API介绍
该类用于构造补全项。
官方文档: https://code.visualstudio.com/api/references/vscode-api#CompletionItem
问题
- 场景1
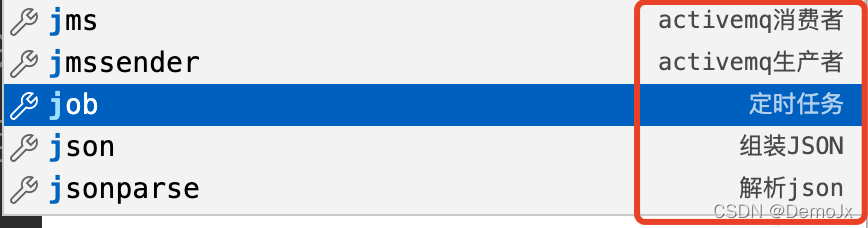
如何在补全列表中持续显示所有补全项的描述?
效果:
// 构造补全项代码如下,传入 CompletionItemLabel 即可
new vscode.CompletionItem({
label: key,
description: item.description
})
- 场景2
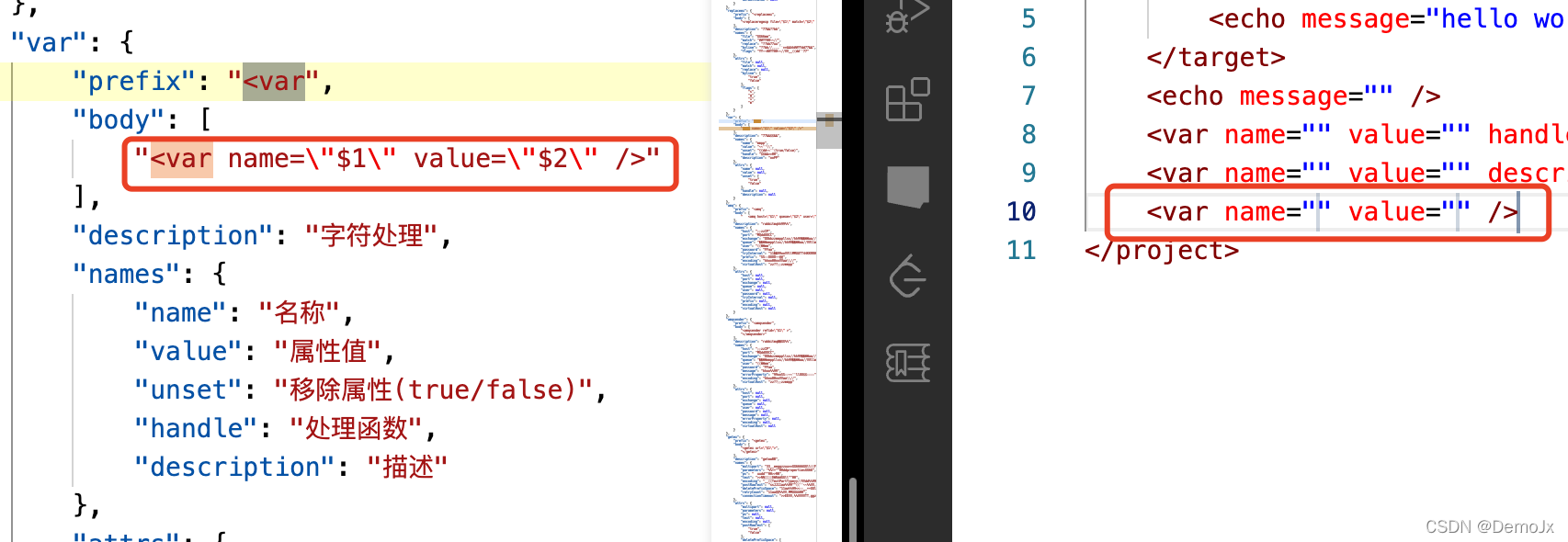
如何使用Snippet格式进行补全?
效果:
// 使用 vscode.SnippetString api 将字符串类型转换成 snippet 类型即可
const proposal = new vscode.CompletionItem({
label: key,
description: item.description
});
let snippetStr = '';
item.body.forEach((str, idx) => {
snippetStr += str
if (idx >= item.body.length - 1) return
snippetStr += '\n'
})
proposal.insertText = new vscode.SnippetString(snippetStr);
- 场景3
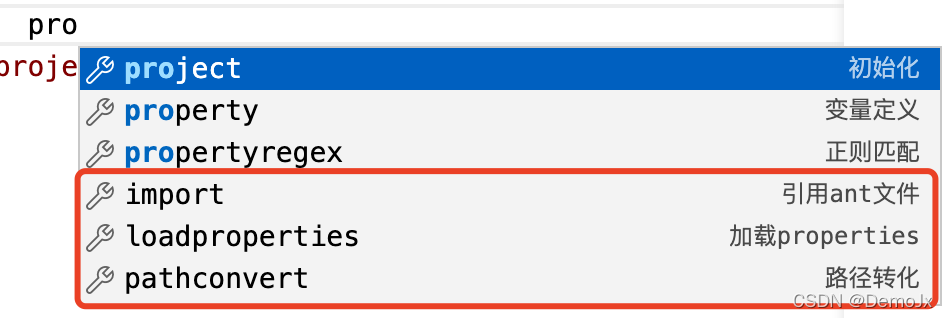
如何模糊查询出补全项?
效果:
// 使用filterText,并将名称转成短横项格式即可,如: project => p-r-o-j-e-c-t
const commandCompletion = new vscode.CompletionItem(label);
commandCompletion.filterText = label.split('').join('-');
- 场景4
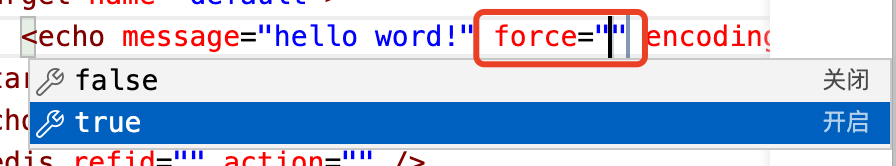
如何在选中补全项后继续调用补全事件?
效果:
// 为补全项绑定 editor.action.triggerSuggest 事件即可:
const commandCompletion = new vscode.CompletionItem(label);
commandCompletion.command = {
command: 'editor.action.triggerSuggest'
});