Markdown标题
使用 = 和 - 标题一级和二级标题(在Typora中好像不行?)
= 和 - 标记语法格式如下:
我展示的是一级标题
=================
我展示的是二级标题
-----------------
显示效果:

使用#号标记
使用#号可表示1–6级标题,一级标题对应一个#号,二级标题对应两个#号,以此类推。#后要添加一个空格,然后再填写内容:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
显示效果:

Markdown段落格式
Markdown段落
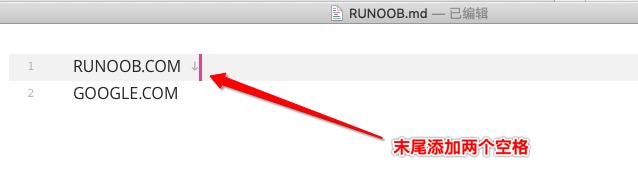
Markdown段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车,也可以在段落后使用一个空行来表示重新开始一个段落
即

或者

字体
Markdown可以使用以下几种字体:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
显示效果:
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
分隔线
可以在一行中用三个以上的星号、减号、底线在建立一个分隔线,行内不能有其他东西,也可以在星号或者是减号中间插入空格,以下写法效果相同:
***
*****
- - -
----------
显示效果:
删除线
在文字上添加删除线,只需要在文字的两端加上两个波浪线(~)
GOOGLE.COM
~~BAIDU.COM~~
显示效果:
GOOGLE.COM
BAIDU.COM
下划线
通过HTML的来实现:
<u>带下划线文本</u>
带下划线文本
脚注:
脚注是对文本的补充说明
Hello[^Hi]
[^Hi]:Hello World
Good[^Nice]
[^Nice]:Good Job
显示效果:
Hello1
Good2
Markdown列表
无序列表
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格再填写内容:
* 第一项
+ 第二项
- 第三项
-
第一项
-
第二项
-
第三项
有序列表
有序列表使用数字并加上英文句号(.)来表示,后面要添加一个空格再填写内容:
1. 第一项
2. 第二项
3. 第三项
- 第一项
- 第二项
- 第三项
列表嵌套
只需在子列表中的选项前面添加四个空格:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
-
第一项:
- 第一项的第一个元素
- 第一项嵌套的第二个元素
-
第二项:
- 第二项嵌套的第一个元素
Markdown区块
基础用法
Markdown区块引用是在开头使用 > 符号,然后后面紧跟一个空格符号
> 区块引用
显示效果:
区块引用
区块可以嵌套,一个 > 符号是最外层,两个符号是第一层嵌套,以此类推:
> 最外层
> > 第一层嵌套
> > > 第二层嵌套
显示效果:
最外层
第一层嵌套
第二层嵌套
区块中使用列表
示例:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
显示效果:
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
列表中使用区块
在列表项目中放进区块,在 > 前添加四个空格的缩进
示例:
* 第一项
> 区块部分1
> 区块部分2
* 第二项
显示效果:
- 第一项
区块部分1
区块部分2 - 第二项
Markdown代码
代码片段
如果是段落上的一个函数或者代码的片段,可以用引号( ’ )把它包起来
示例:
`printf()` 函数
显示效果:
printf()函数
代码区块
代码区块使用4个空格或者一个制表符(Tab键)
示例:

显示效果:
<Pphp
echo 'RUNOOB';
function test(){
echo 'test'
}
也可以用```包裹一段代码,并指定一种语言(也可以不指定):
```python
import cv2
import time
print("Hello")
```
显示效果:
import cv2
import time
print("Hello")
Markdown链接
基础用法
链接使用方法:
[链接名称](链接地址)
或者
<链接地址>
示例1:
你不会[百度](https://www.baidu.com)吗?
显示效果:
你不会百度吗?
示例2:直接使用链接地址
<https://www.baidu.com>
显示效果:
高级链接
通过变量设置一个链接,变量在文档末尾赋值
示例:
这个链接用baidu作为网址变量[百度][baidu]
这个链接用1作为网址变量[Google][1]
[baidu]:https://www.baidu.com
[1]:https://google.com
显示效果:
这个链接用baidu作为网址变量百度
这个链接用1作为网址变量Google
Markdown图片
基础用法
Markdown图片语法格式:

或

示例:

显示效果:

指定图片的高度与宽度
如果需要指定图片的高度与宽度,则使用HTML的标签:
用法:
| 属性 | 值 | 描述 |
|---|---|---|
| align | top, bottom, middle, left, right | HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的文本来排列图像。 |
| loading | eager:立即加载 lazy:延迟加载 | 指定浏览器是应立即加载图像还是延迟加载图像。 |
| alt | text | 规定图像的替代文本。 |
| border | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像周围的边框。 |
| height | pixels | 规定图像的高度。 |
| hspace | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像左侧和右侧的空白。 |
| ismap | ismap | 将图像规定为服务器端图像映射。 |
| longdesc | URL | HTML5 不支持。HTML 4.01 已废弃。 指向包含长的图像描述文档的 URL。 |
| src | URL | 规定显示图像的 URL。 |
| usemap | #mapname | 将图像定义为客户器端图像映射。 |
| vspace | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像顶部和底部的空白。 |
| width | pixels | 规定图像的宽度。 |
示例:
<center><img src="https://gitee.com/plutoo123/image-bed/raw/master/images/202201301507862.JPG" width=200 height=200></center>
显示效果:

Markdown表格
基础用法
Markdown制作表格使用 | 来分隔不同的单元格,用 - 来分隔表头和其他行
示例:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
显示效果:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
表格对齐方式
- -: 设置内容和标题栏居右对齐
- :- 设置内容和标题栏居左对齐
- :-: 设置内容和标题栏居中对齐
示例:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
显示效果:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
Markdown高级技巧
支持HTML元素
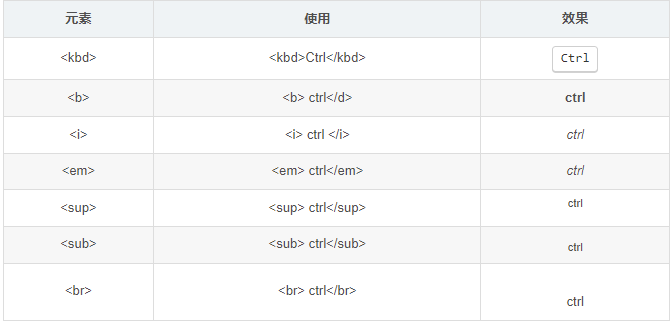
目前支持的HMTL元素:

示例:
这像一个<kbd>按钮</kbd>
显示效果:
这像一个按钮
转义
使用反斜杠()转义特殊字符
示例:
**文本加粗**
\*\* 正常显示星号 \*\*
显示效果:
文本加粗
**正常显示星号**
公式
Markdown Preview Enhanced使用KaTex或者MathJAx来渲染数学表达式
默认下的分隔符:
$...$或者\(...\)中的数学表达式将会在行内显示。$$...$$或者\[...\]或者 ````math` 中的数学表达式将会在块内显示。
示例:
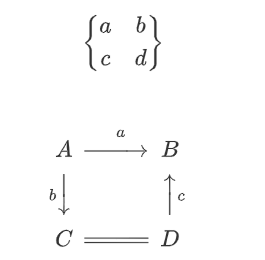
$$
\begin{Bmatrix}
a & b \\
c & d
\end{Bmatrix}
$$
$$
\begin{CD}
A @>a>> B \\
@VbVV @AAcA \\
C @= D
\end{CD}
显示效果:

画图模板
1. 横向流程图源码格式
```mermaid
graph LR
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
```
显示效果:

2. 竖向流程图源码格式
```mermaid
graph TD
A[方形] --> B(圆角)
B --> C{条件a}
C --> |a=1| D[结果1]
C --> |a=2| E[结果2]
F[竖向流程图]
```
显示效果:

3. 标准流程图源码格式
```mermaid
flowchat
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
```
显示效果:

4. 标准流程图源码格式(横向)
```mermaid
flowchat
st=>start: 开始框
op=>operation: 处理框
cond=>condition: 判断框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 输入输出框
e=>end: 结束框
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op
```
显示效果:

5. UML时序图源码样例
```mermaid
sequenceDiagram
对象A->>对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->>对象A: 我很好(响应)
对象A->>对象B: 你真的好吗?
```
显示效果:

6. UML时序图源码复杂样例
```mermaid
sequenceDiagram
Title: 标题:复杂使用
对象A->>对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->>对象A: 我很好(响应)
对象B->>小三: 你好吗
小三-->>对象A: 对象B找我了
对象A->>对象B: 你真的好吗?
Note over 小三,对象B: 我们是朋友
participant C
Note right of C: 没人陪我玩
```
显示效果:

7. UML标准时序图样例
```mermaid
%% 时序图例子,-> 直线,-->虚线,->>实线箭头
sequenceDiagram
participant 张三
participant 李四
张三->王五: 王五你好吗?
loop 健康检查
王五->王五: 与疾病战斗
end
Note right of 王五: 合理 食物 <br/>看医生...
李四-->>张三: 很好!
王五->李四: 你怎么样?
李四-->王五: 很好!
```
显示效果:

8. 甘特图样例
```mermaid
%% 语法示例
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h
```
显示效果:
