注:
- 本教程的操作截图是win11的,但操作和win10没有什么区别
- 要能顺利搭建博客,需要你有打开谷歌的能力(懂的都懂)
安装Git
1. 下载Git
-
官网下载链接:Git for Windows
注:我使用的版本Git是2.35.1.2,新手请使用相同版本
2. 安装Git
(1)双击下载的安装包,点击next

(2)选择安装位置,可默认选择,继续点击next

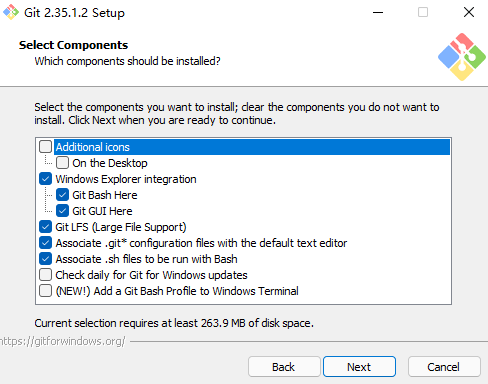
(3)可默认选择,需要桌面快捷方式的话,勾选Additional icons,继续点击next

(4)接下来都默认选择,一直继续点击next,直到进行安装
(5)安装结束,取消勾选View Release Notes,再点击FInish

3. 检查是否安装成功
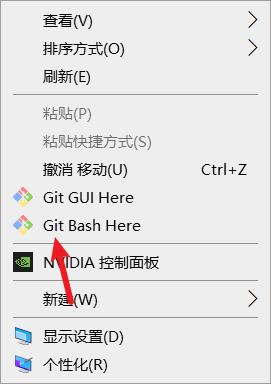
- win10用户:在电脑桌面或文件目录点击鼠标右键,出现
GIt GUI Here和Git Bash Here

- win11用户:在电脑桌面或文件目录点击鼠标右键,再点击
显示更多选项,出现GIt GUI Here和Git Bash Here
安装nodejs
1. 下载nodejs
-
蓝奏云下载链接:https://plutolog.lanzouw.com/iZXrlzj9dne
注:我使用的版本nodejs是16.13.2,新手请使用相同版本
2. 安装nodejs
(1)如果是在蓝奏云下载链接中下载,请先解压,得到文件node-v16.13.2-x64.msi,双击安装包,点击next

(2)勾选I accept the terms in the License Agreement,点击next

(3)选择安装位置,可默认选择,接下来都默认选择,一直继续点击next,直到进行安装

(4)点击Install

(5)如果弹出下面的窗口,点击是,等待安装

(6)安装完成,点击Finish

3. 检查是否安装成功
(1)运行CMD,方法:Win+R,输入cmd,点击确定或者回车
(2)输入node -v,回车,出现node版本号,比如v16.13.2
(3)输入npm -v,回车,出现npm版本号,比如8.1.2
4. 更换镜像源
注:如果你有打开谷歌的能力,此项可跳过
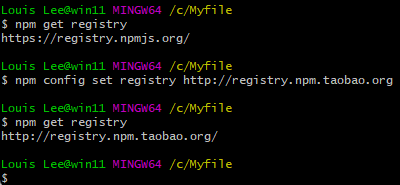
(1) 查看镜像源
npm get registry
(2) 更换为淘宝的镜像源
npm config set registry http://registry.npm.taobao.org
(3) 查看是否更换成功
再一次查看镜像源,显示http://registry.npm.taobao.org/

安装hexo
1. 安装hexo
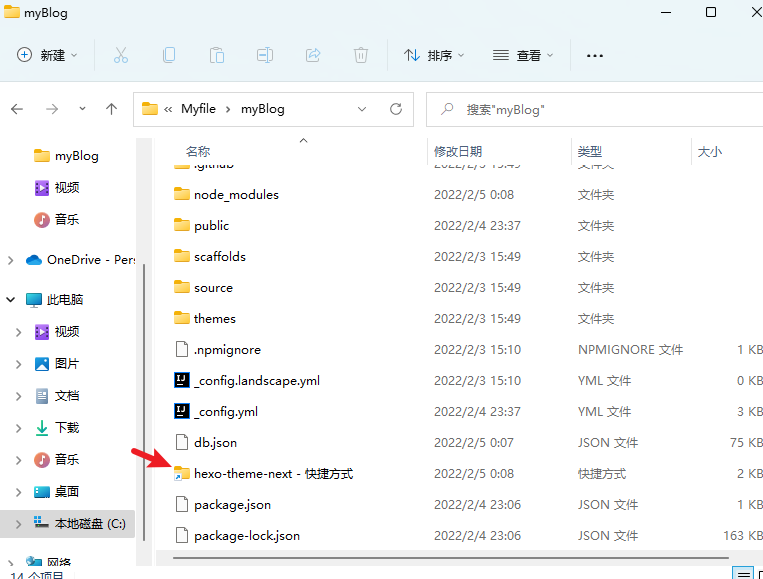
(1)进入你要存放博客部署文件的目录中。例:我要在C:\Myfile中新建一个文件夹来存放博客的部署文件,那我进入这个目录,如图所示

(2)右键,点击Git Bash Here(以下简称为右键git bash)

(3)输入npm install -g hexo-cli@4.3.0(如果跳过了更换镜像源,请先开启你打开谷歌的能力,下面的npm命令同理),回车
2. 检查是否安装成功
(1)右键git bash(在下文中省略此描述,默认在git bash中输入命令,需要在cmd输入命令时会有提示)
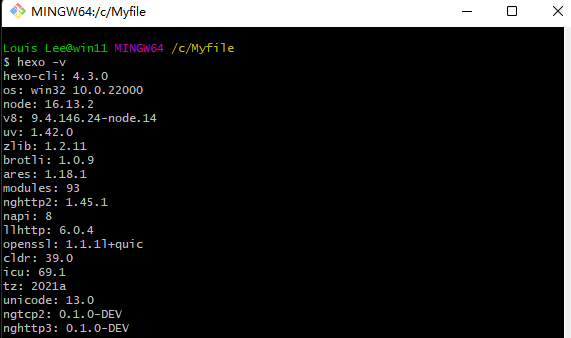
(2)输入hexo -v,回车(在下文中省略回车的描述,命令都要回车的),查看hexo版本,成功显示版本号

3. 初始化hexo
(1)进入你要存放博客部署文件的目录中,例如上文的C:\Myfile
(2)输入命令
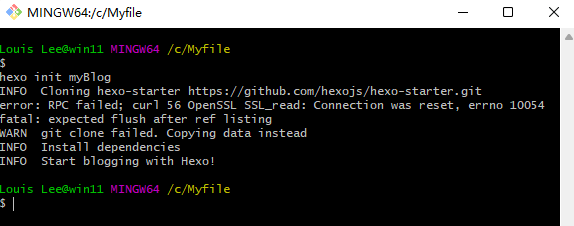
hexo init myBlog
其中的myBlog可自定义,它是你的存放博客部署文件的文件夹名
经过等待,hexo初始化成功:

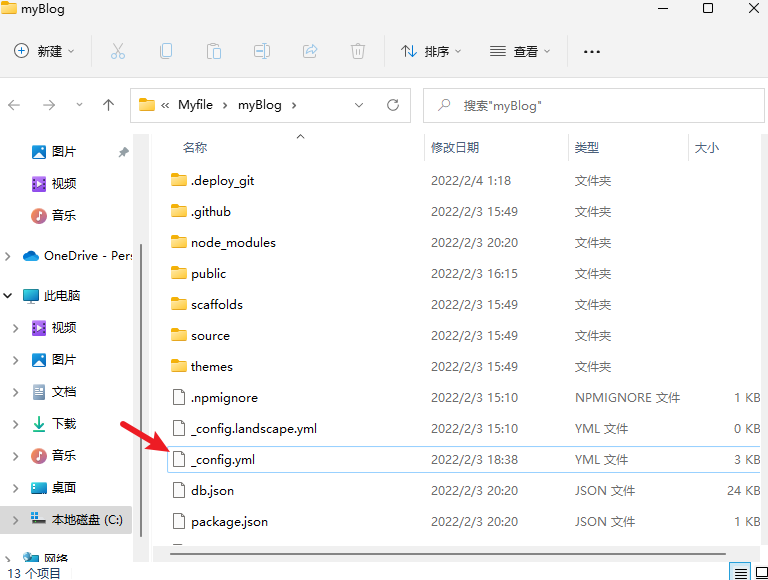
关闭窗口,你会发现出现了一个新的文件夹,文件夹名是myBlog或者你自定义的名字

(3)双击此文件夹,进入

注:以后的命令都在这个文件夹里进行👆
需要被我们关注的文件夹有node_modules、source、themes,文件有_config.yml,你可以先了解一下(这并不是必须的):
- node_modules:通过
npm安装的包在这里面 - source:你的博客存放在这里面(博客一般通过markdown文件来编写,markdown文件后缀为.md)
- themes:用来存放hexo的主题配置文件(主题是可自定义的),我的博客主题用的是NexT(个人觉得是最棒的主题),但是我的NexT主题通过命令安装的时候,被放在了node_modules里面
- _config.yml:设置博客内容(网站标题、作者名、语言、时区等)的配置文件
(4)安装需要的配置:
npm install
(5)生成静态文件:
hexo g
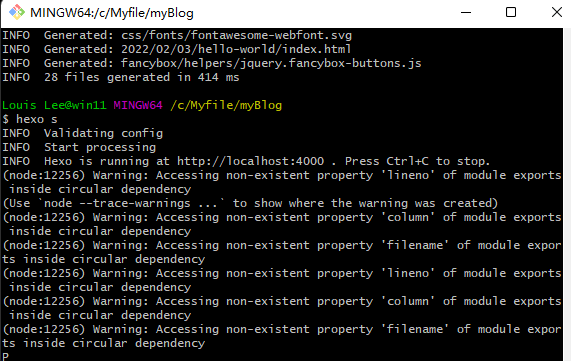
(6)启动服务器:(默认情况下,访问网址为: http://localhost:4000/)
注:使用hexo s启动服务器后,这个git bash的窗口要挂着,可以最小化,但是不能点击×或者在输入框里面输入东西,否则服务器会被关闭
hexo s
如果跳出如下窗口,点击允许访问即可

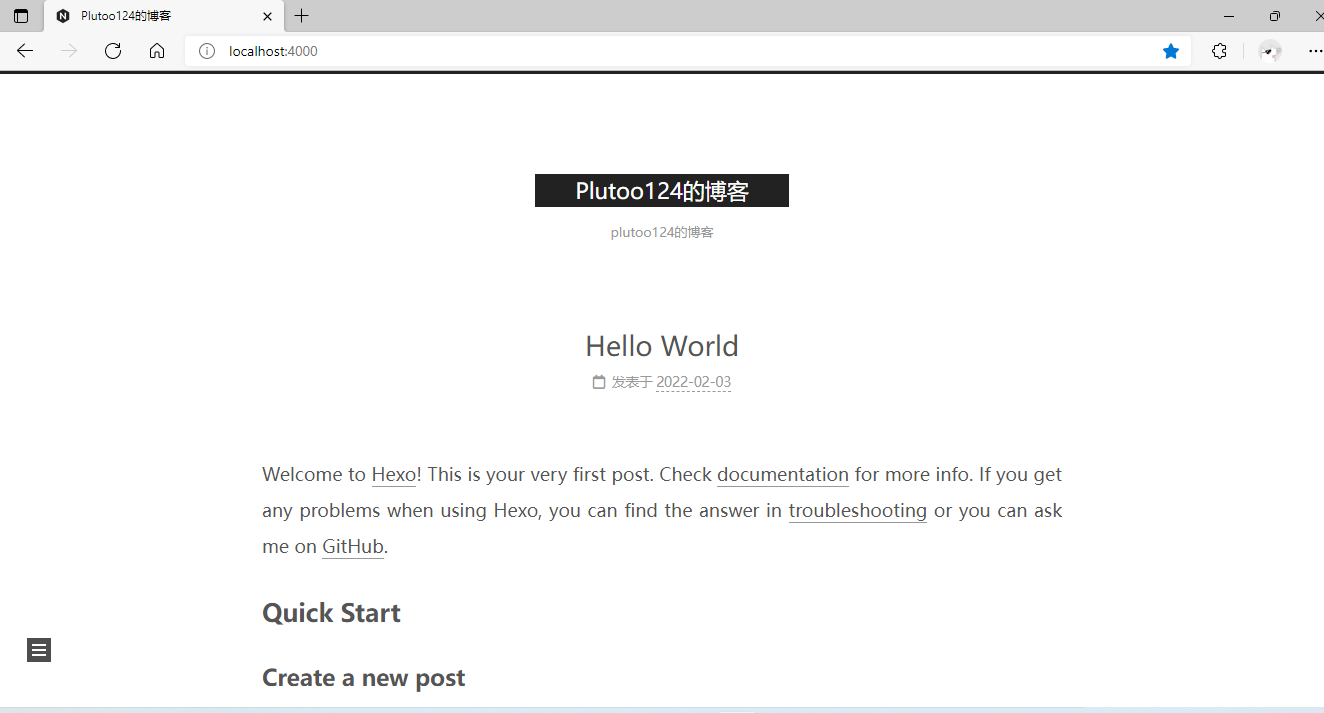
(7)在浏览器输入localhost:4000,查看你生成的博客:

(8)关闭服务器
在如下窗口内Ctrl+C,或者直接点×。如果你是点的×,会有提示窗口弹出来,点击OK

部署到GItHub
注:
- 这里不提供注册GitHub账号和创建GitHub仓库的教程,请自行百度
- 很多时候,进入GItHub需要你开启打开谷歌的能力
1. 创建仓库
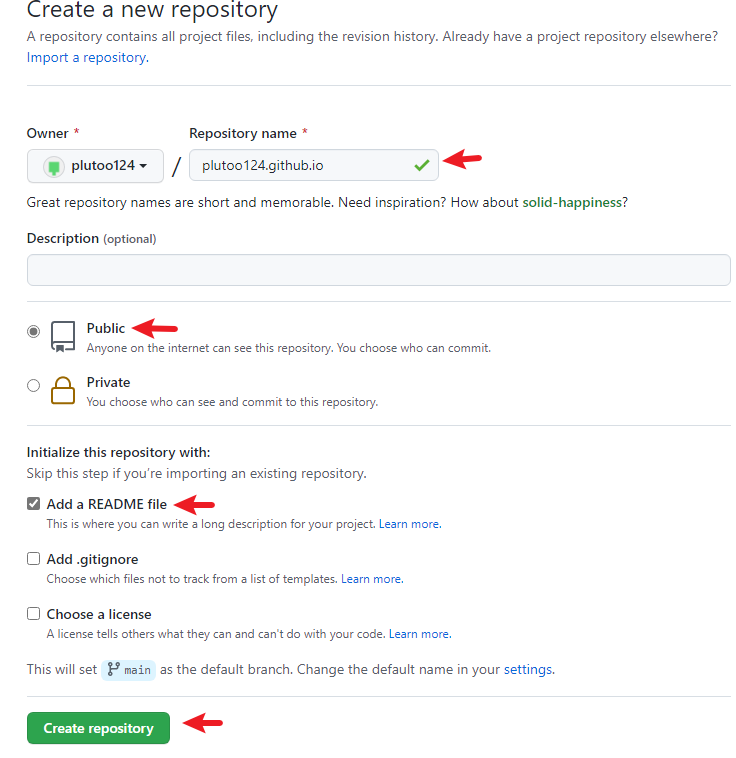
(1)创建一个仓库,仓库名是你GitHub用户名加.github.io,比如我的用户名为plutoo124(这是我为了写教程而新建的账户,我的正式的用户名是plutoo123),那么我要建的仓库名为plutoo124.github.io
(2)选择Public
(3)勾选Add a README file
(4)点击Create repository

2. 生成SSH添加到GitHub
(1)在博客文件夹(例如上文的myBlog)内使用git bash(这里最后一次提醒使用命令的地方):
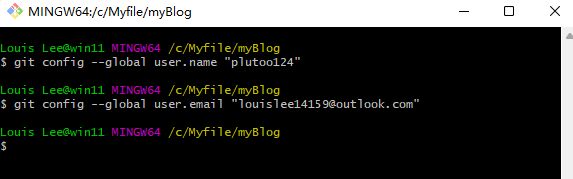
git config --global user.name "yourname"
git config --global user.email "youremail"
注:
- 这种不只一行的代码,逐个输入运行
- 在git bash命令窗口内使用复制粘贴并不是Ctrl+C/V,而是复制(Ctrl+Insert),粘贴(Shift+Insert)
yourname换成你的GitHub用户名,比如我的是plutoo124youremail换成你注册GitHub的邮箱,比如我的是louislee14159@outlook.com

(2)创建SSH,把youremail替换为你注册GitHub的邮箱
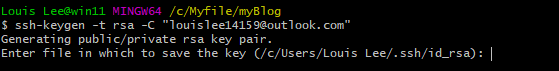
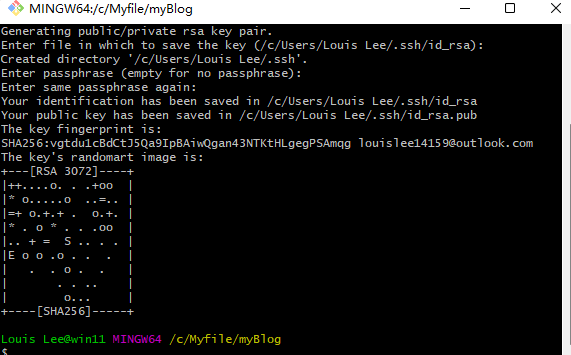
ssh-keygen -t rsa -C "youremail"

(3)连续回车三次,直到如下界面

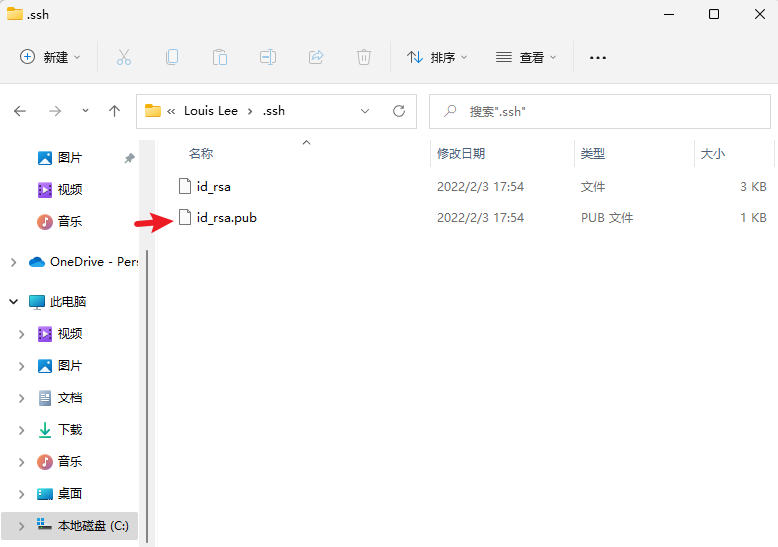
(4)进入目录C:\Users\你的Windows用户名\.ssh,比如我的是C:\Users\Louis Lee\.ssh。使用记事本打开id_rsa.pub,复制所有文字(Ctrl+A,Ctrl+C)

