文章目录
如何将现有代码保存至本地仓库
#git方法
1.初始化/新建本地仓库
- 将代码所在的文件目录打开
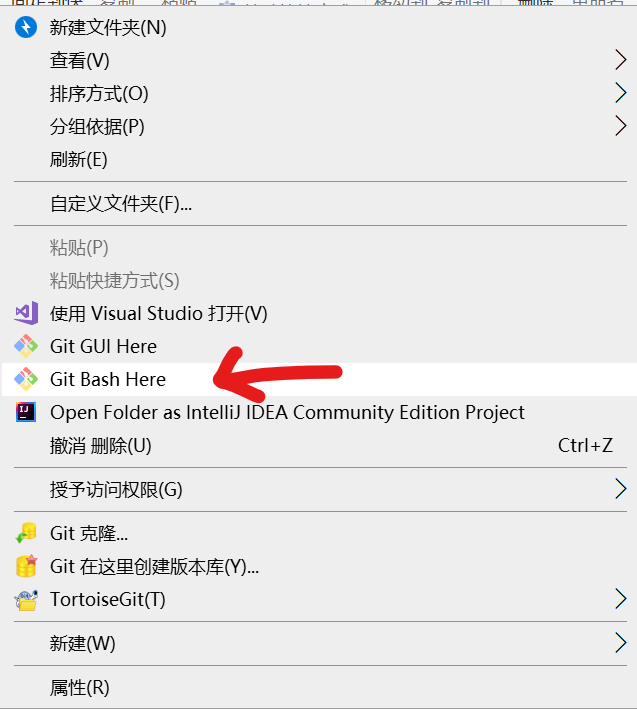
- 在当前文件目录右键鼠标,点击
Git Bash Here,打开命令行。

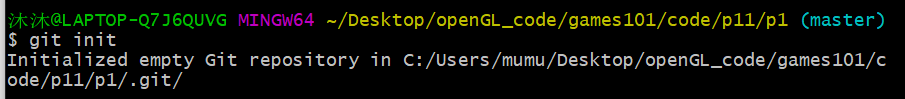
- 在命令行中输入
git init,初始化一个空仓库。

2.将代码提交到本地仓库
将代码添加到暂存区
在git Bash中输入git add 文件名

若要添加全部文件到暂存区,在git Bash中输入git add -A(区分大小写)

有时会报git warning: LF will be replaced by CRLF in xxx,如果不对它处理,也是可以的正常运行的。但是如果不想让他报这些warning,使用git config core.autocrlf false即可。
将暂存区代码提交的仓库
在git Bash中输入git commit -m "提交的信息"(描述你提交的是什么)
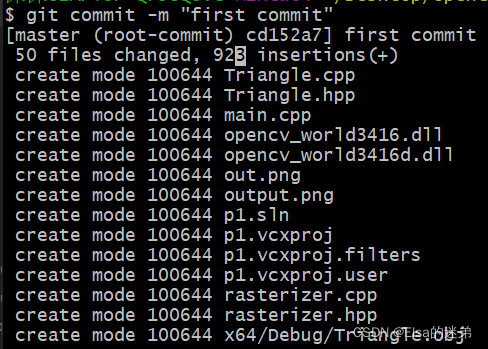
例如输入$ git commit -m "first commit"
得到提交信息

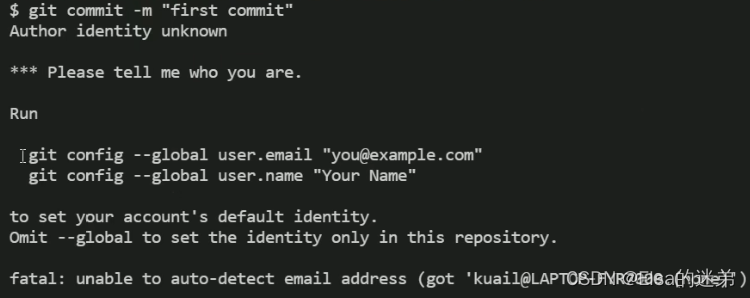
如果没有设置git账户,会报如下错:

需要先配置账户。
根据提示信息配置账户即可,详细操作look这个链接
#快捷键方法
快捷键方法需要下载TortoiseGit,相关下载教程可参考这里
1.初始化/新建本地仓库
- 将代码所在的文件目录打开
- 在当前文件目录右键鼠标,点击
Git 在这里创建版本库。

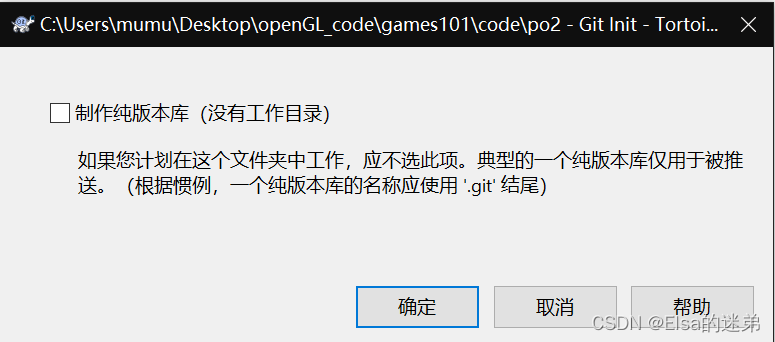
然后会弹出下方窗口,不使用纯版本库,直接点确定。

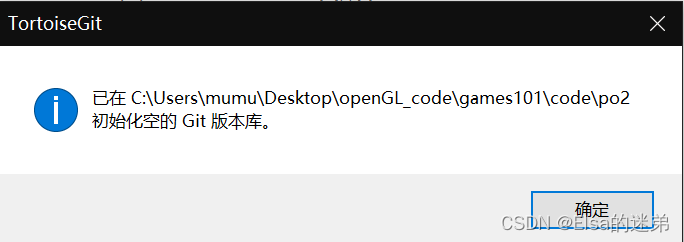
提示如下,表示以建立好新的本地仓库。

2.将代码提交到本地仓库
将代码添加到暂存区
1.在当前项目目录下右键 -> TortoiseGit ->添加


也可以通过设置将添加加入一级右键选项

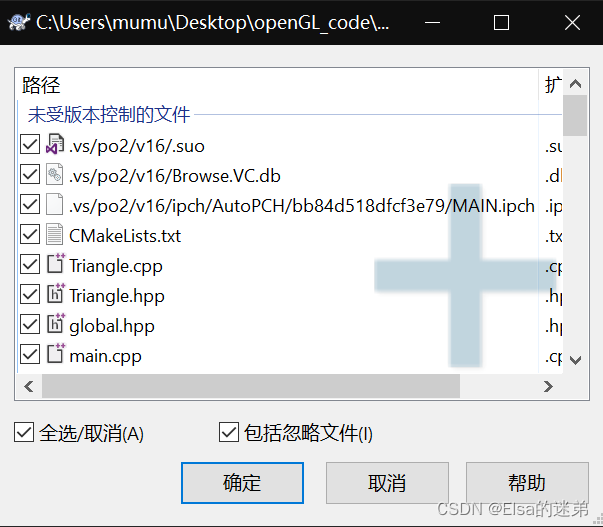
将需要添加的文件选中,点击确定

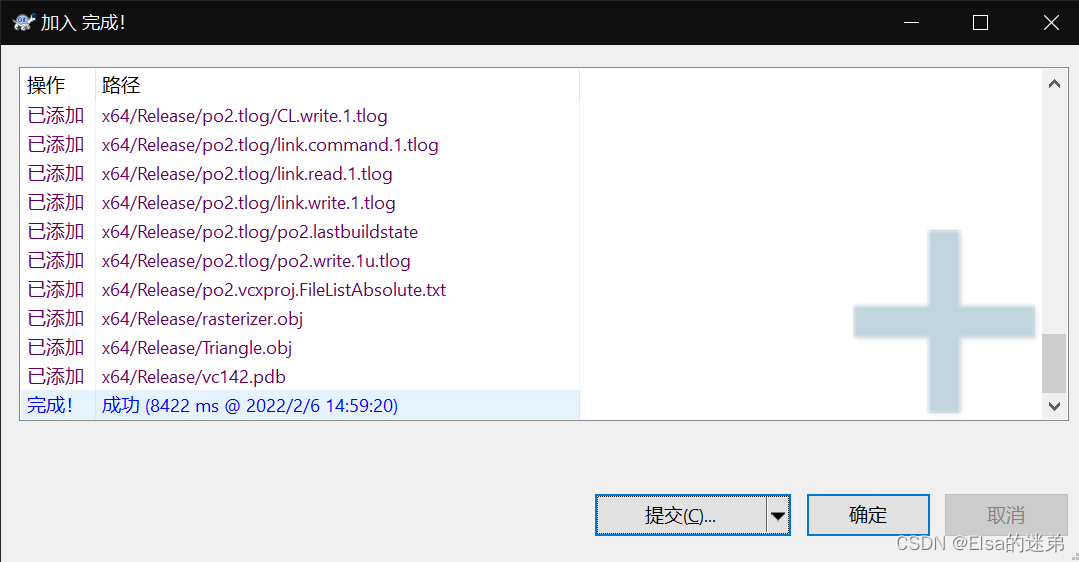
加入完成

将暂存区代码提交至仓库
方法1
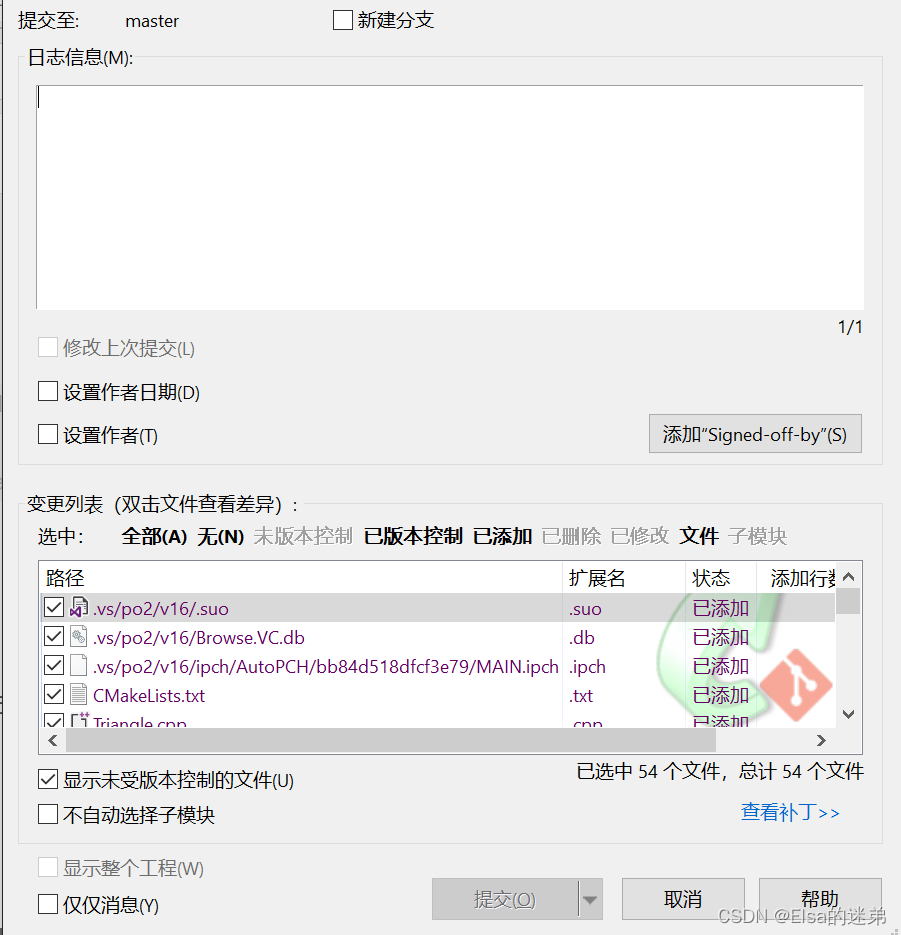
在添加完成的窗口中有提交按钮,直接点击提交。出现如下窗口:

- 在变更列表中选中已添加(它会自动帮你选中你上次添加操作中加入的文件)。
- 填写日志信息,描述本次提交或修改的内容信息。否则无法提交。
- 在提交之前需要关闭正在提交文件

方法2
在提交目录右键鼠标 -> TortoiseGit ->**提交( C ) -> “master”…**同样可以打开提交页面。
直接将代码提交至本地仓库
打开提交页面在 未版本控制列表 可以选择没有被添加到暂存区的文件直接提交至本地仓库。
#VS studio
创建新仓库
- 用VS打开项目
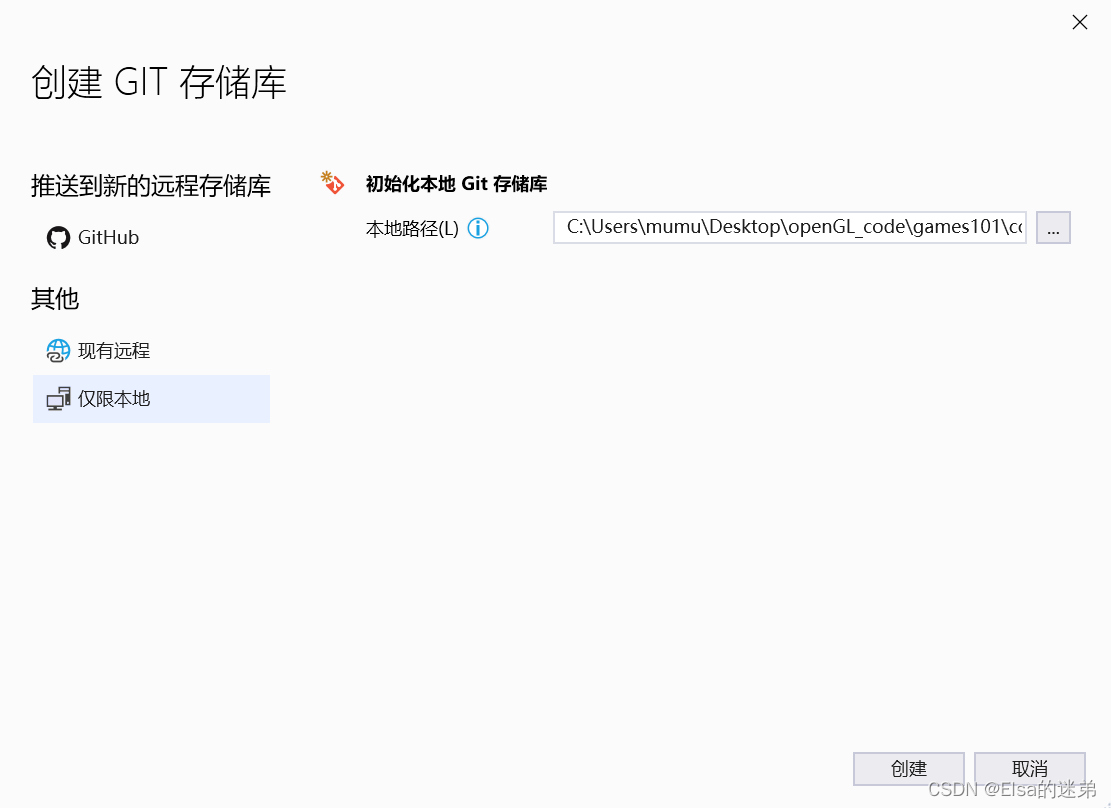
- 点击目录栏的Git ->创建Git储存库
- 选择仅限本地后创建

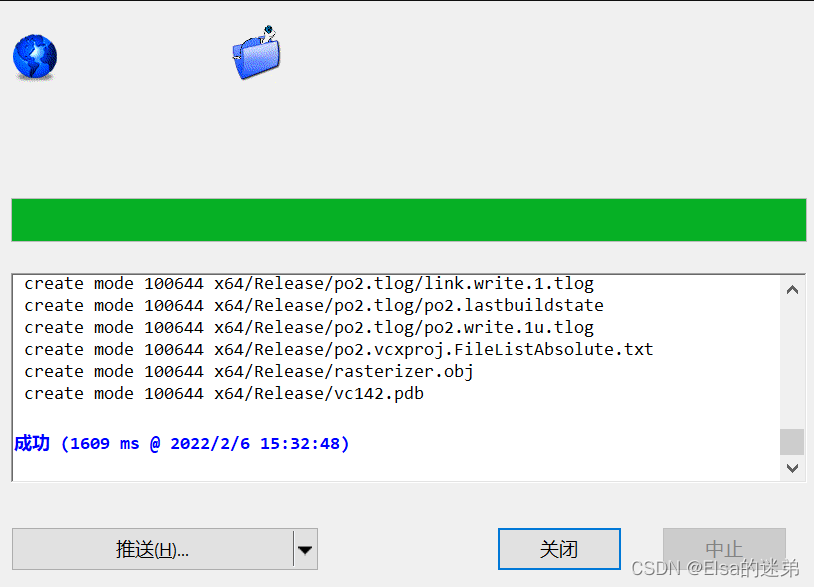
创建后,VS2019会自动帮你将项目中的所以文件保存到本地仓库,无需add,commit。
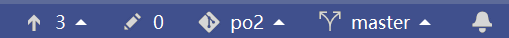
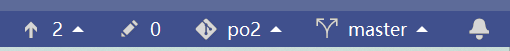
可以看到右下角出现了

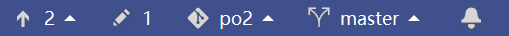
如果我们修改main.cpp中的constexpr double MY_PI = 3.1415926535;为constexpr double MY_PI = 3.1415926;则显示为

可以看出:
- 箭头表示未推送到远端的更改(推送到GIthub)
- 🖊表示未推送到本地仓库的更改
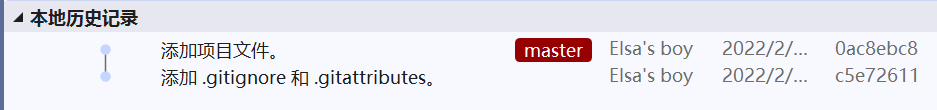
通过箭头中的查看传入传出,根据本地历史记录可以看出

VS2019创建Git仓库后不但会增加项目文件,还会额外增加两个文件.gitignore, .gitattributes
.gitignore:忽略一些特殊不需要或者不想add的文件。.gitattributes:指定非文本文件的对比合并方式,用于git merge 时。
提交修改的内容到本地仓库
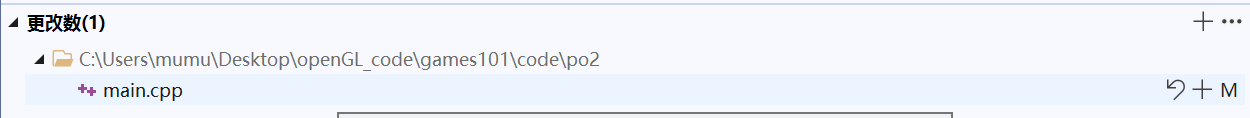
点击右下角的🖊。可以看到如下内容。

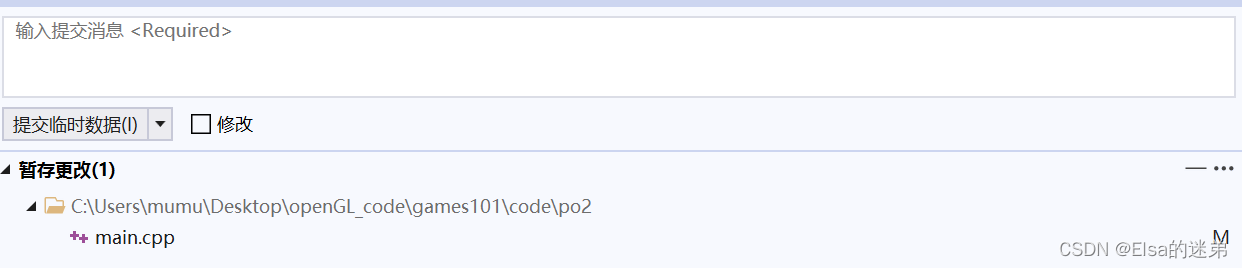
点击**+**暂存到暂存区。

点击提交临时数据,即提交暂存区代码到仓库。
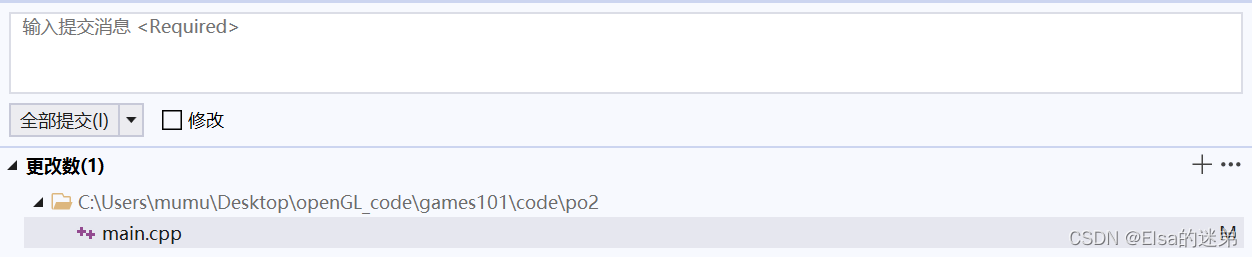
也可以当代码在更改区时,直接点击全部提交。当且仅当更改内容全部都可以提交。

如果需要选择提交,则需要先将需要提交的内容暂存,再提交暂存区。
提交后可以发现,右下角变成了: