一、IntelliJ IDEA概述
IDEA 全称 IntelliJ IDEA,是Java编程语言开发的集成环境。IntelliJ在业界被公认为最好的Java开发工具,尤其在智能代码助手、代码自动提示、重构、J2EE支持、各类版本工具(Git、SVN等)、JUnit、CVS整合、代码分析、 创新的GUI设计等方面的功能可以说是超常的。IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。它的旗舰版本还支持HTML,CSS,PHP,MySQL,Python等。免费版只支持Python等少数语言。
二、下载IntelliJ IDEA
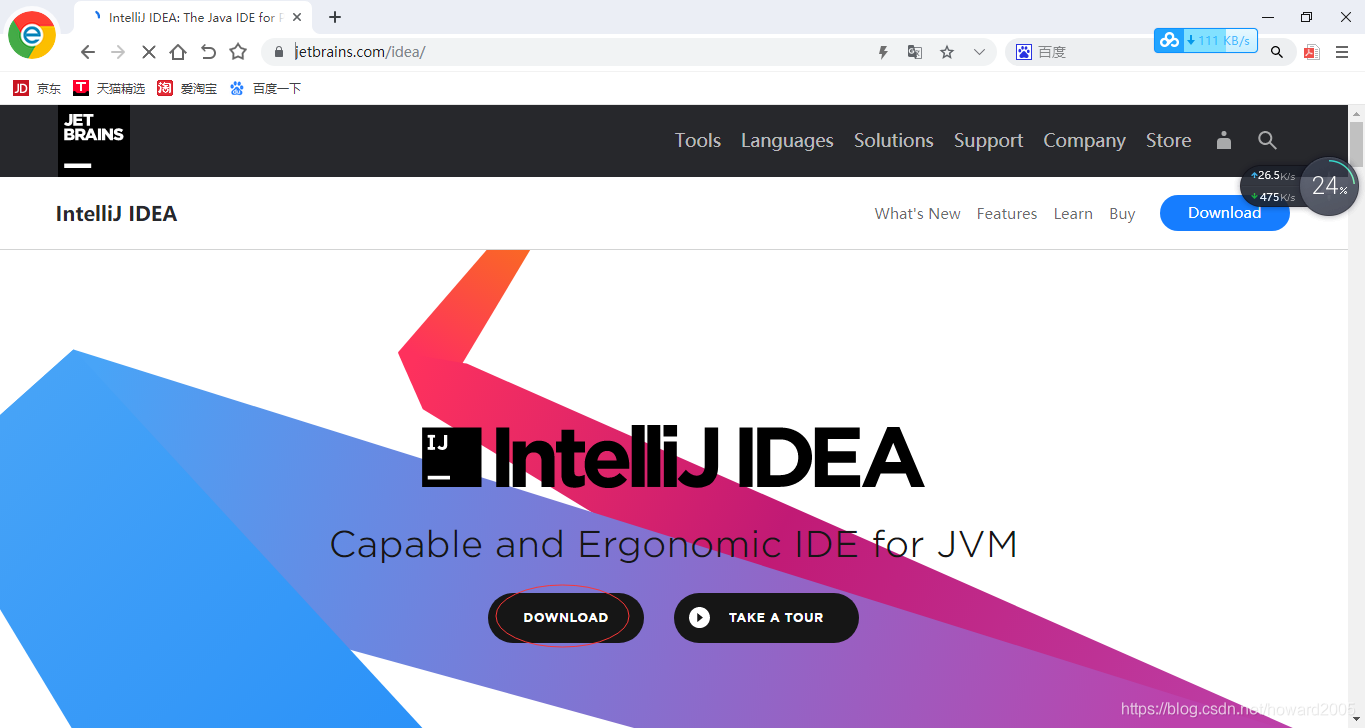
(一)访问IDEA官网
- 网址:https://www.jetbrains.com/idea/

- 单击【Download】


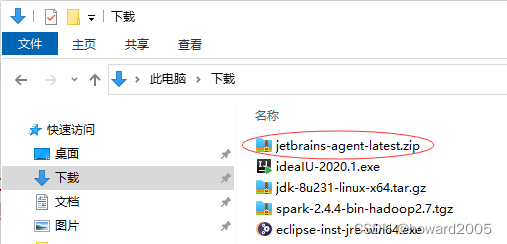
(二)下载IDEA - 2020.1
ideaIU-2020.1下载链接:https://pan.baidu.com/s/1kD8sw_PGzFwGshOFbcPsKg 提取码:2c71

jetbrains-agent-latest.zip下载链接:https://pan.baidu.com/s/1NzrwA6VVTJfUtZWi6FIQaA 提取码:b7nm

三、安装IntelliJ IDEA
(一)安装IntelliJ IDEA
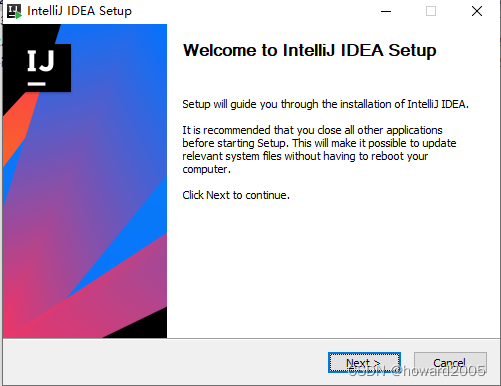
- 双击安装程序图标,进入安装向导

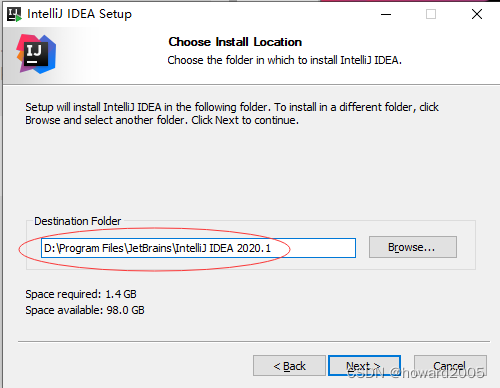
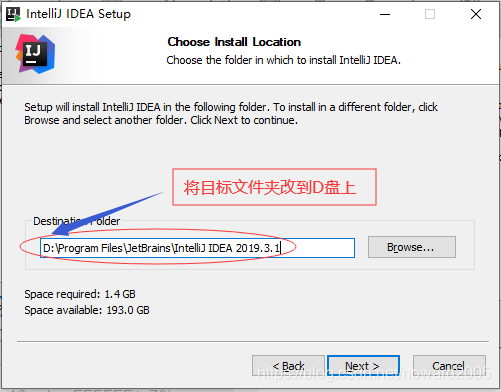
- 单击【Next】按钮,设置目标文件夹 -
D:\Program Files\JetBrains\IntelliJ IDEA 2020.1


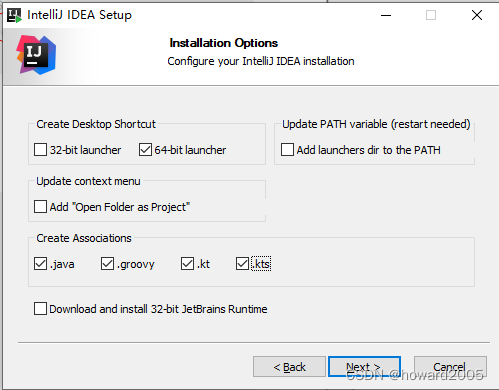
- 单击【Next】按钮,设置安装选项

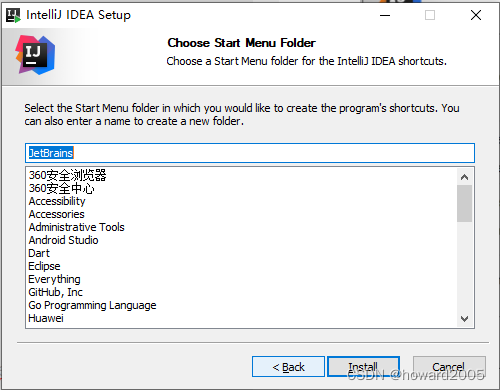
- 单击【Next】按钮,选择开始菜单文件夹

- 单击【Install】按钮,等待安装完成

- 勾选【Run IntelliJ IDEA】复选框

- 单击【Finish】按钮

- 单击【OK】按钮,然后开始配置主题与插件
(二)配置主题与插件
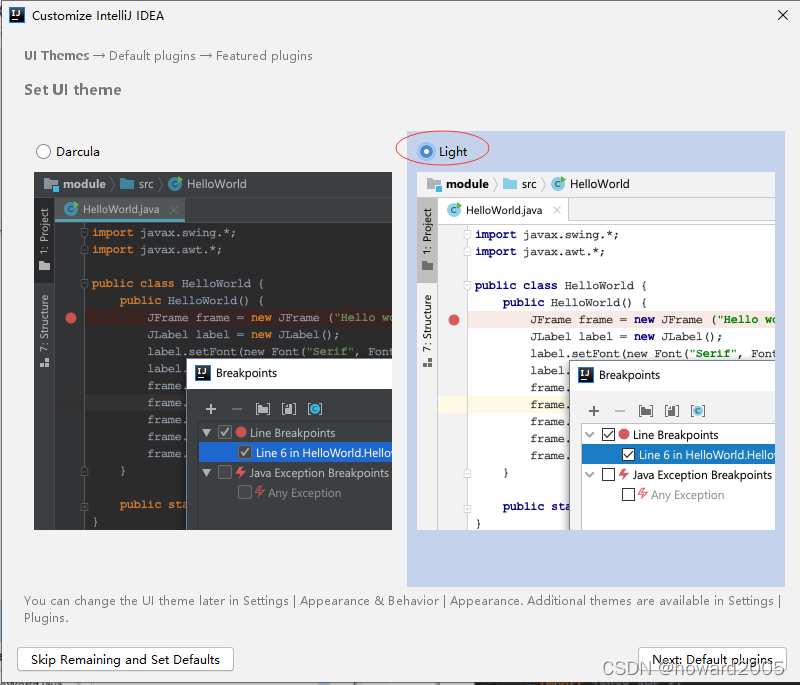
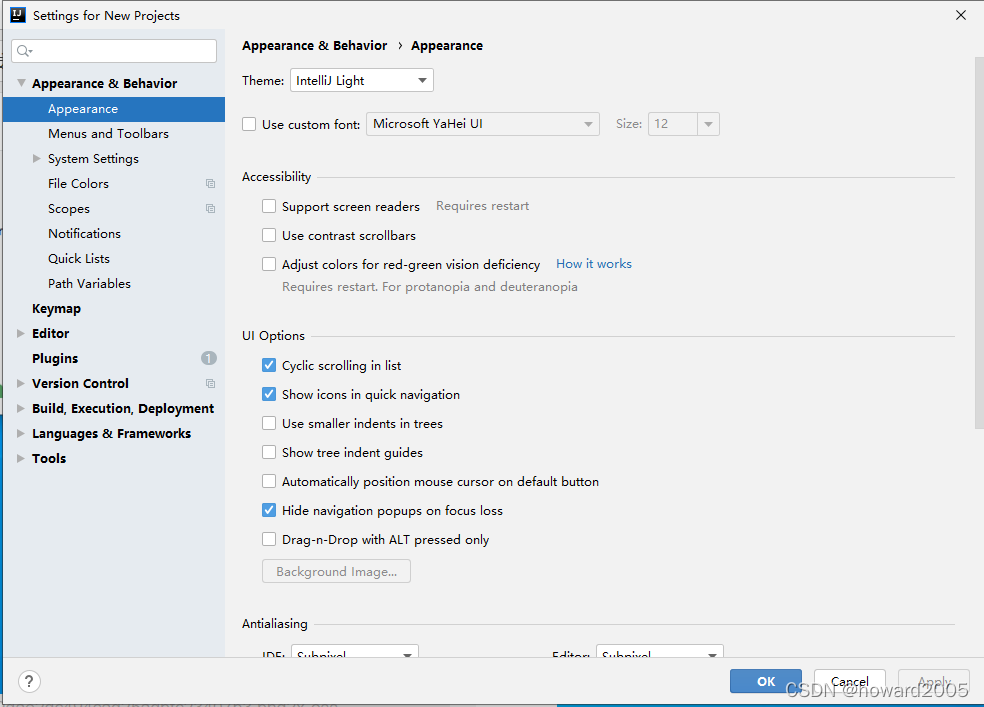
1、设置界面主题
- 选择【Light】用户界面主题

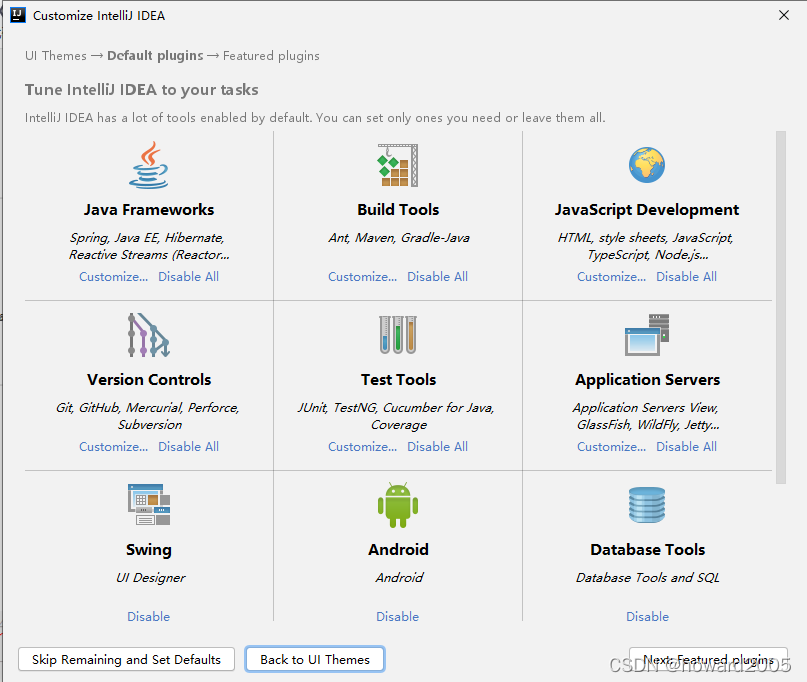
2、配置缺省插件
- 根据需要配置缺省插件,本次安装不做任何修改

- 单击【Next: Featured plugins】按钮
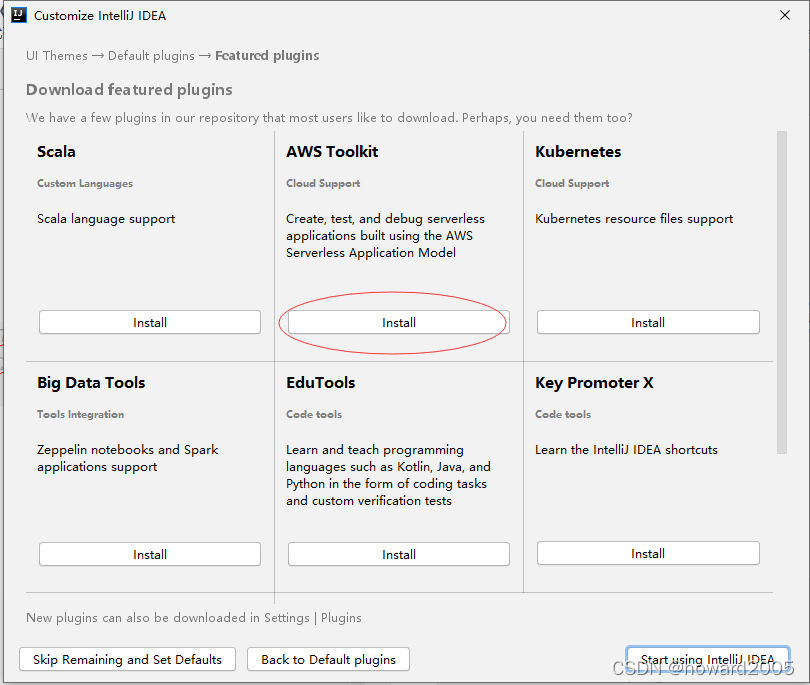
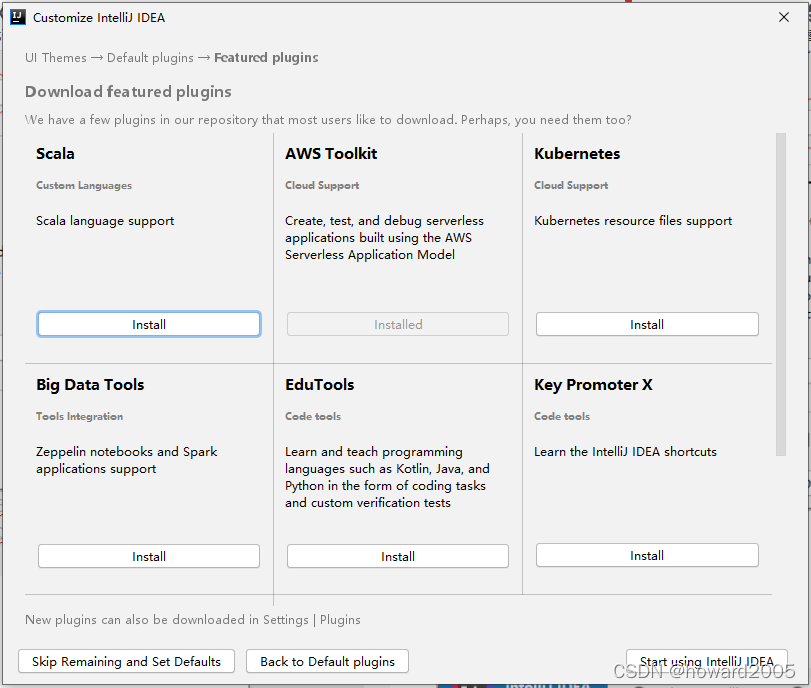
3、配置特色插件
- 安装【Live Edit Tool】插件

- 单击红色勾圈的【Install】按钮

- 单击【Start using IntelliJ IDEA】按钮

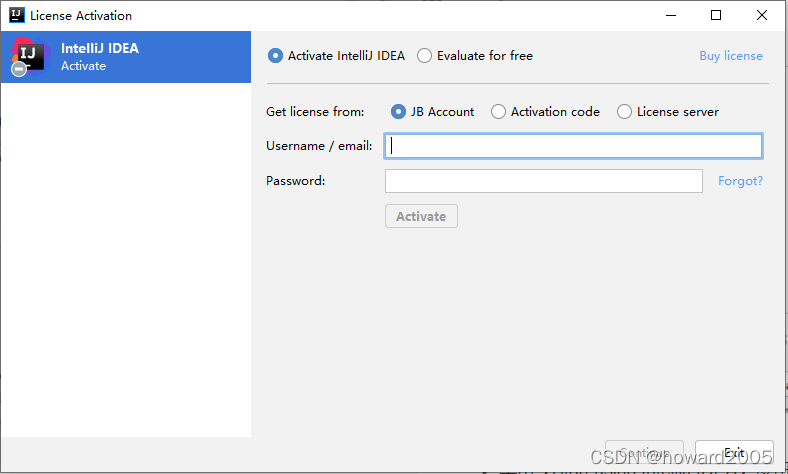
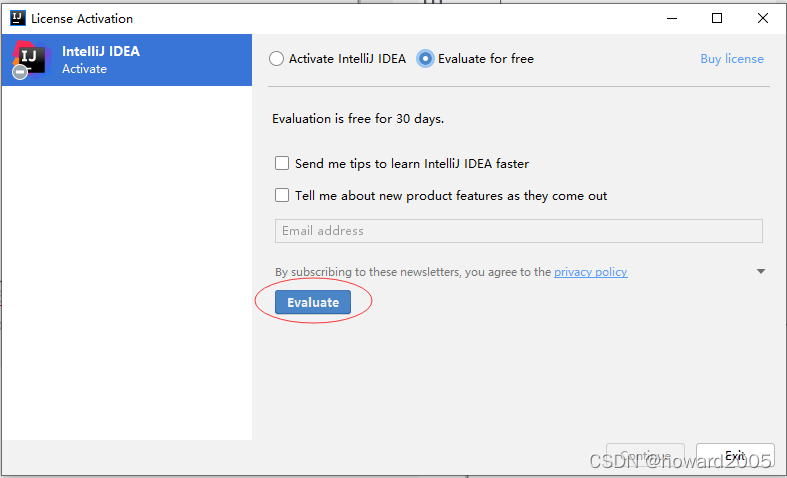
- 勾选【Evaluate for free】单选按钮,使用免费评估版

- 单击【Evaluate】按钮

四、设置IntelliJ IDEA
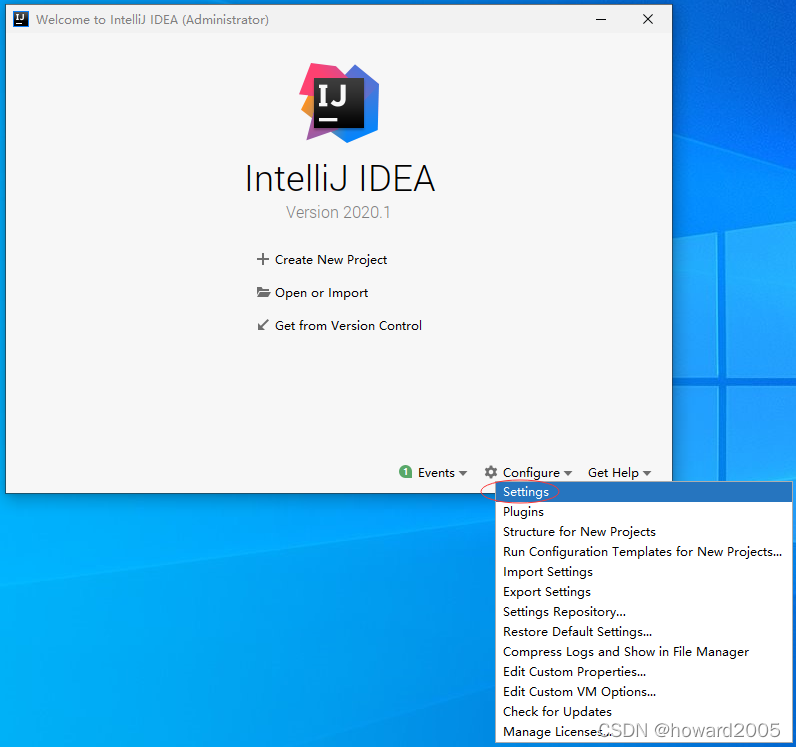
- 单击【Configure】下拉按钮,选择【Settings…】


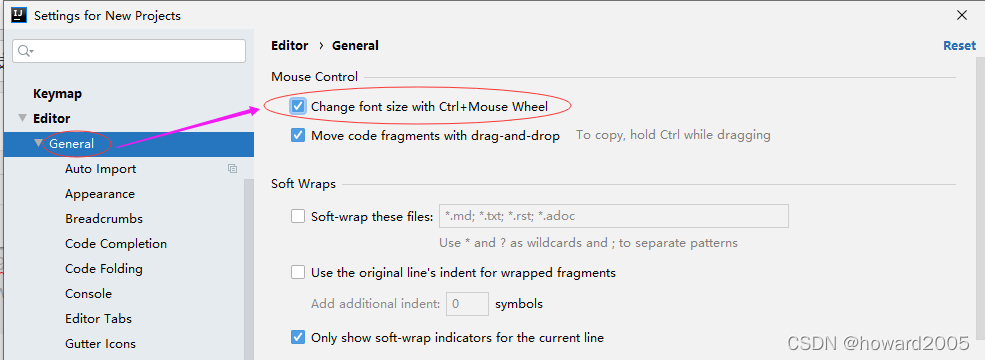
(一)滚鼠来缩放字号
- 设置编辑器利用鼠标滚鼠来缩放字号

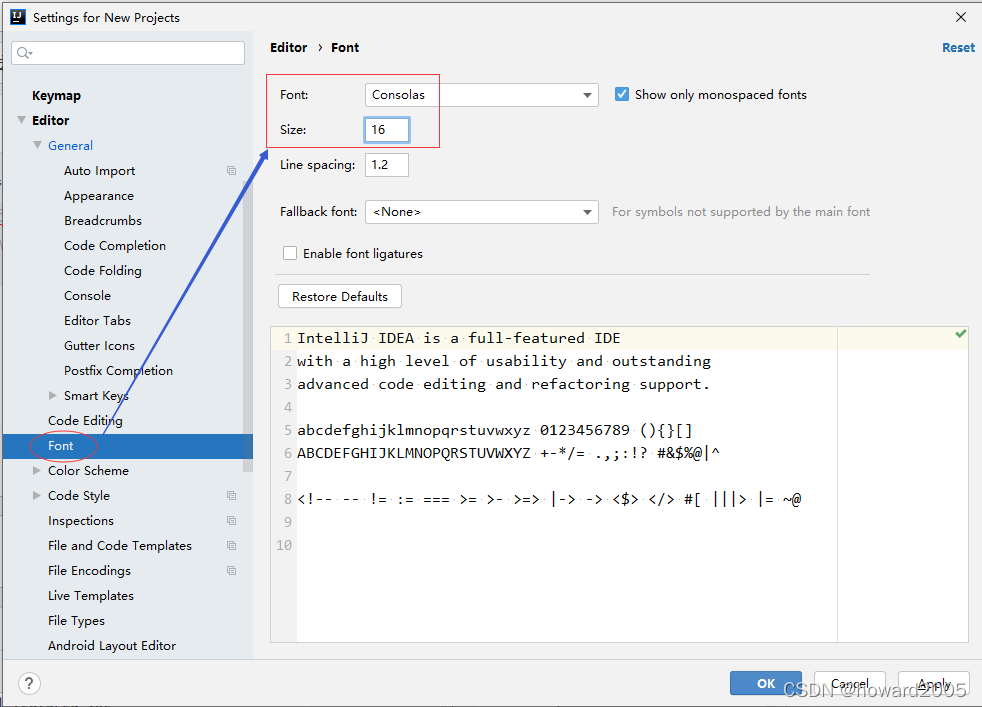
(二)设置编辑器字体
- 设置编辑器字体名与字号

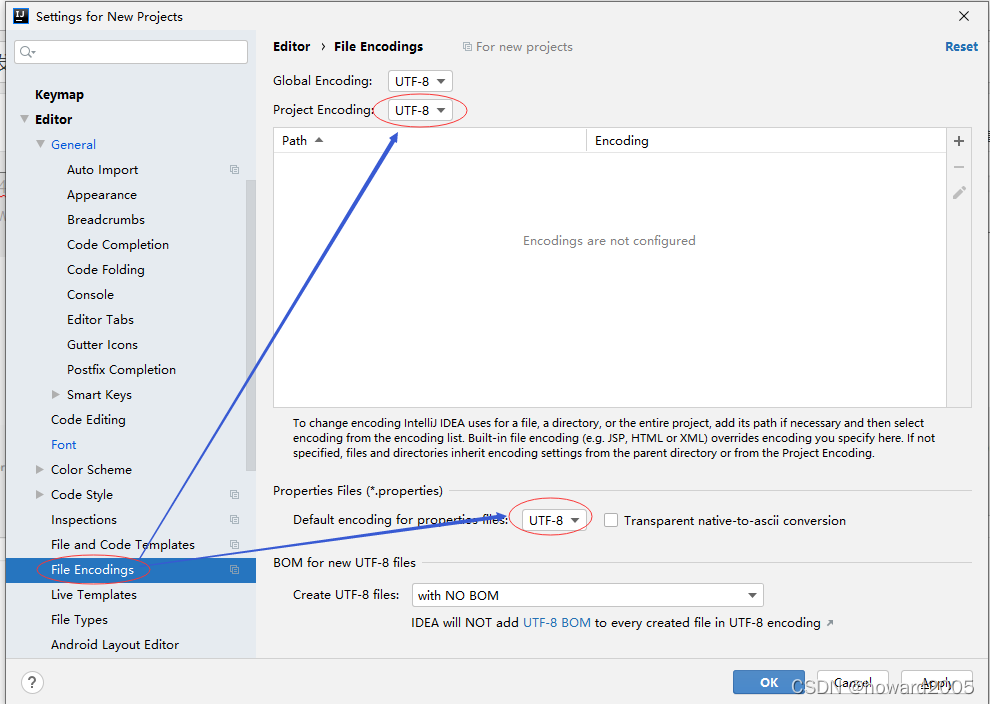
(三)设置文件编码格式
- 统一采用UTF-8,避免乱码问题

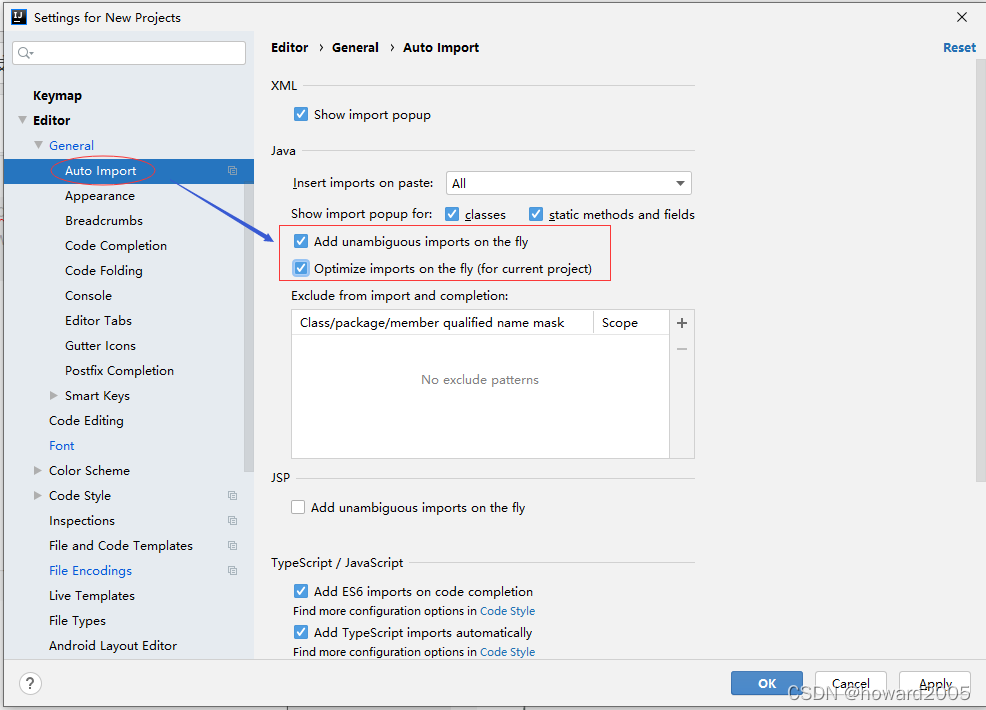
(四)设置自动导入
- 在【Auto Import】栏目里勾选两项

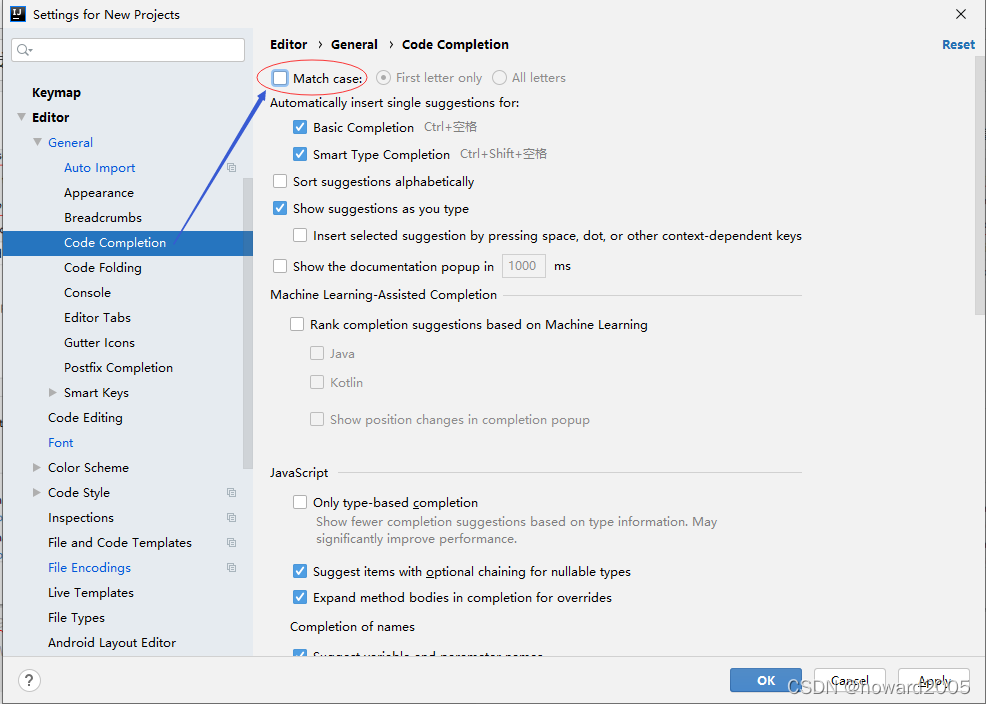
(五)设置代码完成
- 在【Code Completion】栏目里去掉【Match case】默认的勾选

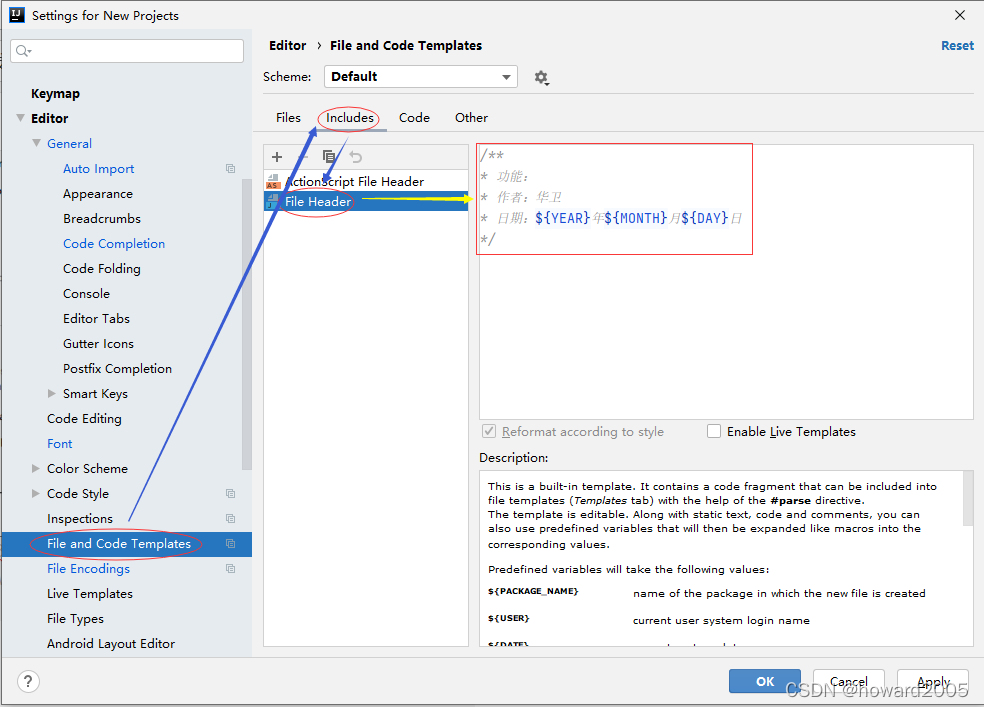
(六)设置文件头信息
- File and Code Templates – Includes – File Header
/**
* 功能:
* 作者:华卫
* 日期:${YEAR}年${MONTH}月${DAY}日
*/
- 如此,每新建一个类,都会在类前添加文档注释,显示指定的作者与系统当前日期

- 单击【OK】按钮,完成设置工作
五、创建Java项目
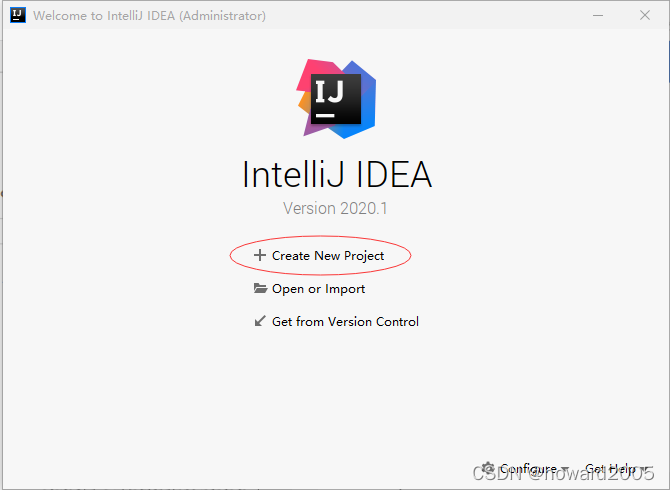
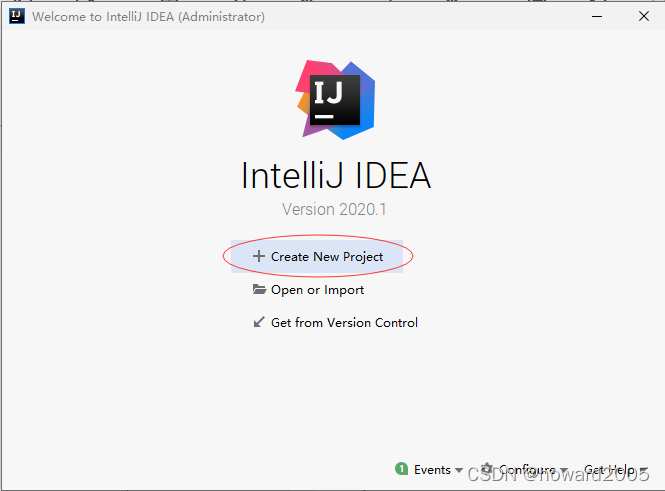
(一)创建新项目
- 单击欢迎画面上的【Create New Project】

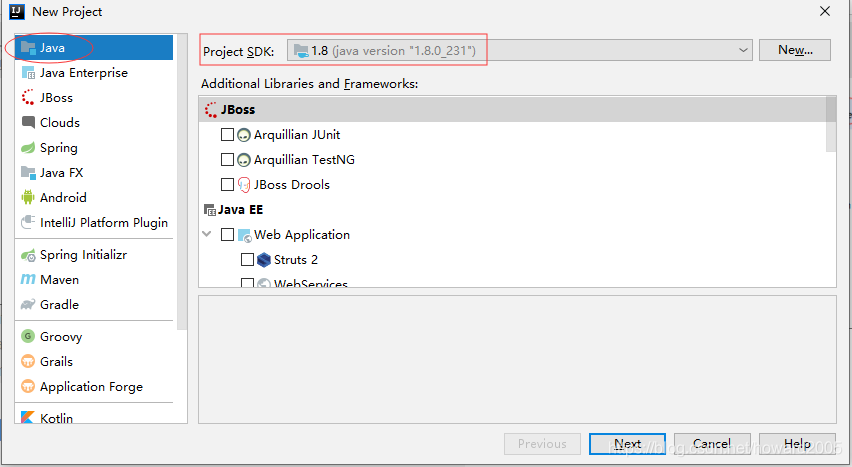
(二)选择项目类型与项目SDK
- 选择项目类型:
Java - 项目SDK:
1.8 (java version "1.8.0_231")

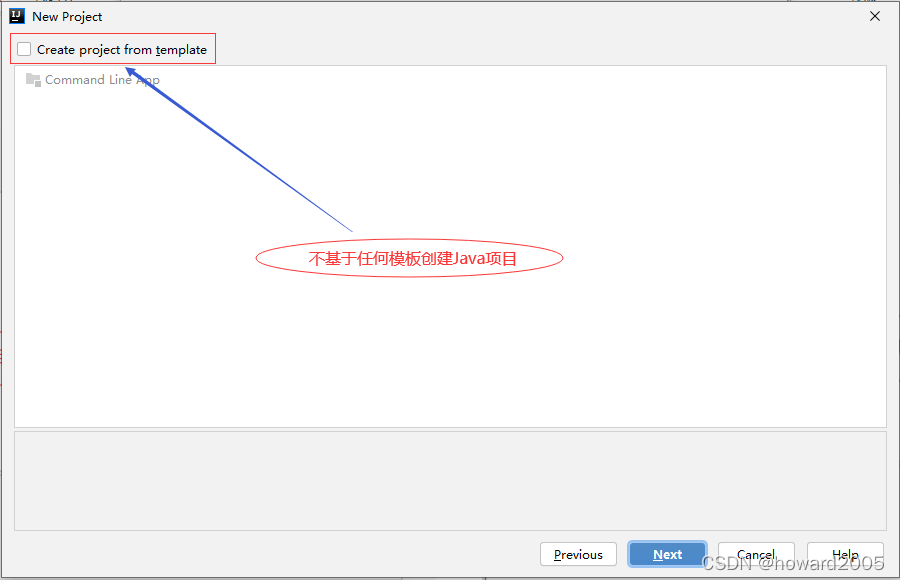
(三)是否基于模版创建项目
- 不做任何修改,不勾选【Create project from template】复选框

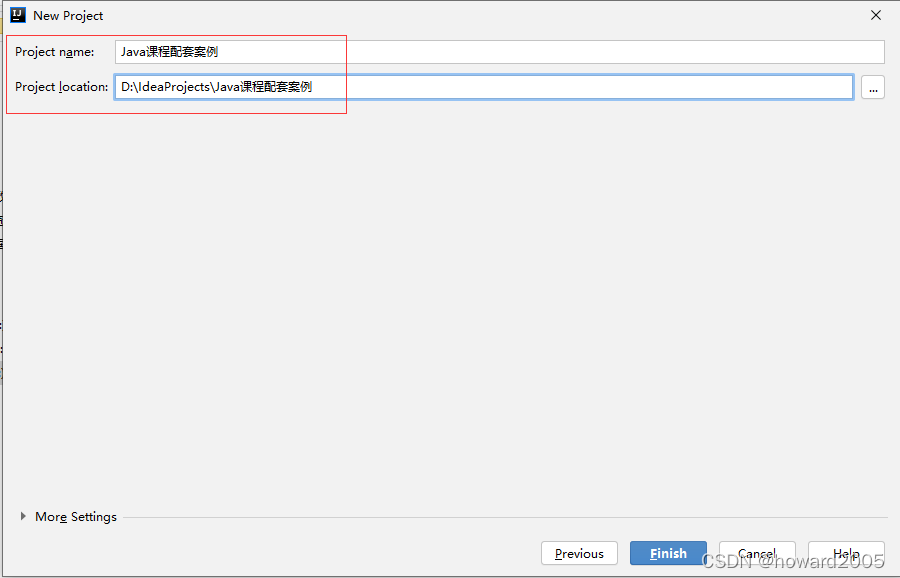
(四)输入项目名与保存位置
- 项目名称:
Java课程配套案例 - 项目位置:
D:\IdeaProjects\Java课程配套案例

- 单击【Finish】按钮

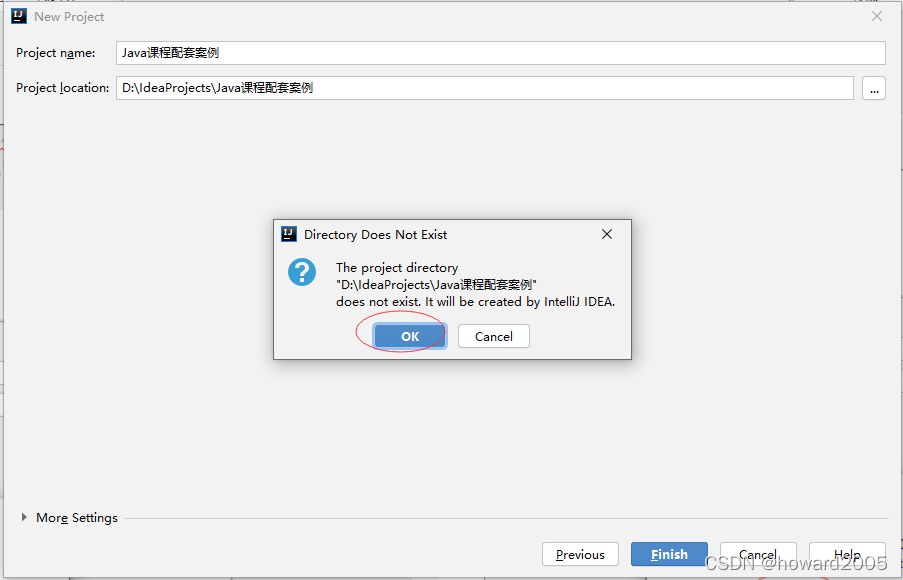
- 单击【OK】按钮

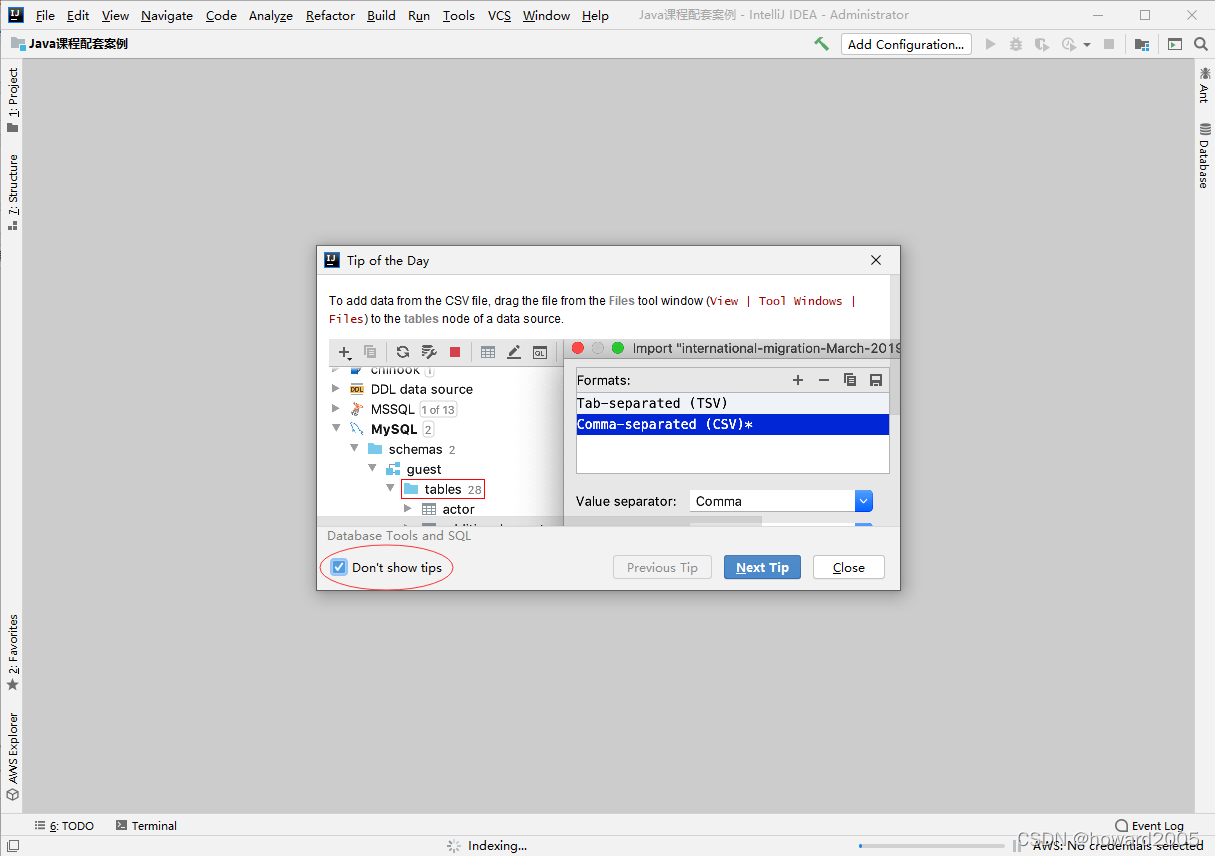
- 单击【Close】按钮

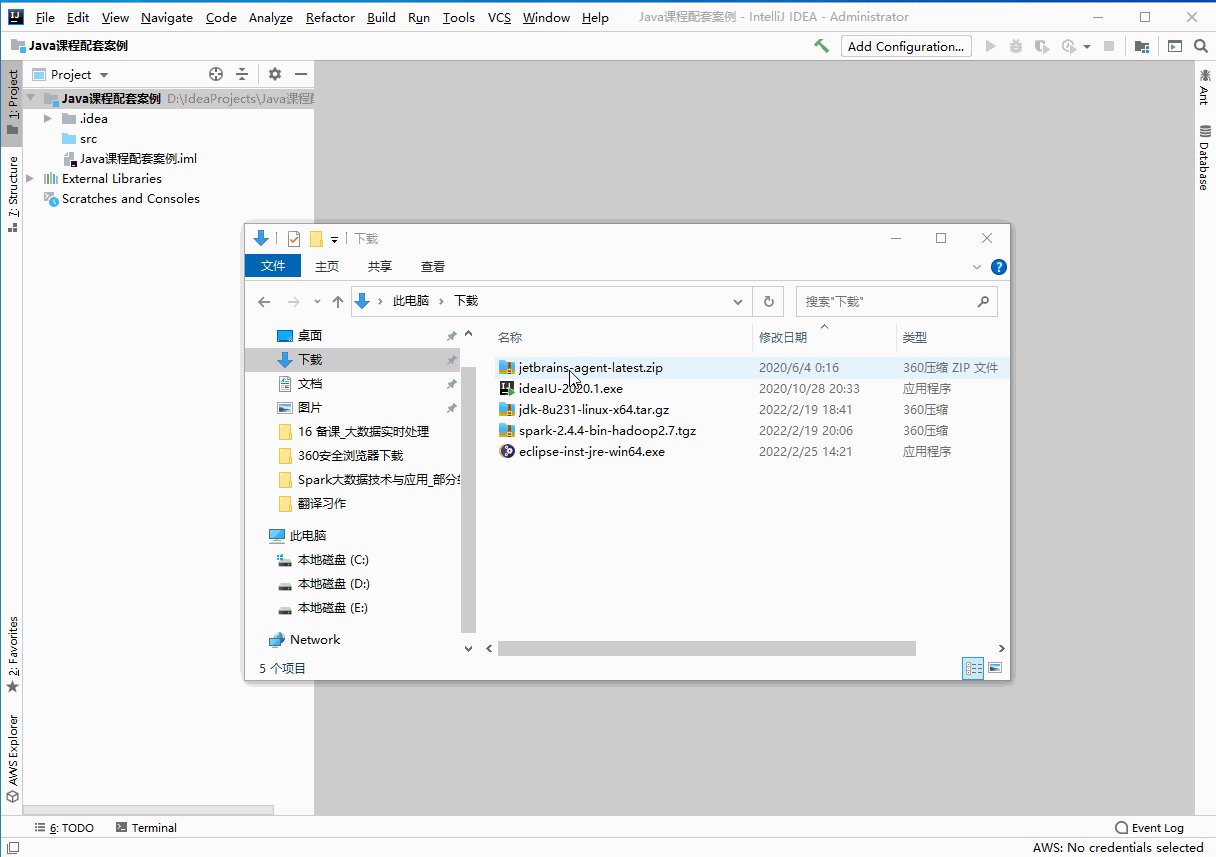
- 将
jetbrains-agent-latest.zip拖进IDEA

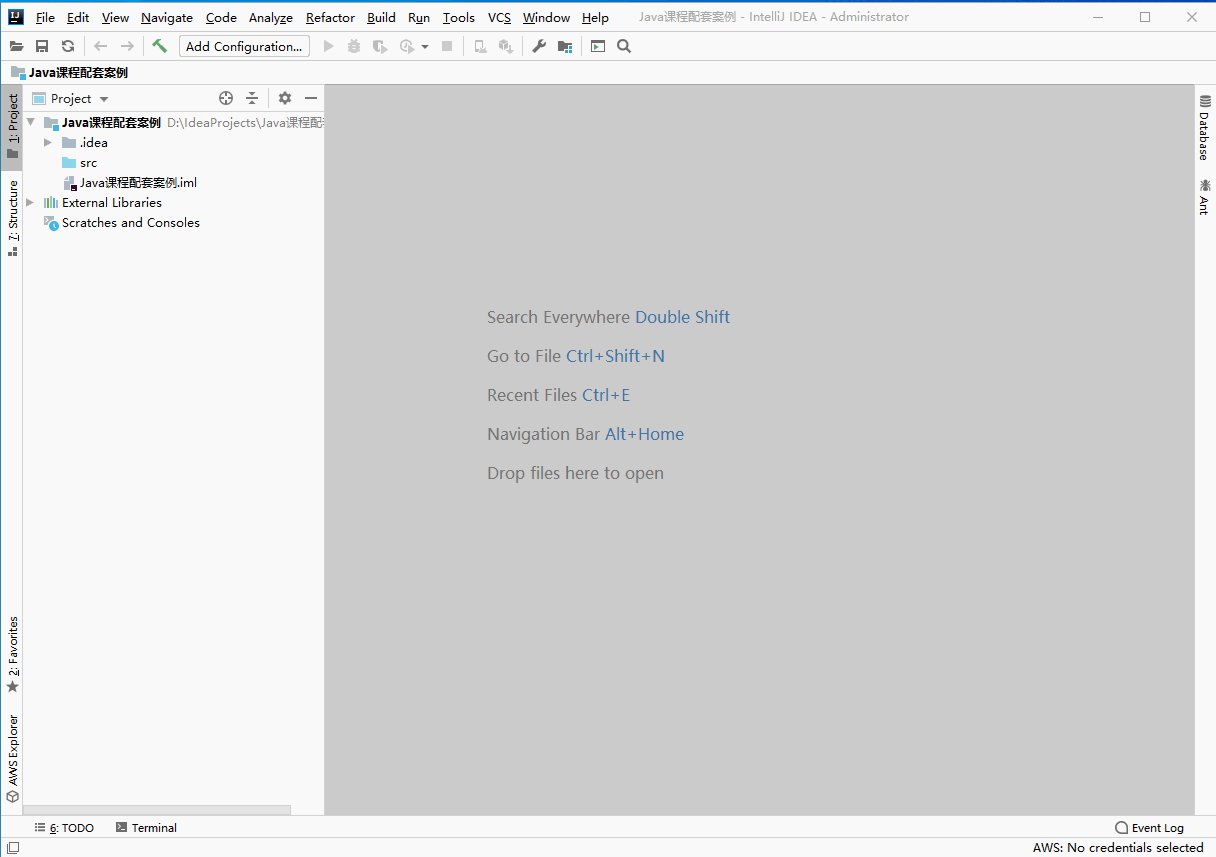
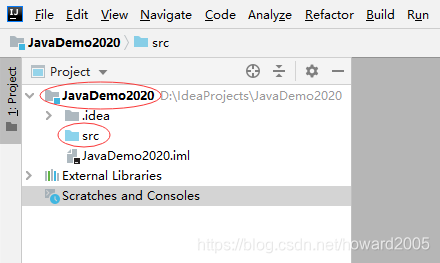
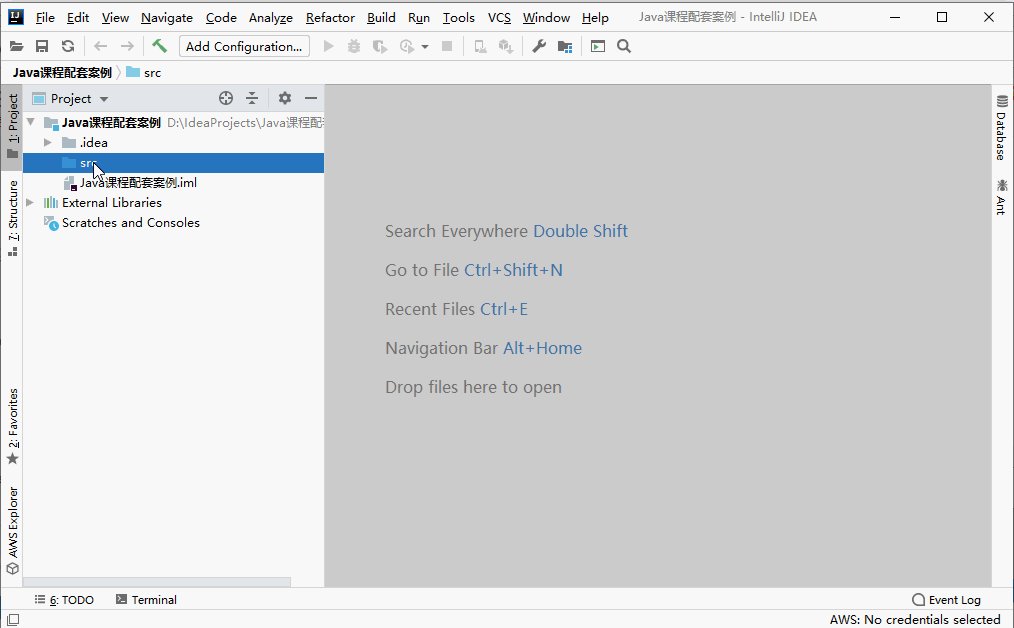
(五)查看项目结构
- 项目目录:
Java课程配套案例 - 源程序目录:
src

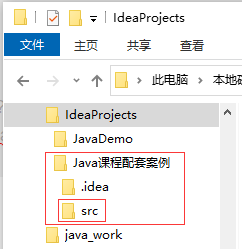
- 打开资源管理器查看项目

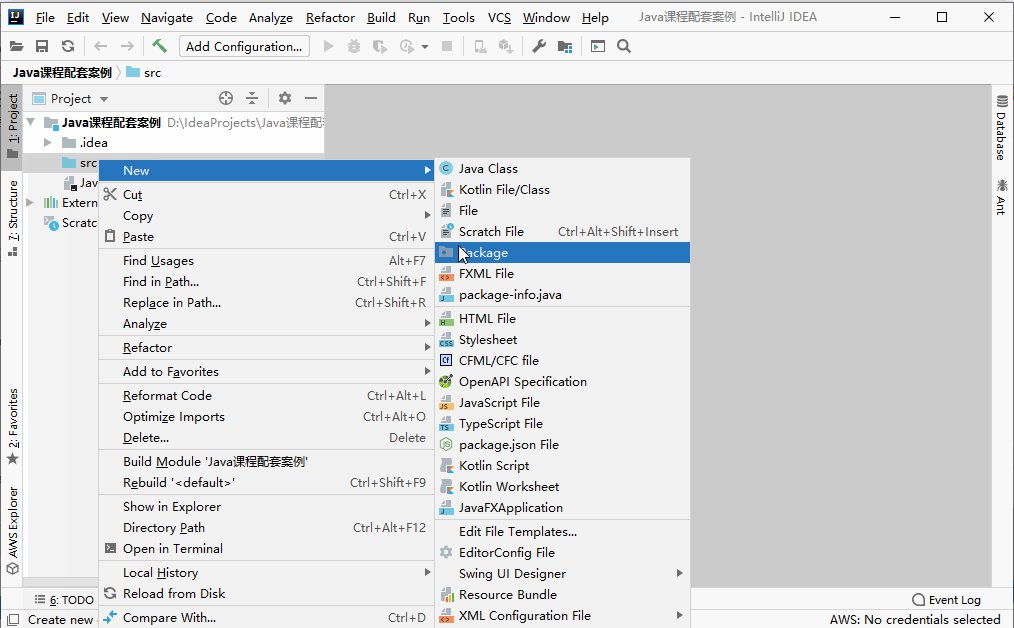
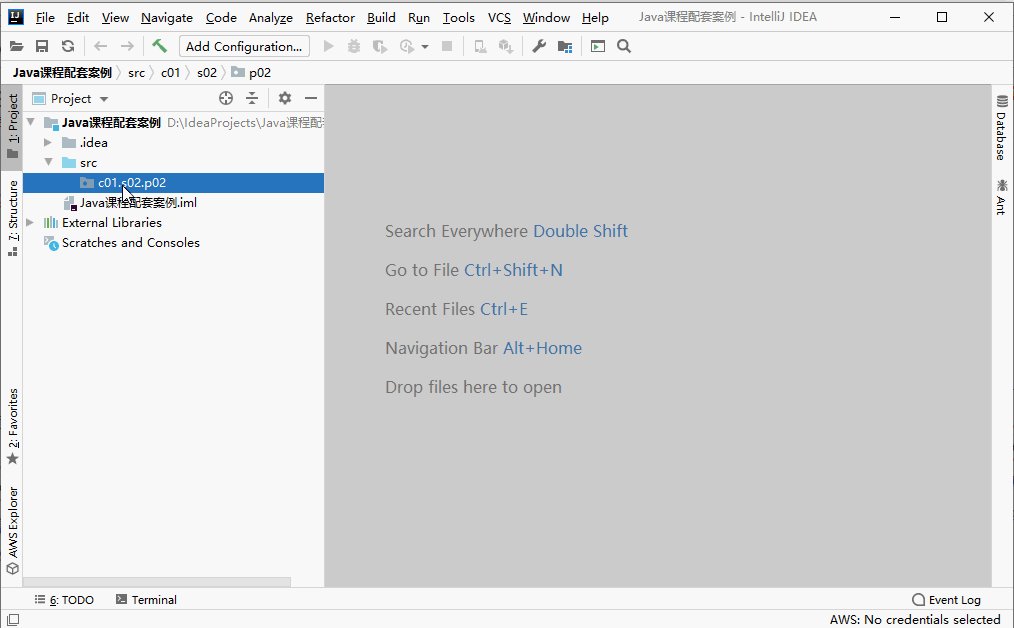
(六)在源程序目录src里创建包
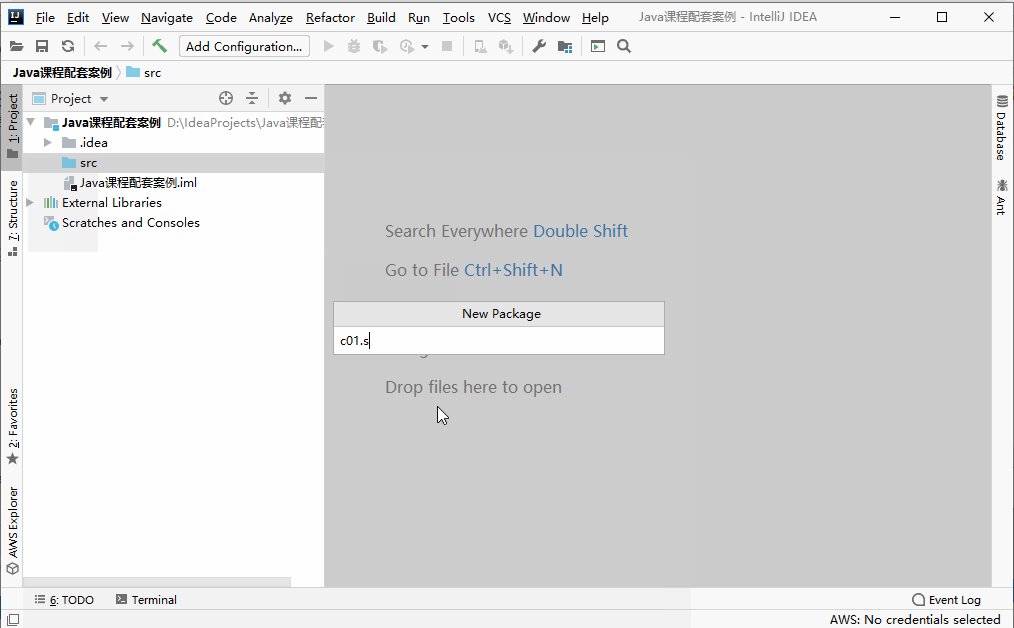
- 创建包
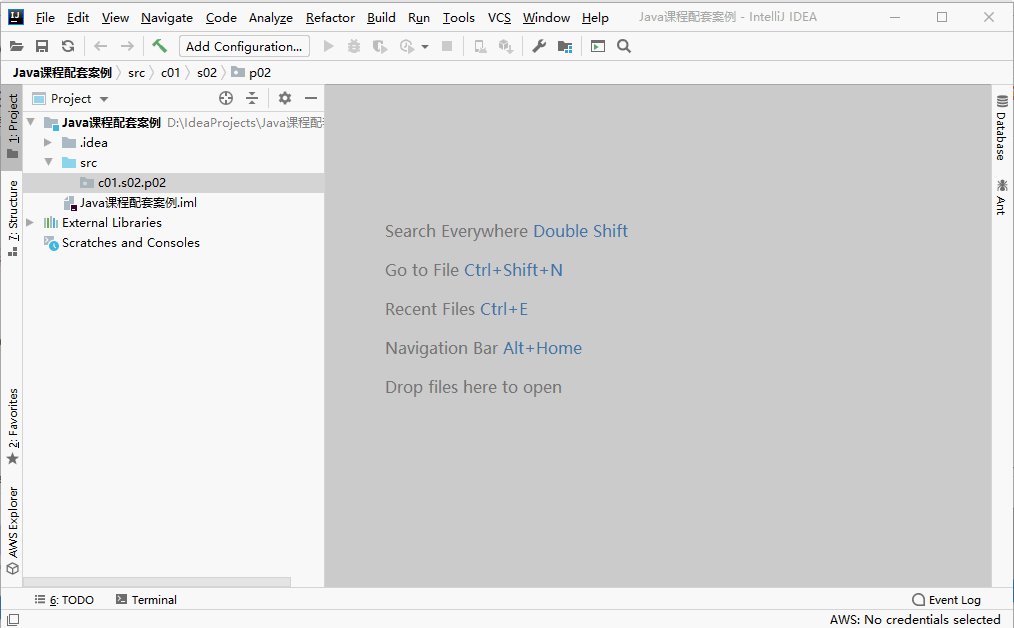
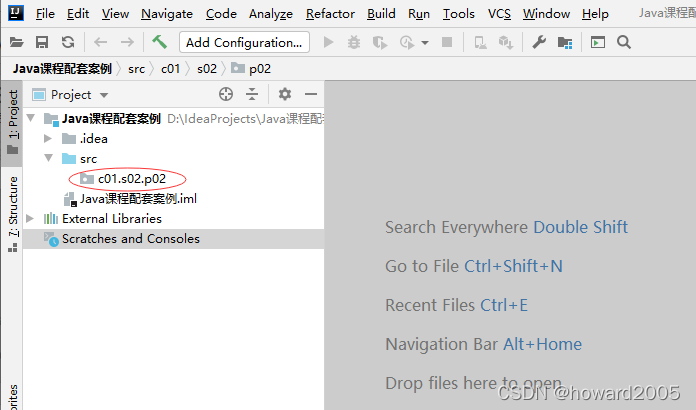
c01.s02.p02


- 打开资源管理器,查看包对应的目录结构

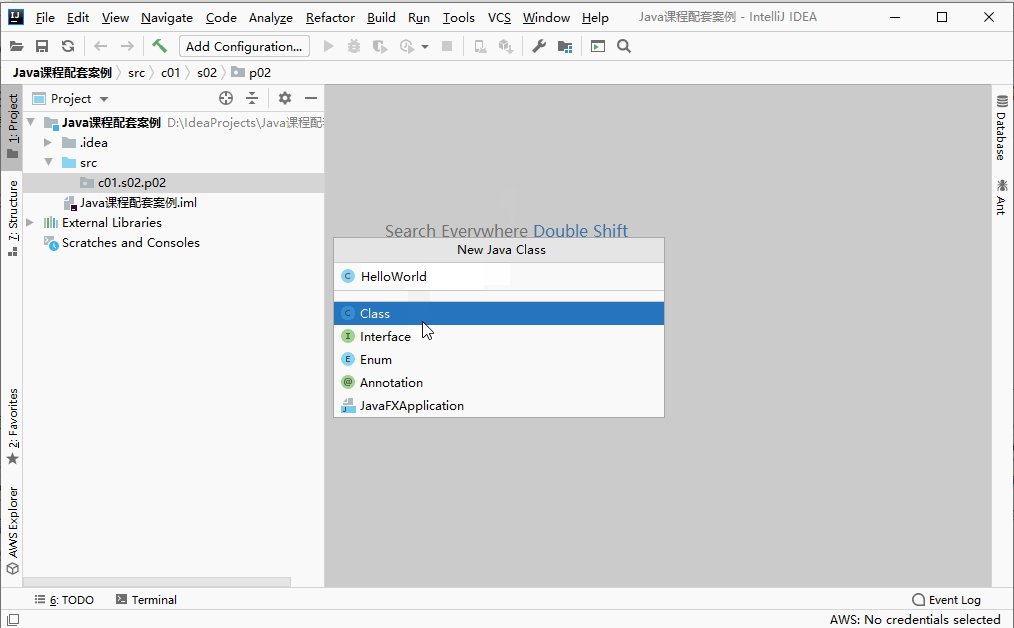
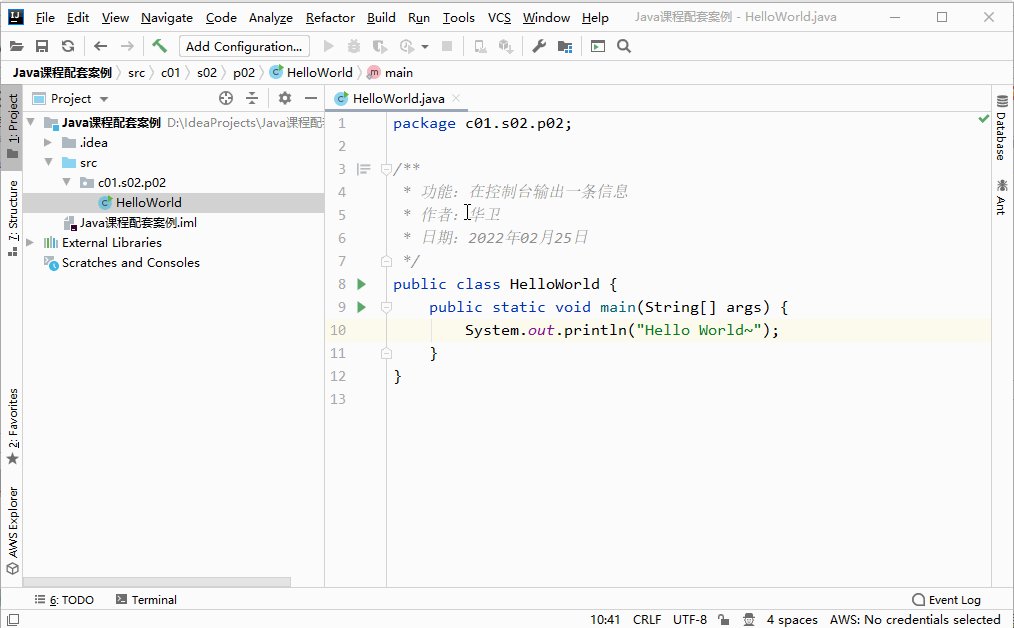
(七)在包里创建类
-
在
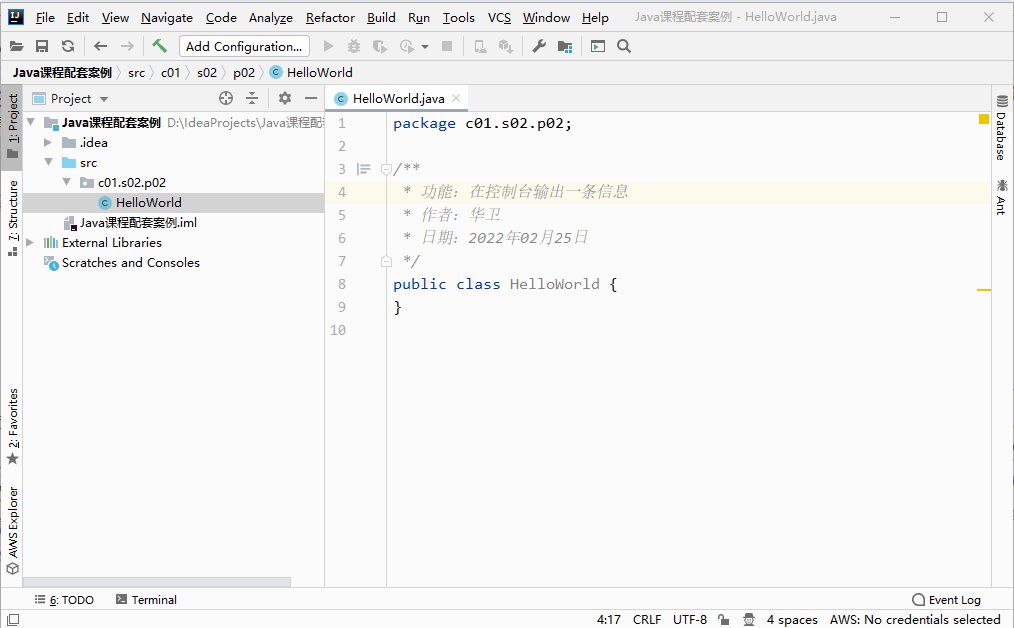
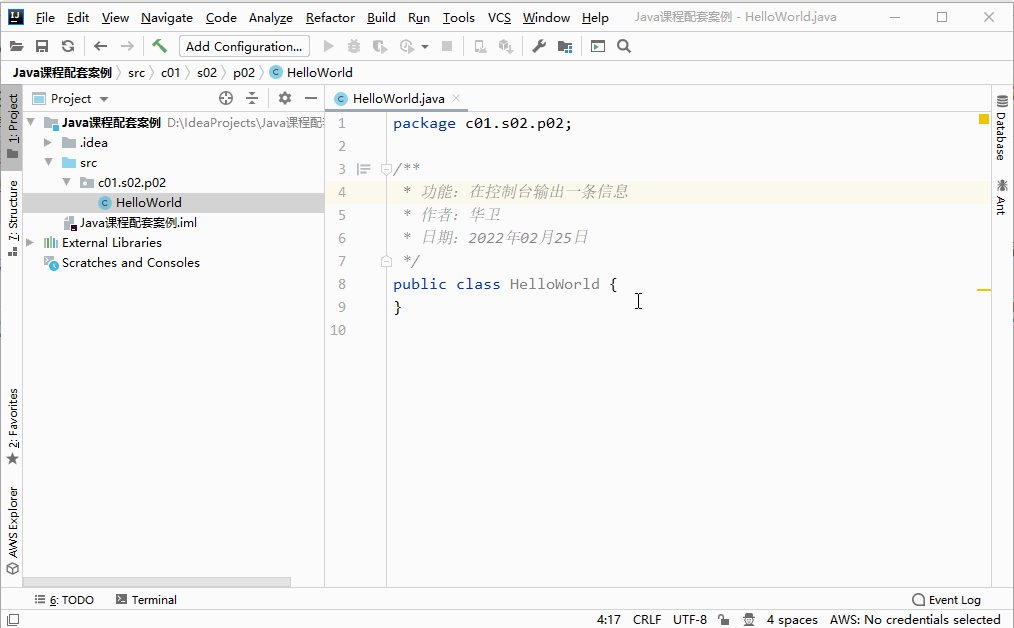
c01.s02.p02包里创建HelloWorld类

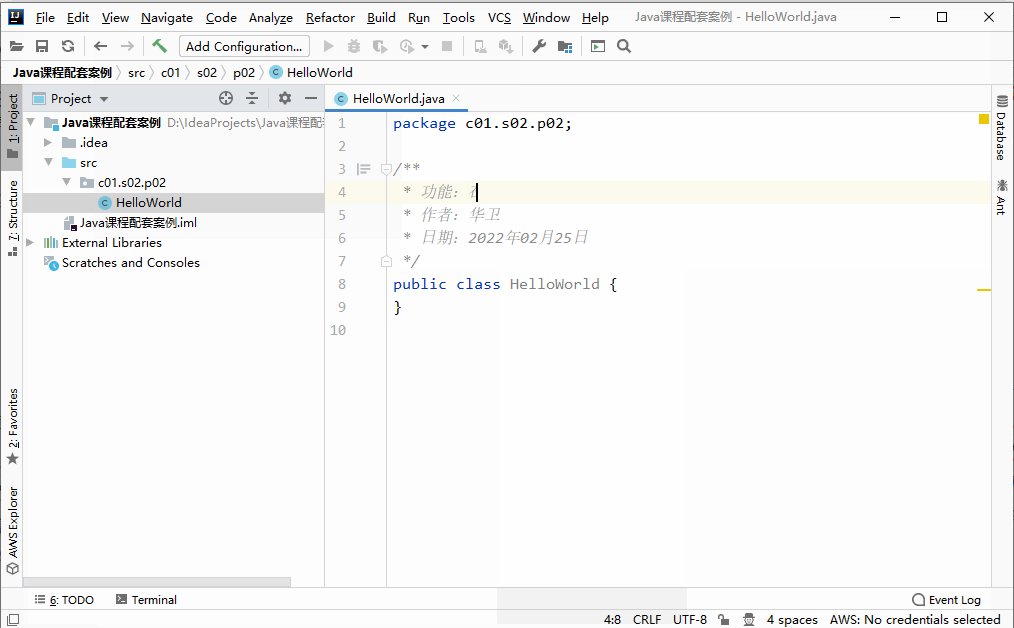
-
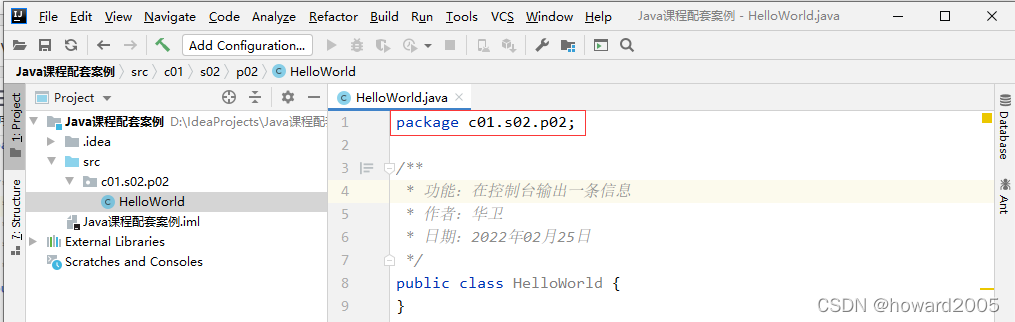
第一行是包语句,表明创建的
HelloWorld类在项目里的位置,并且自动生成了一个类的基本框架

-
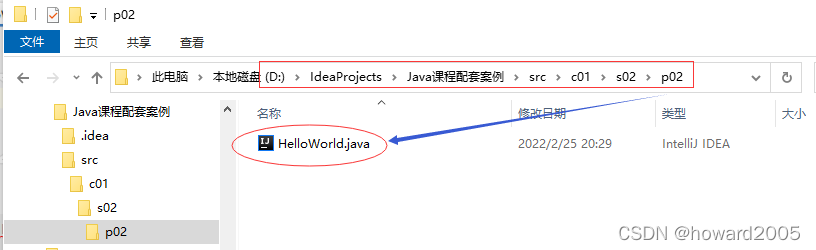
在资源管理器查看创建的类

-
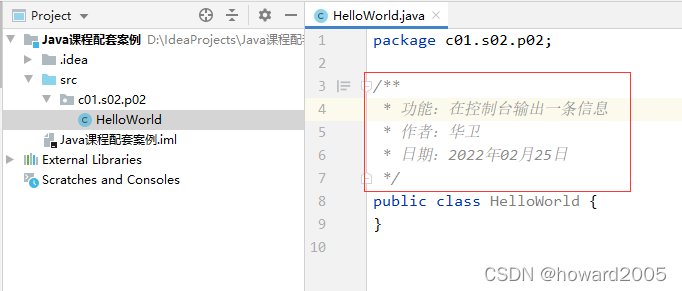
类需要一个文档注释,编程过程中,应该养成写注释的好习惯

-
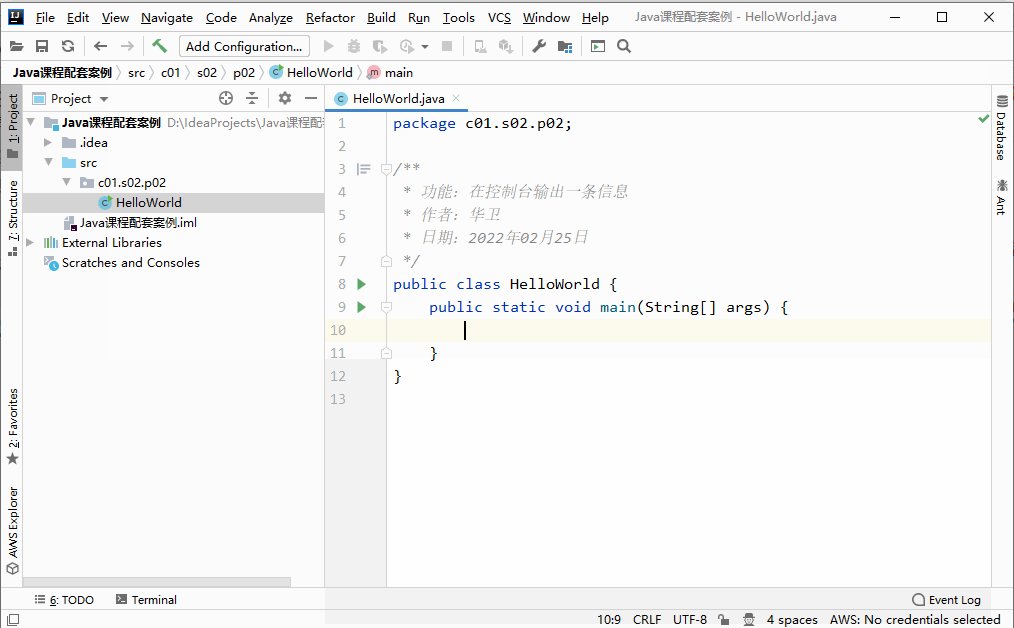
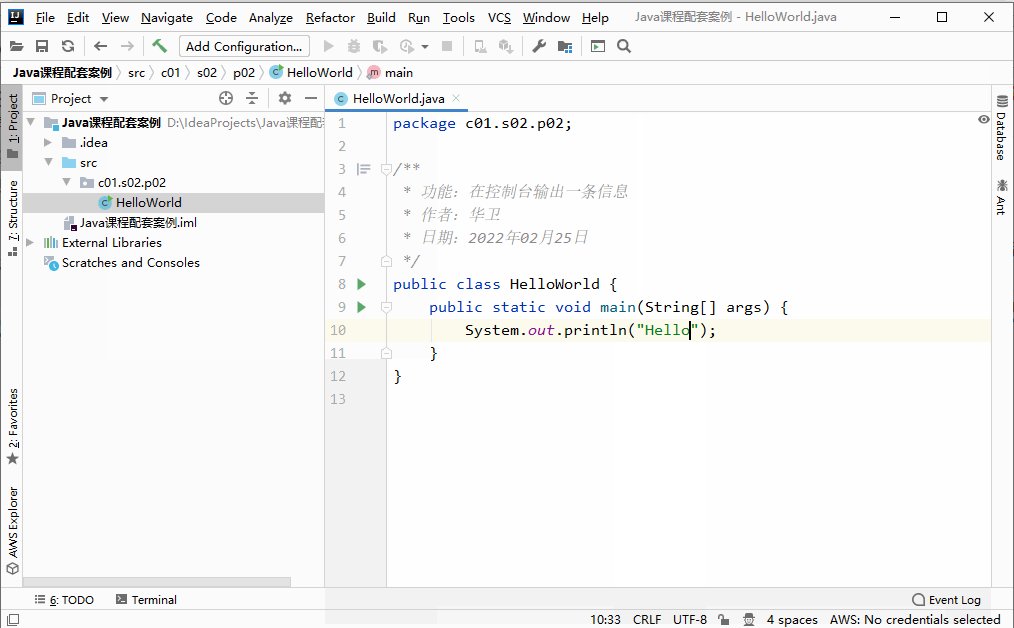
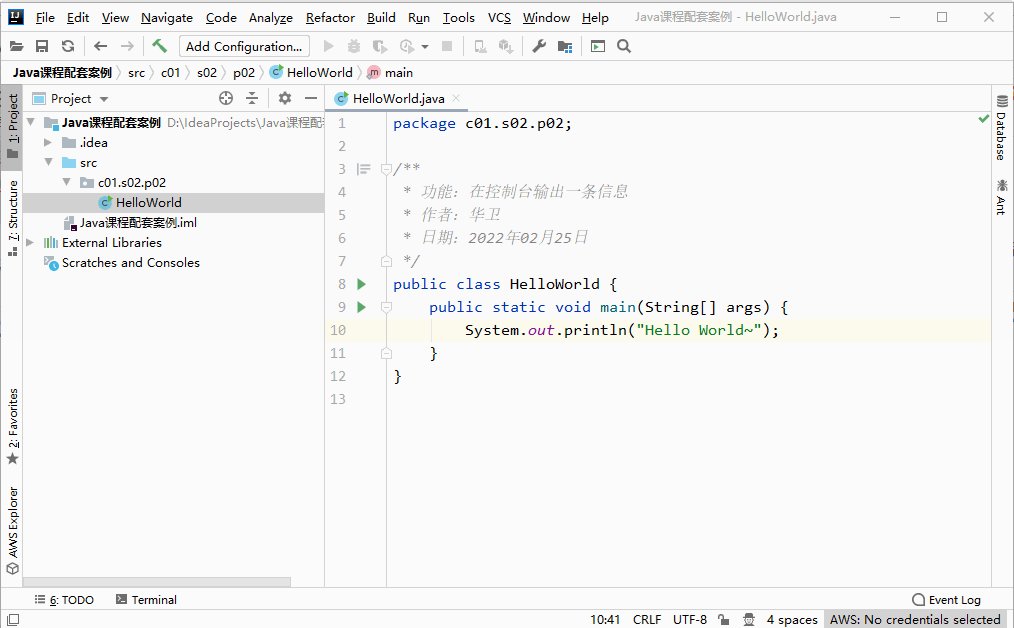
创建主方法,编写代码
-
小贴士:
psvm是产生main方法的快捷方式,sout是产生输出语句的快捷方式

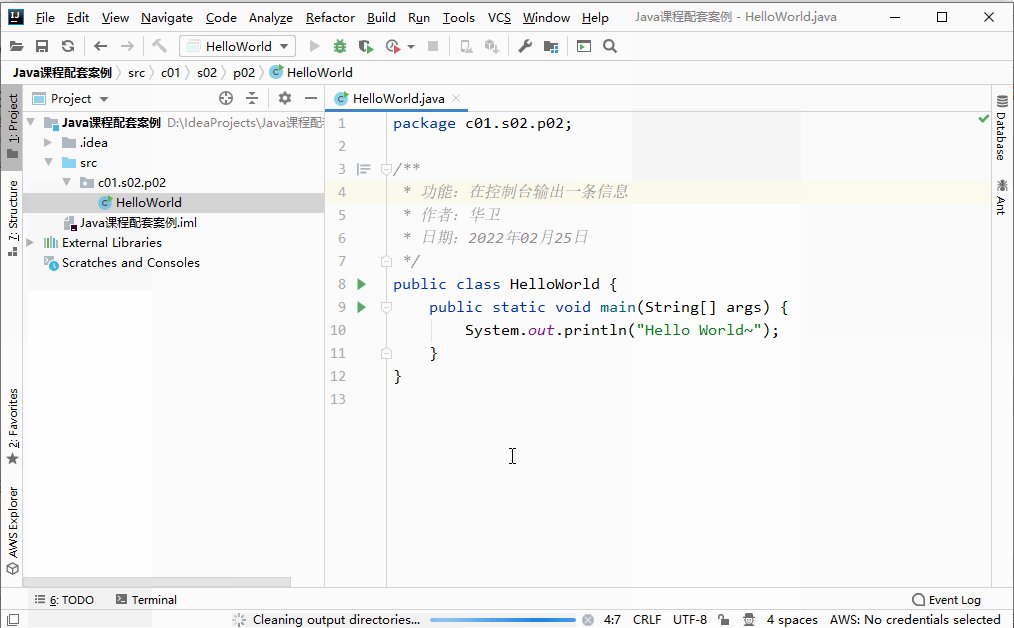
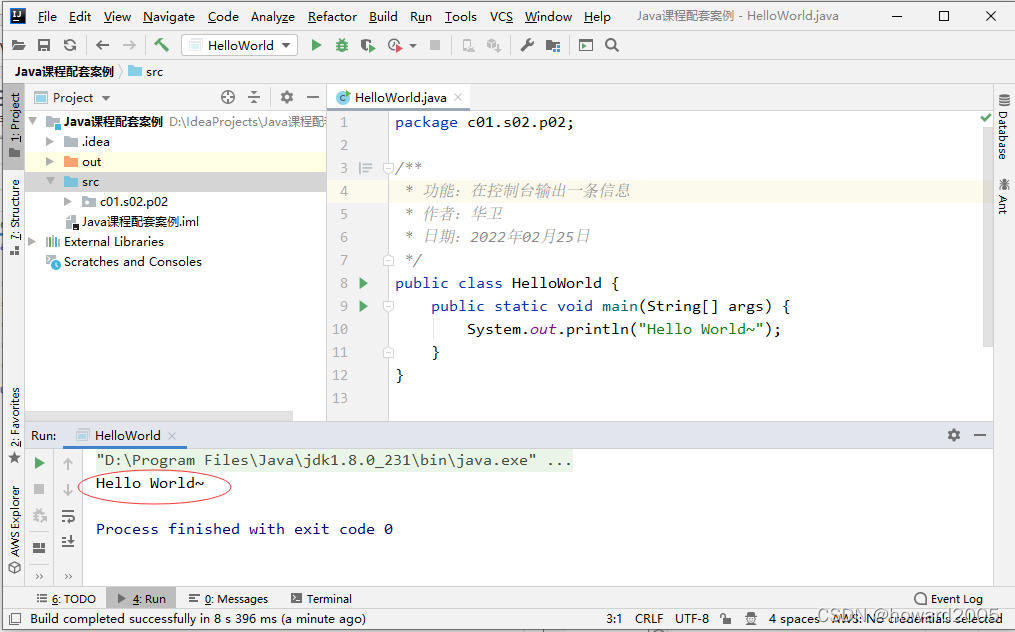
(八)运行程序,查看结果
- 在编辑区单击右键,选择
Run 'HelloWorld.main()'


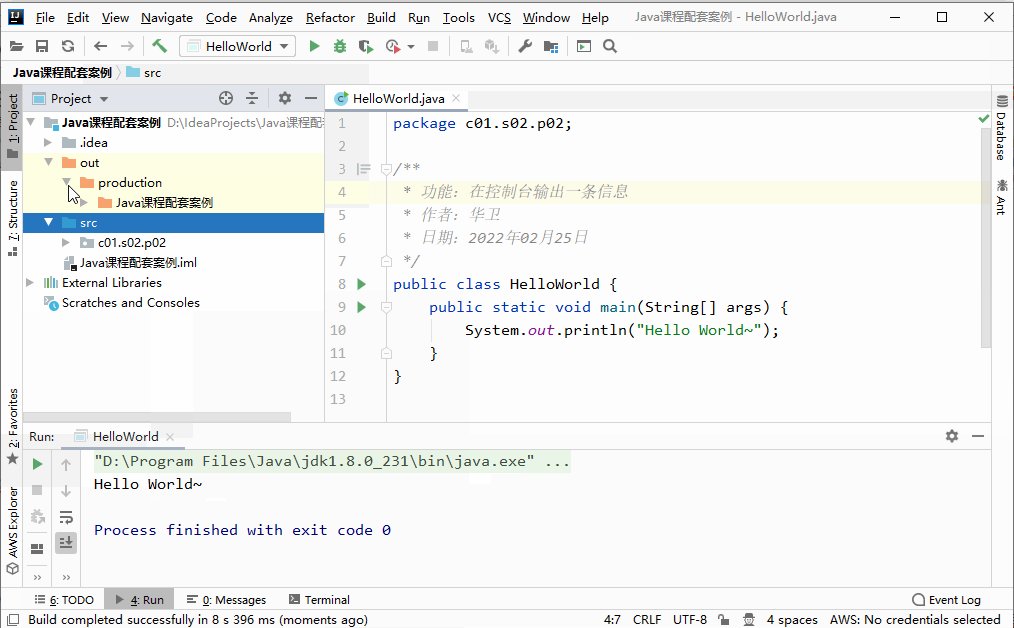
- 到此,我们创建了一个控制台应用程序,输出一条信息。
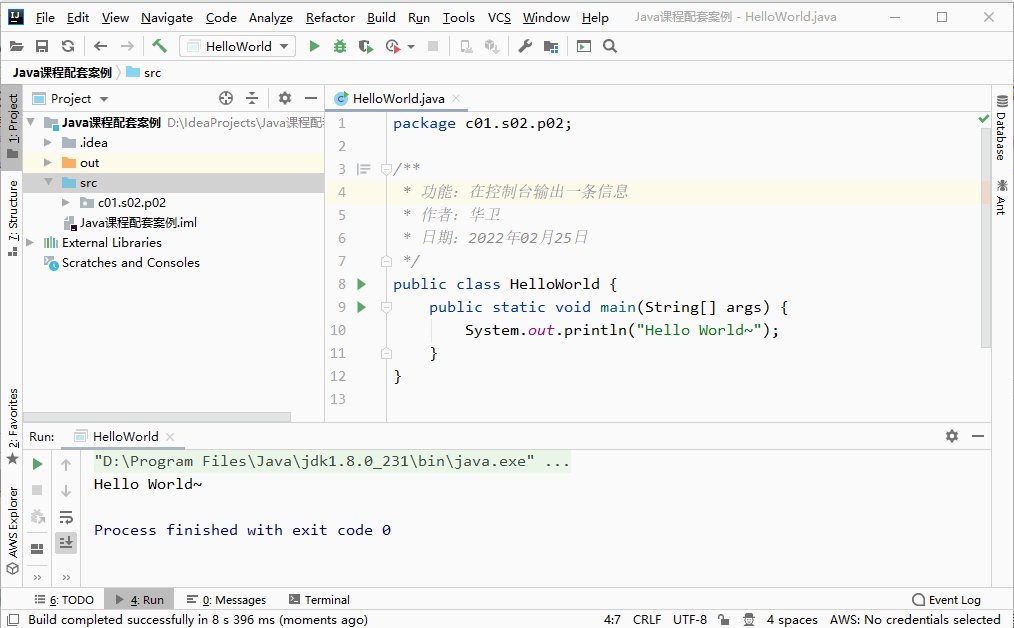
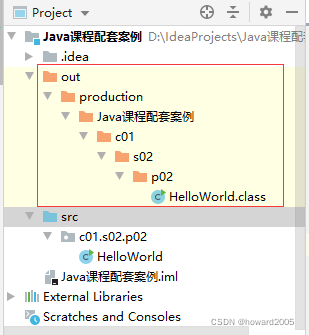
- 大家可以看到项目里生成了一个输出目录 -
out

- 里面可以找到编译生成的字节码文件:
HelloWorld.class
六、课后作业
- 在集成开发环境IntelliJ IDEA里完成下述任务
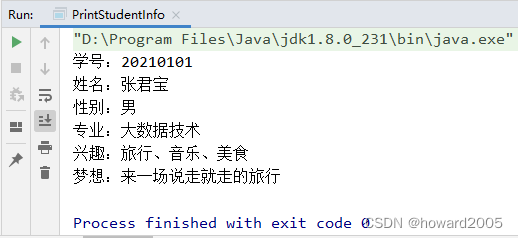
任务1、输出学生信息
- 在包
c01.s02.p02里创建PrintStudentInfo类,按指定格式输出学生信息

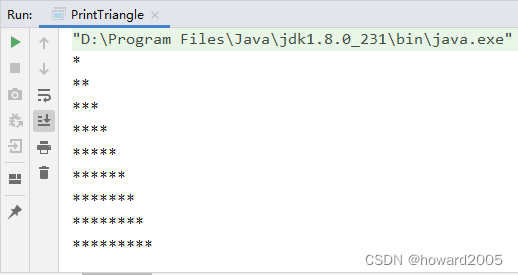
任务2、打印直角三角形
- 在包
c01.s02.p02里创建PrintTriangle类,按指定格式输出字符直角三角形

任务3、打印一颗爱心
- 在包
c01.s02.p02里创建PrintHeart类,按指定格式输出爱心

任务4、打印史努比
- 在包
c01.s02.p02里创建Snoopy类,按指定格式输出史努比