定语言)在代码片段后加上三个反引号`,在代码片段的上一行加上三个反引号`和指定语言的名称
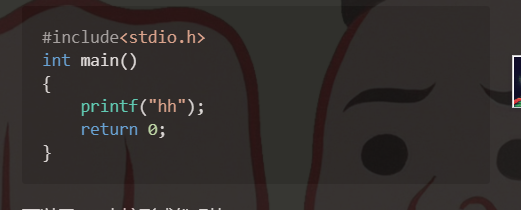
代码如图: ,效果如图:
,效果如图:
-
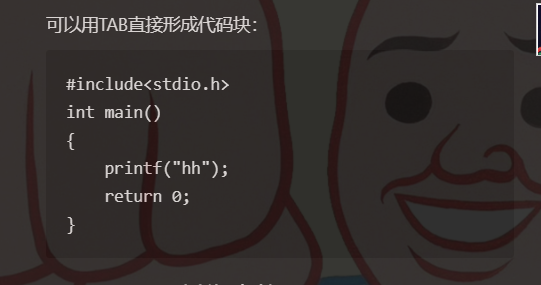
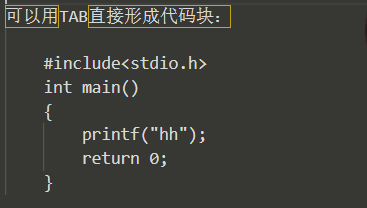
在每一行代码前加一个制表符Tab(缺点:此法没有语法高亮)
代码如图: ,效果如图:
,效果如图: