VsCode同步配置到另一台设备
一、概述
有些情况下,我们需要更换开发设备,就需要重新下载VSCode,这时原来的一些下载的插件或配置就都没有了。
为了解决这一问题,我们可以通过github与VSCode中的settings Sync插件进行两台电脑的vscode配置同步
二、步骤简单描述
- 通过GitHub生成你的gist Id 和 token
- 两台电脑的VSCode中都需要安装settings Sync插件并配置 gistId 和 token
- 原电脑上传配置
- 新电脑下载同步配置
三、具体操作步骤
1. 打开GitHub,生成token和gist id
(1)生成token
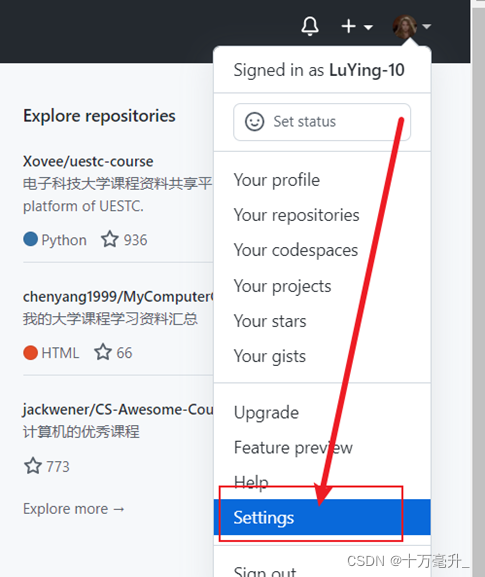
进入设置Settings

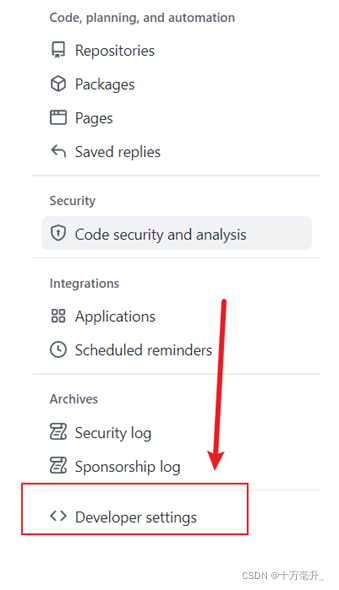
点击左侧Developer settings

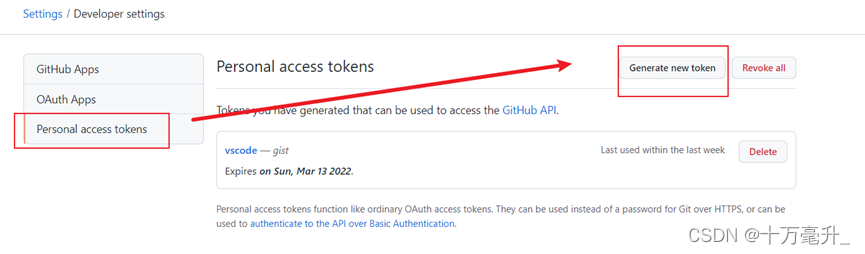
点击左侧Personal access token —— 点击右上角Generate new token

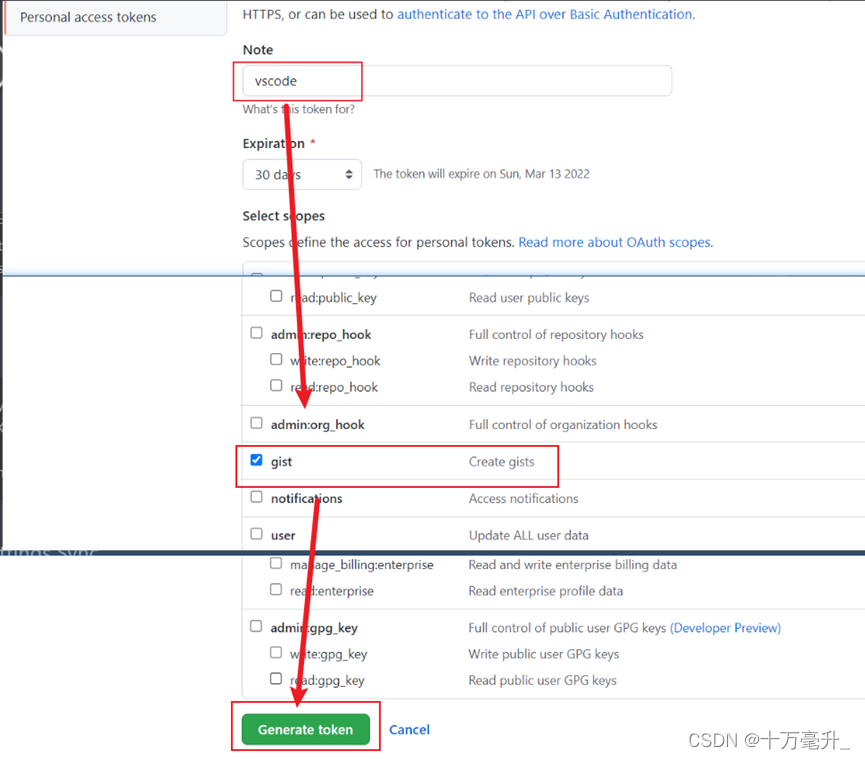
填写名称(方便自己理解),勾选gist,点击Generate token即可

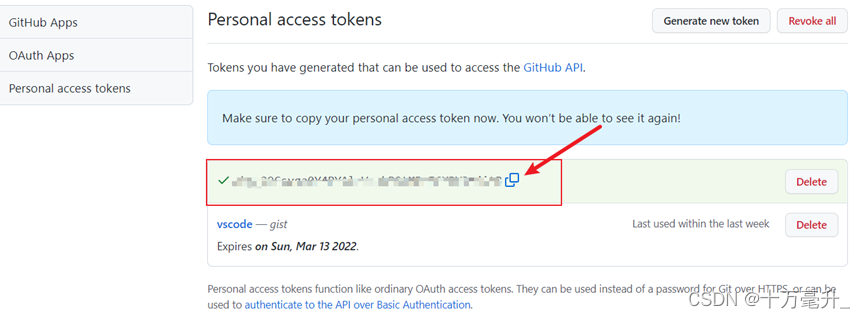
成功后会跳转页面,生成一串token(建议复制并留存)

(2)生成gist id
进入https://gist.github.com/
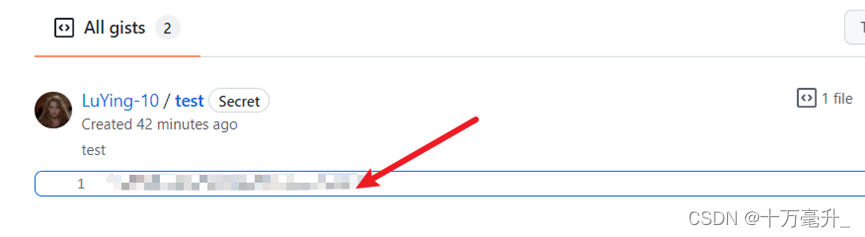
在github点击头像,选择your gists
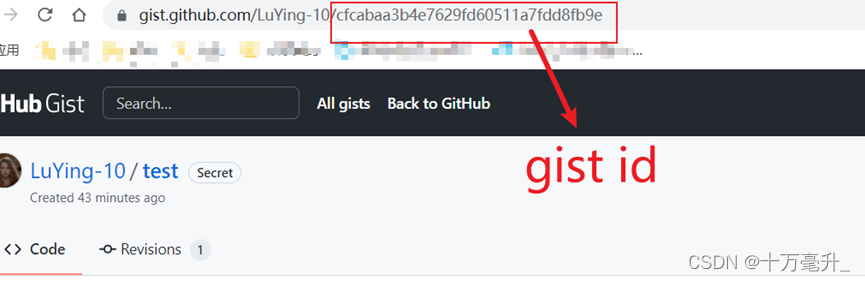
 点击最近的一条记录,查看网页的地址栏,最后面遗传就是gist Id,复制对应gist id的部分(建议及时复制保存)
点击最近的一条记录,查看网页的地址栏,最后面遗传就是gist Id,复制对应gist id的部分(建议及时复制保存)


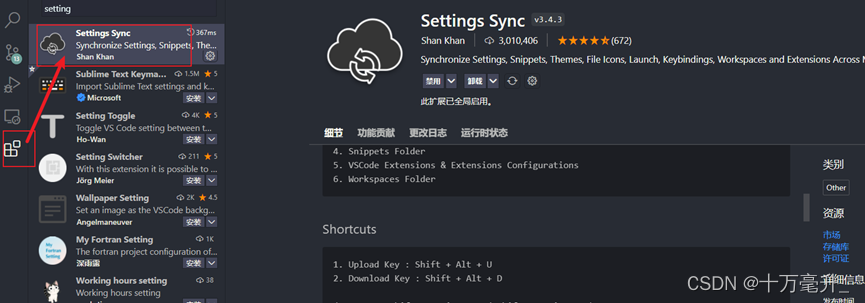
2. 打开VSCode,下载Settings Sync插件

3. vscode配置
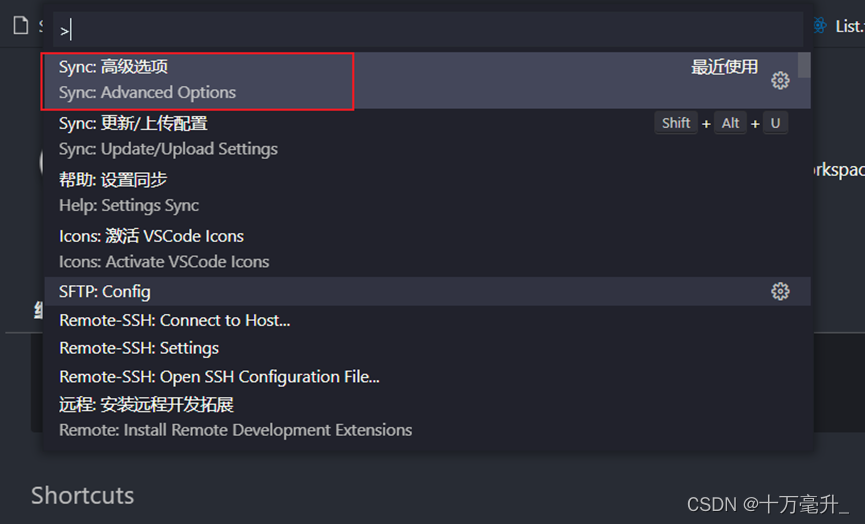
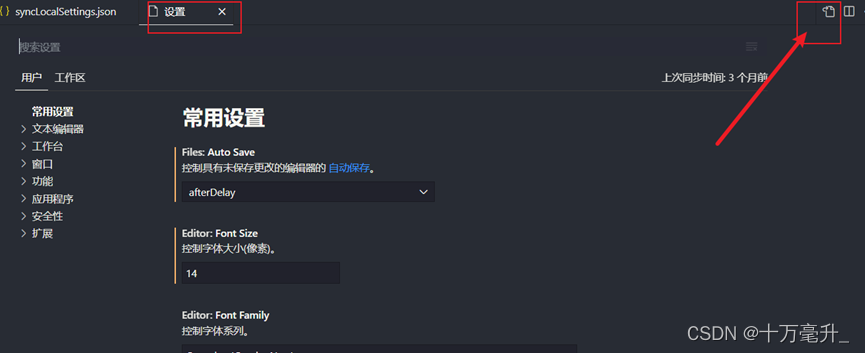
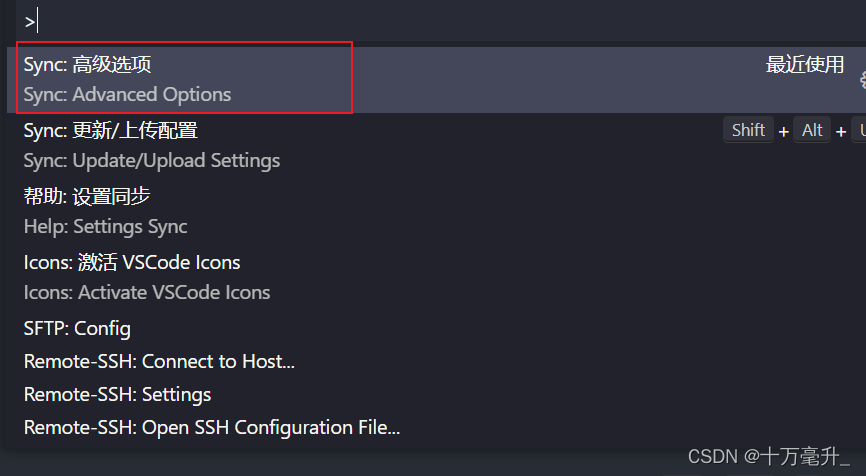
(1)回到vscode,按Ctrl+Shift+P ,输入sync,点击高级选项

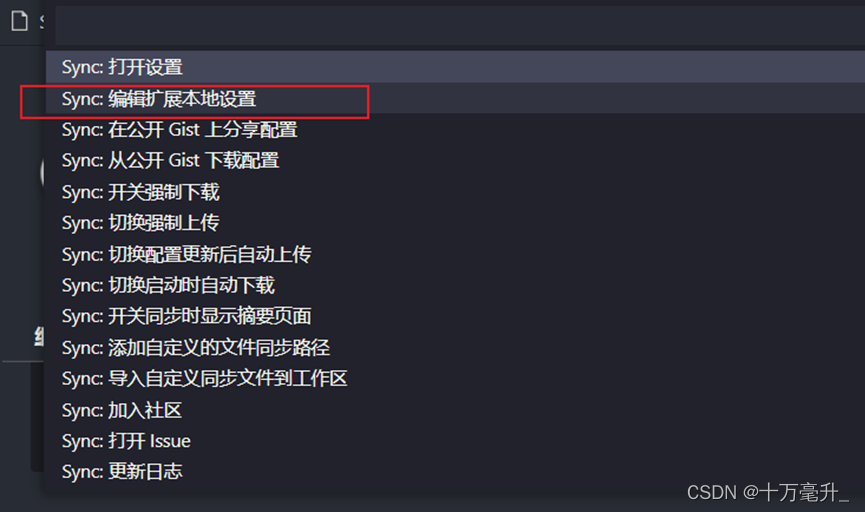
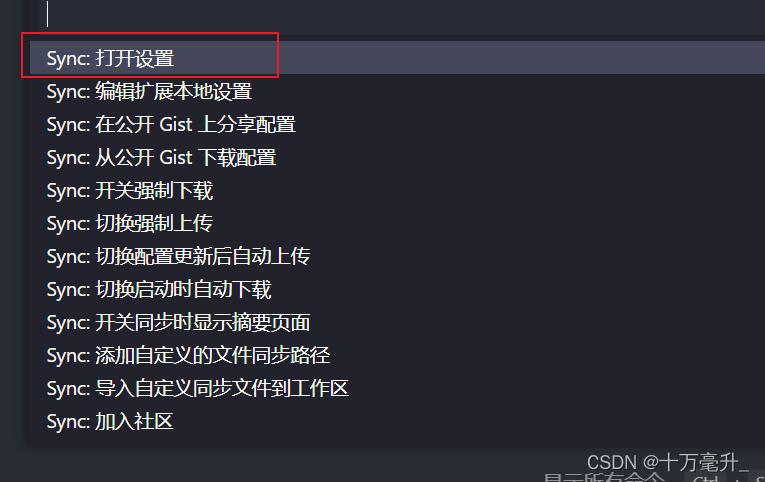
(2)点击“编辑扩展本地设置”,配置token


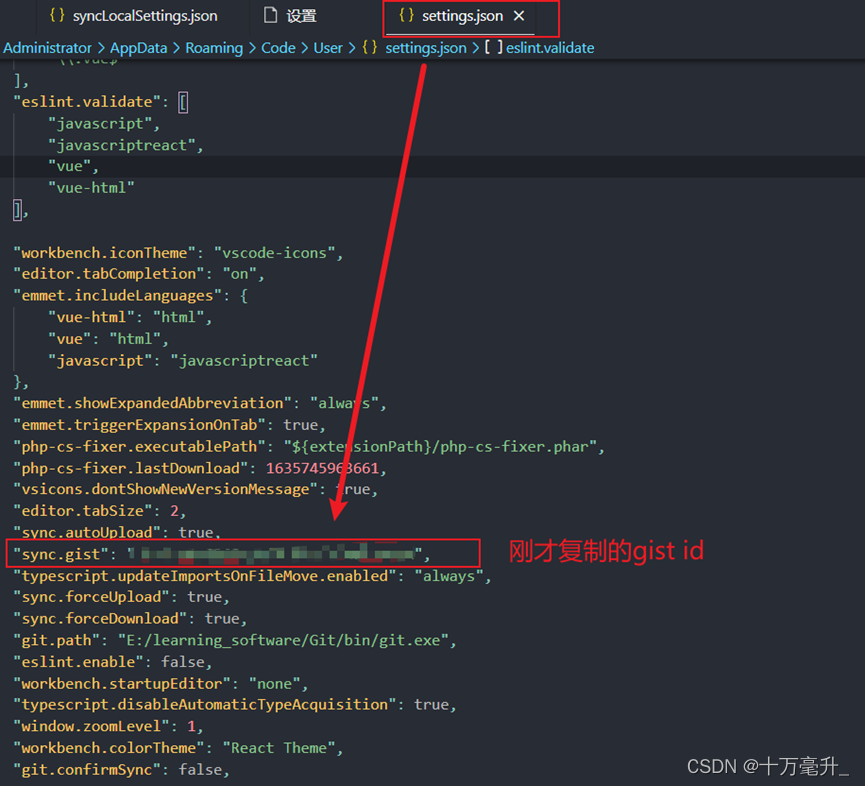
(3)然后在设置里面配置gist id



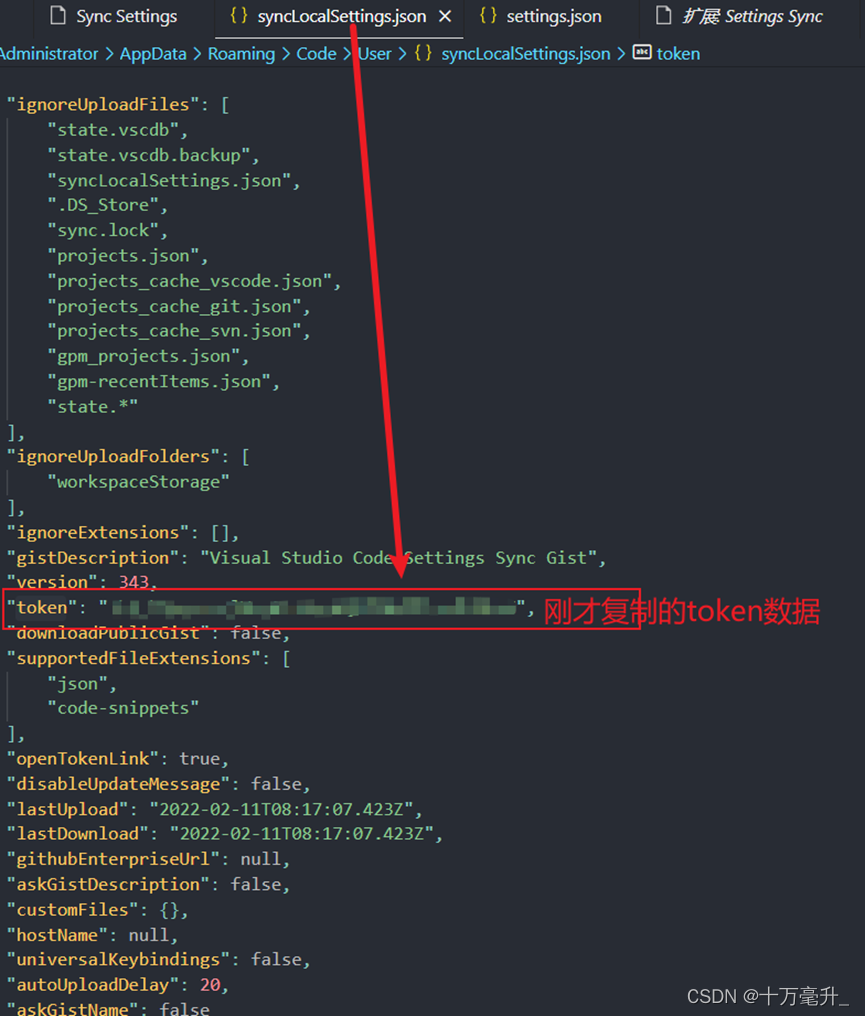
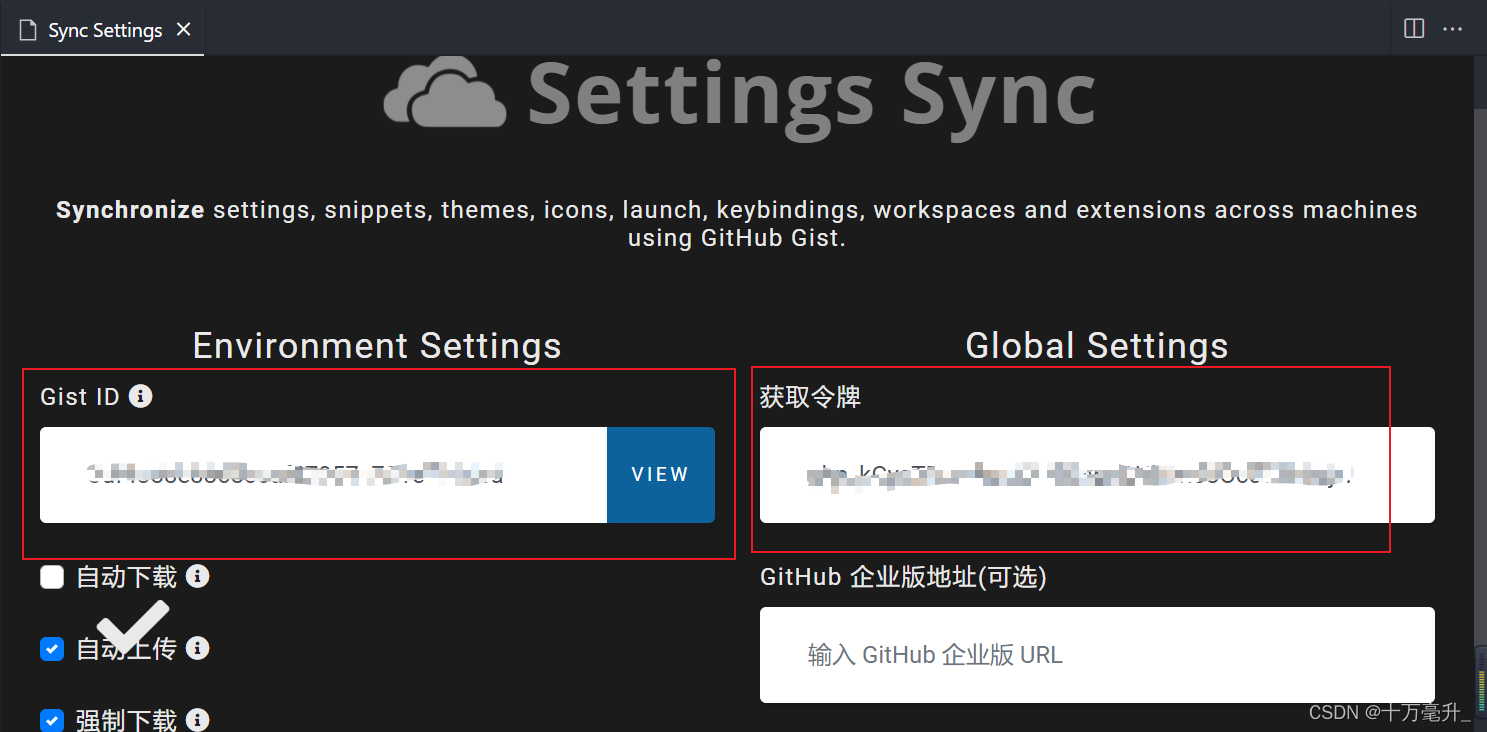
注: 也可按照如下步骤一次性配置token和gistId


在下面两处直接输入对应数据,移开光标即可自动保存更新配置信息

4. 上传配置
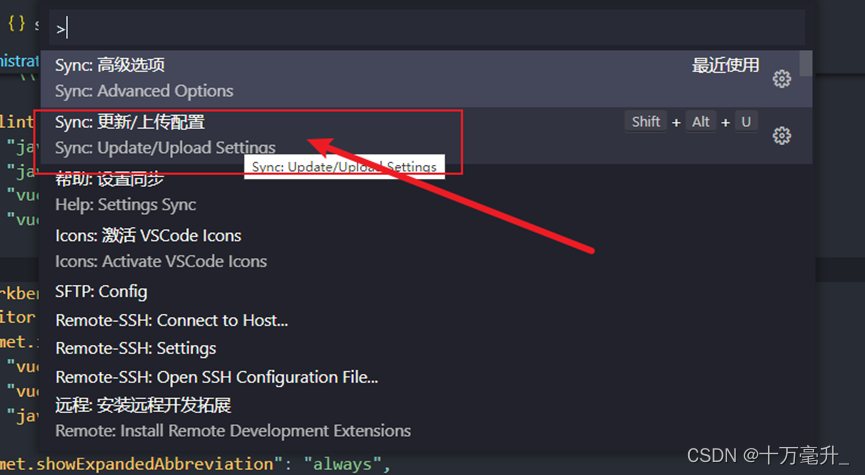
Ctrl+Shift+p,选择“更新/上传配置”

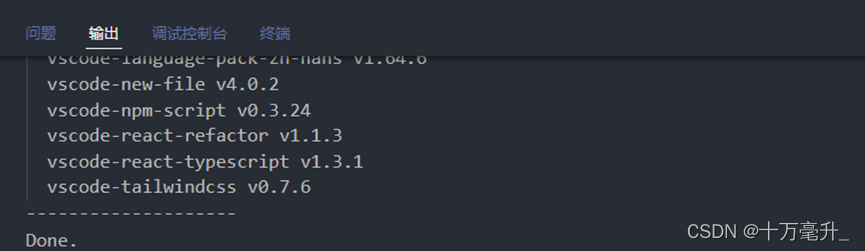
控制台输出如图,即上传成功

5. 另一台电脑同步下载配置
a) 同样需要在新电脑的vscode中配置步骤3
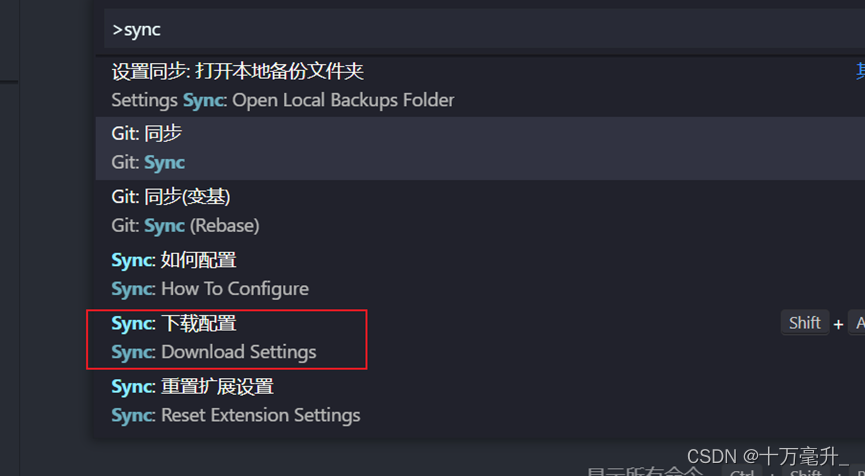
b) 完成配置后,按住Ctrl+Shift+P,输入>sync
c) 找到如图所示——下载配置即可