Typora是一款Markdown编辑器。
无论你是建网站写博客、每天写日记、自媒体写稿、办公、程序员写代码文档等等,Typora 都能满足你的要求。
Typora基本设置教程
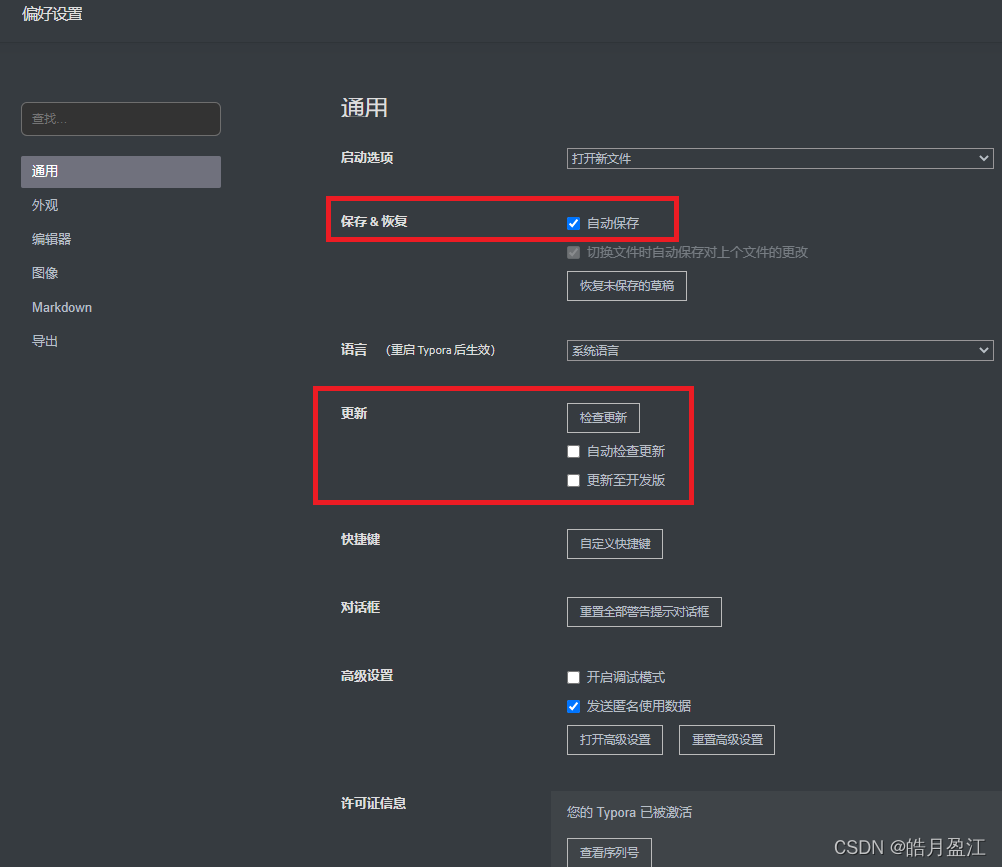
1.“通用”项设置
打开“文件”下的“偏好设置”选项,在“通用”这项下,设置自动保存,取消自动更新。

2.“外观”项设置
在“外观”这项下,设置自己喜欢的主题。

3.“图像”项设置
在“图像”这项下,设置优先使用相对路径。可以创建“图像”文件夹,用于存放使用的图片,这样用Typora创建的md文件和图像一起拷贝到其他电脑还可以编辑,防止出现md文件提示找不到图片的情况。

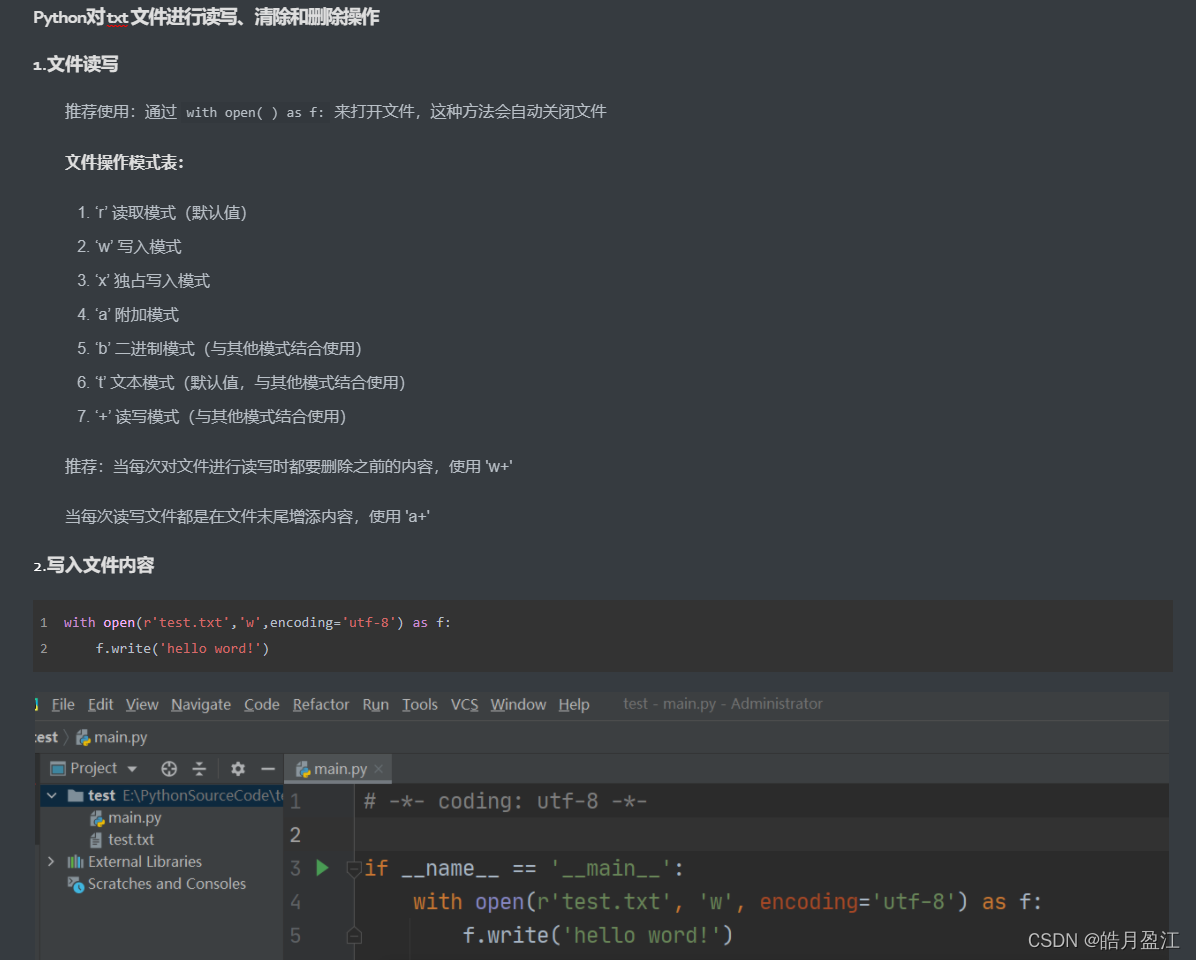
例如:


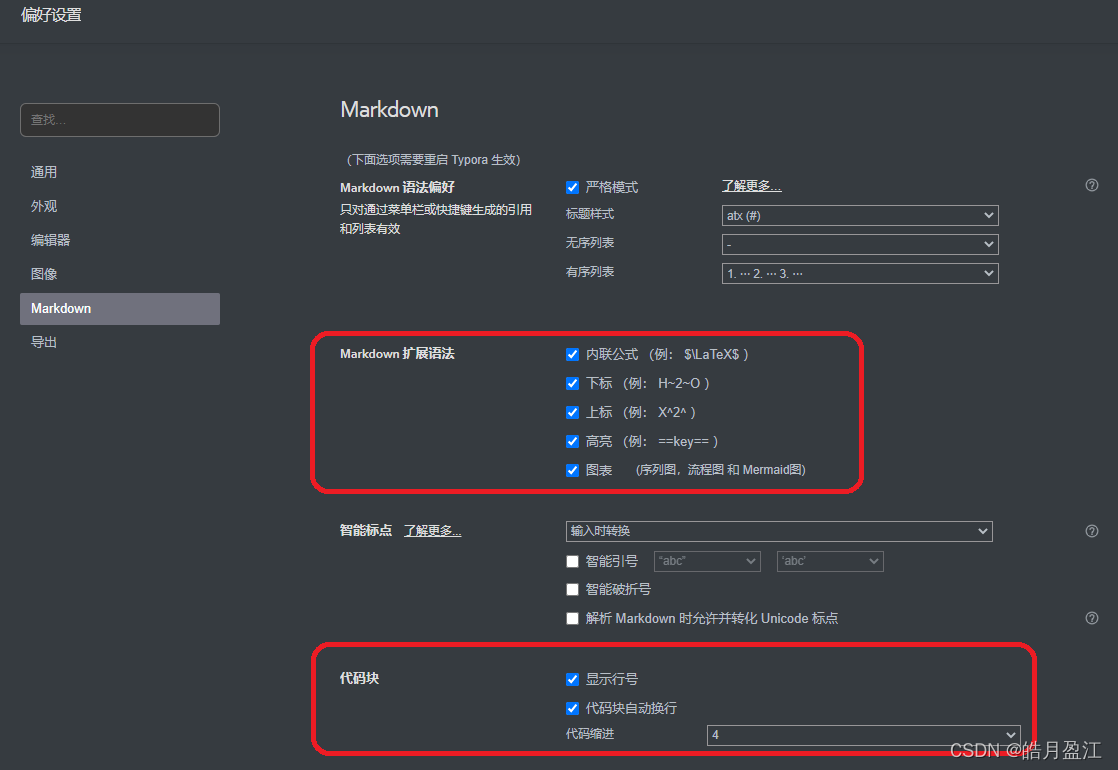
4.“Markdown”项设置
在“Markdown”这项下,全部勾选Markdown扩展语法、显示行号、代码块自动换行和首行缩进。


5.Typora设置文本居中
由于markdown不直接支持标题的对齐格式(默认为左对齐),但部分时候需要实现居中对齐以及右对齐等情况,但是在Typora中支持html语法,故可以使用html语句设置标题居中。
实现该功能主要依靠以下代码:
<div align = "center">星如雨落http://www.gswjcy.top</div>
??直接将该代码复制到Typora中即可,而不是添加代码段
??使用时将需要居中的文本替换标签内的文本即可
具体效果如下:
