分享 VS Code 的几个实用配置与快捷键
VS Code官网下载: https://code.visualstudio.com/
1、界面简介
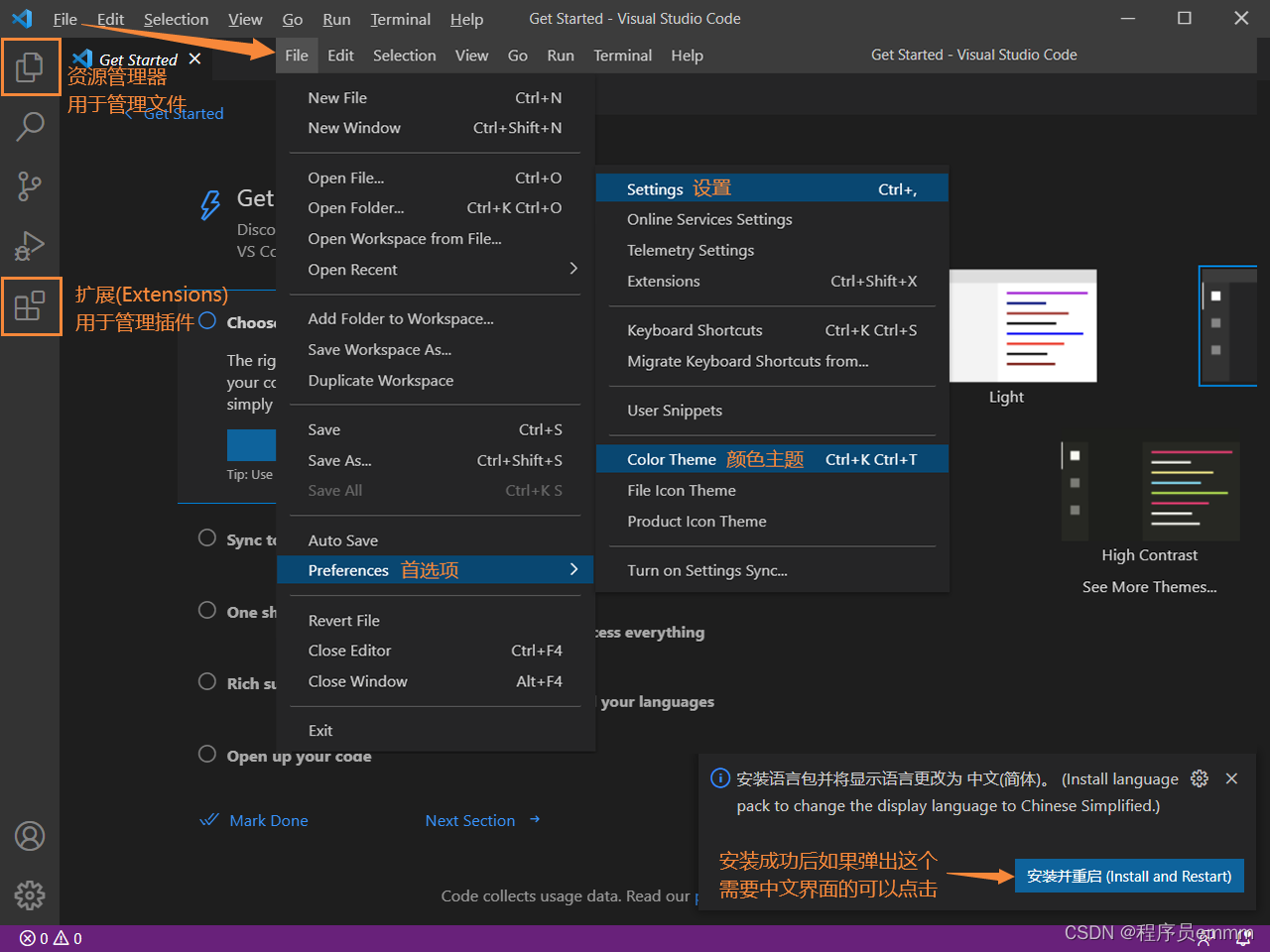
- 初次安装看到的界面大概是这样的, 下图标示出了基本会用到的功能

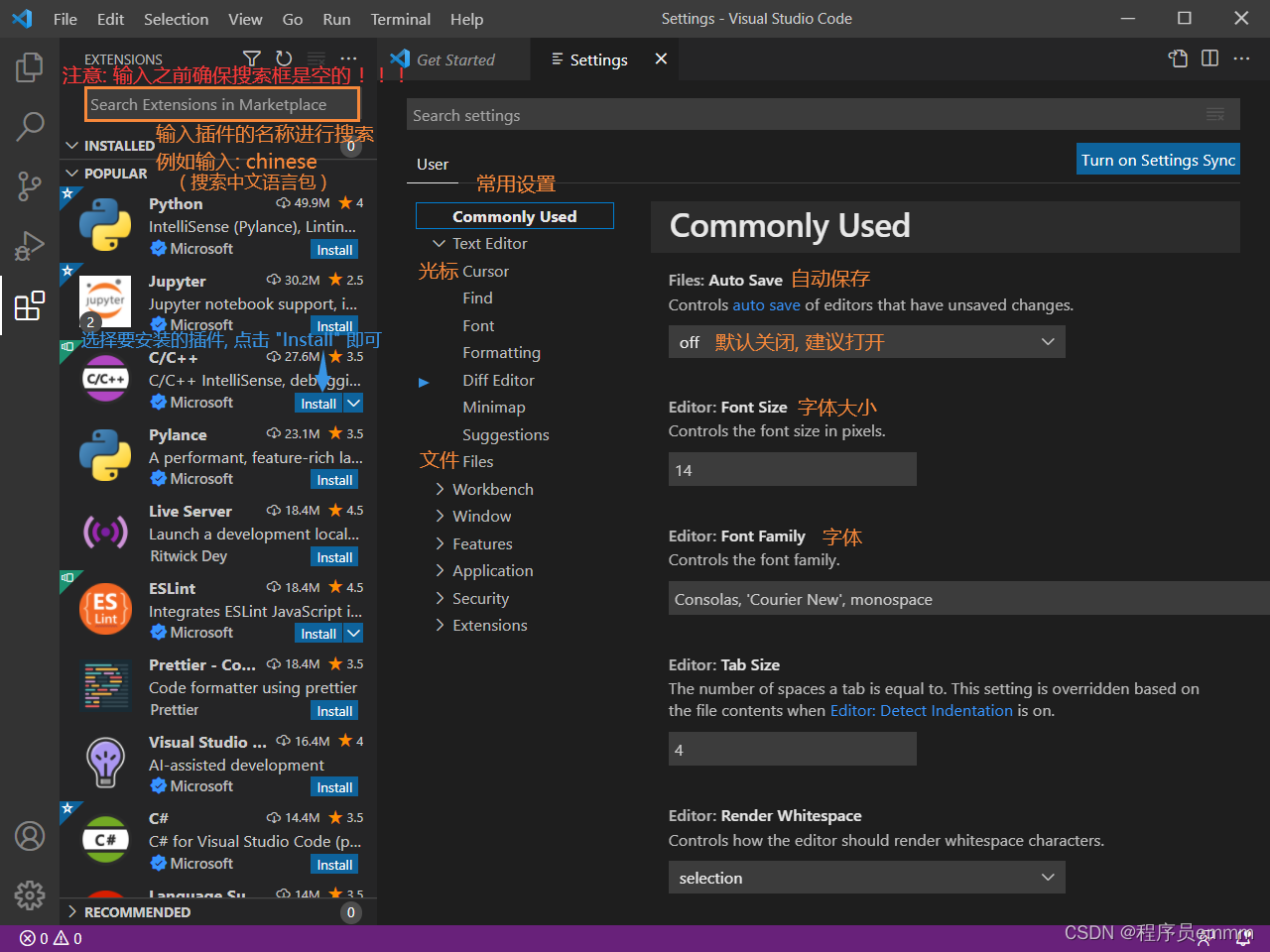
- 安装插件与常用设置

2、实用配置
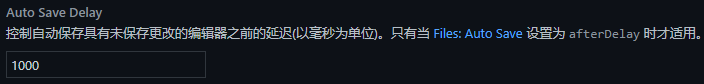
① 自动保存 (推荐两种)
-
afterDelay:当文件修改后的时间超过"Files:Auto Save Delay"中配置的值时自动进行保存。默认值为1秒, 即一旦文件发生改动, 每隔1秒就会自动保存一次。


-
onFocusChange:当鼠标点击到编辑区域以外的地方或者切换到其他页面时, 自动进行保存。
② 字体
- 字体大小

- VS Code 字体推荐
③ 设置光标固定在屏幕中央: 所谓的打字机模式 (不习惯的话可以不设置)

3、快捷键
- 注释:
Ctrl+/(此处的/是>旁边那个) - 选中:
Shift+Left(←向左) 或Shift+Right(→向右)
进阶用法: 选中一块区域, 只是输入(, 那块区域就在括号内了 - 移动:
Alt+Up(↑向上) 或Alt+Down(↓向下) - 换行:
Ctrl+'Enter'(向下) 或Ctrl+Shift+'Enter'(向上) - 复制整行:
Shift+Alt+Down(↓向下) 或Shift+Alt+Up(↑向上) - 以下快捷键推荐给使用
VIM插件的朋友
复制:Ctrl+Insert(Insert在键盘的上面靠右的位置)
粘贴:Shift+Insert
剪切:Shift+Delete(Delete在Insert旁边)