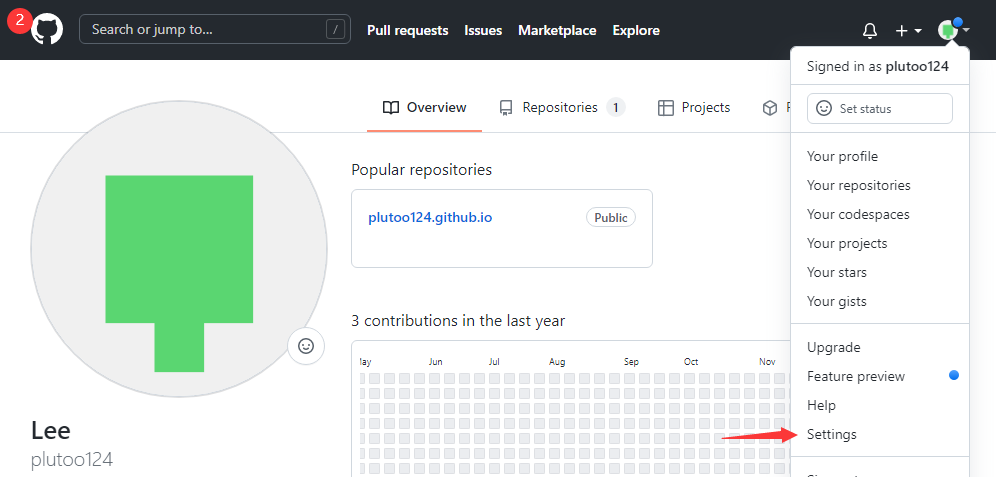
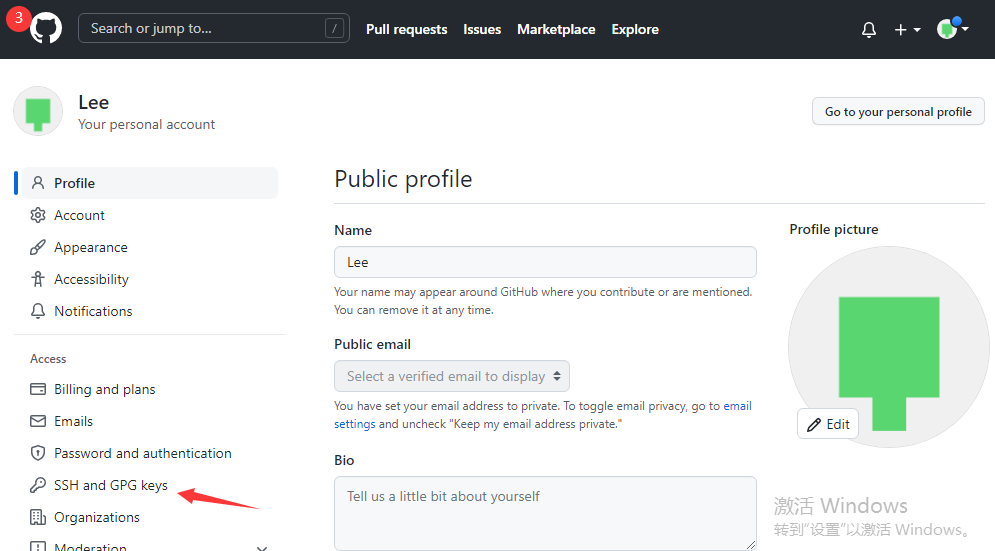
(5)在GitHub中找到SSH and GPG keys,如图所示:



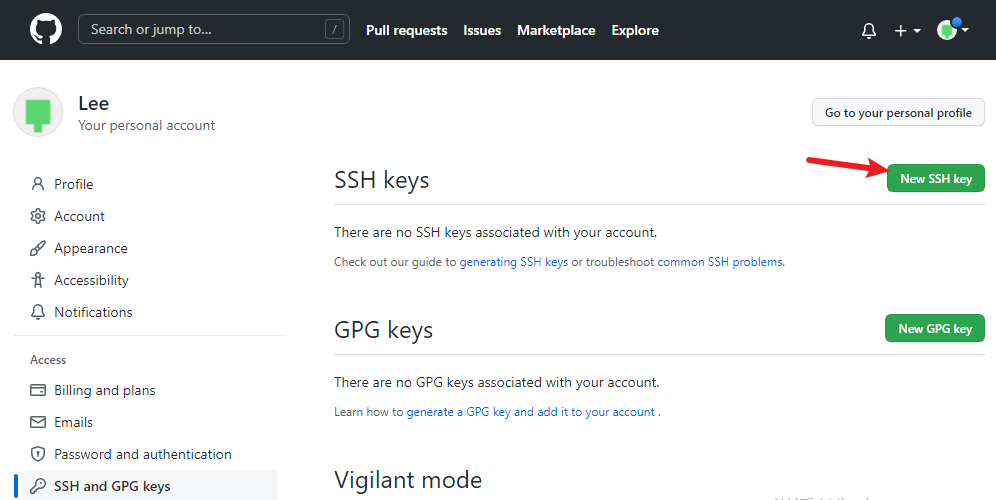
(6)点击New SSH key

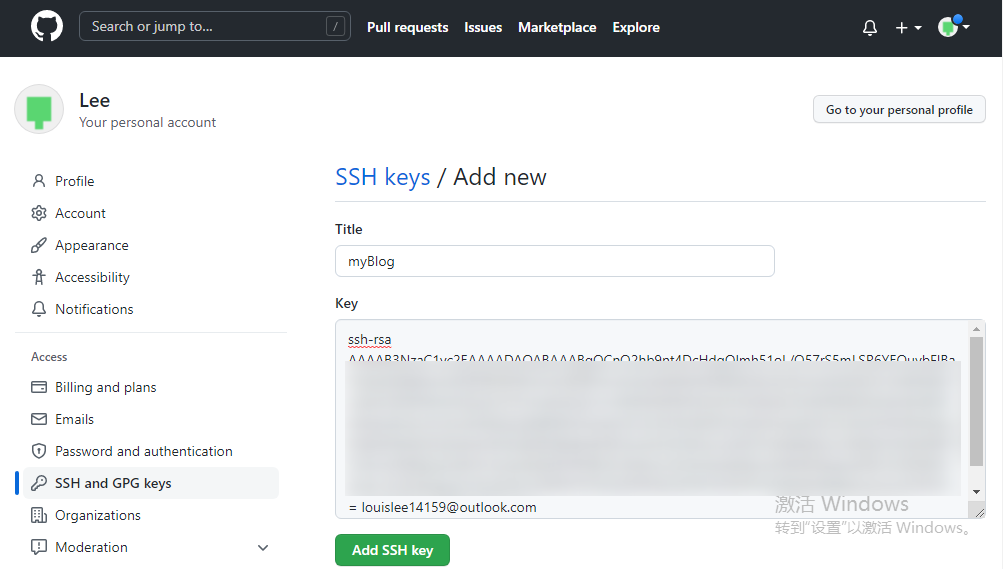
(7)Title自定义,这里我写的是myBlog。在Key中粘贴你复制的文件id_rsa.pub中的内容(这里我加了马赛克),然后点击Add SSH key

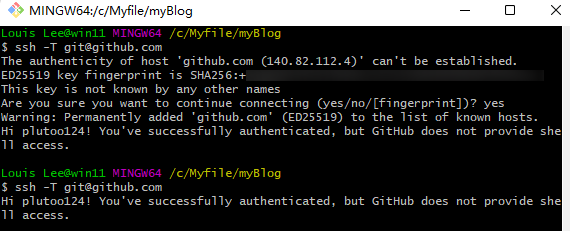
(8)查看是否成功:
ssh -T git@github.com
如果出现Are you sure you want to continue connecting (yes/no/[fingerprint])?则输入yes,回车
再一次ssh -T git@github.com,出现Hi plutoo124! You've successfully authenticated, but GitHub does not provide shell access.则成功

3. 将hexo部署到GitHub
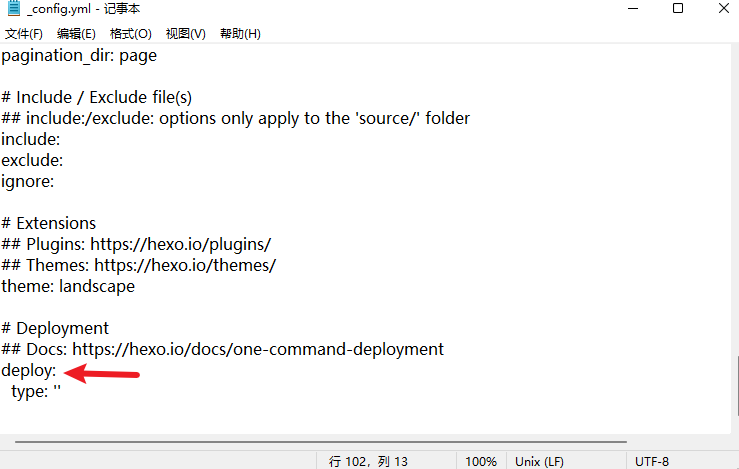
(1)打开站点配置文件_config.yml(使用记事本、IDEA都可以),翻到最后,找到deploy

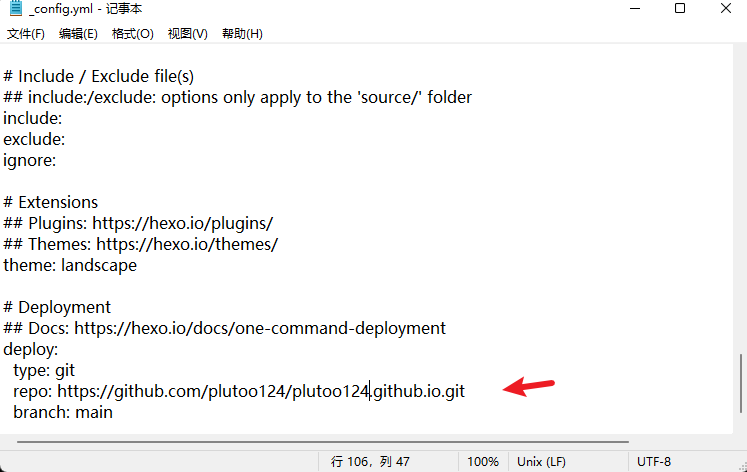
(2)修改配置文件
把
deploy:
type: ''
修改为
deploy:
type: git
repo: https://github.com/yourname/yourname.github.io.git
branch: main
其中的两处yourname修改为你的GitHub用户名,比如我的是plutoo124

4. 安装deploy-git
npm install hexo-deployer-git --save
5. 使用命令部署到GitHub
hexo c
hexo g
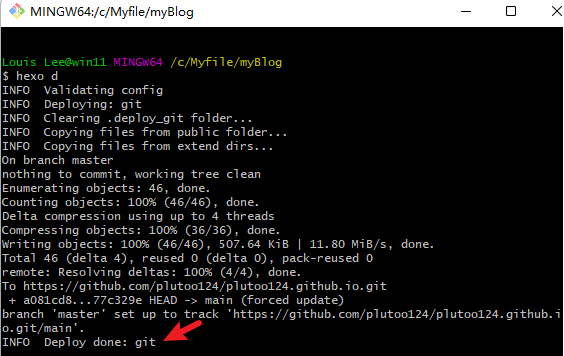
hexo d
命令解释:
- hexo c:hexo clean的简写,清除你之前生成的东西
- hexo g:hexo generate的简写,生成静态文章
- hexo d:hexo deploy的简写,部署博客
- 补充一个hexo s:hexo server的简写,启动本地服务器,用于预览主题。默认地址: http://localhost:4000/,预览的同时可以修改文章内容或主题代码,保存后刷新页面即可。对 Hexo 根目录 _config.yml 的修改,需要重启本地服务器后才能预览效果。
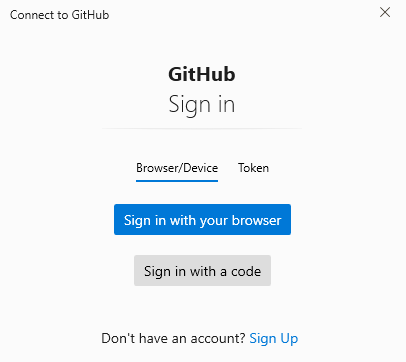
在hexo d后,会让你登录GitHub(只需要登录这一次,以后不用了),点击Sign in with your browser

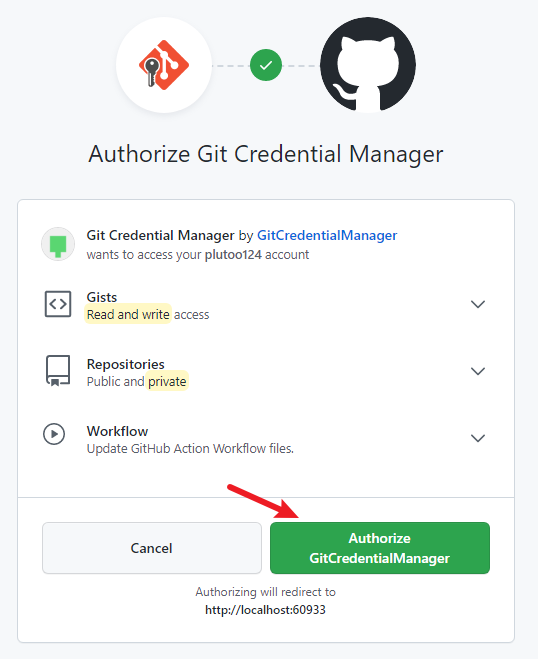
跳转到浏览器的GitHub授权页面,点击Authorize进行授权登录

输入密码,点击Confirm password

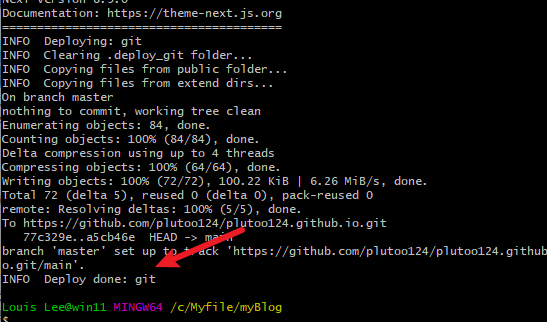
出现INFO Deploy done: git表示部署完成

6. 检查部署是否成功
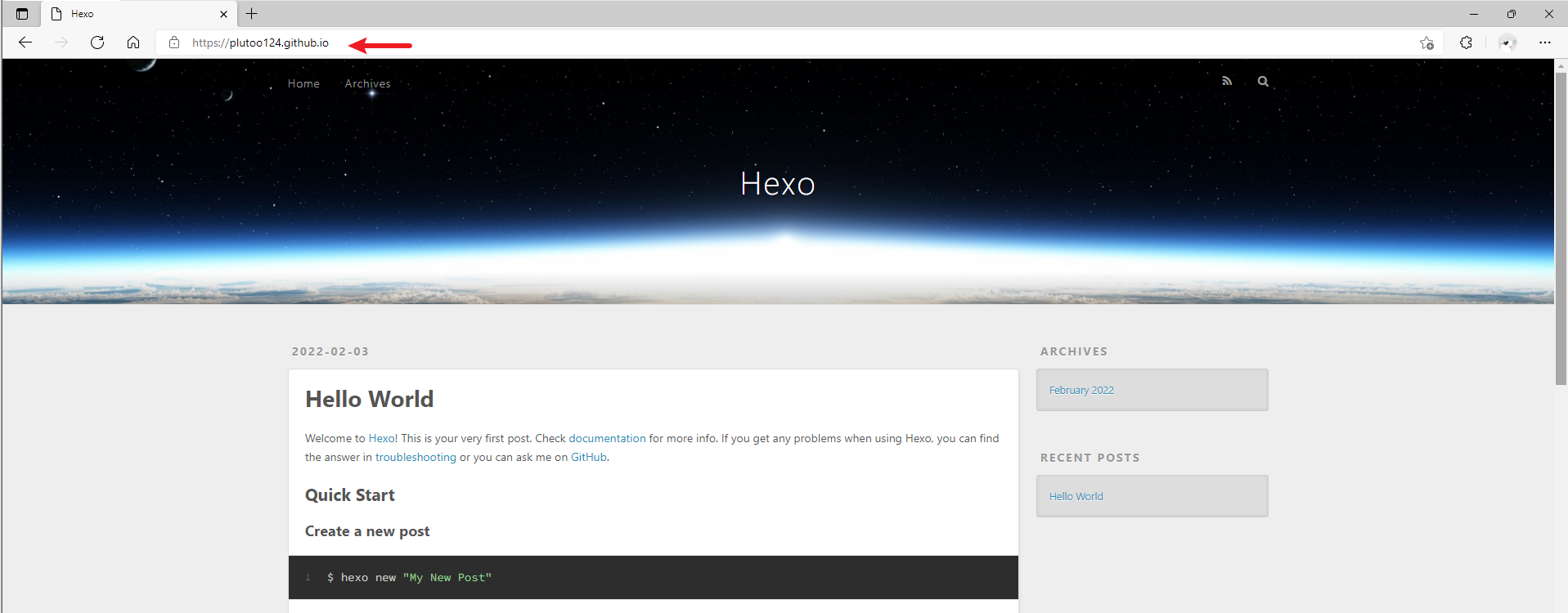
浏览器打开http://yourname.github.io(把yourname改为你的GitHub用户名,比如我的是plutoo124),出现你的Hexo博客

托管到4everland
还记不记得上文提到过的“很多时候,进入GItHub需要你开启打开谷歌的能力”,现在通过
http://yourname.github.io的确可以作为你的博客的网站地址来访问了,但是当你访问不了GitHub的时候,任何人(包括你自己)同时也访问不了此博客,除非要访问的时候开启打开谷歌的能力。这是很不好的一件事!当你想要把你辛辛苦苦写的特别精美(也许并不是)的文章分享给你的朋友时,却不能像一个正常的网站一样打开!所以,我们要把GitHub上面的博客部署文件托管到一个网站上,使我们能够在任何时候打开博客,即不需要开启打开谷歌的能力,这个网站是https://www.4everland.org
1. 登录GitHub
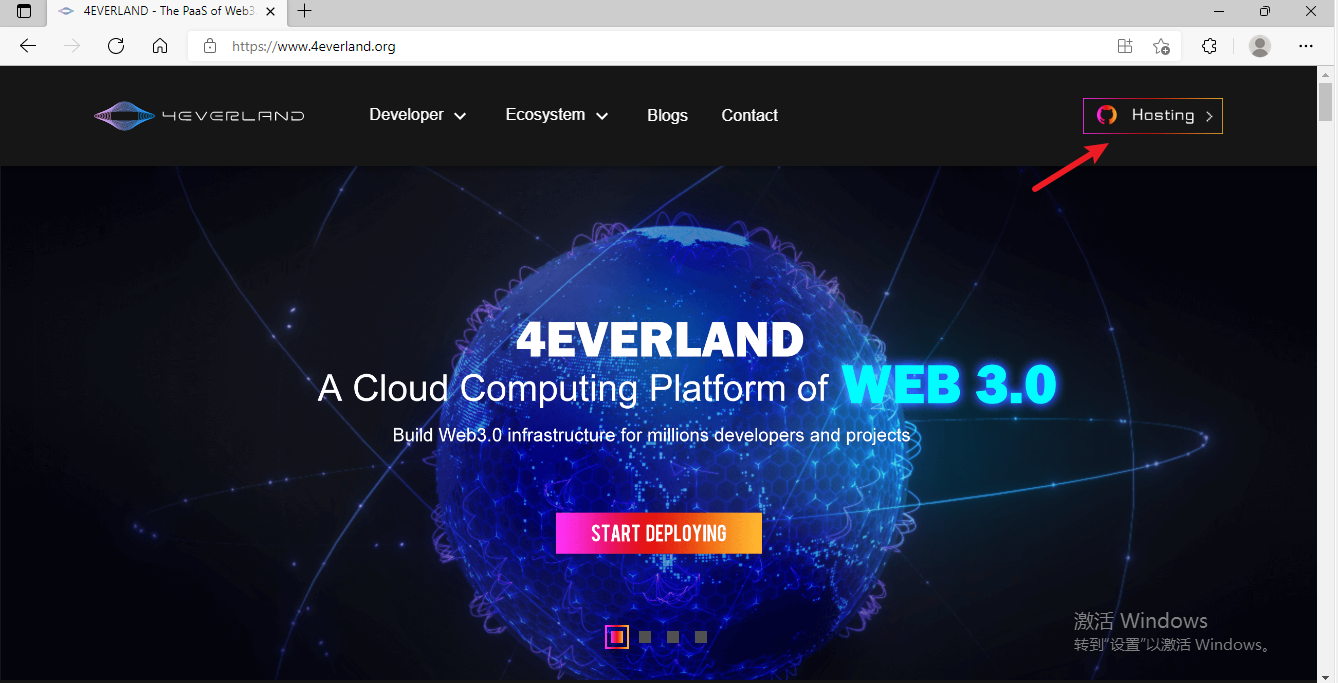
(1)打开https://www.4everland.org/(如果不能正常打开,请开启打开谷歌的能力),点击右上角的Hosting

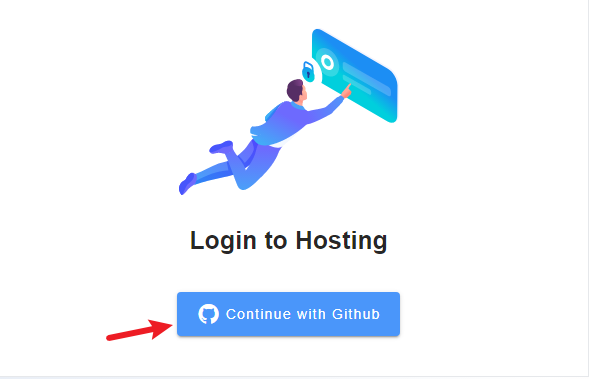
(2)点击Continue with Github

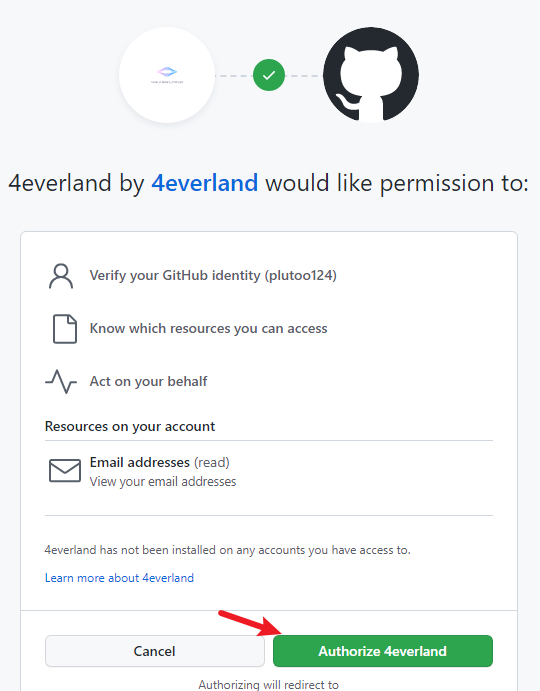
(3)点击Authorize 4everland

2. 部署博客仓库
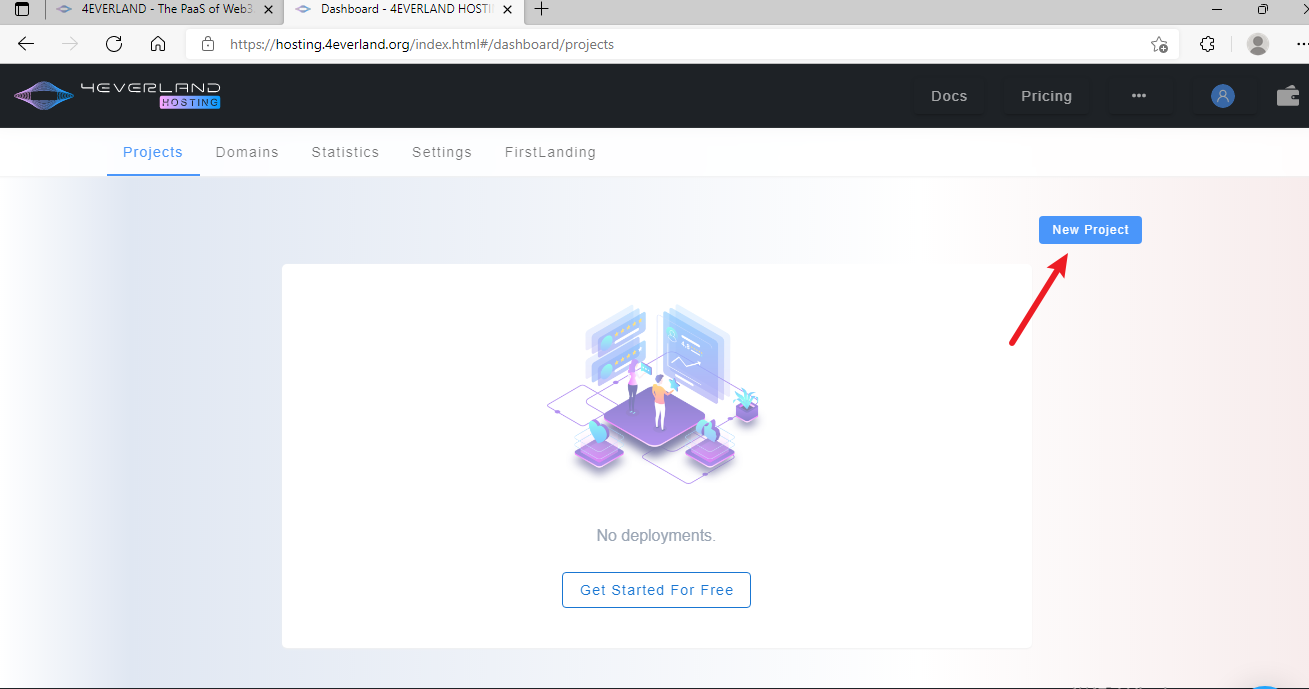
(1)点击New Project

(2)勾选并点击Confirm(会有两次),再点击一次OK,进入如下页面

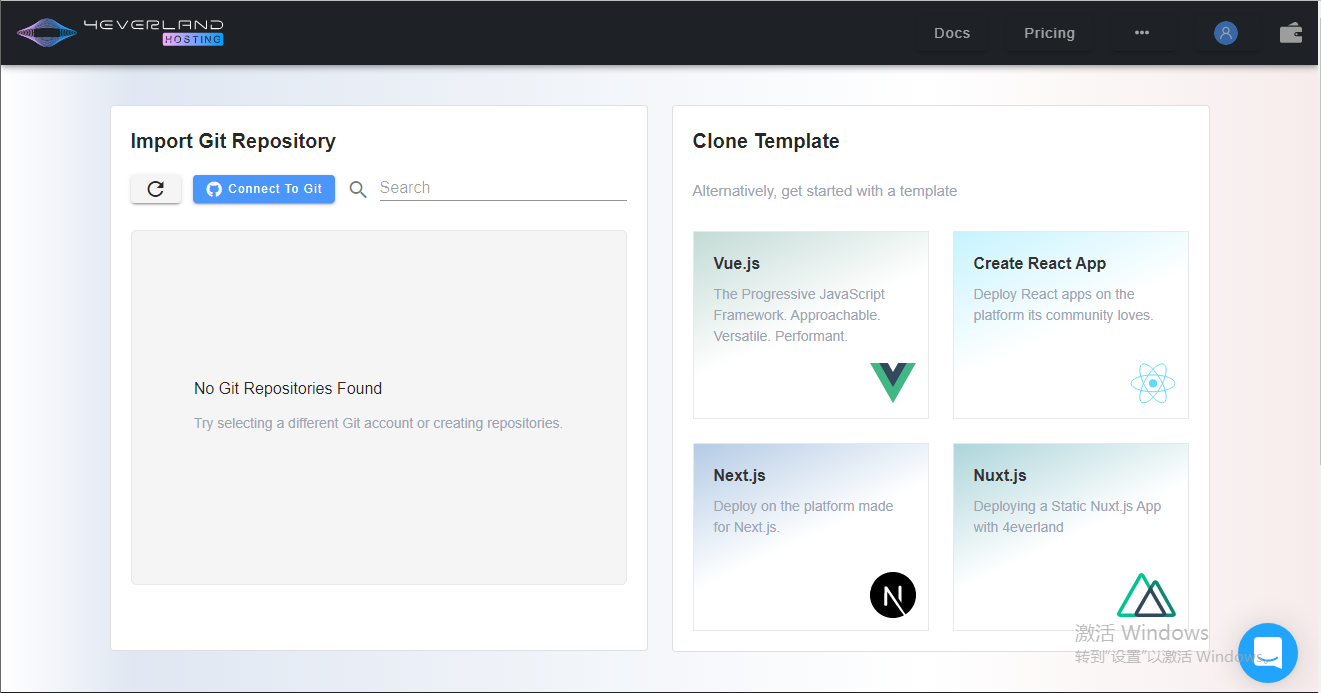
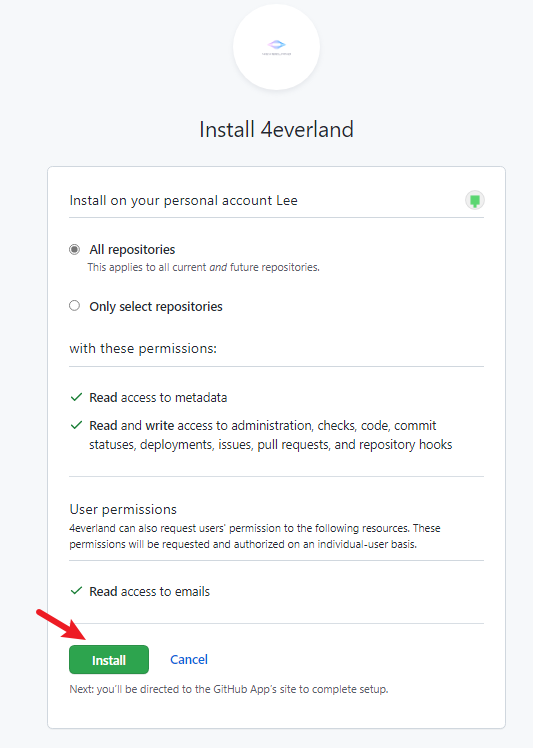
(3)点击Connect To Git,会弹出窗口或新页面,直接点击Install即可,然后窗口自动关闭

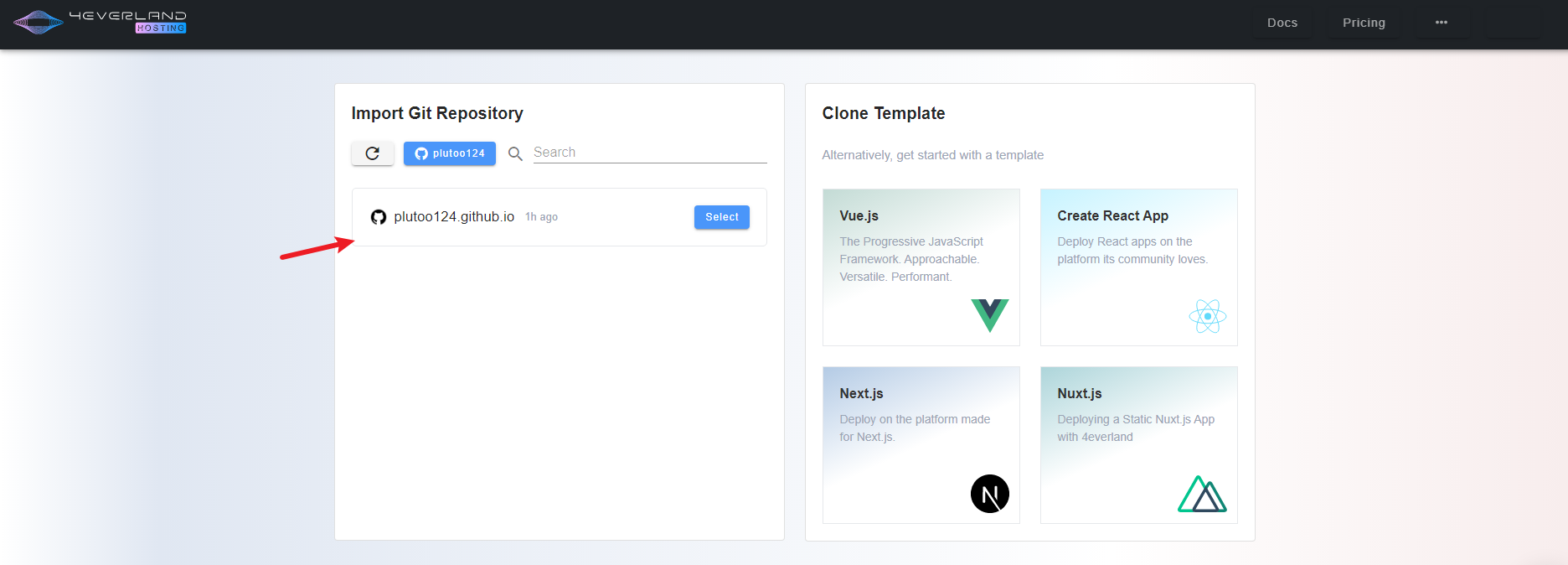
(4)点击 ,出现博客仓库,点击Select
,出现博客仓库,点击Select

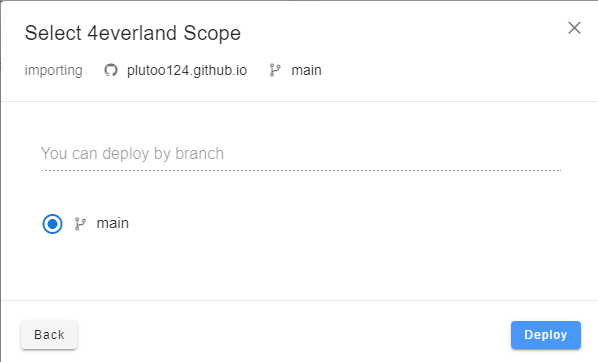
(5)弹出窗口,点击Deploy

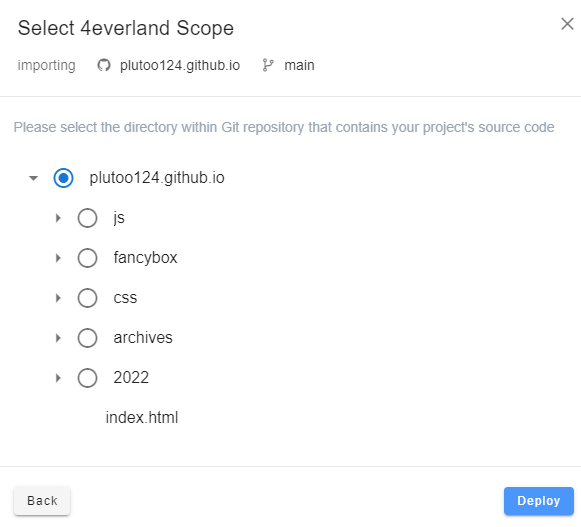
(5)默认即可,继续点击Deploy

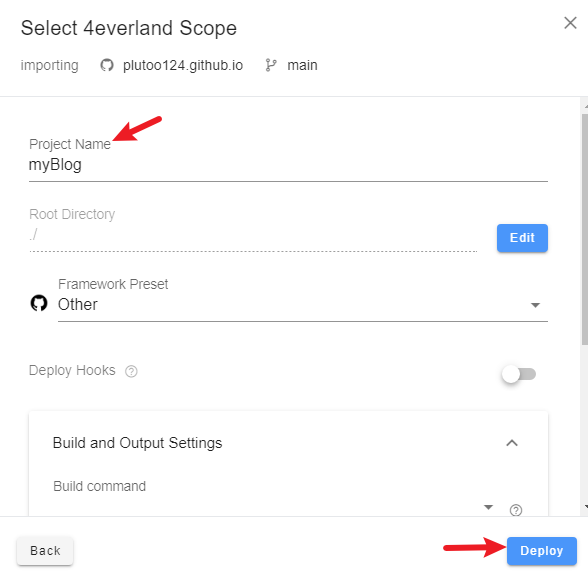
(6)修改Project Name,比如修改为myBlog,继续点击Deploy

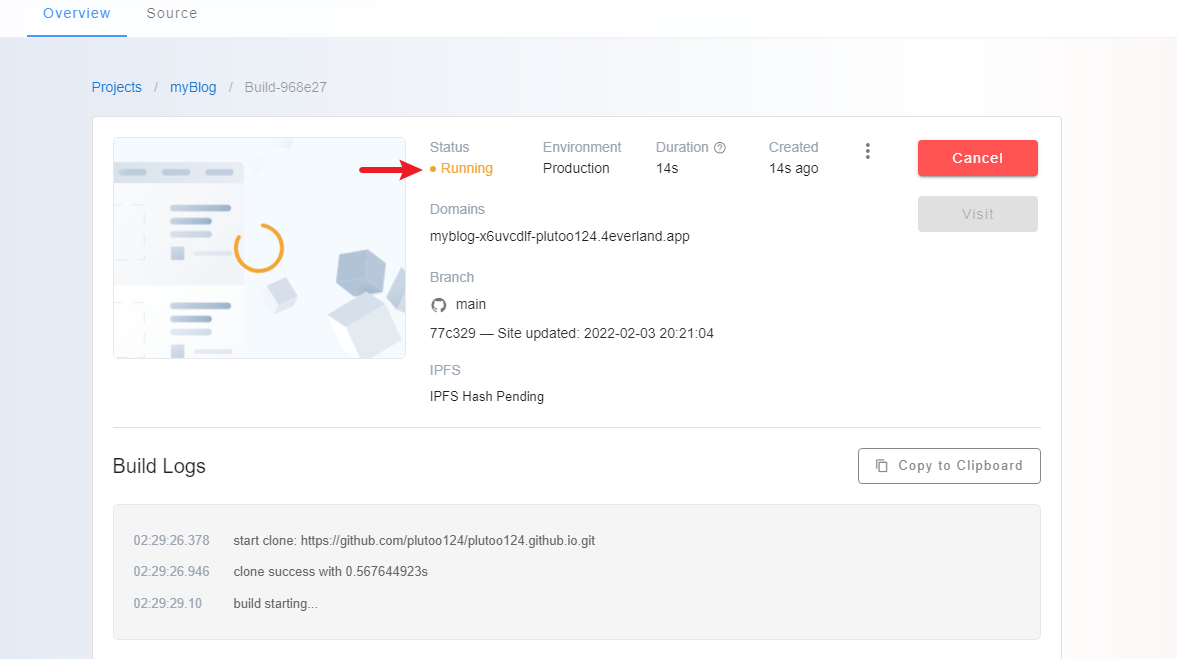
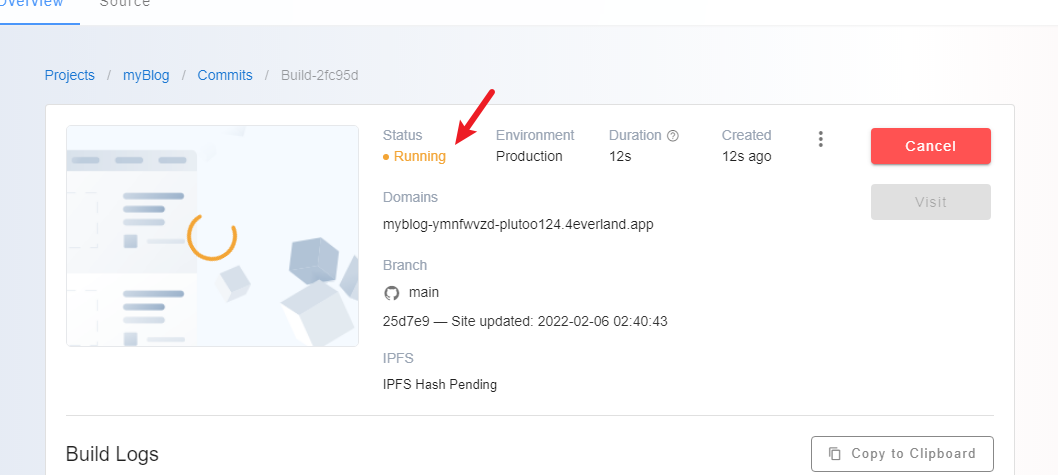
(7)等待黄色的Running,变成黄色的Syncing,再变成绿色的Success(第一次可能需要等待几分钟)

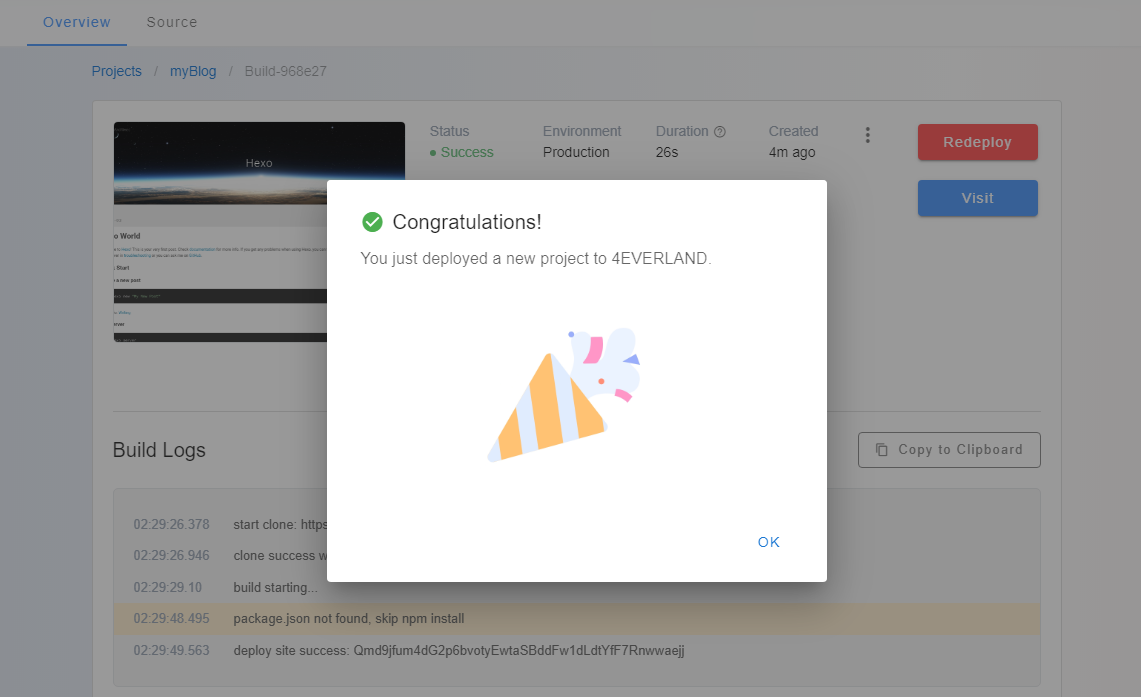
(8)出现撒花的弹窗,Status变成绿色的Success,说明部署完成,点击OK关闭撒花的弹窗

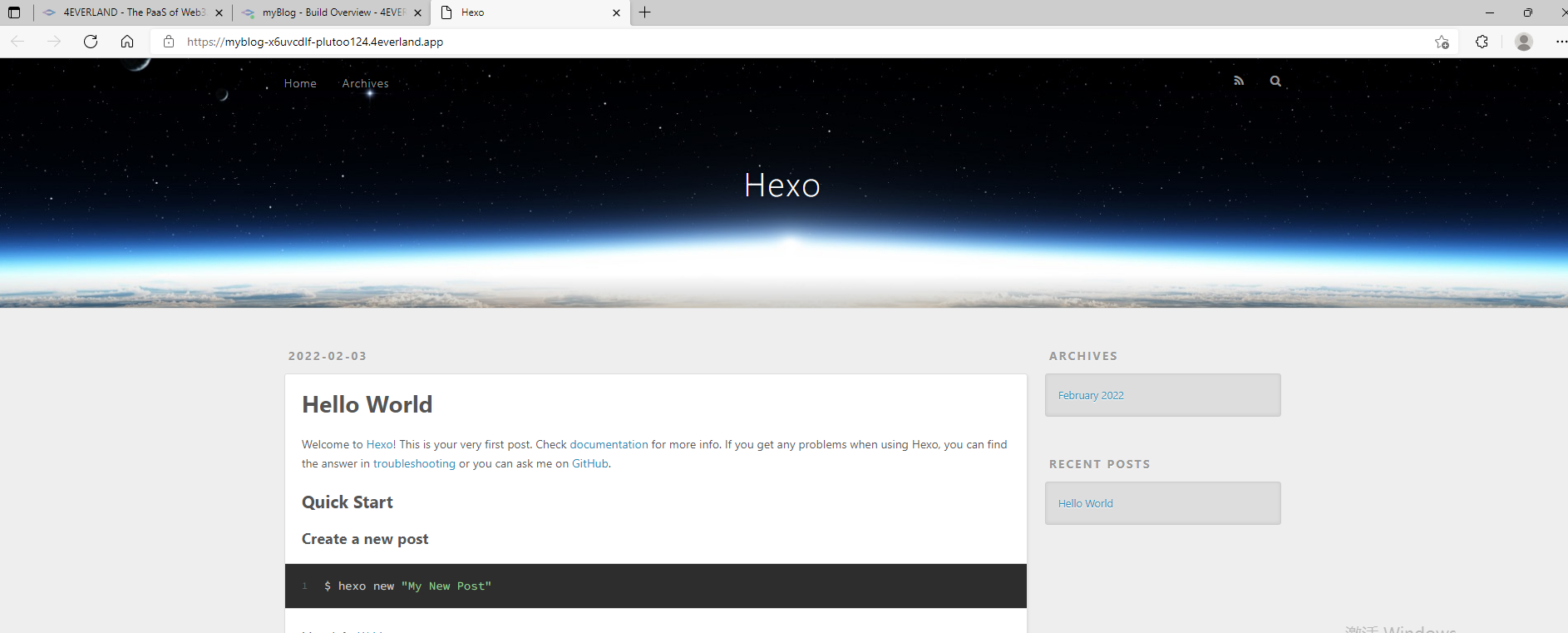
(9)点击Visit,通过托管网站4everland进入你的博客,部署成功

设置个人域名
? 博客被托管在4everland,你会发现这个博客地址类似于
https://myblog-x6uvcdlf-plutoo124.4everland.app/。恭喜你,这是个能够随意访问的链接!访问此博客网站不需要开启打开谷歌的能力。但是,这个链接太丑了!我们想要的应该是简短、好记的地址,或者叫域名。这是这篇教程唯一需要花钱的地方,但并不会花很多!一年二三十块即可。因为我是在阿里云的域名,在这里我只讲阿里云相关的操作,新手建议和我一样在阿里云操作!
1. 登录
(1)打开https://wanwang.aliyun.com/,登录阿里云,建议通过支付宝或者淘宝快捷登录
2. 创建模板
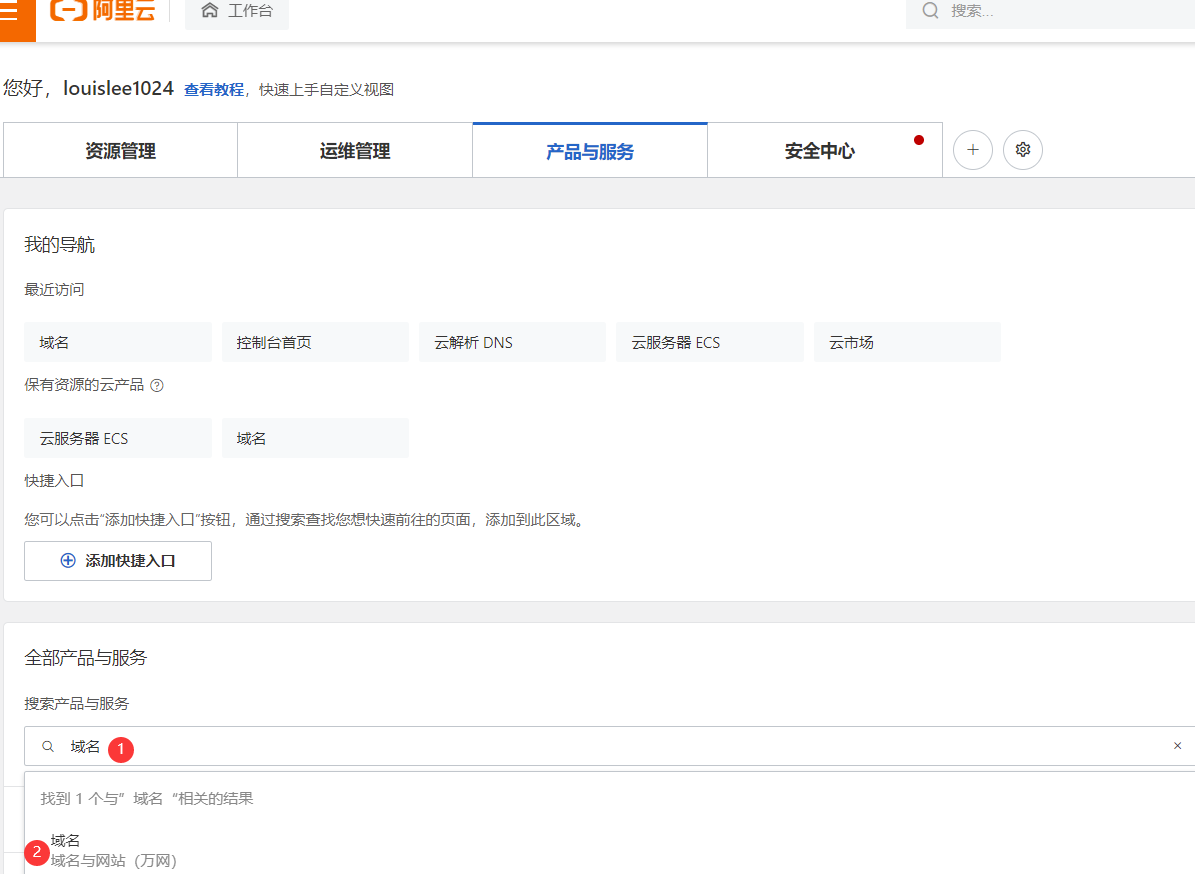
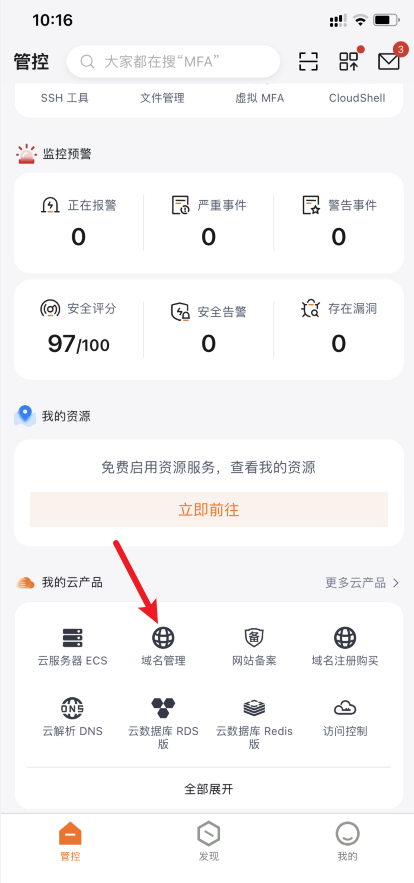
(1)在登录之后,回到如下页面,点击右上角的控制台,

(3)搜索域名,回车,再点击那个相关的结果

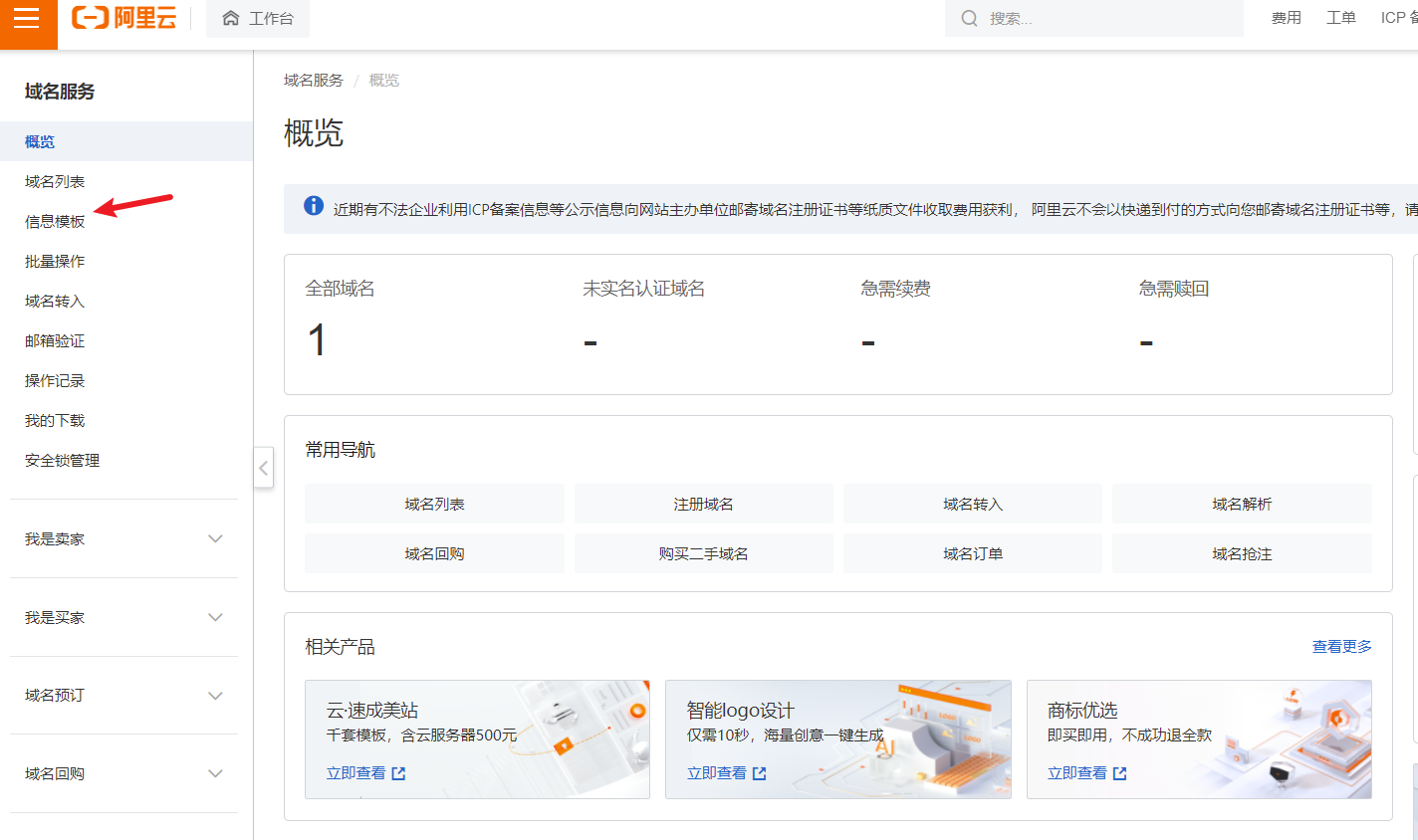
(4)左侧点击信息模板

(5)准备好你的身份证,点击创建新信息模板,之后按照页面提示进行填写、提交
模板需要审核,等待审核通过,不会花很长的时间(我的用了半天不到)。在审核期间(即审核结果还没有出来时),建议先搁置“设置个人域名”这一板块,先进行下一版块的内容,审核通过之后再回来继续

3. 购买域名
欢迎回来! 如果你想要低成本注册域名的话,可以先试试第一年只需要一块钱起步的**.top**/.xyz/.store/.ltd域名的活动(这个活动也许在你看到这里的时候早已经被取消了,但大概率不会)。你想要追求**.com或者.cn**的话,这是没关系的,这在以后是可以改为其它域名的,当然这并不是必须的,你也可以现在购买任何你能买到的域名。以下演示我的域名设置过程
(1)点击**.top¥1起**

(2)输入你的个性域名,比如我这里输入baidukuaisiba(×度快s吧),然后勾选想要的后缀,再点击去结算

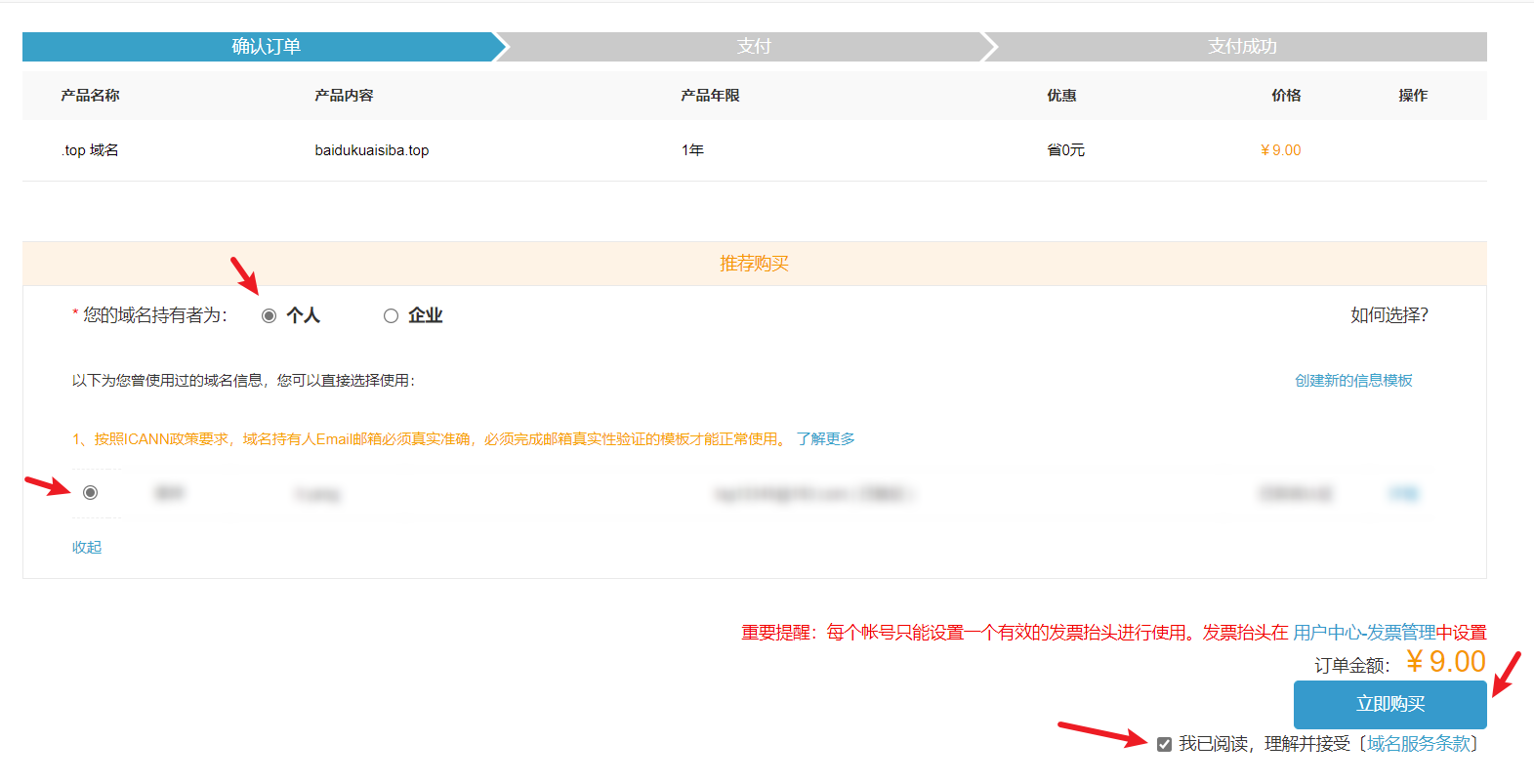
(3)勾选个人,勾选你的模板,勾选我已阅读,理解并接受〔域名服务条款〕,点击立即购买并付钱(由于我已经买过一次了,这里并不是一块钱,如果你是在阿里云第一次买域名的话,那就是一块钱)

4. 域名实名认证
(1)在购买域名之后,第一件事就是实名认证(这和信息模板那个不一样!仍然需要进行这一次的实名认证)。电脑网页端操作比较麻烦,这里建议下载阿里云手机APP(手机上可以进行人脸识别验证,好像审核也会更快一点?),以下实名认证教程在手机中进行

(2)下载、安装、登录阿里云手机APP,进入首页,往下拉,点击域名管理

(3)我已经实名认证过了,所以这里是已认证,你进入的时候会提醒实名认证,按照提示操作即可,等待实名认证通过

5. 域名解析
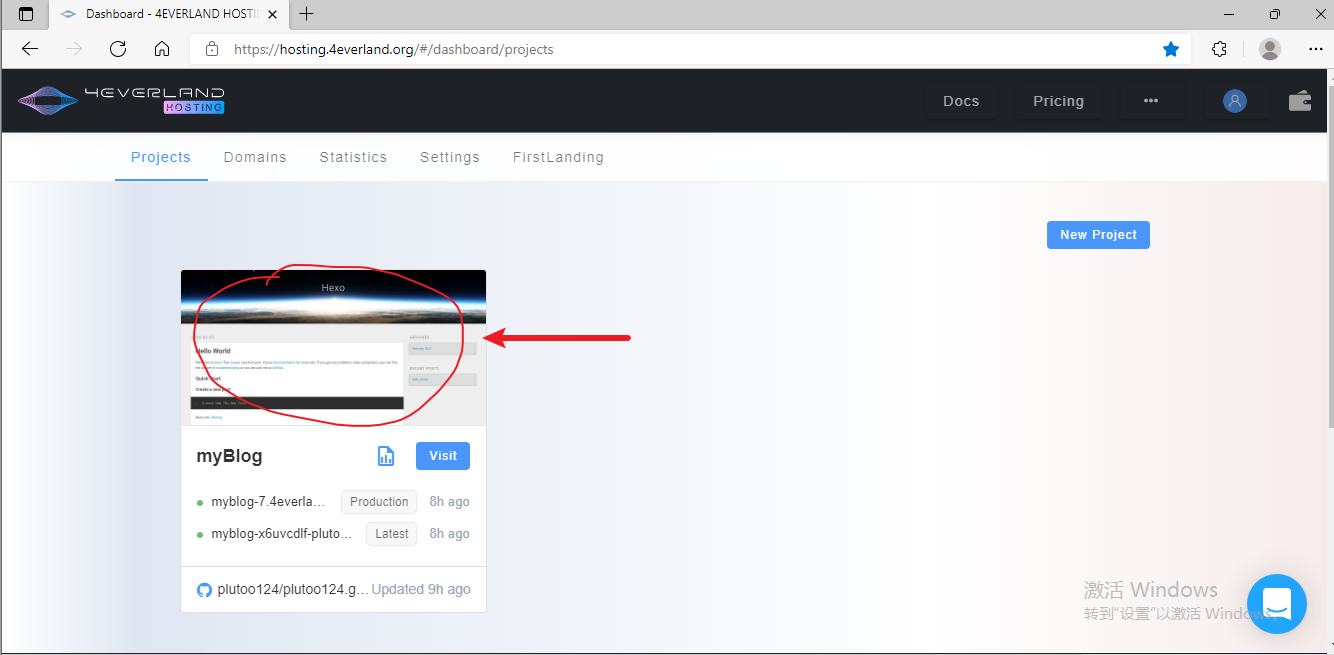
(1)回到4everland:https://hosting.4everland.org/#/dashboard/projects,点击博客预览界面(即我圈出的这块地方)

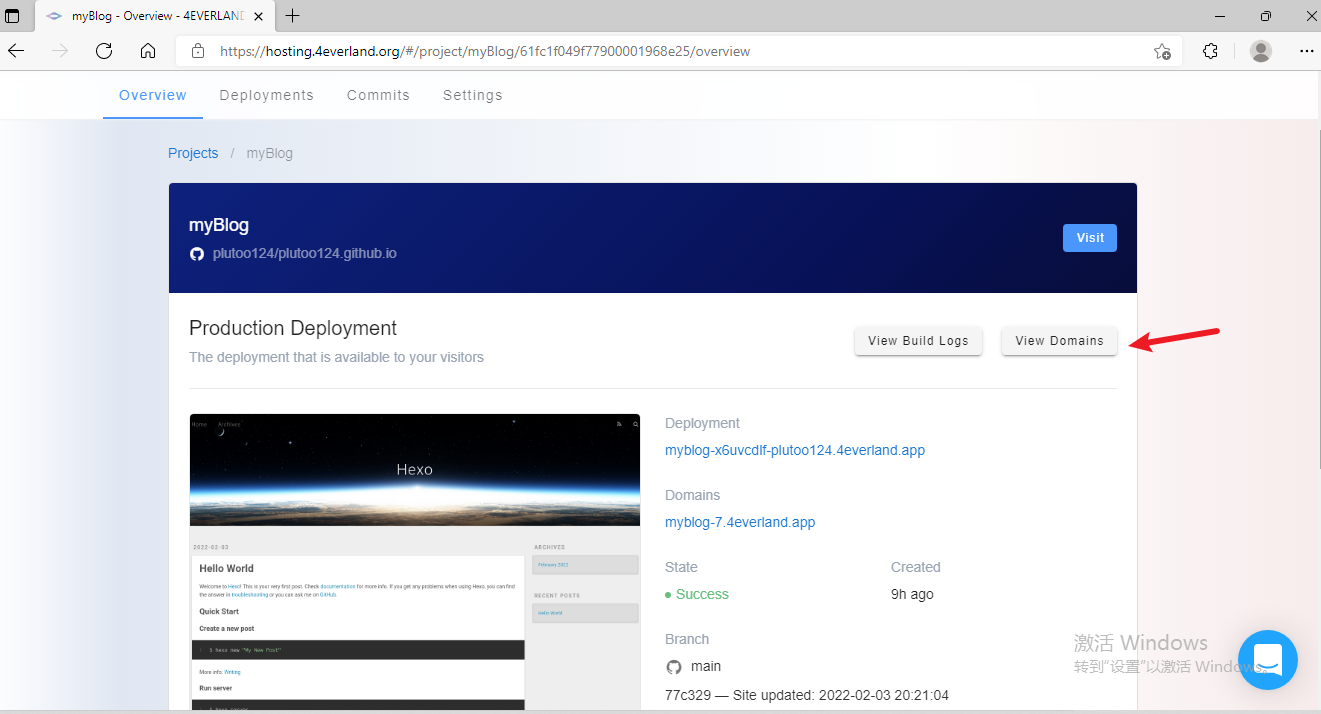
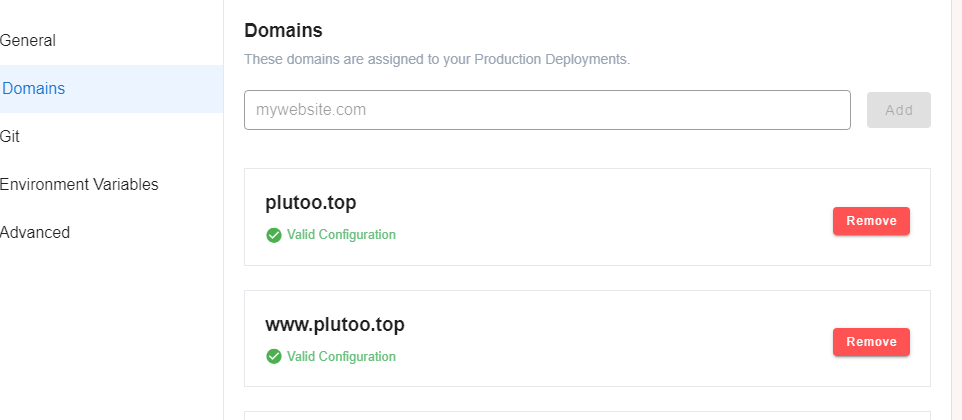
(2)点击View Domains

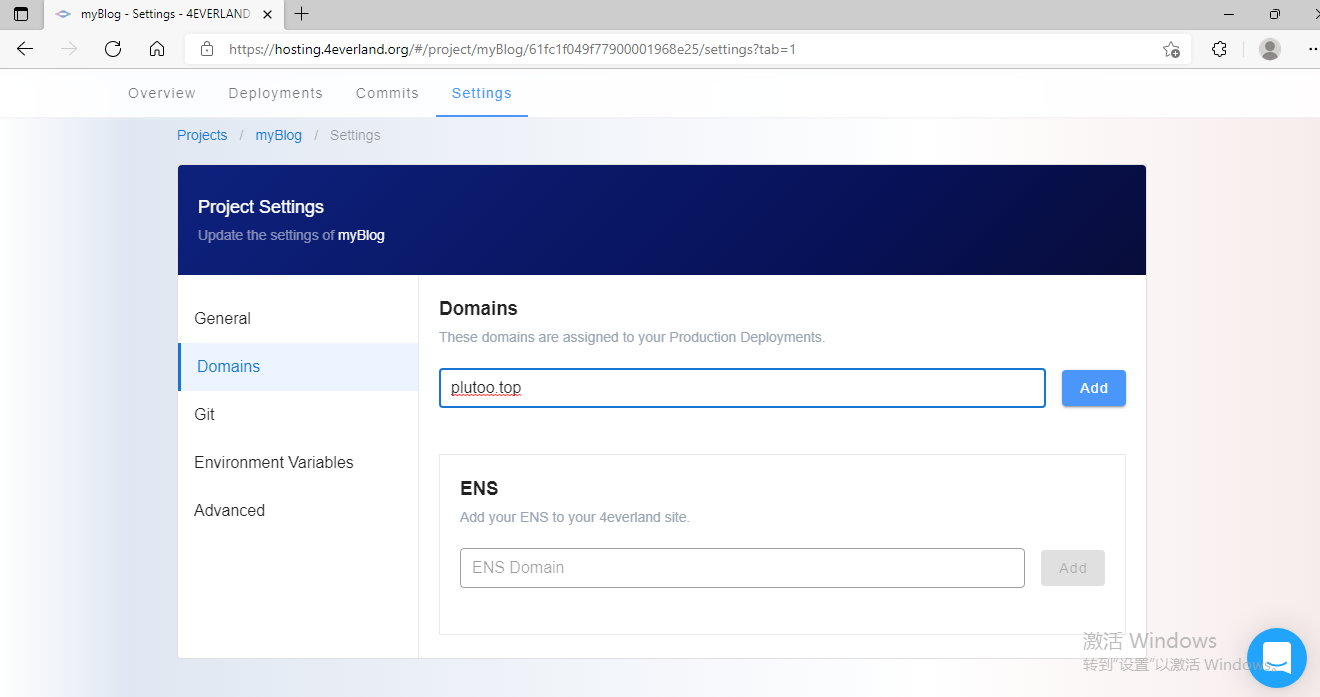
(3)填入你的域名,并点击Add

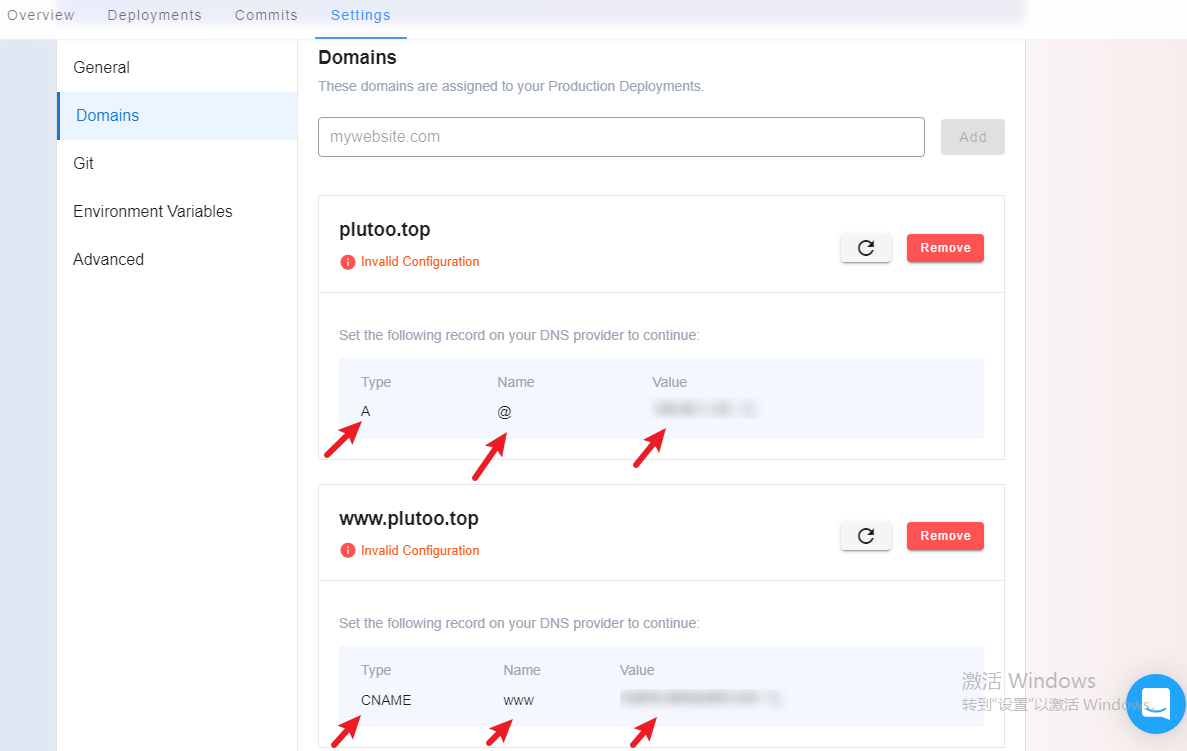
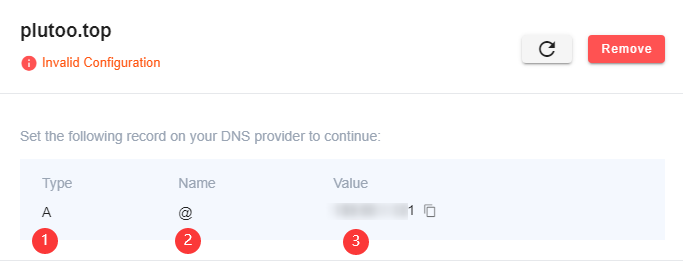
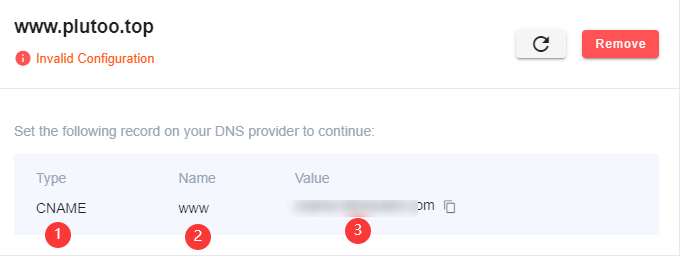
(4)因为此域名还没有被解析,所以会出现下图,请不要关闭此页面

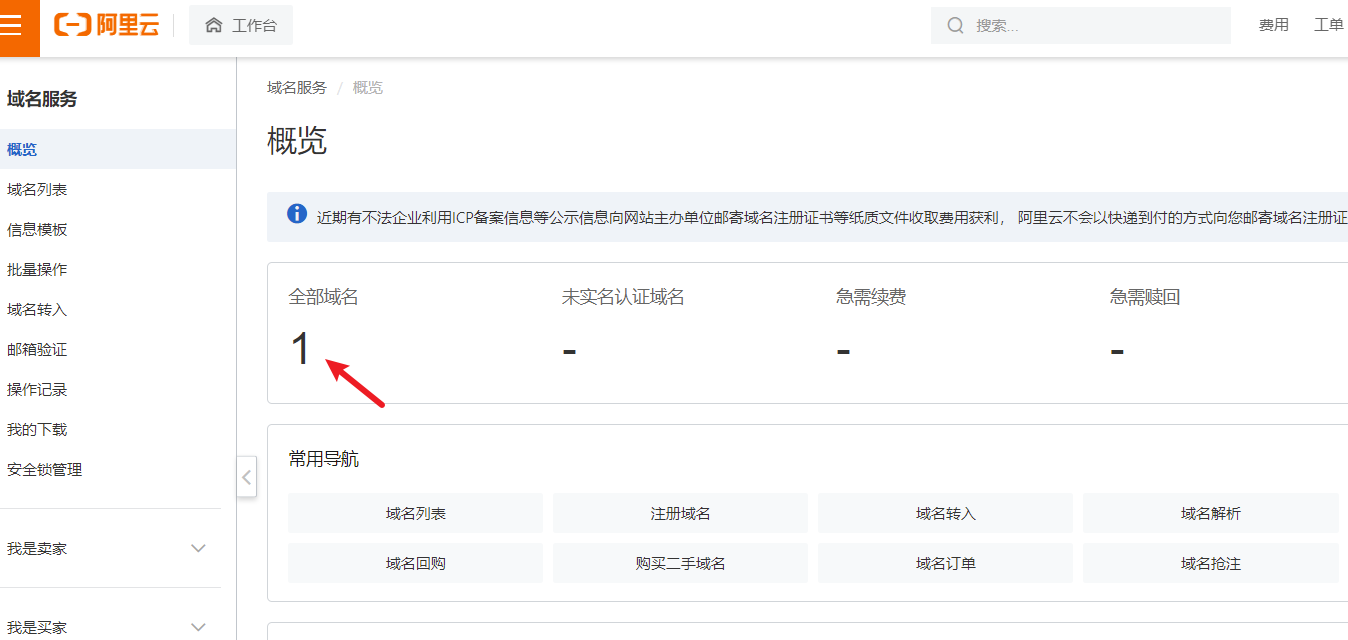
(5)进入阿里云域名控制台:https://dc.console.aliyun.com/,点击全部域名下面的那个1

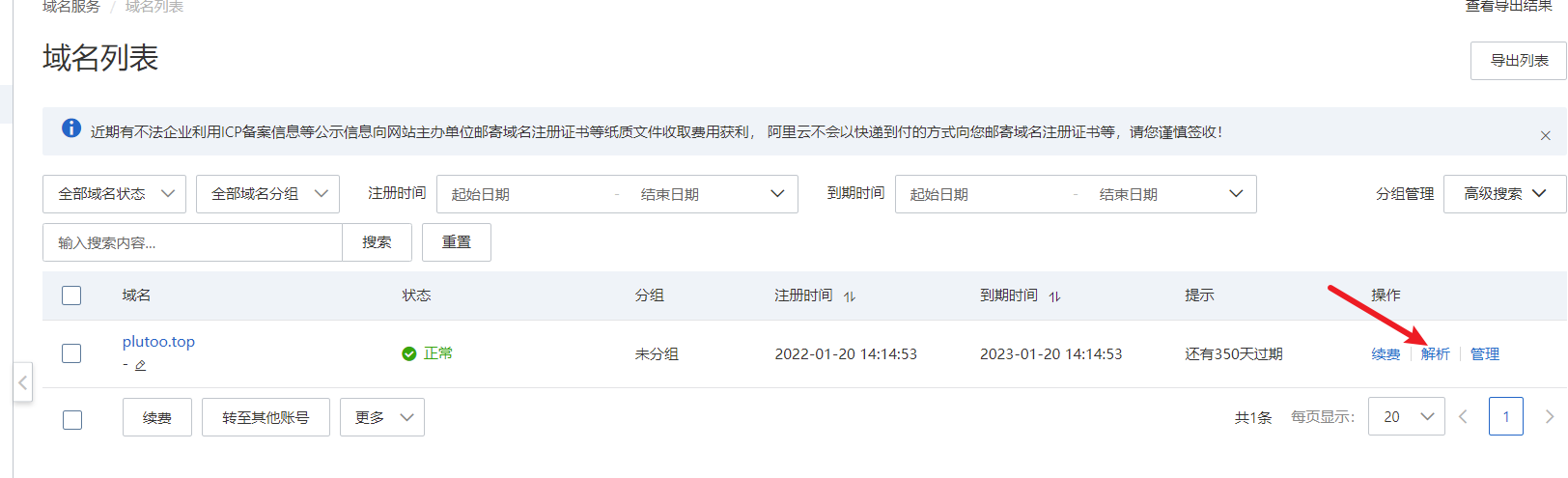
(6)点击解析

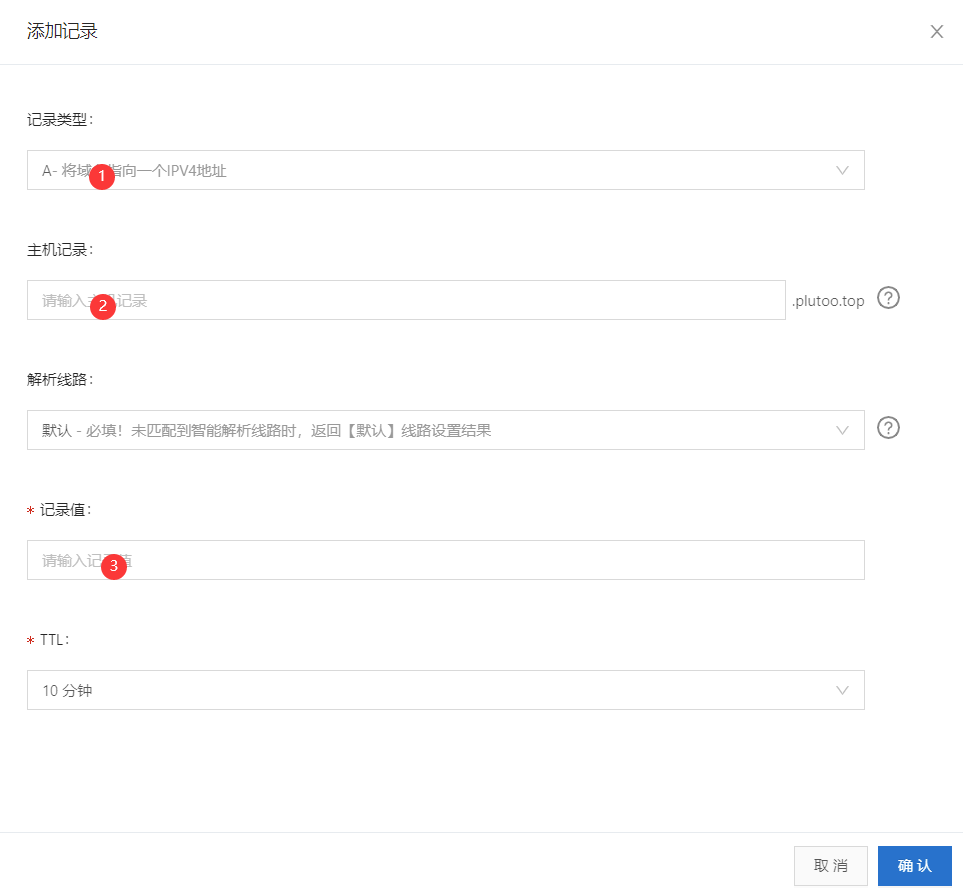
(7)点击添加记录

(8)只需要填这三个地方:

(9)还记得上面提到”请不要关闭此页面“吗,上图要填入的三处,对应下图(看清楚是两个图)的三处。除了Type是选择的形式,其他两个复制粘贴就行了

以及

所以你应该添加两条记录
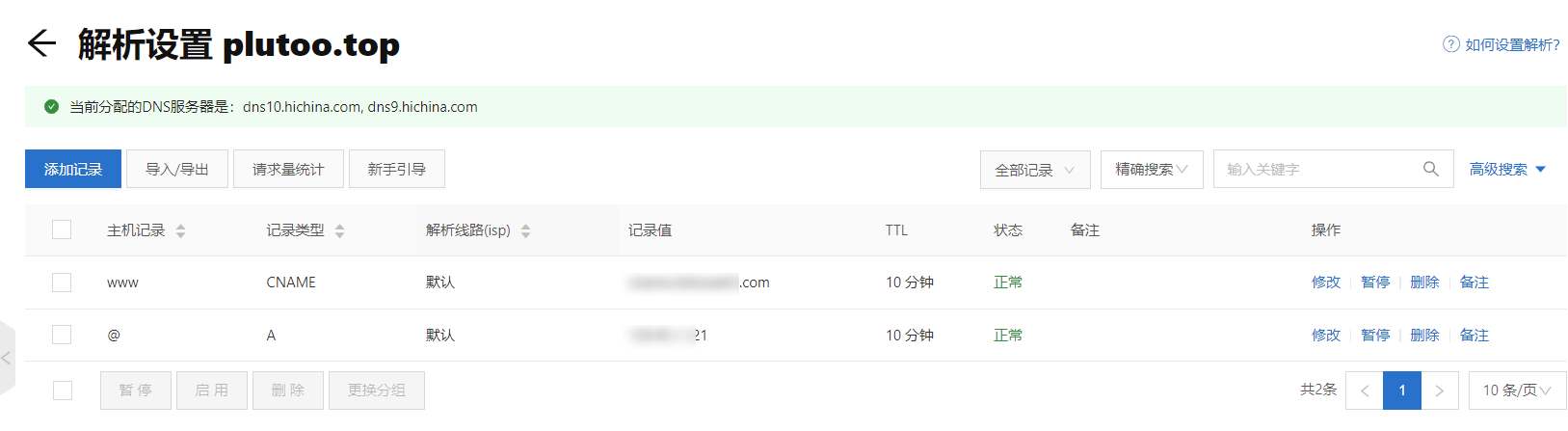
(10)添加记录完成之后,你应该得到这样的界面:

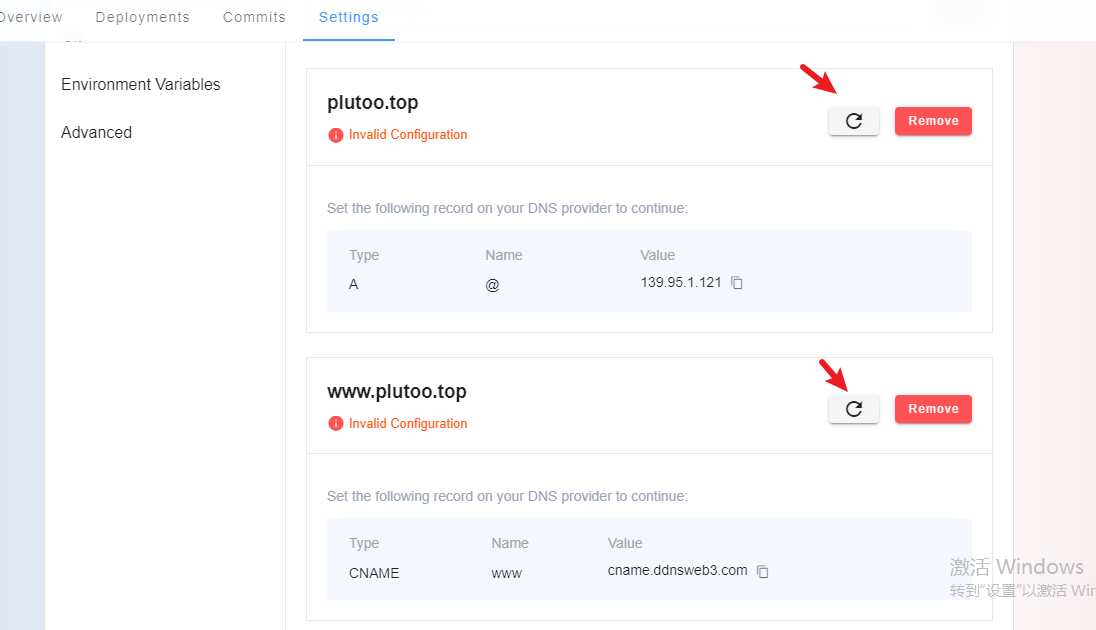
(11)回到如下的界面,点击两个 (通常只点击上面个就行了)
(通常只点击上面个就行了)

(12)红色的Invalid Configuration变成了绿色的Valid Configuration:

6. 检查是否设置成功
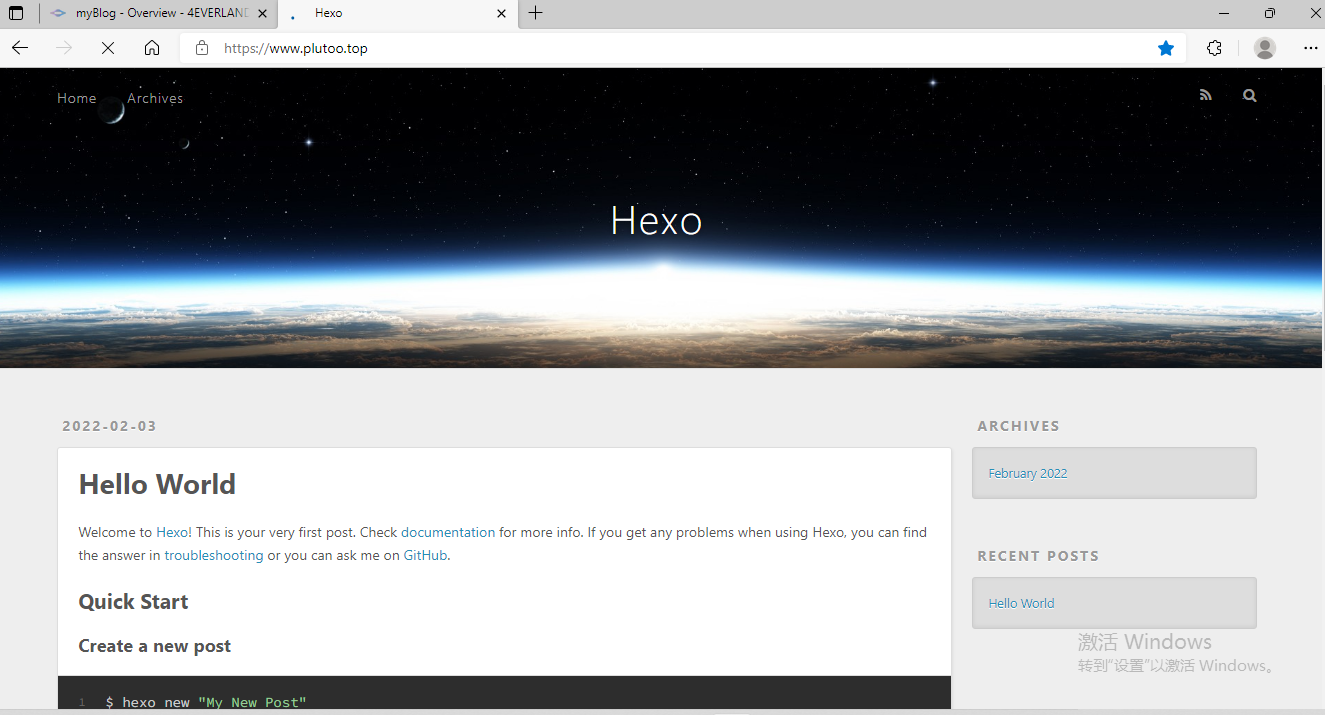
浏览器输入你的域名打开博客,比如我的是plutoo.top,我直接输入plutoo.top,会自动跳转到https://www.plutoo.top的:

注:我在这里的时候遇到了一个小插曲,输入域名,回车之后,并没有成功打开博客网页,而是显示“链接被重置”。但是我的手机可以打开这个网页,而电脑端的edge浏览器打不开,但是过了几分钟就可以打开了。这里我没有深入研究,不知道是我的电脑的问题还是域名绑定需要时间的问题,不过现在博客能打开了就先不管了
hexo博客基本配置
这一部分如果需要深入学习可以参考官方中文文档https://hexo.io/zh-cn/docs/configuration
1. 设置博客的基本信息
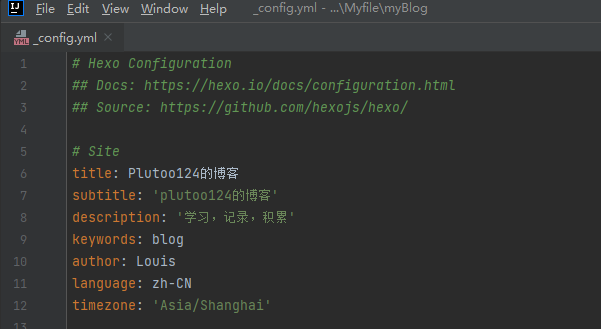
(1)在你的本地博客目录中找到站点配置文件**_config.yml**,使用记事本或者IDEA或者其他合适的编辑器打开,我下面使用的是IDEA。
注:IDEA会展示代码所在的行数,我会在教程截图中展示代码所在的行数,你可以通过大致的行数找到需要你编辑的代码,当然你也可以通过Ctrl + F搜索特定的文字来找到你要编辑的地方

(2)以下是参数说明:
| 参数 | 描述 |
|---|---|
title | 网站标题 |
subtitle | 网站副标题 |
description | 网站描述 |
keywords | 网站的关键词。支持多个关键词。 |
author | 您的昵称(会被展示在博客上) |
language | 网站使用的语言, zh-CN即可 |
timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
根据上面的参数说明,进行如下的编辑,给博客设置主标题以及副标题、作者名称、语言、时区等,建议language、timezone和我设置一样,其他的请自定义

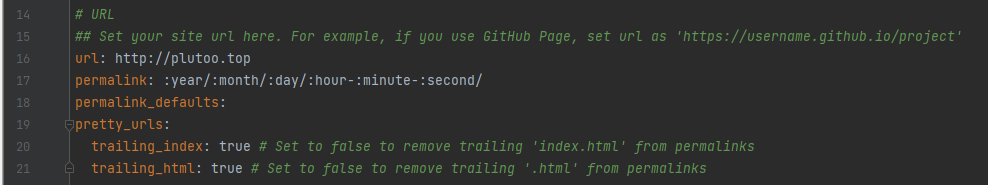
2. 网址配置 + 缩短文章链接
文字默认的链接格式为:年份/月份/日期/文章标题/,但这可能不太好看,我们把文字默认的链接格式改为年份/月份/日期/时-分-秒/
你需要编辑的地方有两处:url和permalink,其中的url改为你自己的博客链接

NexT主题配置 + 美化 + 功能配置
NexT是一款很不错的hexo主题,建议新手跟着我配置熟悉一下流程再考虑其他的主题,可以在Themes | Hexo选择你喜欢的主题,以下教程使用NexT主题来演示,其他主题的配置方法也大同小异
这一部分(主题配置 + 美化 + 功能配置)在NexT的官方文档有非常详细的说明,但容易踩坑,我这里只讲怎么配置出我的博客来的,有的地方被我跳过了,建议新手跟着我学,可以在初步熟悉之后再去看官方文档
1. NexT主题配置
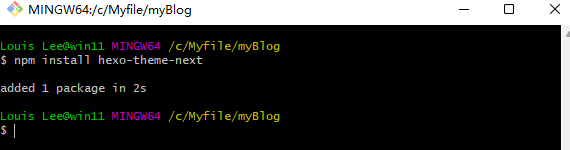
(1)安装NexT:
npm install hexo-theme-next

(2)我的NexT并没有安装在C:\Myfile\myBlog\themes,而是在C:\Myfile\myBlog\node_modules\hexo-theme-next(你的应该也是),但这个是没有关系的。注意到hexo-theme-next目录下也有一个**_config.yml**
Hexo 使用了两个主要的配置文件,两者的文件名都是为
_config.yml:第一个在站点根目录,其中包含 Hexo 的配置
第二个在主题根目录,由 NexT 提供,包含主题的配置
让我们称之为第一个 为站点配置文件,第二个为主题配置文件

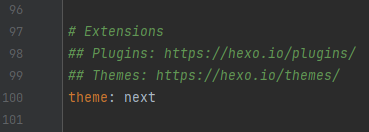
(3)打开站点配置文件,找到theme部分,并将其值更改为next:

(4)通过本地预览博客,检查是否安装成功:(记得回到myBlog目录下进行右键git bash,而不是在hexo-theme-next目录!)
注:在每次要通过hexo s启动本地服务器时,如果有已经打开的git bash窗口已经在运行本地服务器而没有关闭的,请先关闭
hexo c
hexo g
hexo s
出现类似下图,NexT配置成功

2. 设置主题风格
NexT主题有4中不同的样式:Muse,Muse,Muse,Gemini
我选择的是Gemini,其他的你可以自己尝试
(1)为了方便后面的操作,建议将创建hexo-theme-next的快捷方式放到站点根目录:

(2)编辑主题配置文件:
对两个主题配置文件的编辑将不提供截图,请使用Ctrl + F搜索到需要编辑的地方,大部分地方复制粘贴就行
以下基本上都是配置主题配置文件,需要配置站点配置文件的时候会有提示
# Schemes
#scheme: Muse
#scheme: Mist
# scheme: Pisces
scheme: Gemini
3. 缓存支持
# Allow to cache content generation.
cache:
enable: true
4. 缩小支持
# Allow to cache content generation.
cache:
enable: true
5. 配置网站logo
(1)准备好一张图片作为你的博客的logo,这张图片必须是正方向,即长和宽相同

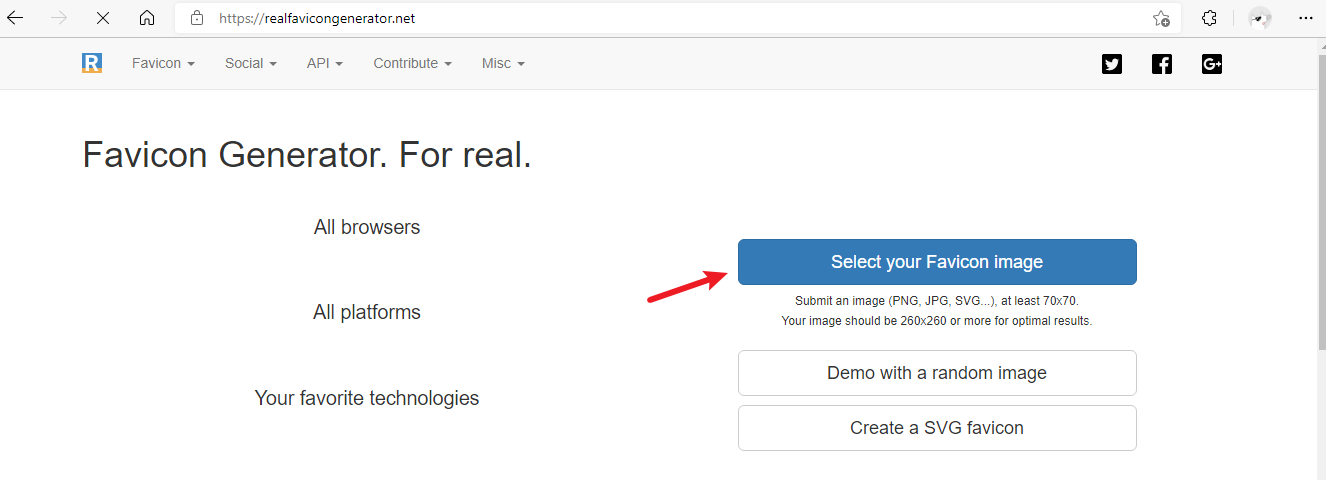
(2)进入图标生成器,点击Select your Favicon image

(3)选择作为博客logo的图片

(4)点击Continue with this picture

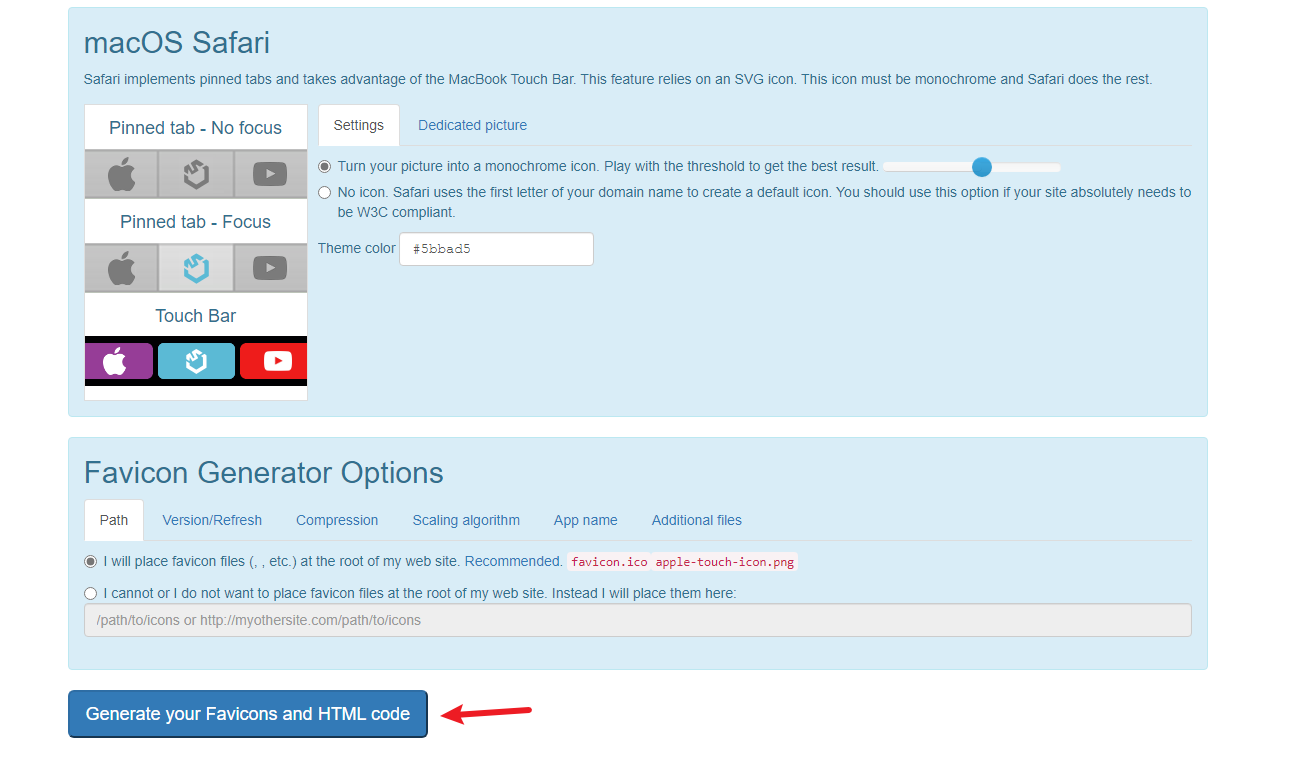
(5)进入此英文页面,可以开启网页翻译,根据自己的情况做一些调整,一般情况下默认即可,对logo样式设置的效果可以立即在左侧得到预览。到网页到最下面,点击生成您的网站图标和HTML代码(Generate your Favicons and HTML code)

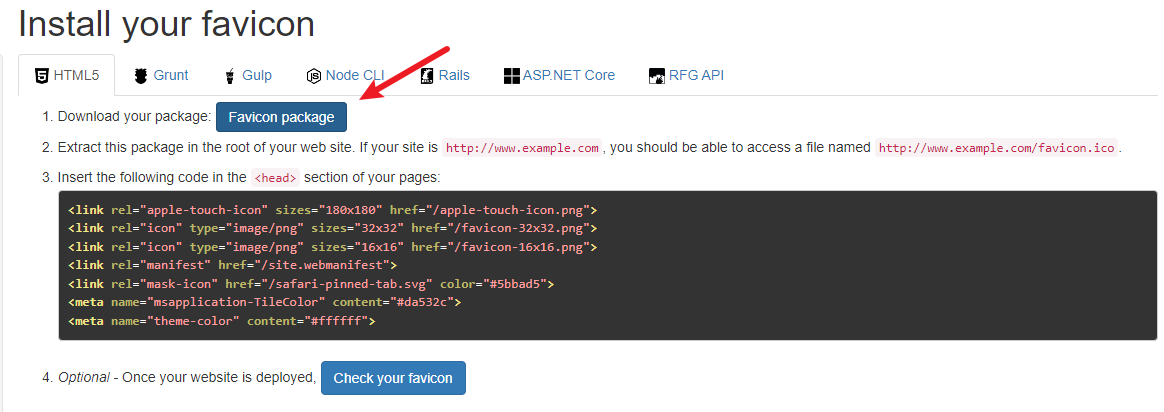
(6)点击Favicon package,会下载一个zip压缩包

(7)解压缩此压缩包

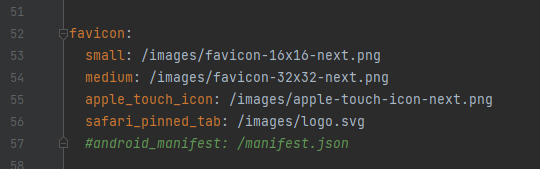
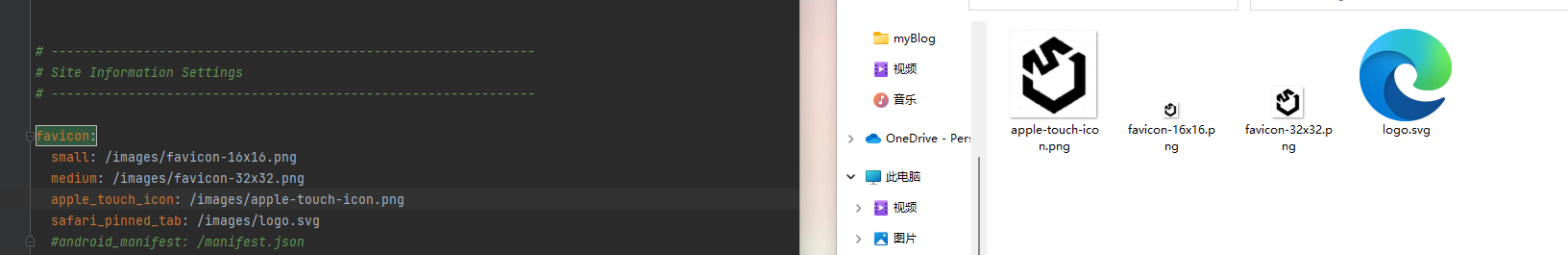
(8)在主题配置文件中搜索favicon

上图中所用的logo在C:\Myfile\myBlog\node_modules\hexo-theme-next\source\images中(只使用了四个),然后把原本的logo替换掉即可(记得检查和代码是不是对应的,修改文件名或者代码都可以),svg文件用svg文件替换
如图所示:

(9)检查是否配置成功
hexo c
hexo g
hexo s
下面将不会再重复这一部分了,将被简称为“打开本地服务器”。本地服务器一般不用关,编辑主题配置文件后,可以在浏览器刷新一下,看到做出的改变

出现自定义的logo,配置成功
6. 配置导航栏菜单
menu:
home: / || fa fa-home
tags: /tags/ || fa fa-tags
# categories: /categories/ || fa fa-th
archives: /archives/ || fa fa-archive
# schedule: /schedule/ || fa fa-calendar
# sitemap: /sitemap.xml || fa fa-sitemap
# commonweal: /404/ || fa fa-heartbeat
about: /about/ || fa fa-user
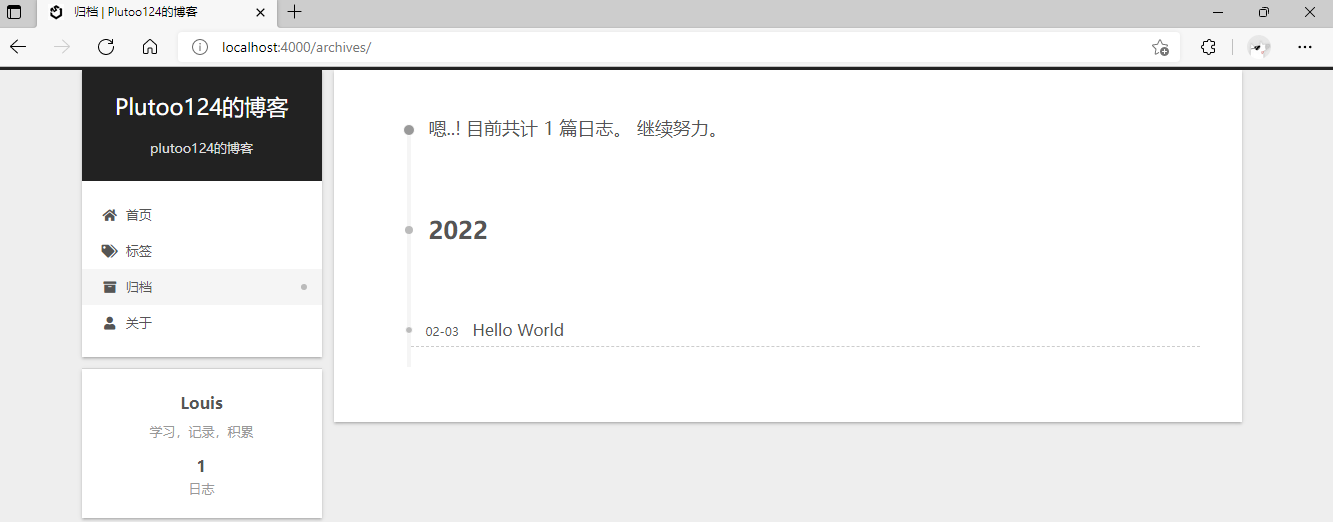
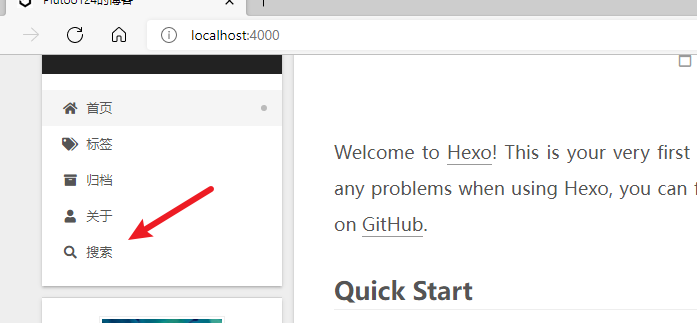
我只开启了首页(home)、标签(tags)、归档(archives)和关于(about):

如果想要改变菜单的图标,请参考https://theme-next.js.org/docs/theme-settings/#Configuring-Menu-Items
7. 配置侧边栏
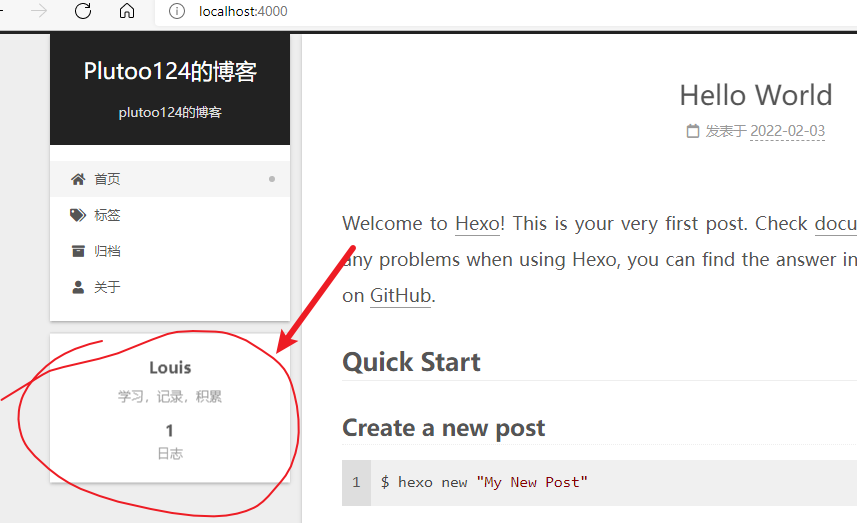
(1)什么是“侧边栏”:

(2)我设置左侧显示侧边栏:
sidebar:
# Sidebar Position.
position: left
#position: right
(3)我设置侧边栏为永远展示:
# Sidebar Display (only for Muse | Mist), available values:
# - post expand on posts automatically. Default.
# - always expand for all pages automatically.
# - hide expand only when click on the sidebar toggle icon.
# - remove totally remove sidebar including sidebar toggle.
display: always
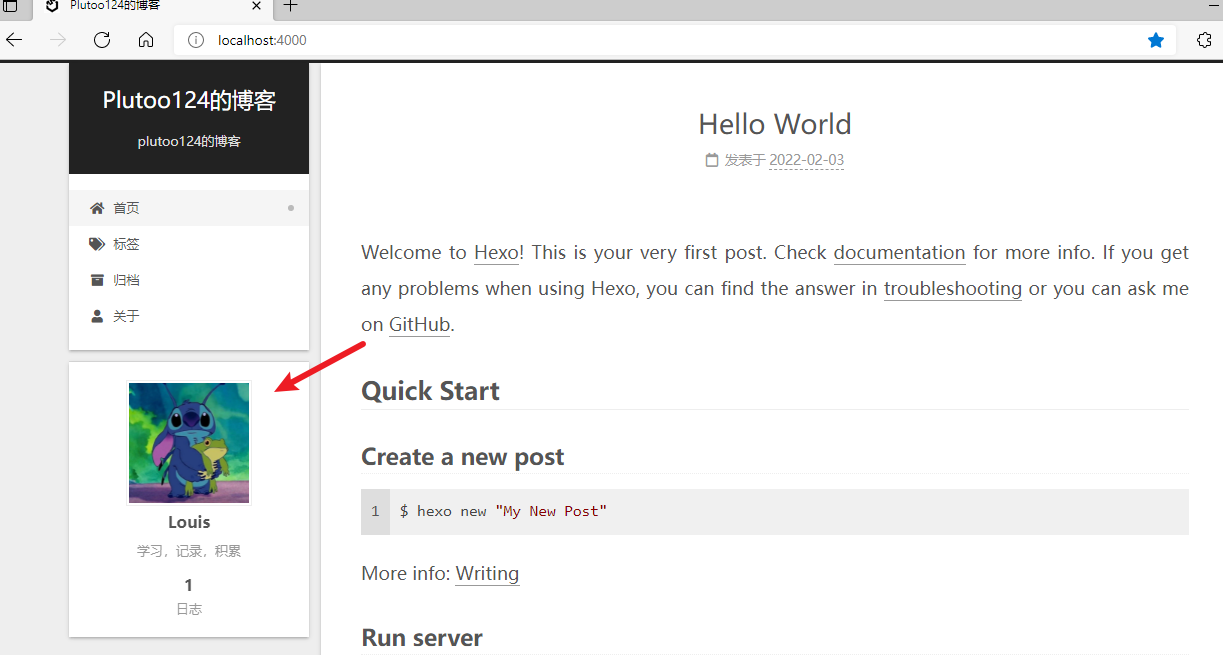
(4)设置侧边栏头像
# Sidebar Avatar
avatar:
# Replace the default image and set the url here.
url: /images/avatar.png
# If true, the avatar will be displayed in circle.
rounded: false
# If true, the avatar will be rotated with the cursor.
rotated: false
头像的图片文件在C:\Myfile\myBlog\node_modules\hexo-theme-next\source\images\
把头像放到这个路径,对应 上url的值即可
(5)检查是否配置成功
本地服务器被你关了的话,那就重新打开本地服务器,再进入浏览器预览博客,没有关的话,浏览器里面刷新一下,这一部分操作将不再说明
出现头像:

8. 返回顶部按钮显示阅读进度
back2top:
enable: true
# Back to top in sidebar.
sidebar: false
# Scroll percent label in b2t button.
scrollpercent: true
效果:

9. 启用pjax
# Easily enable fast Ajax navigation on your website.
# For more information: https://github.com/next-theme/pjax
pjax: true
10. 博客内容搜索
(1)安装hexo-generator-searchdb
npm install hexo-generator-searchdb
(2)在站点配置文件的末尾增加如下内容:
注意:这里编辑了站点配置文件,需要重新启动本地服务器之后再刷新浏览器或打开http://localhost:4000/,直接刷新浏览器是不行的
search:
path: search.xml
field: post
content: true
format: html
(3)编辑主题配置文件:
# Local search
# Dependencies: https://github.com/next-theme/hexo-generator-searchdb
local_search:
enable: true
# If auto, trigger search by changing input.
# If manual, trigger search by pressing enter key or search button.
trigger: auto
# Show top n results per article, show all results by setting to -1
top_n_per_article: 1
# Unescape html strings to the readable one.
unescape: false
# Preload the search data when the page loads.
preload: false
(4)检查是否配置成功:
导航栏菜单出现了“搜索”

12.代码块高亮和风格
codeblock:
# Code Highlight theme
# All available themes: https://theme-next.js.org/highlight/
theme:
light: default
dark: tomorrow-night
prism:
light: prism-tomorrow
dark: prism-tomorrow
# Add copy button on codeblock
copy_button:
enable: true # 启用复制键
# Available values: default | flat | mac
style: mac # Macbook窗口风格
13. 文章加密
(1)安装 hexo-blog-encrypt
npm install --save hexo-blog-encrypt
(2)将“ password”添加到文章信息头:
---
title: Hello World
date: 2020-03-13 21:12:21
password: password123
---
其中的password123自定义为你要对该文章设置的密码
14.更多的功能和美化
这里被省略的可添加的功能(等我有时间了也许会补充上来,也许…):
- 数学公式(在博客中添加数学公式)
- 评价系统(使访问者可以在博客留言)
- 统计(统计文章被来访者阅读的次数)
- 分析(在后台上看到你网站的访问数,浏览量,浏览链接分布等信息)
- 评级(给博客文字打星,类似于淘宝评价好评时候打的那个星)
- 蓝色链接(默认的hexo文章里面出现的链接只是有一个下划线,并不方便和普通文字区分开来,不过这个NexT官方似乎也不提供,等我有空再补充)
- 去除底部的“由 Hexo & NexT.Gemini 强力驱动”页脚(官方提供,就是把一个false改为true就行了,可以自己百度一下)
…
更多的NexT功能或博客设置,请访问Documentation | NexT (theme-next.js.org)
写博客 + 发表博客
如果你对写博客的认识类似于写QQ的说说、发微博或者是发CSND的文章,这里可能会让你感到意外了,我们没有图形化界面来直接写Hexo的博客!我们通常使用Markdown来写hexo博客,使用Typora等Markdown编辑器写好文章后再使用git bash命令来发表。幸运的是,这并不是很困难的一件事,当你熟悉起来后(发一两篇文章后差不多就很熟悉了),你会发现这是很容易的!
另外,我博客里有markdown教程
1. 写博文
(1)新建模板(这里的“我的第一篇博文”可自定义),会生成一个md文件(md是Markdown文件的后缀)
hexo new 我的第一篇博文
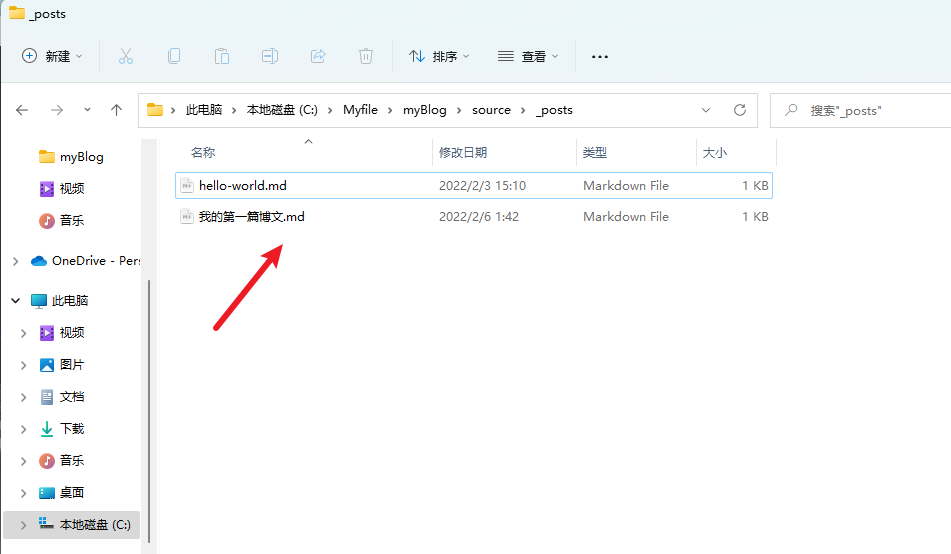
(2)在C:\Myfile\myBlog\source\_posts,找到新建的md文件,这里的hello-world.md可以删了

(3)编辑md文件,推荐使用Typora(VScode也很不错)
Typora新版本已经开始收费,价格是$14.99
但Beta版本是免费的,这里提供蓝奏云下载链接:https://plutolog.lanzouw.com/i3nbwzjlixg

2. 发表博客
(1)建议先使用
hexo c
hexo g
hexo s
再打开http://localhost:4000/,先在本地服务器预览一下:

(2)git bash窗口内Ctrl+C 关闭本地服务器,再使用
hexo d
来部署,它会使博客上传到GitHub(很多时候需要开启打开谷歌的能力,不然会上传失败)
并不是简单的把站点目录里面的文件上传到了GitHub,上传部署到github的其实是hexo编译后的文件,是用来生成网页的,不包含源文件
当然你也可以直接
hexo c
hexo g
hexo d
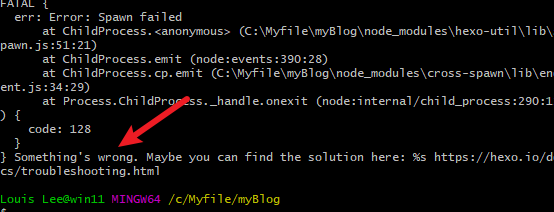
这是不开启打开谷歌的能力大结果,上传失败:

开启打开谷歌的能力,再上传,上传成功:

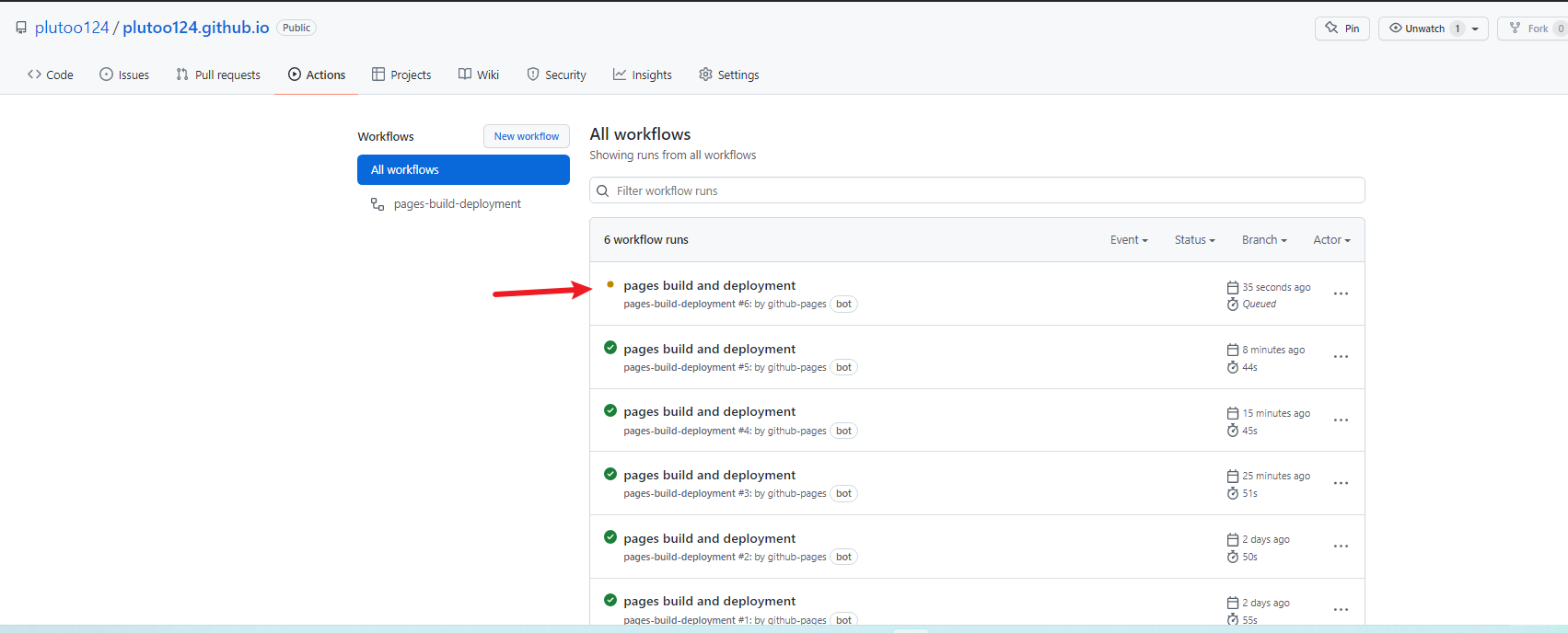
(3)也许你现在访问你的域名,并没有更新
等GitHub这里橙色变成绿色,就可以进入https://GitHub用户名.github.io/来访问了,比如我的是https://plutoo124.github.io/

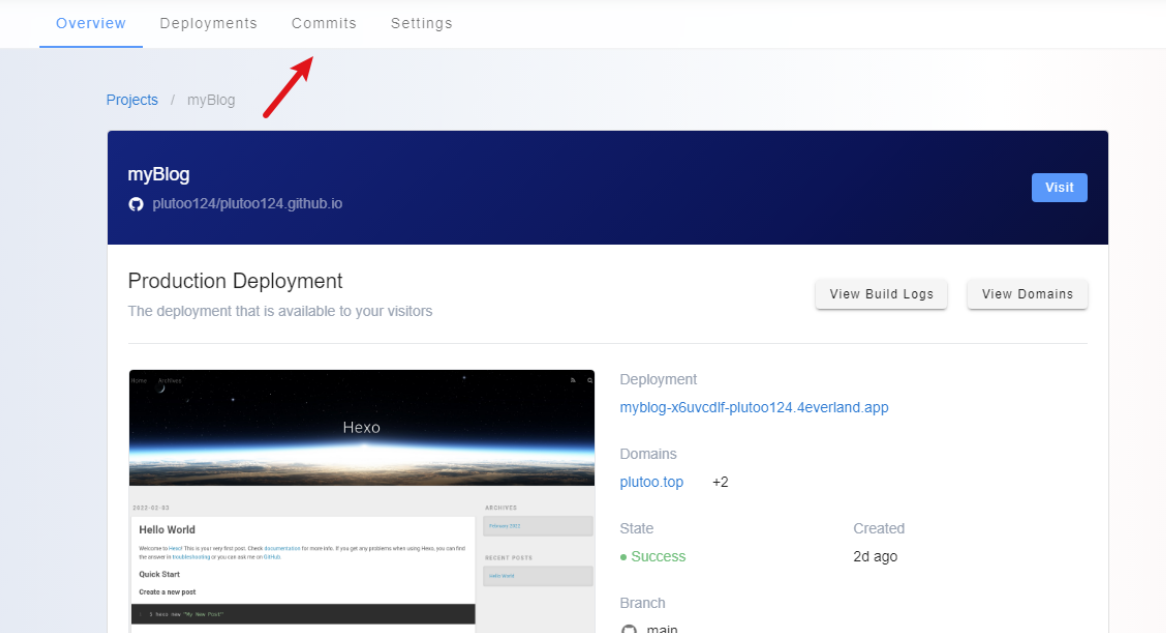
也许4everland还没有更新,所以不能通过域名访问到更新之后的博客,我们需要进入4everland手动更新:
点击Commits

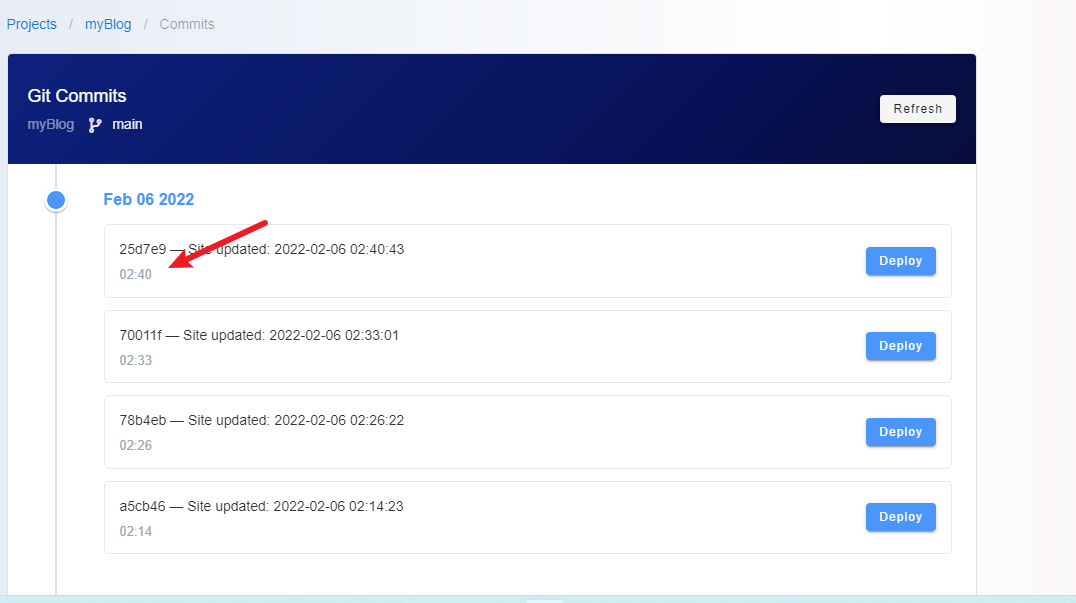
如果列表没有你提交的那个时间点的记录,就点击Refresh
点击你提交的那个时间点的记录对应的Deploy

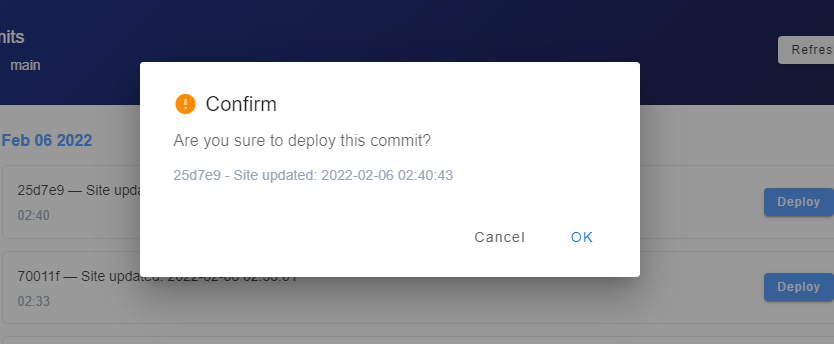
点击OK

等待这里变成变成绿色的Success

访问你的域名,试试有没有成功!
报错或异常记录
(1)” description: “的冒号误用了中文冒号导致hexo g失败
(2)通过npm安装包的中途安装失败,被残留文件影响导致hexo g失败,通过nom uninsatll 包名卸载掉安装出错的包即可
(3)使用一级标题 + 三级标题(即没有二级标题)导致博客目录异常
引用
[1] https://hexo.io/zh-cn/docs/setup
[2] hexo史上最全搭建教程_Fangzh的技术博客-CSDN博客_hexo
[3] Hexo配置NexT主题教程 - 简书 (jianshu.com)