前言
前段时间,因为我的电脑硬盘损坏,所有的文件丢失,且我没有对Hexo博客的文件进行备份,只在五个月前copy了所有的markdown文件到云盘上。
查阅了网上的一些教程,觉得应该是没办法救回来了,于是打算重新在本地部署这个Hexo博客。
同时也写下这篇文章记录下这个过程,并为有需要的人提供一个参考。
准备
虽然本地的文件丢失了,但是GitHub上的仓库还是在的,所以我们这里跳过新建仓库的步骤
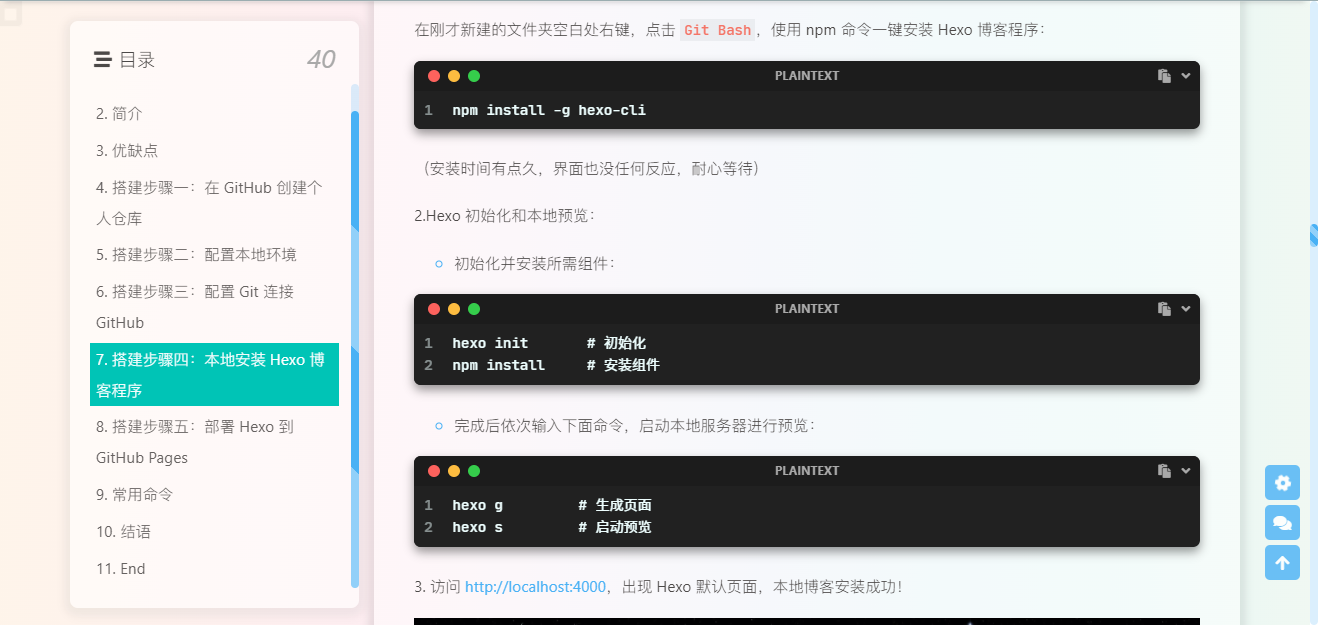
配置本地文件、Git以及安装Hexo本地程序的步骤,请参考之前的教程:Hexo 搭建个人博客:从开始到放弃
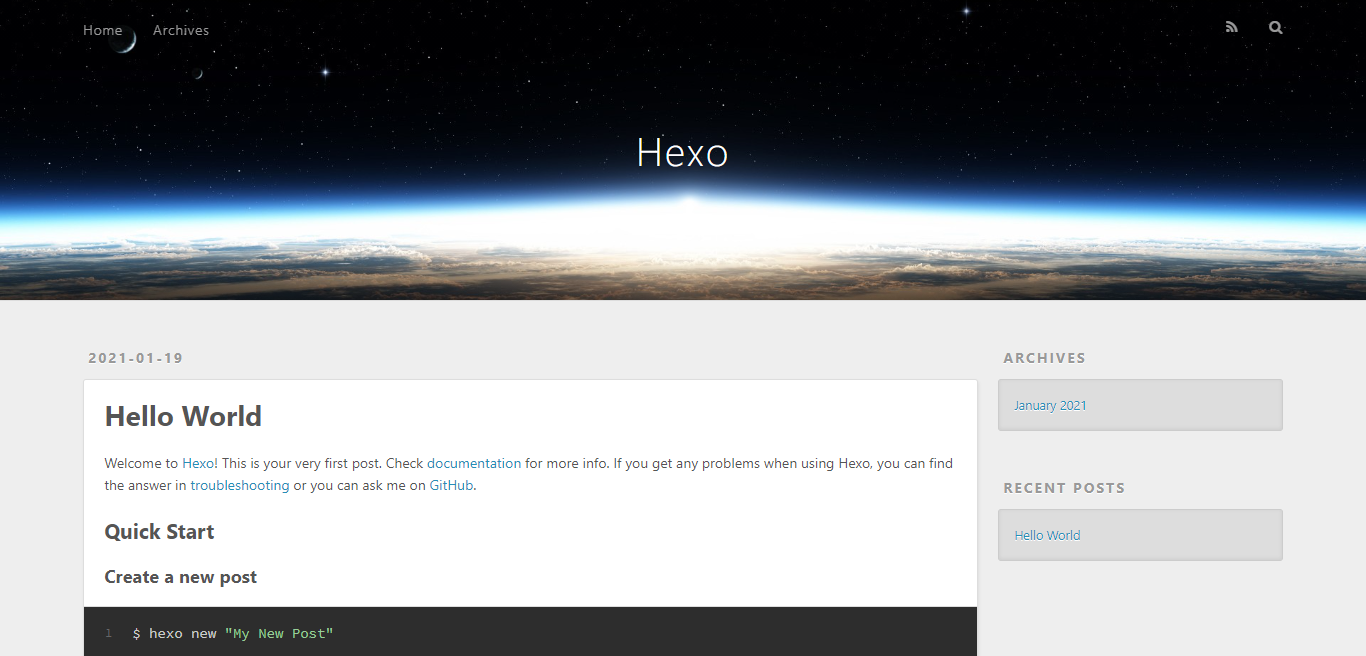
当你进行到这一步,访问 http://localhost:4000 ,能成功出现 Hexo 默认页面时,即可进入下一阶段。


安装主题
执行以下指令:
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly # 安装主题
npm install hexo-renderer-pug hexo-renderer-stylus --save # 安装依赖库
创建Page
执行以下指令:
hexo new page tags
hexo new page categories
hexo new page link
hexo new page history
hexo new page about
hexo new page music
hexo new page Demo
hexo new page message
hexo new page talking
hexo new page Gallery
hexo new page HTML
记得在
tags、categories以及link的md文件中的Page Front-matter中添加type参数
安装插件
执行以下指令安装插件:
npm install hexo-generator-search --save # 本地搜索系统
npm install hexo-wordcount --save # 字数统计
npm install hexo-generator-feed --save # 生成RSS
npm install hexo-abbrlink --save # 自定义文章链接
npm install --save hexo-tag-aplayer # 全局音乐
npm install hexo-butterfly-douban --save # 豆瓣页面
npm install --save hexo-blog-encrypt # 为文章添加密码
npm install hexo-deployer-git --save # 提交至Github
npm install --save hexo-tag-bilibili # 播放B站视频
npm install hexo-butterfly-envelope --save # 留言板信笺样式
npm install hexo-butterfly-wowjs --save # 动画效果
npm i hexo-offline-popup --save # 更新提示
npm i hexo-history-calendar --save # 侧边栏历史上的今天
npm i hexo-swiper-bar --save # 置顶文章轮播图
npm i hexo-butterfly-article-double-row --save # 首页双栏布局
npm i hexo-githubcalendar --save # Github上传记录
以上为我自用的Hexo插件,仅供参考,有时间我会单独写一期推荐插件的文章。
更改配置文件
以下配置仅供个人记录,请勿照搬。
# _config.yml
deploy:
type: git
repository: git@github.com:Amnesia-f/amnesia-f.github.io.git
branch: main
#Feed Atom
feed:
type:
- atom
- rss2
path:
- atom.xml
- rss2.xml
limit: 20
abbrlink:
alg: crc16 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex
drafts: false
aplayer:
asset_inject: false
meting: true
search:
path: search.xml
field: post
format: html
content: true
limit: 10000
butterfly_article_double_row:
enable: false
douban:
user: 231261343
builtin: false
movie:
title: '电影'
quote: '那些年我看过的电影'
meta: true
comments: true
aside: true
timeout: 10000
swiper:
enable: true
priority: 1
enable_page: /
layout:
type: id
name: recent-posts
index: 0
temple_html: '<div class="recent-post-item" style="height: auto;width: 100%"><div class="blog-slider swiper-container-fade swiper-container-horizontal" id="swiper_container">${temple_html_item}</div></div>'
plus_style: ""
history_calendar:
priority: 4
enable: true
enable_page: /
layout:
type: class
name: sticky_layout
index: 0
temple_html: '<div class="card-widget card-history"><div class="card-content"><div class="item-headline"><i class="fas fa-clock fa-spin"></i><span>那年今日</span></div><div id="history-baidu" style="height: 100px;overflow: hidden"><div class="history_swiper-container" id="history-container" style="width: 100%;height: 100%"><div class="swiper-wrapper" id="history_container_wrapper" style="height:20px"></div></div></div></div>'
# Security
encrypt: # hexo-blog-encrypt
abstract: 有东西被加密了, 请输入密码查看.
message: 请输入密码获取文章内容!
# envelope_comment
# see https://akilar.top/posts/58900a8/
envelope_comment:
enable: true #开关
cover: https://ae01.alicdn.com/kf/U5bb04af32be544c4b41206d9a42fcacfd.jpg #信笺封面图
message: #信笺内容,支持多行
- 有什么想问的?
- 有什么想说的?
- 有什么想吐槽的?
- 哪怕是有什么想吃的,都可以告诉我哦~
bottom: 自动书记人偶竭诚为您服务! #信笺结束语,只能单行
height: #调整信笺划出高度,默认1050px
path: #【可选】comments 的路径名称。默认为 comments,生成的页面为 comments/index.html
front_matter: #【可选】comments页面的 front_matter 配置
title: 留言板
comments: true
wowjs:
enable: true #控制动画开关。true是打开,false是关闭
priority: 10 #过滤器优先级
mobile: false #移动端是否启用,默认移动端禁用
animateitem:
- class: recent-post-item #必填项,需要添加动画的元素的class
style: animate__zoomIn #必填项,需要添加的动画
duration: 2s #选填项,动画持续时间,单位可以是ms也可以是s。例如3s,700ms。
delay: 500ms #选填项,动画开始的延迟时间,单位可以是ms也可以是s。例如3s,700ms。
offset: 80 #选填项,开始动画的距离(相对浏览器底部)
iteration: 1 #选填项,动画重复的次数
- class: card-widget
style: animate__zoomIn
animate_css: https://npm.elemecdn.com/hexo-butterfly-wowjs/lib/animate.min.css
wow_js: https://npm.elemecdn.com/hexo-butterfly-wowjs/lib/wow.min.js
wow_init_js: https://npm.elemecdn.com/hexo-butterfly-wowjs/lib/wow_init.js
# Ice Kano Plus_in
# Hexo Github Canlendar
# Author: Ice Kano
# Modify: Lete乐特
githubcalendar:
enable: true
enable_page: /
user: Amnesia-f
layout:
type: id
name: recent-posts
index: 2
githubcalendar_html: '<div class="recent-post-item" style="width:100%;height:auto;padding:10px;"><div id="github_loading" style="width:10%;height:100%;margin:0 auto;display: block"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 50 50" style="enable-background:new 0 0 50 50" xml:space="preserve"><path fill="#d0d0d0" d="M25.251,6.461c-10.318,0-18.683,8.365-18.683,18.683h4.068c0-8.071,6.543-14.615,14.615-14.615V6.461z" transform="rotate(275.098 25 25)"><animateTransform attributeType="xml" attributeName="transform" type="rotate" from="0 25 25" to="360 25 25" dur="0.6s" repeatCount="indefinite"></animateTransform></path></svg></div><div id="github_container"></div></div>'
pc_minheight: 280px
mobile_minheight: 0px
color: "['#ebedf0', '#fdcdec', '#fc9bd9', '#fa6ac5', '#f838b2', '#f5089f', '#c4067e', '#92055e', '#540336', '#48022f', '#30021f']"
api: https://python-github-calendar-api-eight.vercel.app/api/?Amnesia-f
# api: https://python-gitee-calendar-api.vercel.app/api
calendar_js: https://cdn.jsdelivr.net/gh/Zfour/hexo-github-calendar@1.21/hexo_githubcalendar.js
plus_style: ""
# offline config passed to sw-precache.
service_worker:
maximumFileSizeToCacheInBytes: 5242880
staticFileGlobs:
- public/**/*.{js,html,css,png,jpg,gif,svg,eot,ttf,woff,woff2}
stripPrefix: public
verbose: true
runtimeCaching:
- urlPattern: /*
handler: cacheFirst
options:
origin: https://cdn.jsdelivr.net/gh/sviptzk/StaticFile_HEXO@latest/butterfly/css/pool.min.css
- urlPattern: /*
handler: cacheFirst
options:
origin: https://butterfly.lete114.top/css/Lete.css
- urlPattern: /*
handler: cacheFirst
options:
origin: https://cdn.jsdelivr.net/gh/sviptzk/StaticFile_HEXO@latest/butterfly/js/pool.min.js
- urlPattern: /*
handler: cacheFirst
options:
origin: https://butterfly.lete114.top/js/Lete.js
复制文章
最后将你的markdown文件全部复制进[Blogroot]\source\_posts即可。
部署
三连走起:
hexo clean
hexo g
hexo deploy
参考文章
结语
不要因为工程量大,就放弃去做一件你应该做的事!
这是我很喜欢的一句话,适用于绝大多数时候。
美化的尽头是默认。
现在也不喜欢那么多花里胡哨的样式了,能用就行。