Guess flag
1. Color And Frames
color…也作为一种视图
1. 可以给它添加frame框架限制宽高比
2. 如果需要特别的颜色。可以通过color(red:,green:,blue:).添加0-1之间的数字
ZStack {
VStack(spacing: 0) {
Color.red
Color.blue
}
Text("Your content")
.foregroundColor(.secondary)
.padding(50)
.background(.ultraThinMaterial)
}
.ignoresSafeArea()
3…secondary,次要的意思,在上面默认个给我们填充灰色
- foregrounColor
- foregroundStytle(允许上面red和blue两种颜色交叉通过字体)
4. .ultraThinMaterial超薄材质,iso根据系统的亮暗模式自动调整材质亮度
5. .ignoreSafeArea 忽略ios默认的画布大小,自动填满整个屏幕,但会遮挡住最上部某些重要信息
2.渐变LinearGradient,RadiaGradient,AngularGradient
- LinearGradient 线性渐变
- RadiaGradient 圆渐变
- AugularGradient 角渐变
3.Button Image
Button
- 1.atcion:用来响应事件的,我们可以在后面写方法
- 2.role: 按钮的默认样式,destructive可以用来定义删除按钮
- 3.几种按钮样式:.bordered,.borderedProminent
- 4.自定义按钮button{ } lable{ }
- 5.Lable("",systemImage(""))
- 6.Image(systemImage(""))
- 7…renderingMode(.original)//忽略系统默认给的格式,显示原始图像。
Oprah Winfrey once said, “do what you have to do until you can do what you want to do.”
4.show Alert and messages
- 弹出警告 .alert (title,isPresented:){action} message { Text }
5.猜国旗案例
struct ContentView: View {
@State private var showScope=false
@State private var showTitle=""
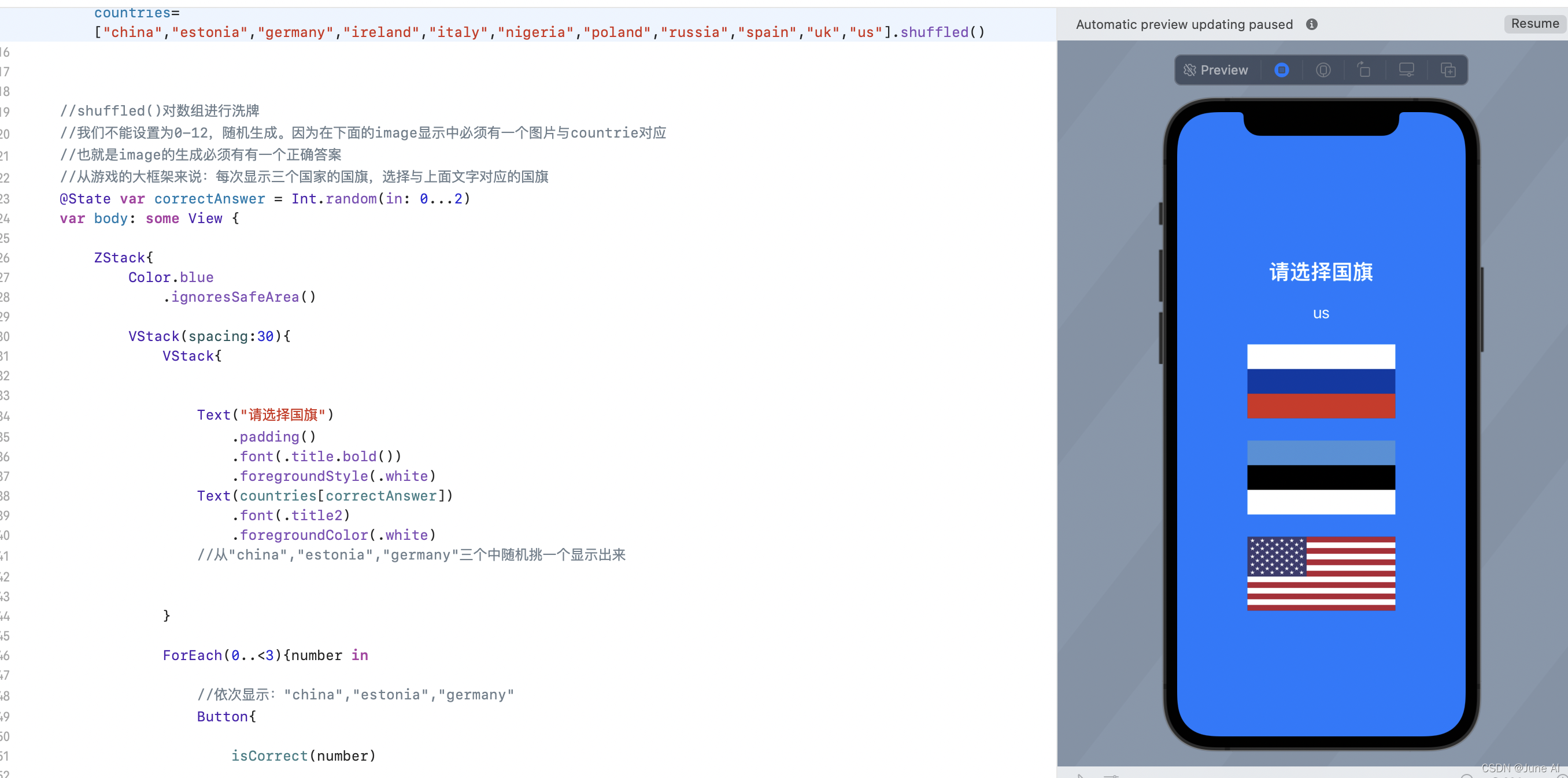
@State var countries=["china","estonia","germany","ireland","italy","nigeria","poland","russia","spain","uk","us"].shuffled()
//shuffled()对数组进行洗牌
//我们不能设置为0-12,随机生成。因为在下面的image显示中必须有一个图片与countrie对应
//也就是image的生成必须有有一个正确答案
//从游戏的大框架来说:每次显示三个国家的国旗,选择与上面文字对应的国旗
@State var correctAnswer = Int.random(in: 0...2)
var body: some View {
ZStack{
Color.blue
.ignoresSafeArea()
VStack(spacing:30){
VStack{
Text("请选择国旗")
.padding()
.font(.title.bold())
.foregroundStyle(.white)
Text(countries[correctAnswer])
.font(.title2)
.foregroundColor(.white)
//从"china","estonia","germany"三个中随机挑一个显示出来
}
ForEach(0..<3){number in
//依次显示:"china","estonia","germany"
Button{
isCorrect(number)
}
label: {
Image(countries[number])
.renderingMode(.original)
}
}
}
.alert(showTitle, isPresented: self.$showScope){
//当点击继续的时候我们重新洗牌
Button("Continue",action: continueGame)
}
}
}
func isCorrect(_ number:Int){
if(number==correctAnswer){
showTitle="correct"
}else{
showTitle="wrong"
}
showScope=true
}
func continueGame(){
countries.shuffle()
correctAnswer = Int.random(in: 0...2)
}
}

最终完成版

//
// ContentView.swift
// GuessTheFlag
//
// Created by JuneAI on 2022/2/2.
//
import SwiftUI
struct ContentView: View {
@State private var showScope=false
@State private var showTitle=""
@State private var gameScore=0
@State private var selectNumber=0
@State private var gameOver = false
@State var countries=["china","estonia","germany","ireland","italy","nigeria","poland","russia","spain","uk","us"].shuffled()
//shuffled()对数组进行洗牌
//我们不能设置为0-12,随机生成。因为在下面的image显示中必须有一个图片与countrie对应
//也就是image的生成必须有有一个正确答案
//从游戏的大框架来说:每次显示三个国家的国旗,选择与上面文字对应的国旗
@State var correctAnswer = Int.random(in: 0...2)
var body: some View {
ZStack{
// LinearGradient(gradient: Gradient(colors: [Color.white ,Color.blue]), startPoint: .top, endPoint: .bottom)
RadialGradient(stops: [.init(color: Color(red: 0.1, green: 0.2, blue: 0.4), location: 0.3),.init(color: Color(red: 0.6, green: 0.2, blue: 0.26), location: 0.3)], center: .top, startRadius: 200, endRadius: 400)
.ignoresSafeArea()
VStack{
Spacer()
Text("猜一猜国旗")
.font(.largeTitle.bold())
.foregroundColor(.white)
VStack(spacing:15){
VStack{
Text("请选择国旗")
.padding()
.font(.subheadline.weight(.heavy))
.foregroundStyle(.white)
Text(countries[correctAnswer])
.font(.largeTitle.weight(.semibold))
.foregroundColor(.white)
//从"china","estonia","germany"三个中随机挑一个显示出来
}
ForEach(0..<3){number in
//依次显示:"china","estonia","germany"
Button{
isCorrect(number)
selectNumber=number
gameOverSign()
}
label: {
Image(countries[number])
.renderingMode(.original)
.clipShape(Capsule())//调整形状,
.shadow( radius: 5)
}
}
}
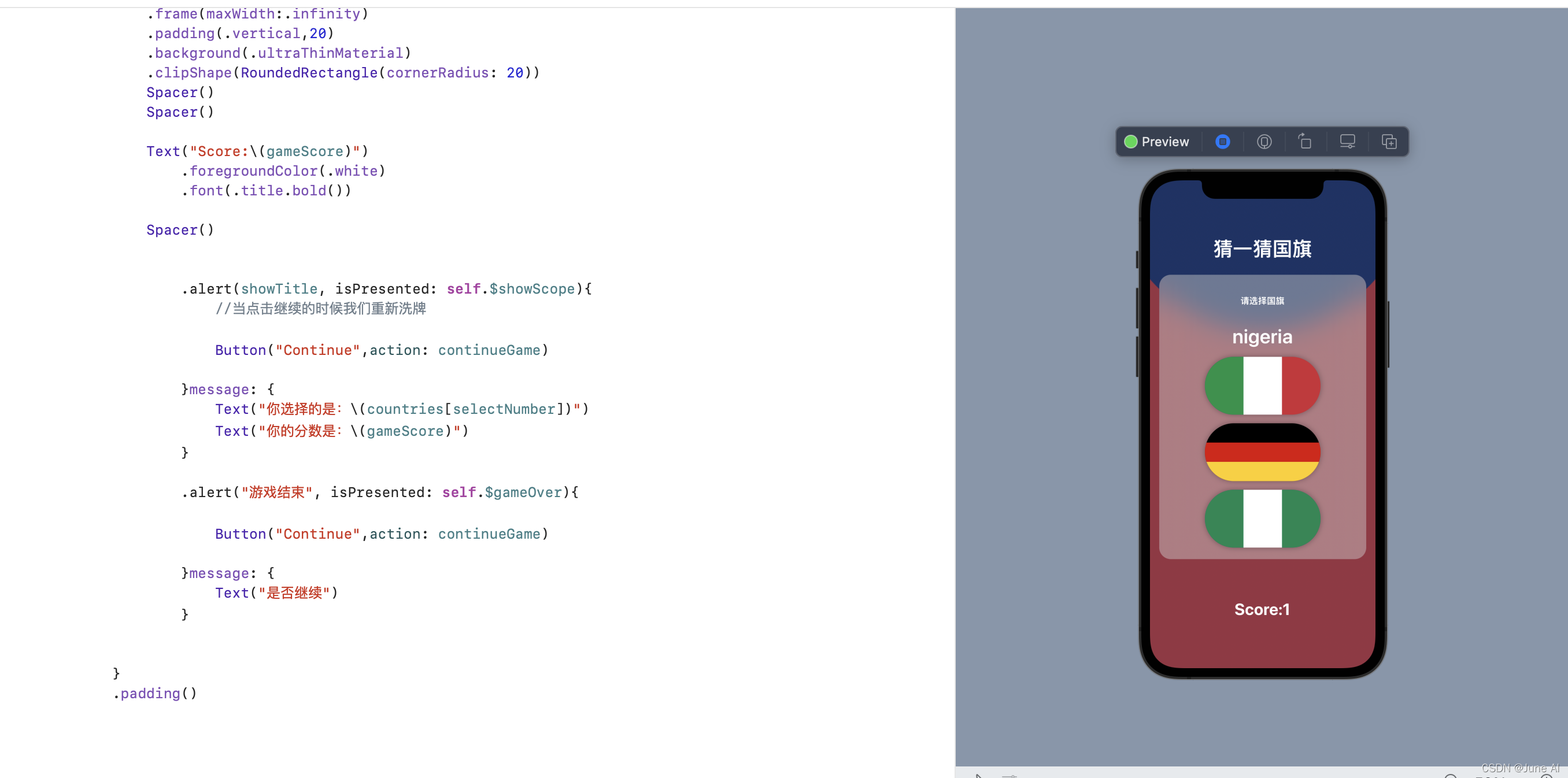
.frame(maxWidth:.infinity)
.padding(.vertical,20)
.background(.ultraThinMaterial)
.clipShape(RoundedRectangle(cornerRadius: 20))
Spacer()
Spacer()
Text("Score:\(gameScore)")
.foregroundColor(.white)
.font(.title.bold())
Spacer()
.alert(showTitle, isPresented: self.$showScope){
//当点击继续的时候我们重新洗牌
Button("Continue",action: continueGame)
}message: {
Text("你选择的是:\(countries[selectNumber])")
Text("你的分数是:\(gameScore)")
}
.alert("游戏结束", isPresented: self.$gameOver){
Button("Continue",action: continueGame)
}message: {
Text("是否继续")
}
}
.padding()
}
}
func isCorrect(_ number:Int){
if(number==correctAnswer){
gameScore+=1
showTitle="correct"
continueGame()
}else{
if(gameScore>0){
gameScore-=1
}
showTitle="wrong"
showScope=true
}
}
func continueGame(){
countries.shuffle()
correctAnswer = Int.random(in: 0...2)
}
func gameOverSign(){
if(gameScore==8){
gameOver=true
gameScore=0
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
6.图片形状,阴影设置
- 1.font(.subheadline.weight(.heavy)),调整字体的粗细
- 2.rectangle, rounded rectangle, circle, and capsule.IOS内置的四种形状
.clipShape(Capsule())将image图像按钮设置为胶囊型 - 3 .设置图片的阴影**(.shadow(radius: 5))**
For example, Color.primary might be light or dark depending on the device theme.
~主要取决于手机主题模式,语义颜色(Semantic colors)
~ Apple’s symbols icon collection is called SF Symbols.