

Omni 是一个浏览器插件,它让你能够想使用 Mac 电脑一样使用你的浏览器,最近 Omni 接连登上 Github 趋势榜与 ProductHunt 榜首,成为大受各种程序员、产品设计师的追捧的生产力工具!
ProductHunt 是国外非常专业的产品发掘网站:

有意思的是,Omni 的作者是一位非常漂亮的来自英国小姐姐:Alyssa X,小姐姐经常玩 Twitter,同时也是一位设计师、开发者和创业者,创立了 getsonuum 公司。小姐姐还开发了一个周刊,你可以订阅她的进展动态哦~ https://newsletter.alyssax.com/

你一定很好奇,到底是一个什么样的工具能够受到这么多的欢迎?接下来我们就来看一看这个神奇的工具到底有怎么样的魔力吧!
特点速览
Omni 之所以受欢迎主要是因为它解决了我们使用浏览器的一些很痛的问题,举个例子,如如何管理你的浏览器书签、Tab 栏、浏览器浏览历史,浏览器虽然有这些功能,但是都非常的基础。
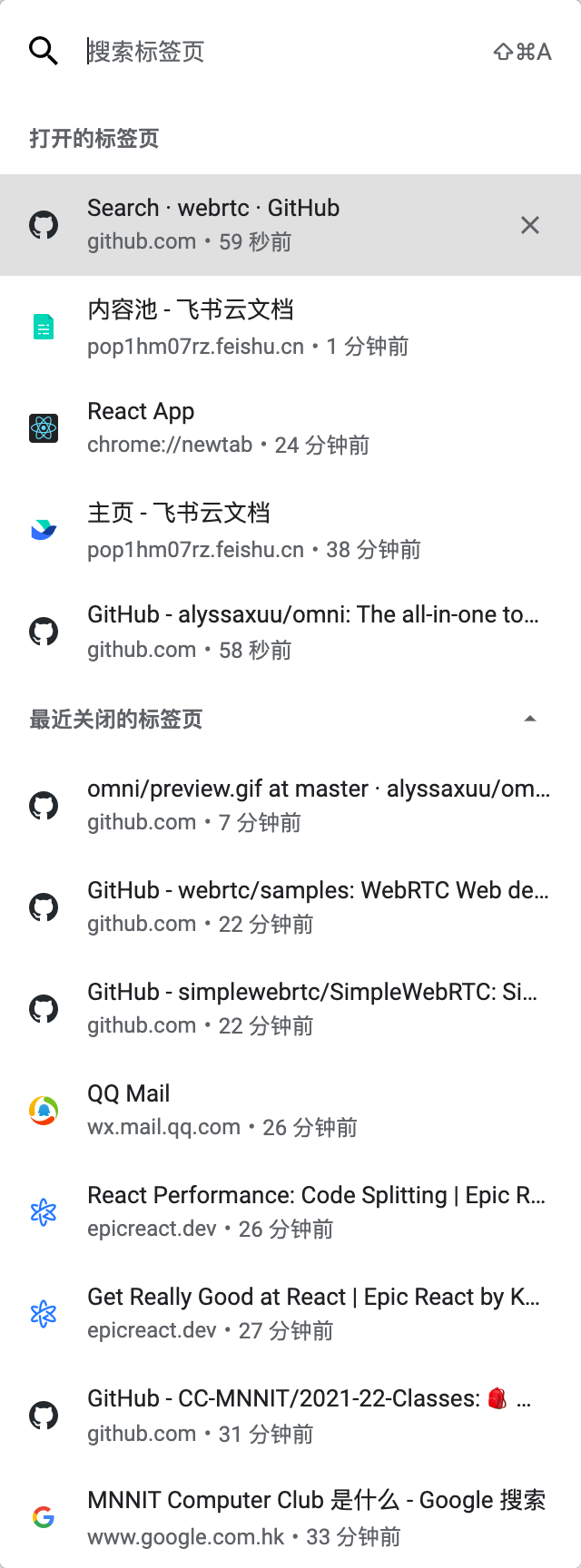
一个最尴尬的场景就是,我开了几十个 Tab 页,然后我想找到我之前打开的一个 Tab 页,我记得这个页面的大致信息,但是现在浏览器不支持 Tab 页的搜索,导致我打开找到和打开这个 Tab 页很困难。
你能想象在下面的众多 Tab 页中找出你想要的页面吗?

PS:最新版的 Chrome 已经实现了 Tab 页的搜索。
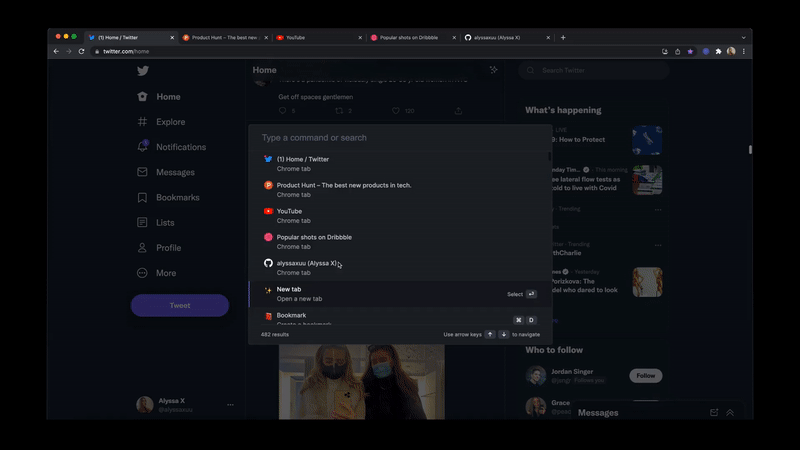
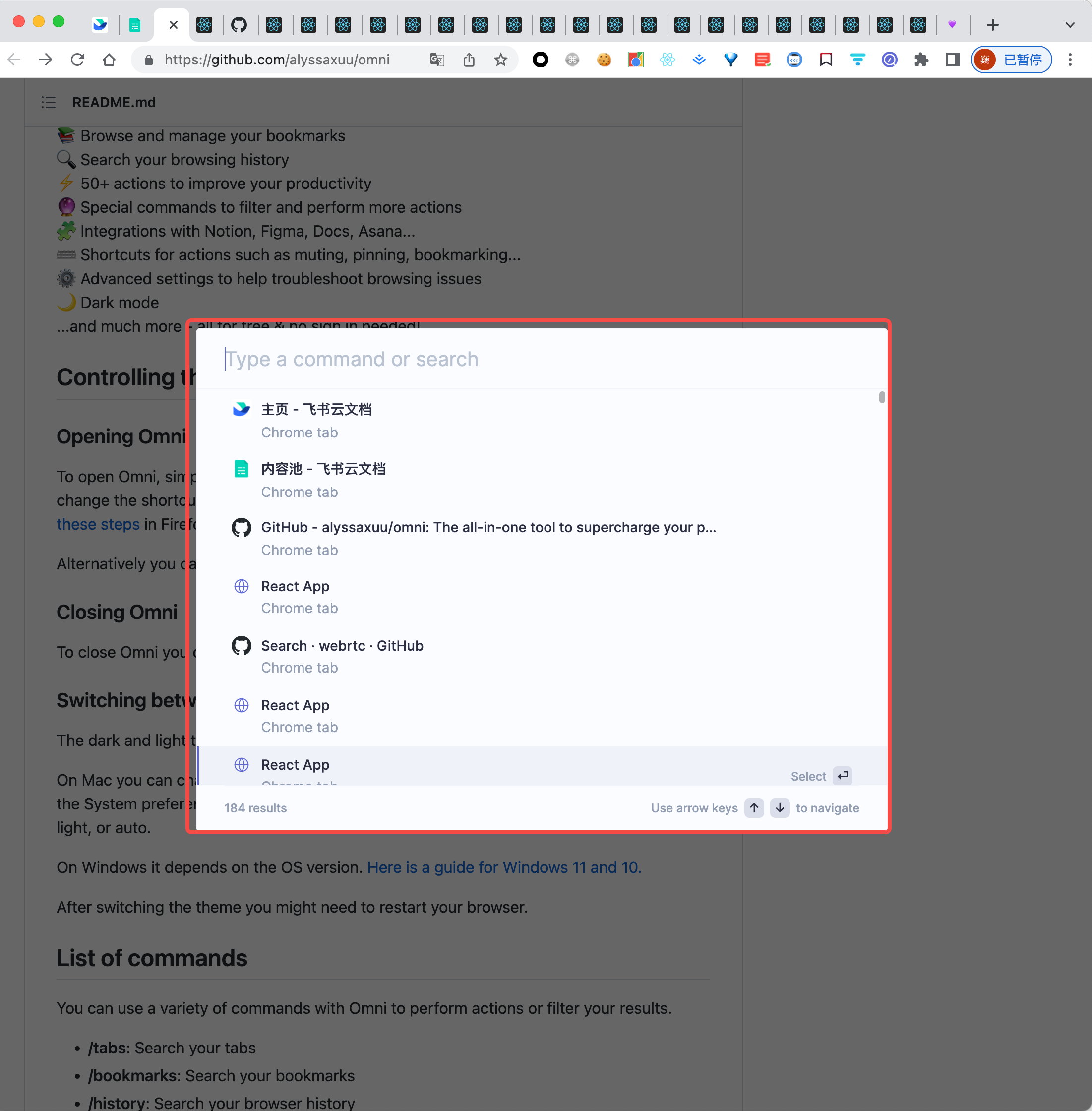
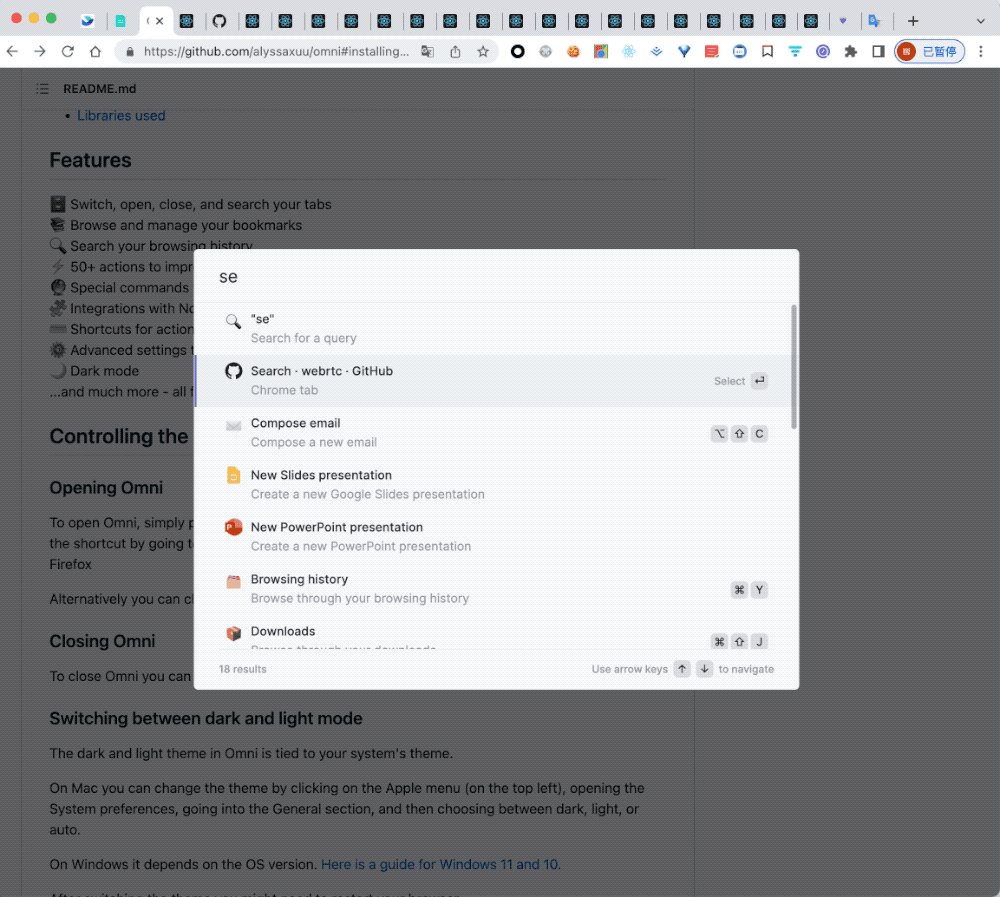
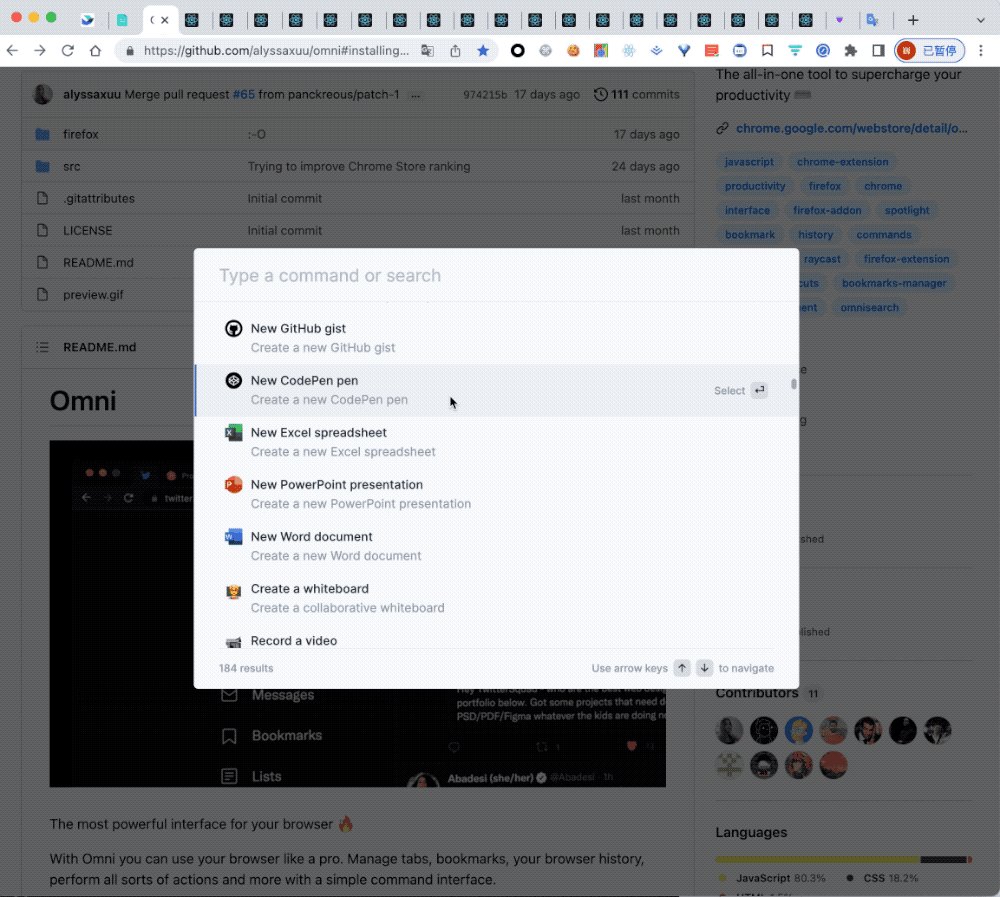
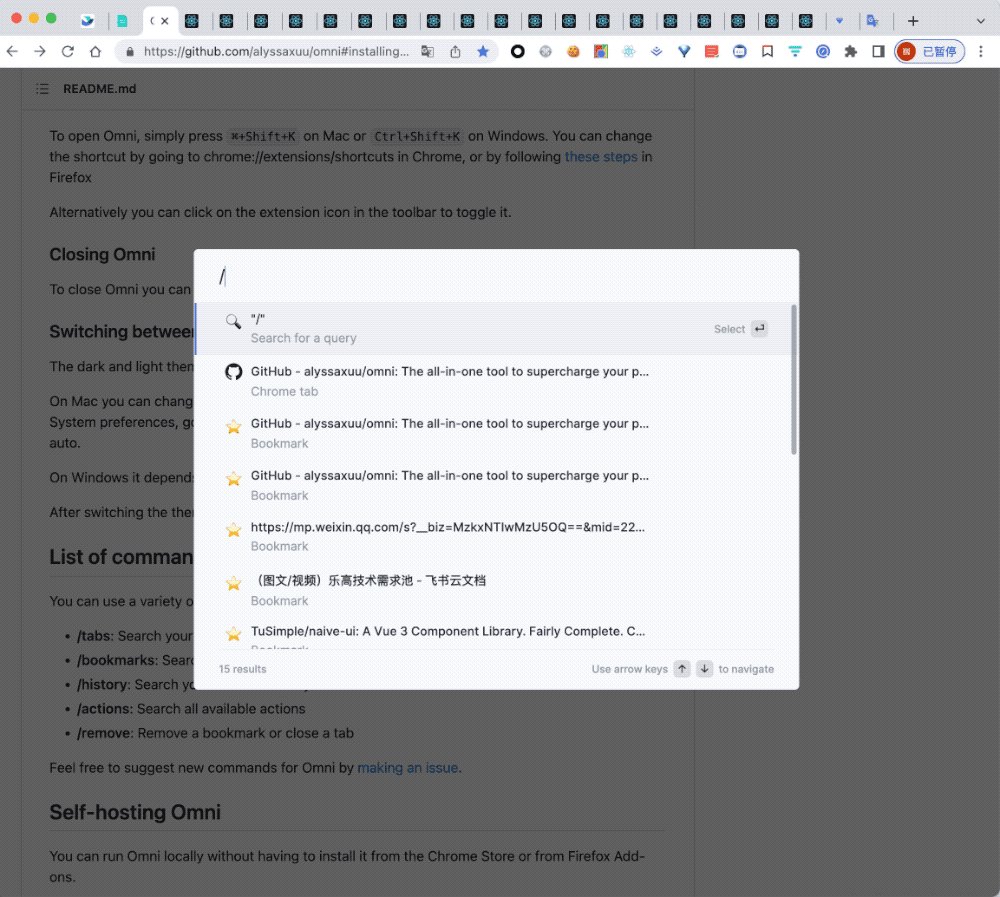
但是 Omni 却在浏览器中实现了类似 Mac 的的 “聚焦搜索” 一样的功能, 通过快捷键 Command/Ctrl + Shift + K 就能呼出一个类似这样的菜单:

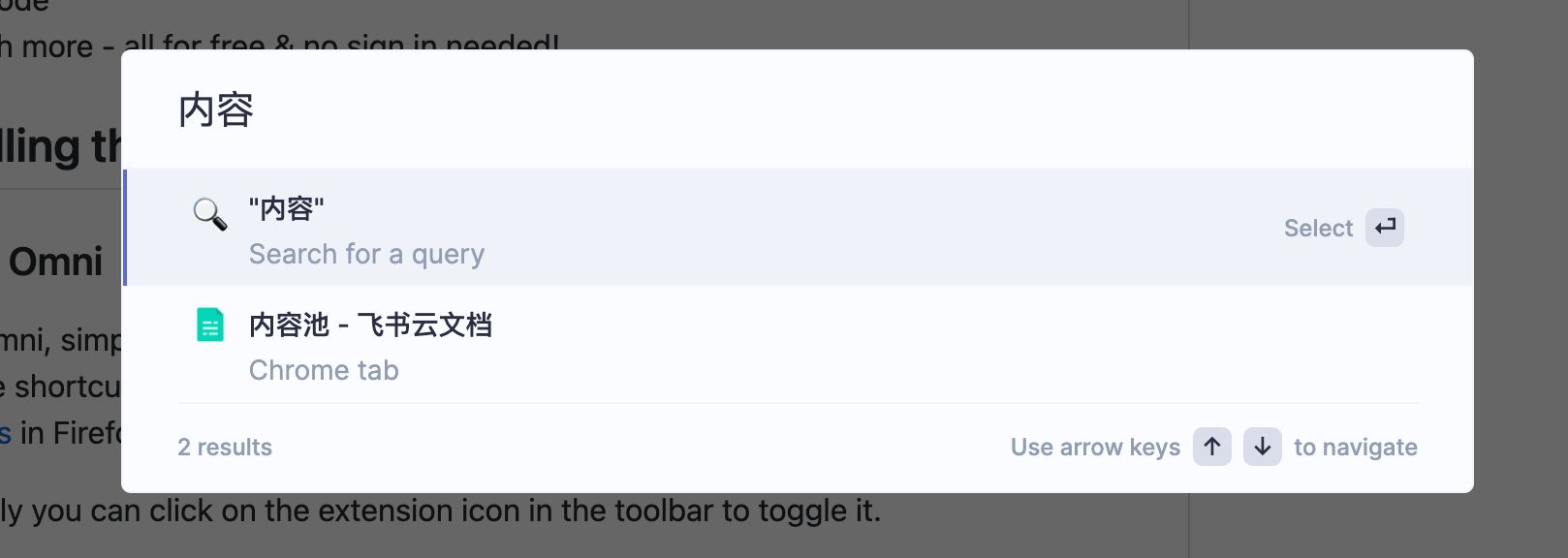
然后你可以在里面搜索你想要的任何内容,它会聚合你的 Tabs 页、书签与历史记录,只要输出对应的关键词,你就可以直接找到你想要的内容!很方便对吧!比如我搜索某个 Tab:

功能特性
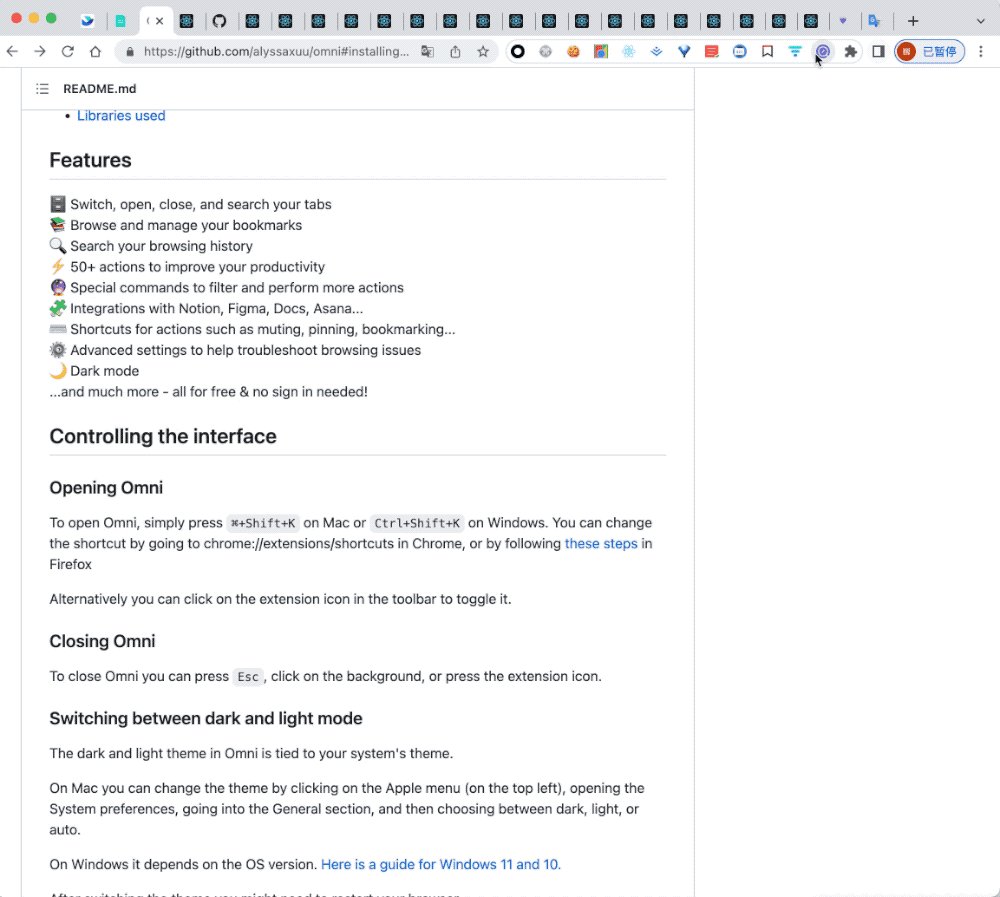
除此之外,Omni 还支持什么功能了,让我们来盘一盘:
- 🗄 切换、打开、关闭和搜索标签
- 📚 浏览和管理您的书签
- 🔍 搜索您的浏览历史
- ?? 50 多项提高您的工作效率的行动
- 🔮 用于过滤和执行更多操作的特殊命令
- 🧩 与 Notion、Figma、Docs、Asana 的集成…
- ?? 静音、固定、书签等操作的快捷方式…
- ?? 高级设置可帮助解决浏览问题
- 🌙黑暗模式
还有很多很多其他功能等待你去发掘,而且这些都无需注册账号登录就可以免费使用,如果你迫不及待想要试用 Omni 的功能,可以访问对应的网站开始下载:
- Github 地址:https://github.com/alyssaxuu/omni (可提供基于源码的形式安装)
- Chrome 插件地址
- Firefox 的插件地址
Omni 这么多功能,那么主要功能如何使用呢?或者对于你日程工作有什么可以提高生产力的东西呢?接下来就让我们一一来看一下。
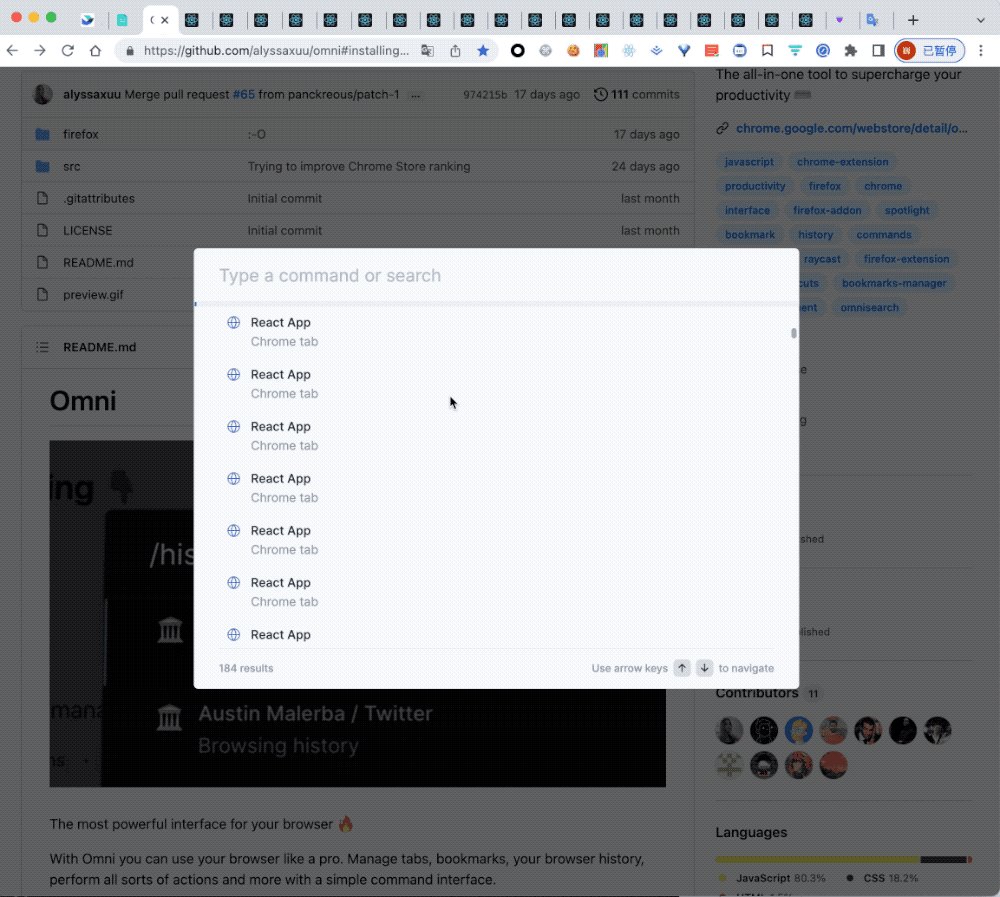
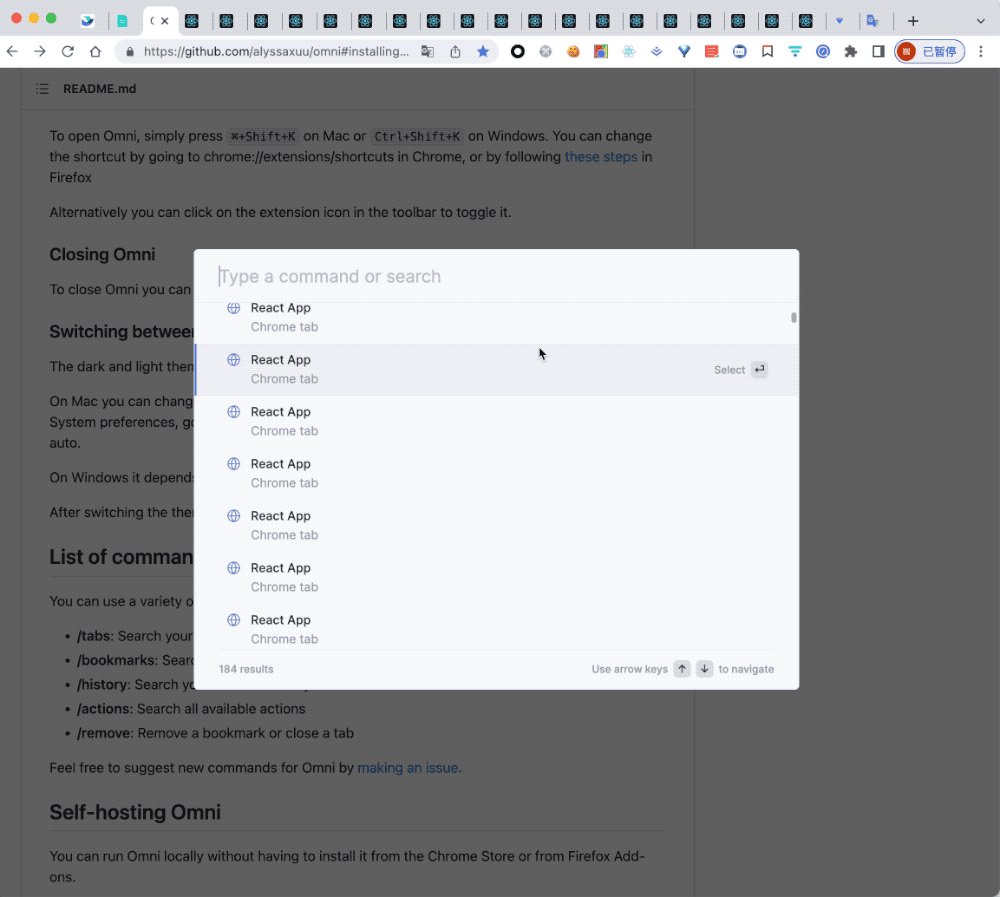
🗄 切换、打开、关闭和搜索标签
- 搜索:当你通过快捷键激活搜索栏之后,你可以输入内容,之后会聚合展示 Tab 页、书签与历史记录
- 切换:搜索到内容之后,通过键盘上下键导航,然后回车,可以切换到此 Tab 页
- 打开:如果内容是现在 Tab 页、书签和历史记录里都没有的,那么你对记录回车可以切换到 Google 直接进行搜索,或者键入
New Tab也可以打开一个新的 Tab 页 - 关闭:搜索 Close 会展示出关闭当前 Tab 页的命令,回车即可关闭

📚 浏览和管理您的书签

- 浏览:输入
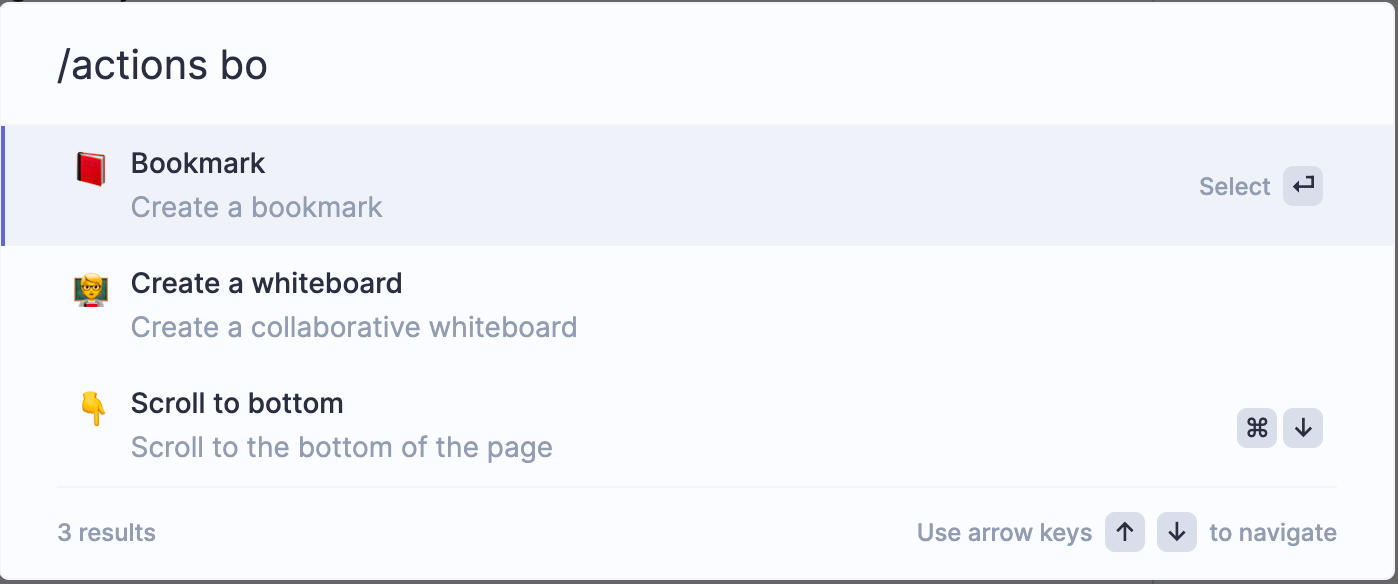
B开头的字母,你就可以查看所有的书签,然后滑动浏览 - 管理:通过输入 Bookmark,你可以通过键盘上下键导航来将此页面创建为书签
🔍 搜索您的浏览历史
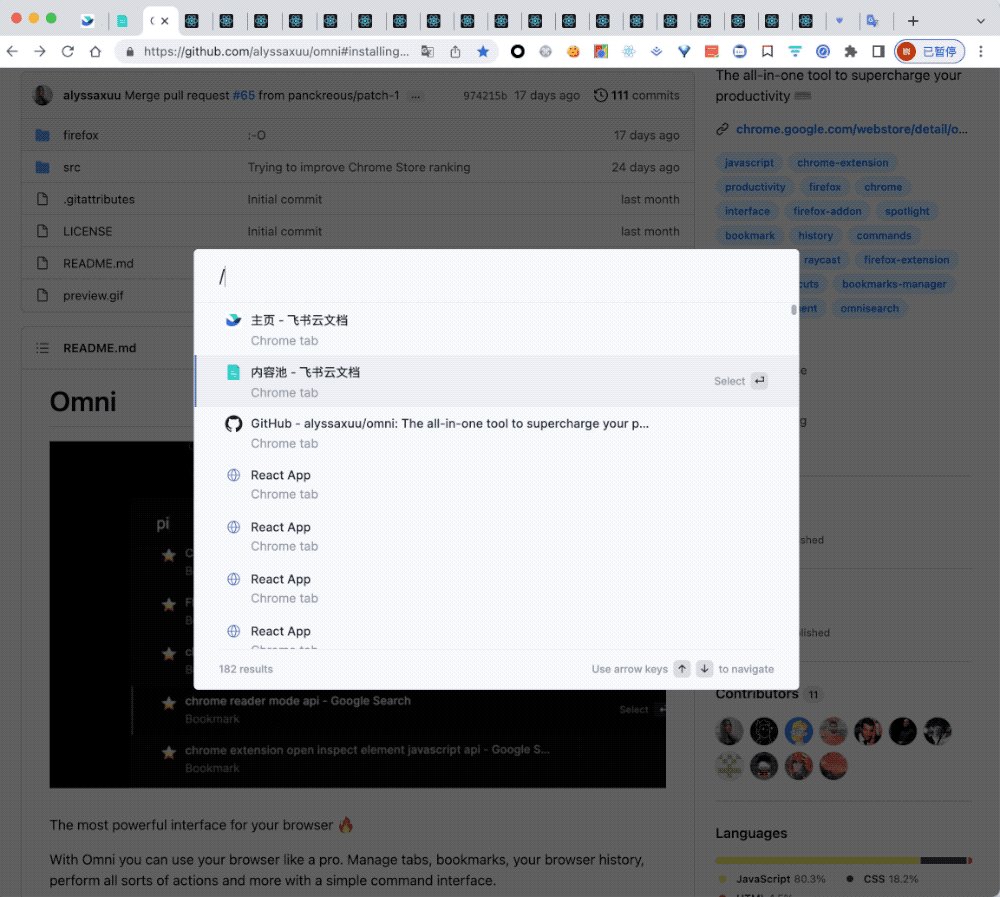
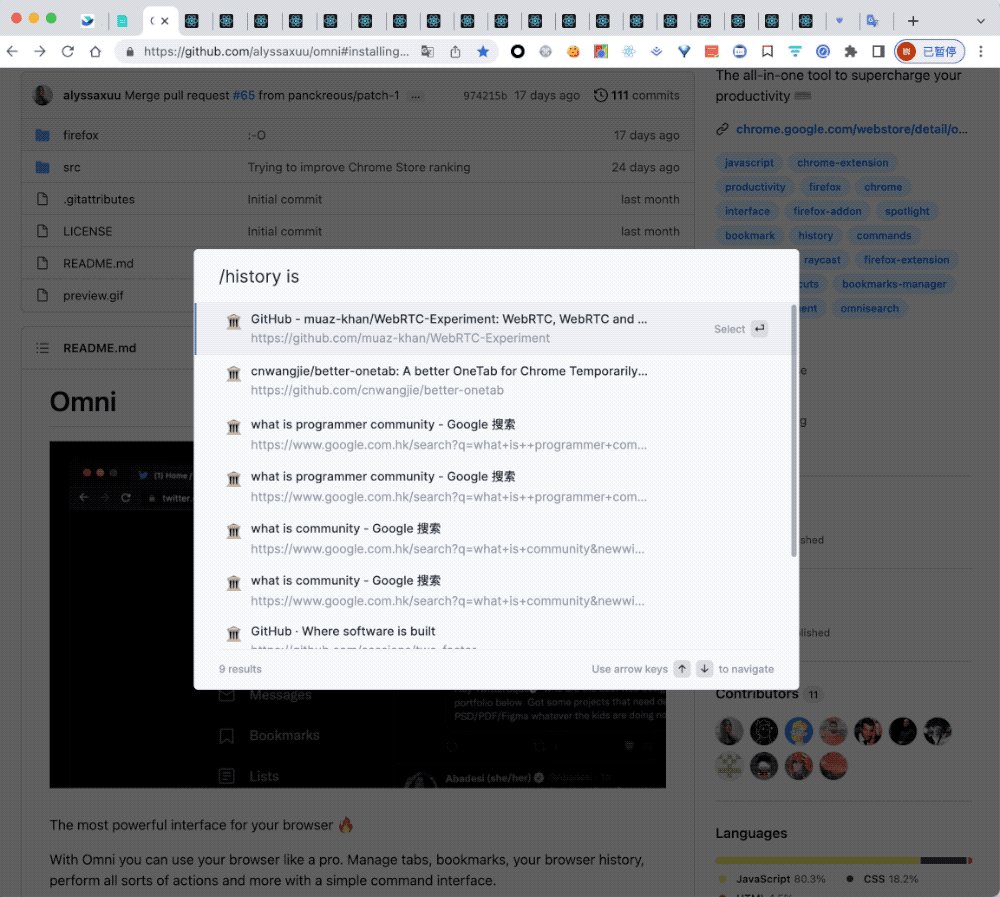
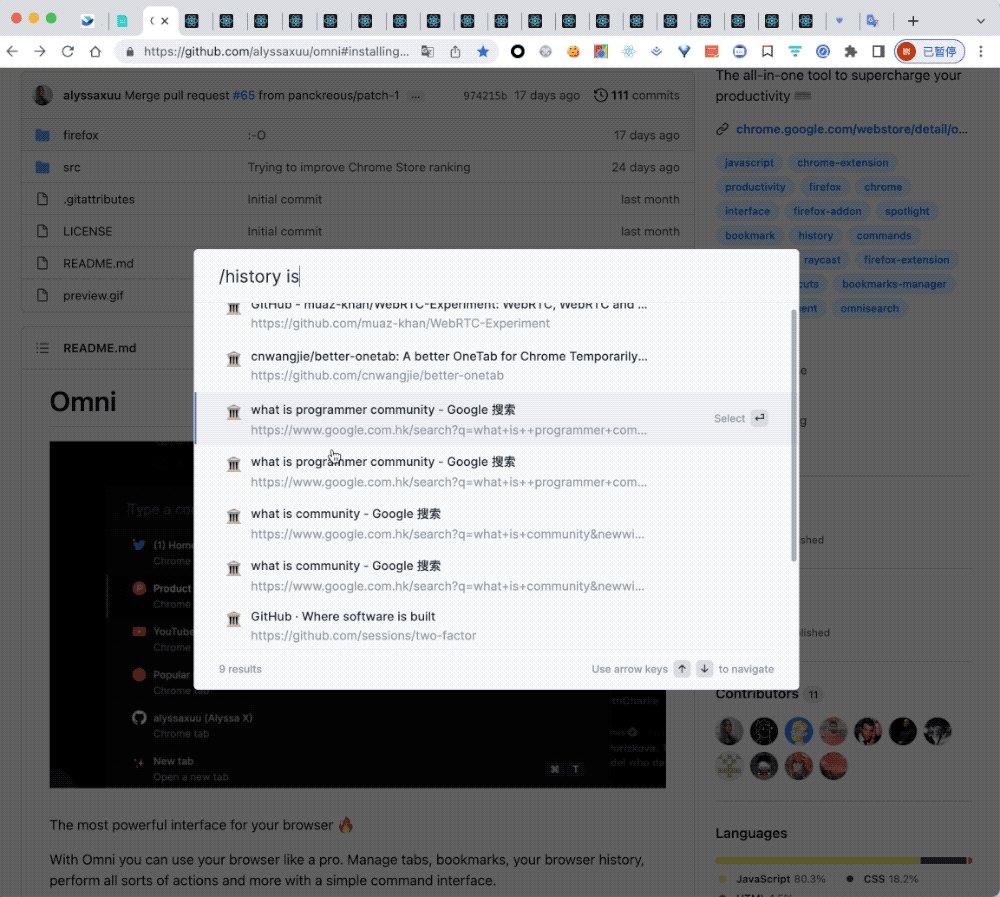
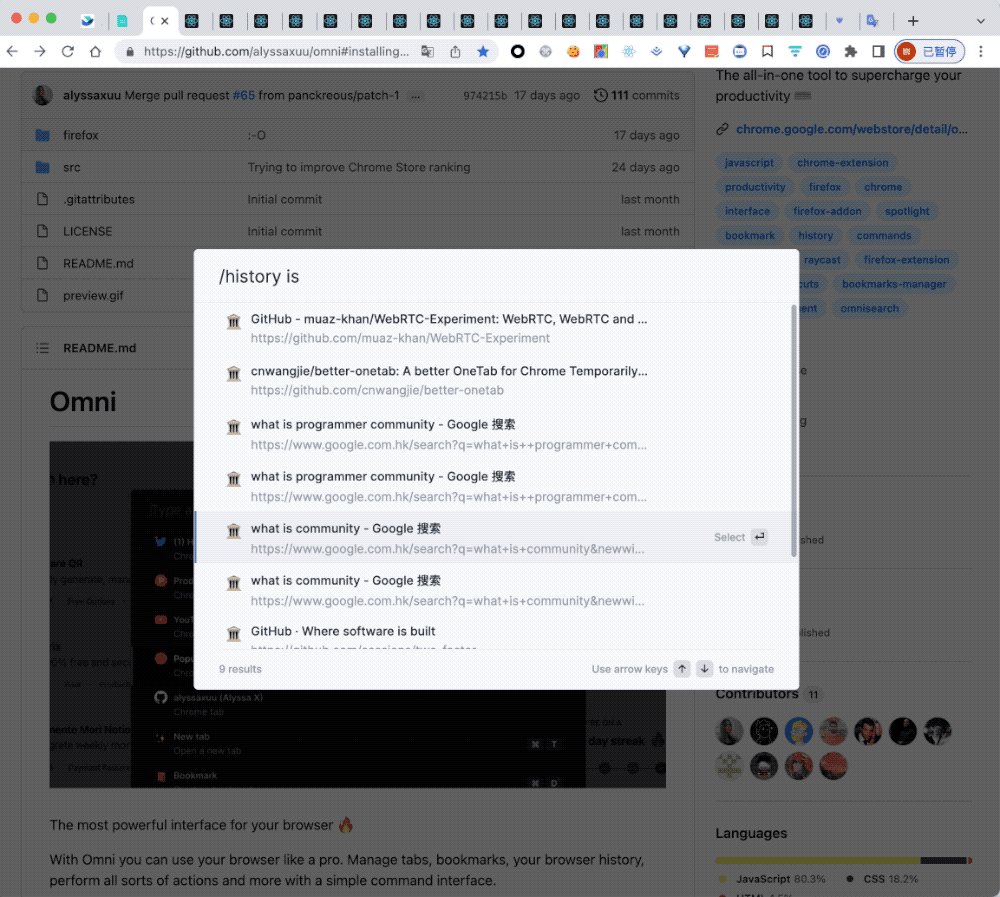
通过键入 /history ,会自动切换到搜索你的浏览历史记录:

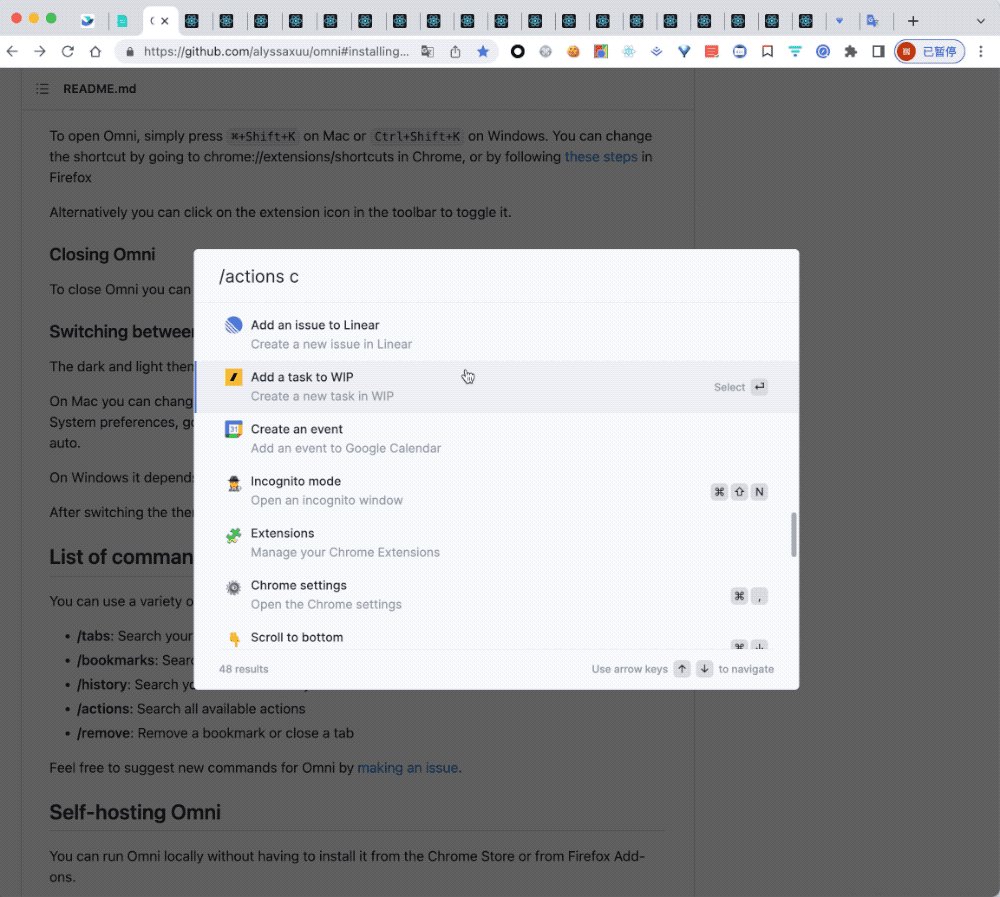
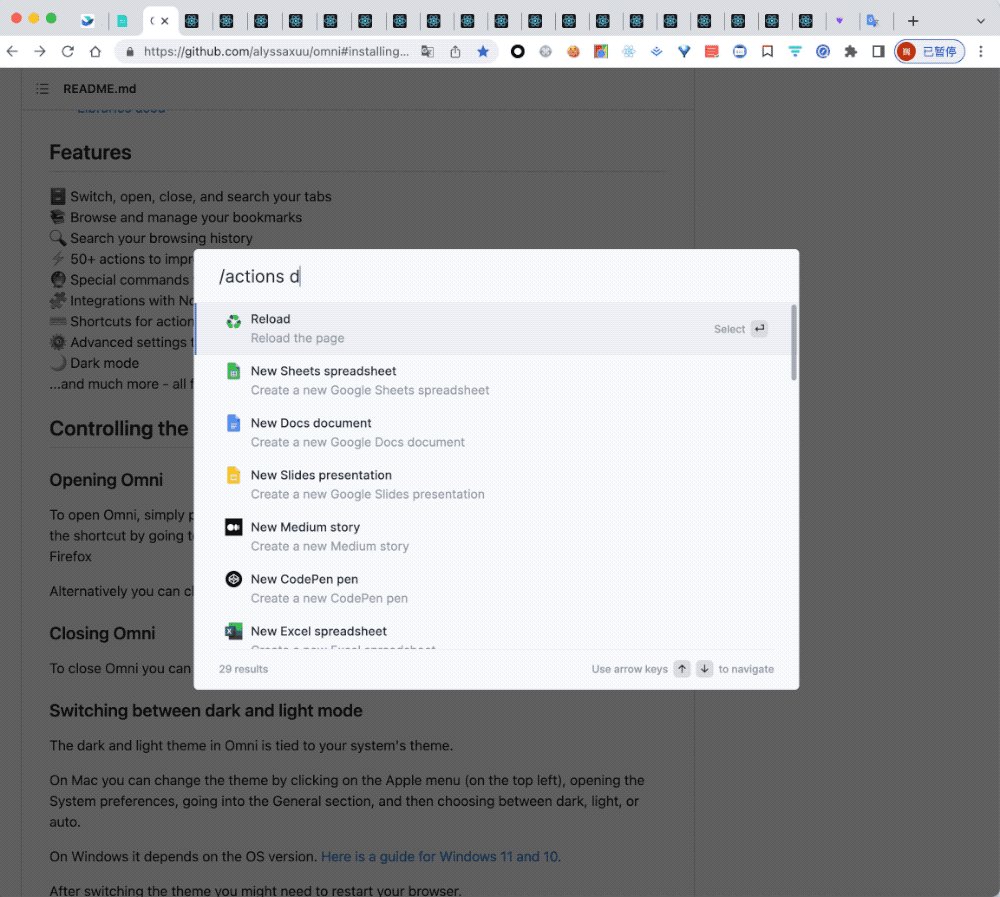
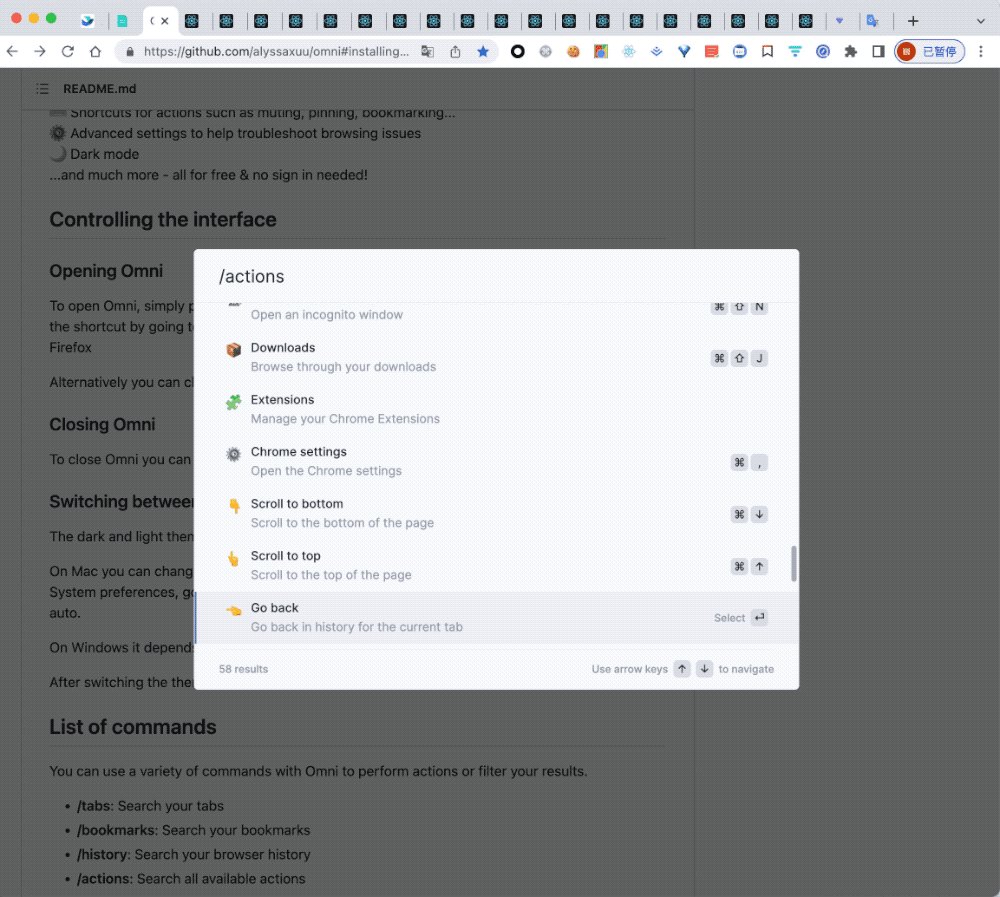
?? 50 多项提高您的工作效率的行动
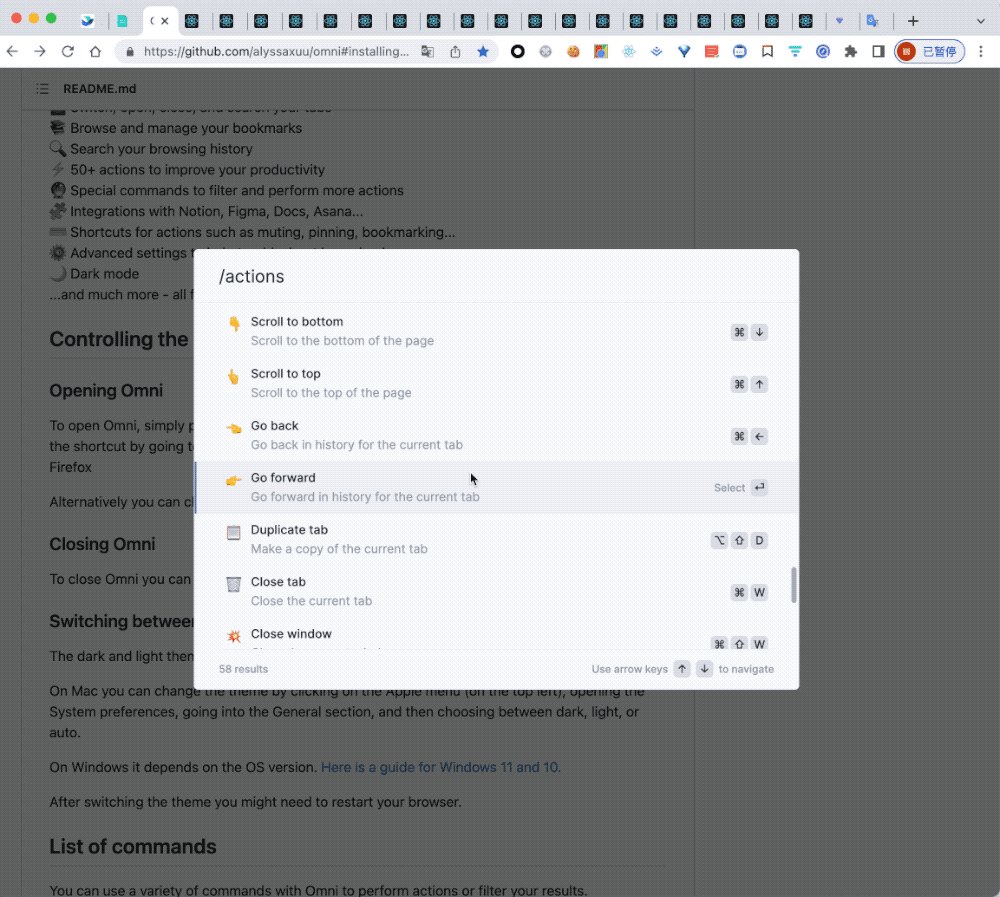
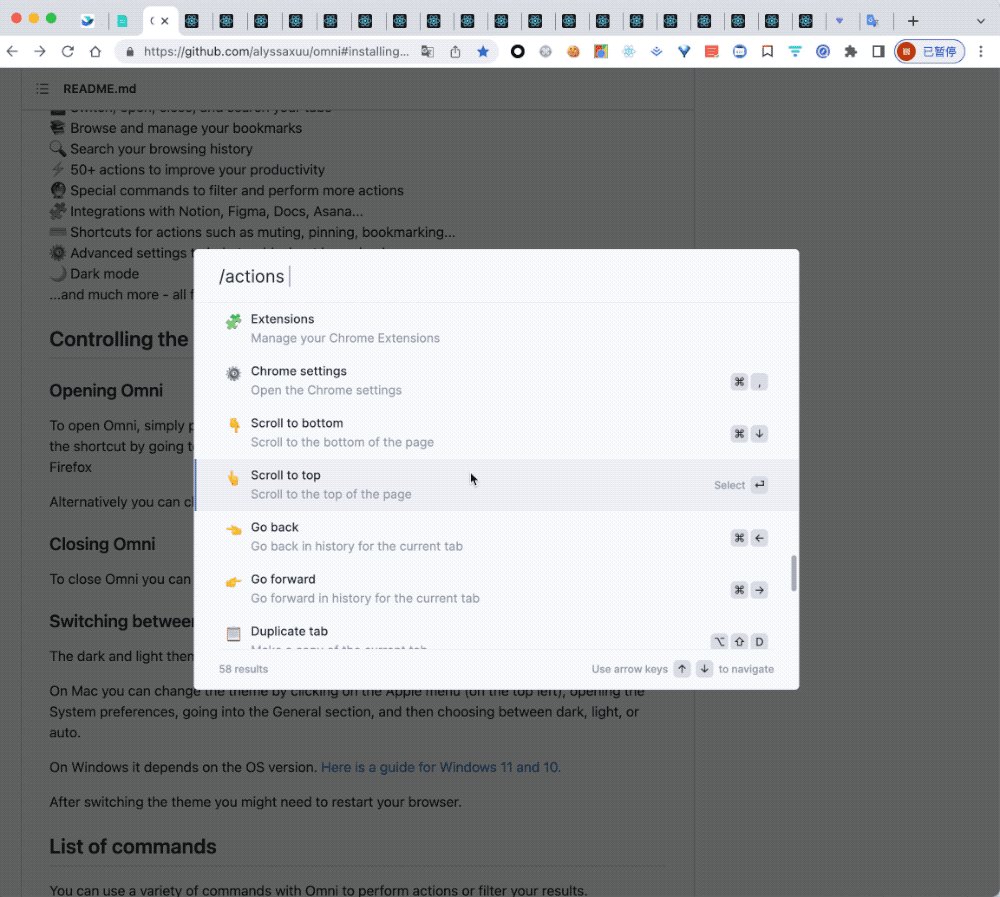
这一项值得挖掘,我帮你看了看大概是如下内容,当你没有搜索任何内容时,滚动鼠标就可以查看这些功能列表:
- 开启网页全屏
- 将当前页面静音
- 刷新当前页面
- 建立一封新邮件
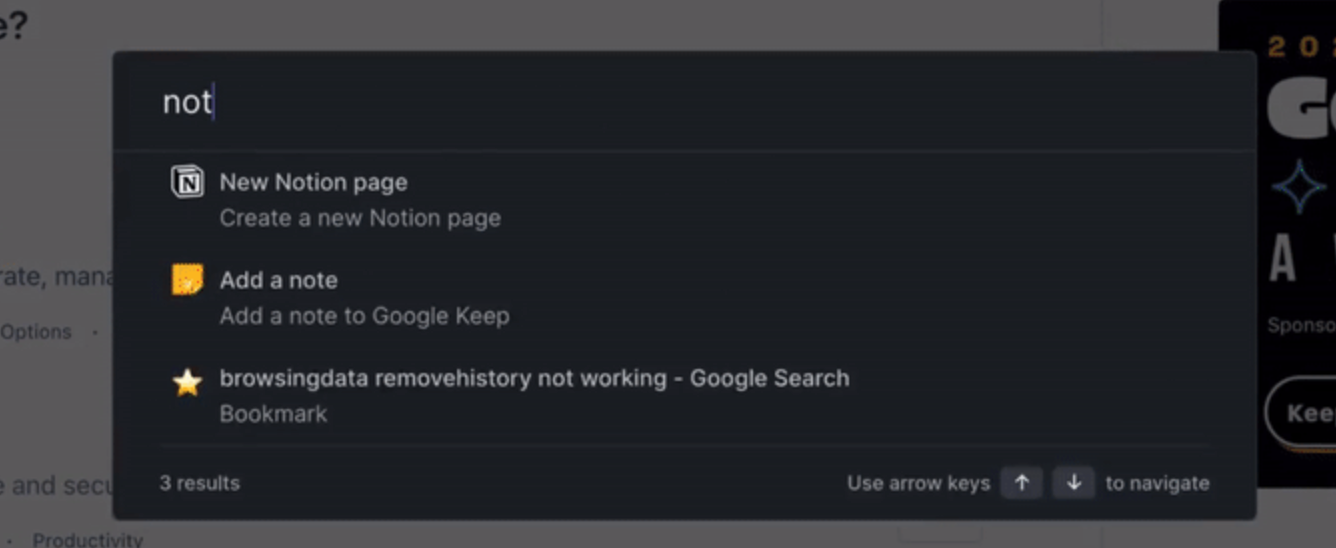
- 建立一篇新 Notion 文档(很贴心有木有)
- 建立一篇新的 Google 表单
- 建立一篇新的 Medium 故事
- 建立一个新的 Github 仓库(打工人爱了有木有)
- 建立一篇新的 PPT
- 创建一个新的 Figma 页面
- 发布一个 ProductHunt 产品
- 发布一条 Tweet
- 发起一个新的会议
- 管理你的插件
- 浏览器设置
- …
只有你想不到,没有它做不到,通过键入对应的命令就可以快捷的在一处管理你几乎所有的工作需求。

🔮 用于过滤和执行更多操作的特殊命令
通过输入如下文字就可以激活这些命令:
- /tabs :就可以搜索你的 Tab 页
- /bookmarks :就可以搜索你所有的书签
- /history :搜索你的历史记录
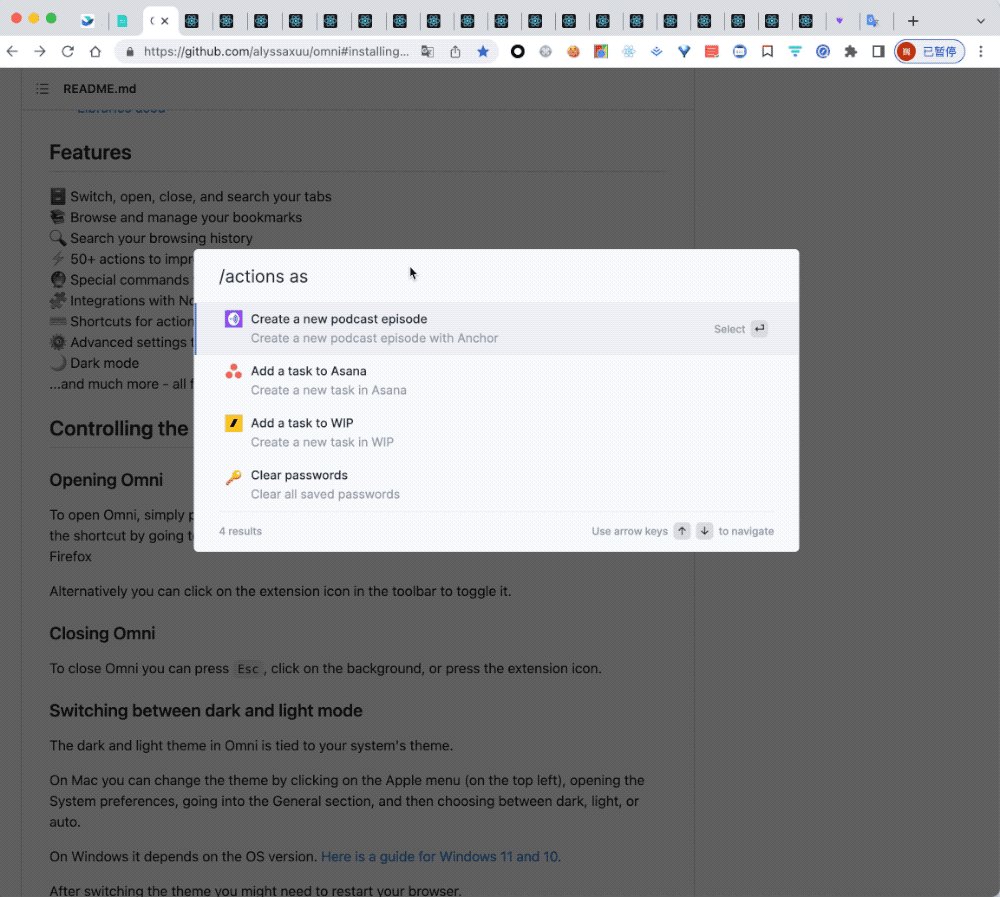
- /actions :搜索所有可用的 “动作”
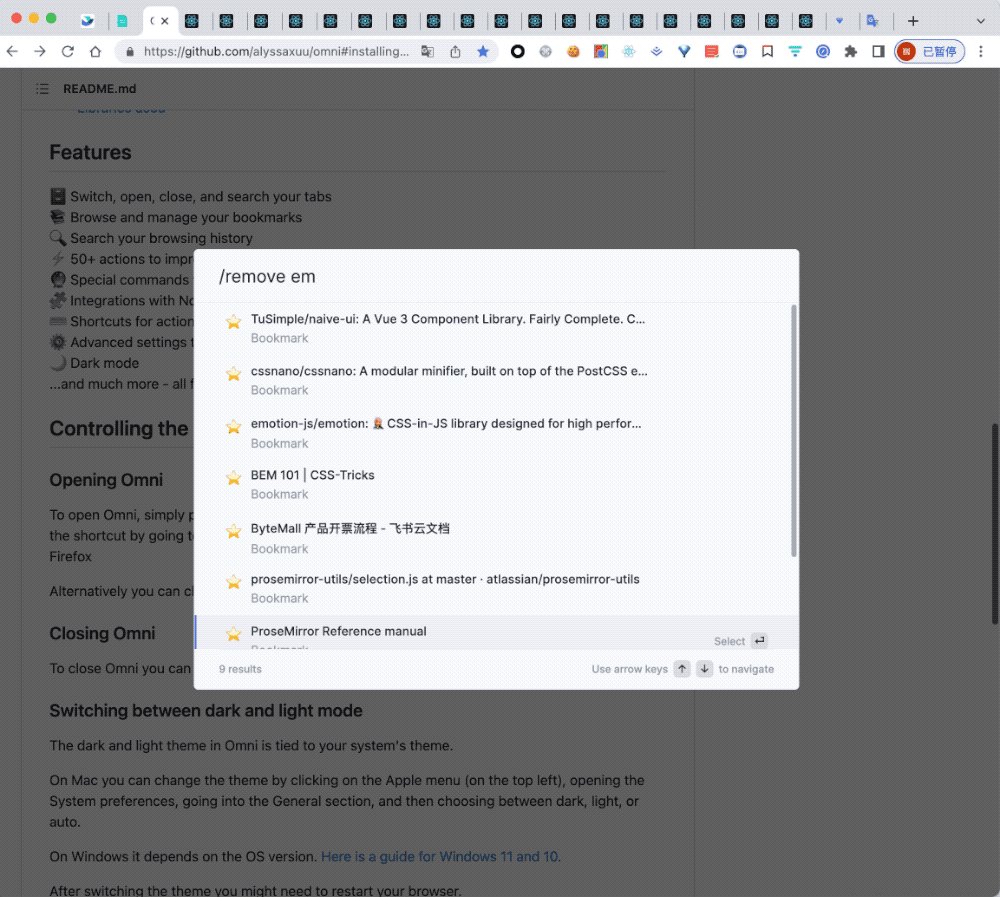
- /remove :删除书签或者关闭某个 Tab

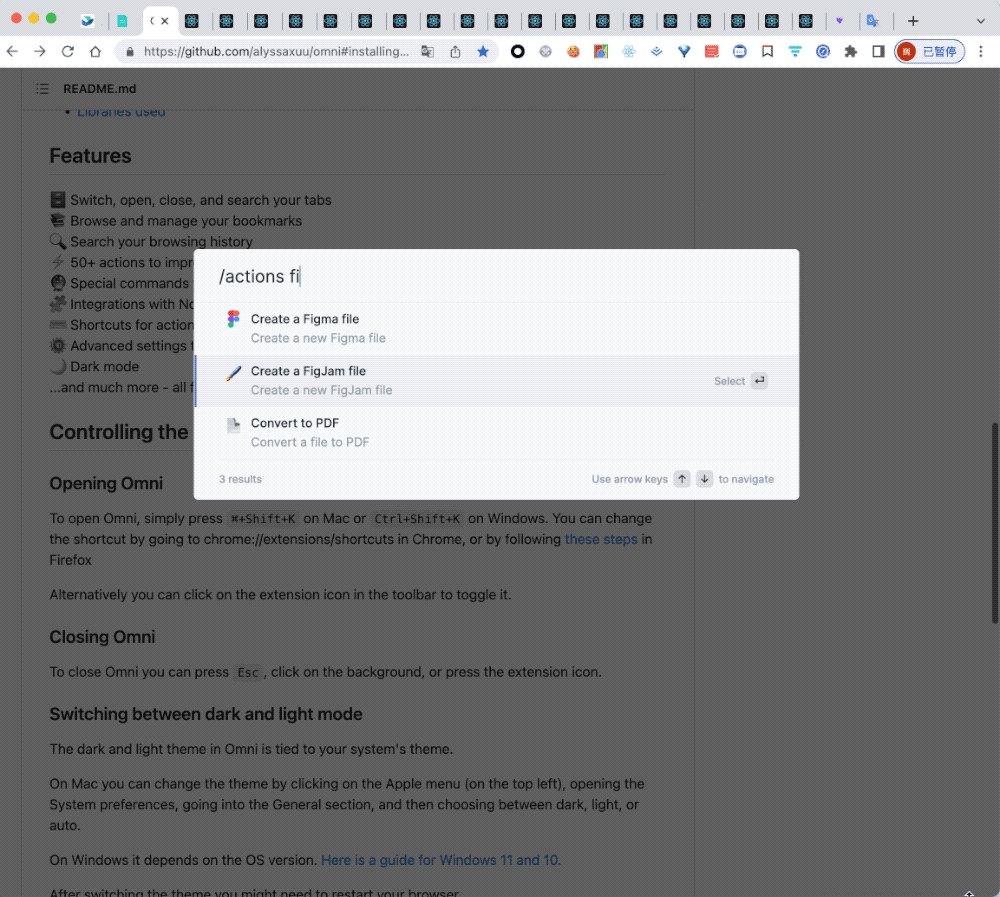
🧩 与 Notion、Figma、Docs、Asana 的集成…
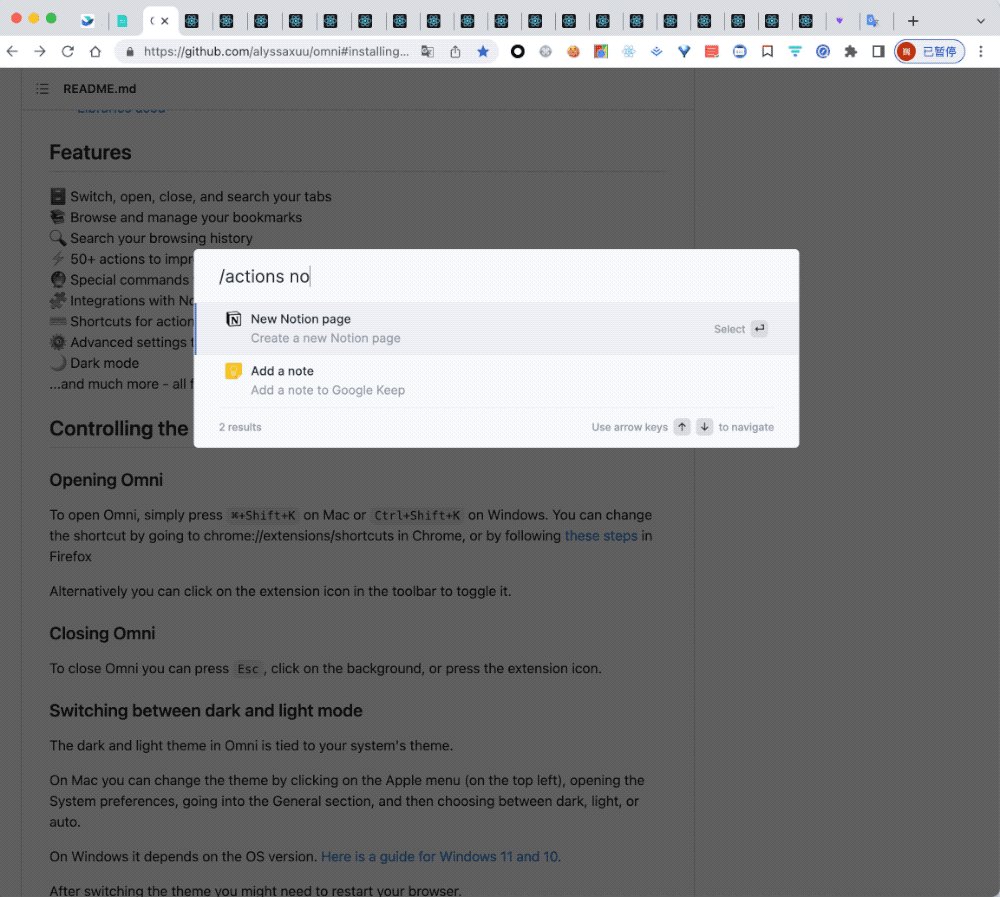
这个也是我们前面看到的,你可以方便的在 Omni 里面打开如下内容:
- 创建一篇新的 Notion 文档
- 创建一个新的 Figma 设计文件
- 创建一篇新的 Google Docs,如 PPT
- 创建一个新的 Asana 任务
- 等等 …

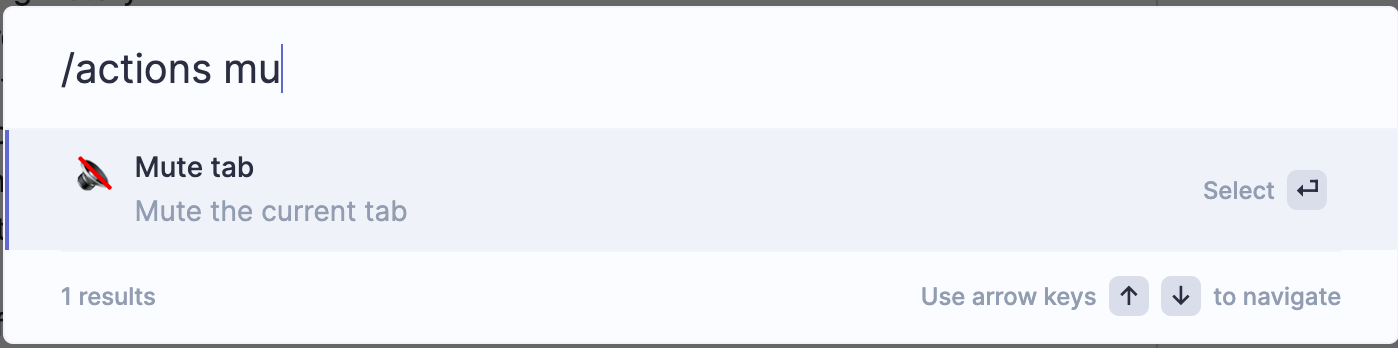
?? 静音、固定、书签等操作的快捷方式…
想要静音当前 Tab 不知道怎么去设置?想要方便的固定此网页觉得麻烦?
Omni 都可以帮到你!
静音:

固定:

处理书签:

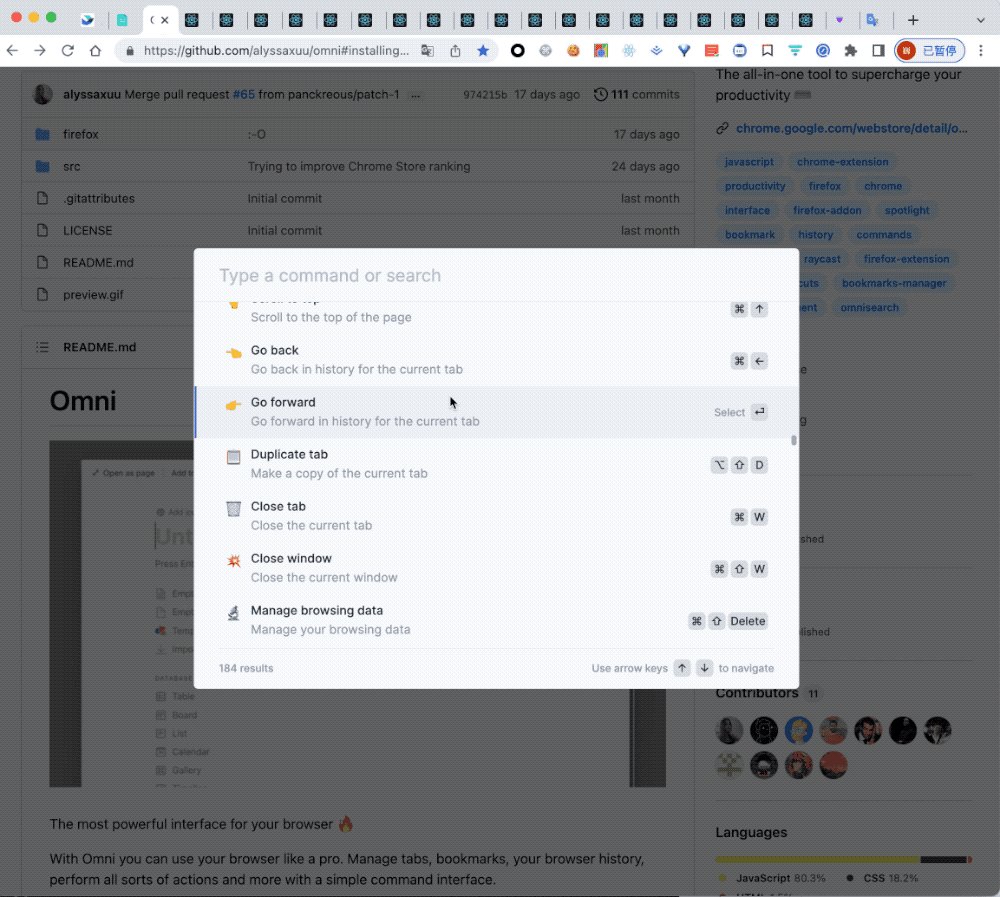
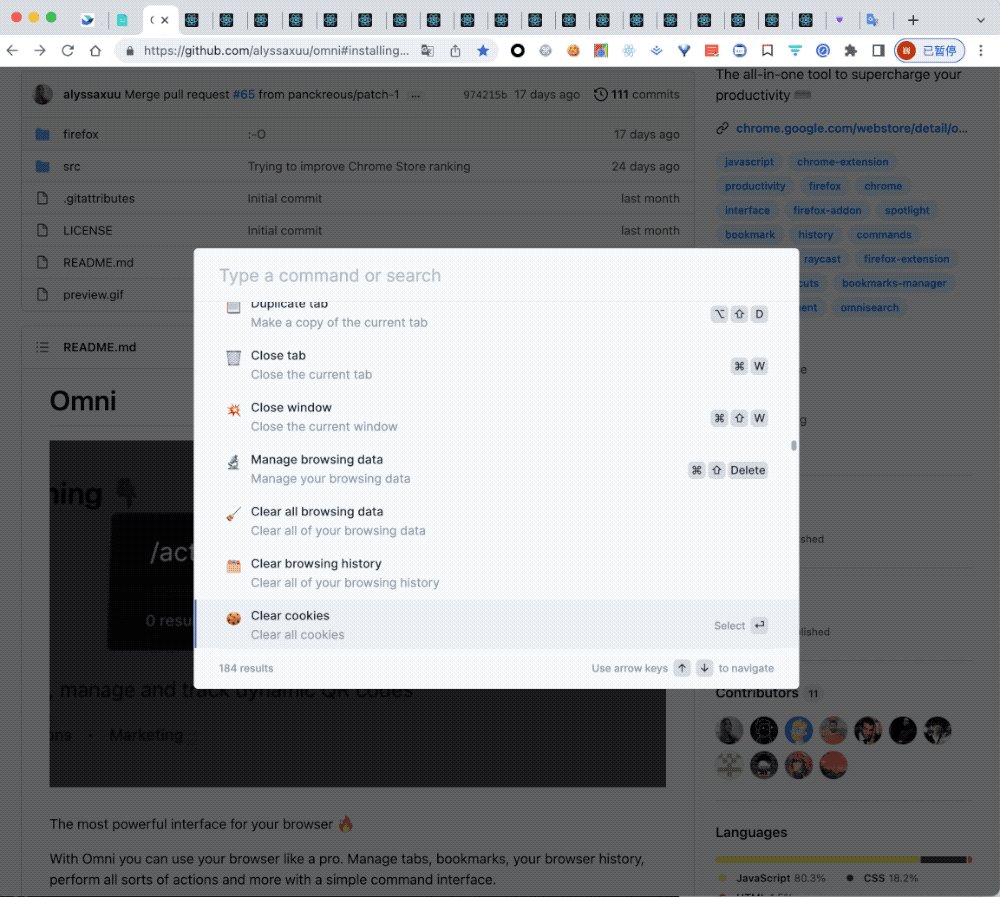
?? 高级设置可帮助解决浏览问题
其实高级设置就是你一系列你可能用了,但是没啥感觉的功能,如:
- 滚动到页面底部、顶部
- 重新加载页面
- 打印页面
- 录屏
- 打开下载页面
- 打开浏览器设置
- 返回上一页
- 去下一页
- 复制一份当前页面
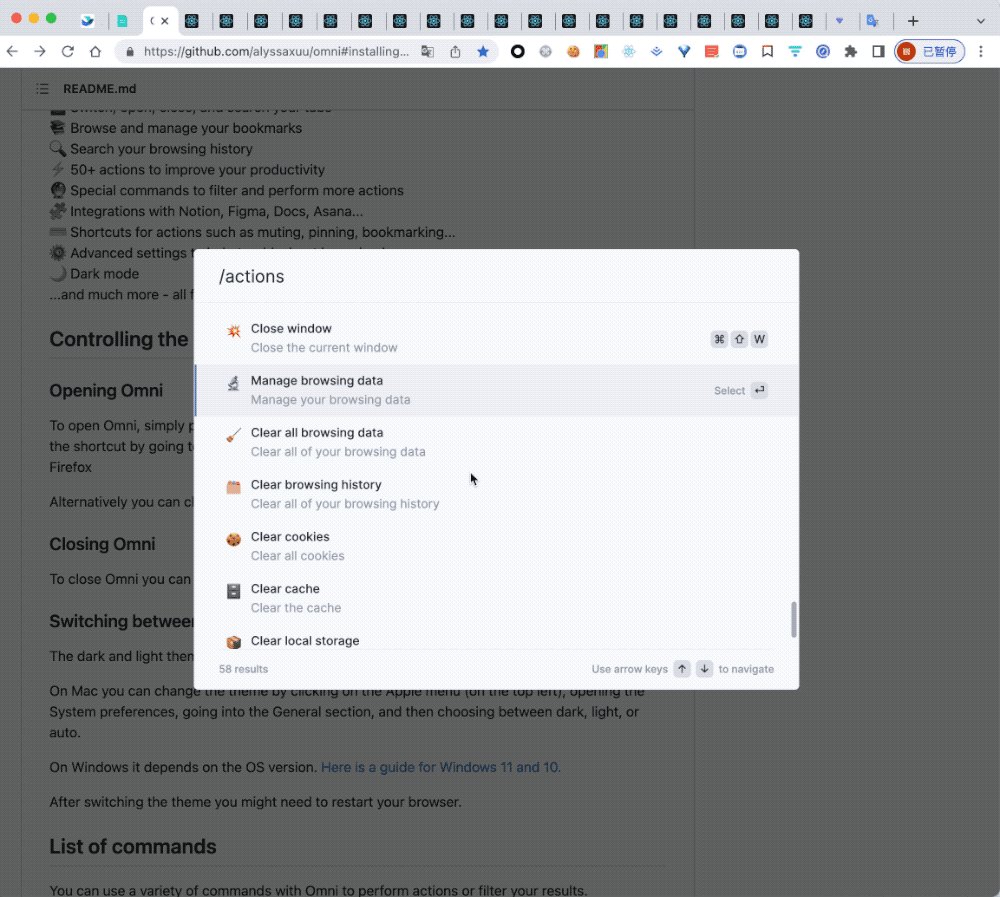
- 关闭浏览器
- 清除浏览历史
- 清除 Cookie
- 清除缓存
- 清空密码
- 等等

🌙黑暗模式
黑暗模式是跟随系统的,如果你系统设置从亮色模式切换到黑暗模式,那么当你重启浏览器之后,再打开 Omni 就会显示黑暗模式的搜索窗口!
这是亮色模式:

这是黑暗模式:

小结
当然还有更多便利的内容你可以亲身体验之后才能感觉到,当然你可以给作者提新的功能需求或者 Bug 哦~
??/ 感谢支持 /
以上便是本次分享的全部内容,希望对你有所帮助_
喜欢的话别忘了 分享、点赞、收藏 三连哦~
欢迎关注公众号 程序员巴士,来自字节、虾皮、招银的三端兄弟,分享编程经验、技术干货与职业规划,助你少走弯路进大厂。