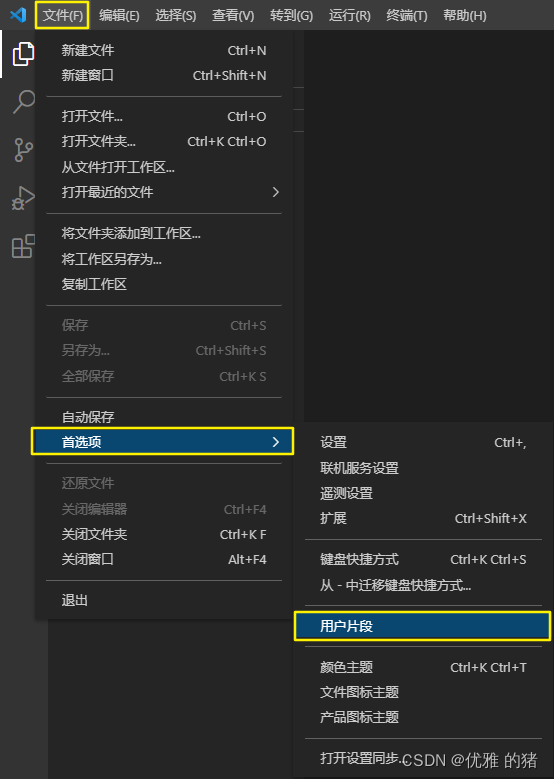
VsCode一些相关设置

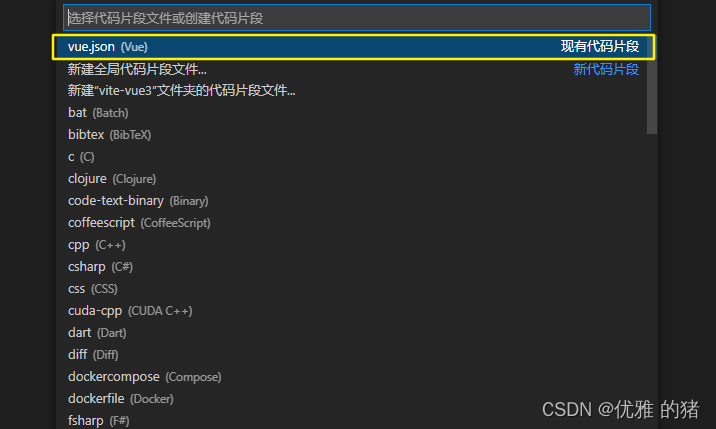
然后打开vue.json

打开之后将我下面的代码拷贝过去就可以(可以自定义修改)?
{
"Print to v2": {
"prefix": "vue2",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>",
"<script>",
"export default {",
" data() {",
" return {\n",
" }",
" },",
" mounted(){\n",
" },",
" computed:{\n",
" },",
" methods:{\n",
" },",
"}",
"</script>",
"<style scoped>\n",
"</style>",
"$2"
],
"description": "Log output to console"
},
"Print to v3": {
"prefix": "vue3",
"body": [
"<template>",
" <div></div>",
"</template>",
"<script>",
"export default {",
" components: {\n",
" },",
" props: {\n",
" },",
" setup(props, context) {\n",
" }",
"}",
"</script>",
"<style scoped>\n",
"</style>",
],
"description": "Log output to console"
},
"Print to setup": {
"prefix": "setup",
"body": [
"<template>",
" <div></div>",
"</template>",
"<script setup>\n",
"</script>",
"<style scoped>\n",
"</style>",
],
"description": "Log output to console"
}
}
然后在 .vue文件中 输入上面?prefix 对应的快捷键。
我上面配置了三个,也就是直接输入vue2或vue3或setup就可以了。
?如果不生效怎么办
首先保存并重启vscode?
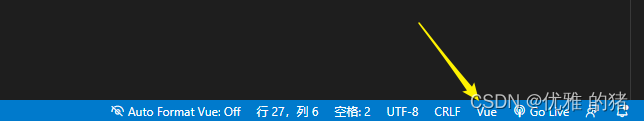
然后看一下打开的vue页面 右下角 是不是没设置成Vue

可以修改默认为 vue?
 ?这样就可以了
?这样就可以了