缘起:
之所以写这篇文章是换工作了,所以所有的东西都需要重新配置,vscode插件时间长了,上面不得30到40个插件,一个一个下载,low而且低效。网上说的解决办法一堆,但是大多数还是依靠setting sync插件自己的一些自动配置然后才生效的,受限于网络或者说是其他原因,插件往往不能顺利自动进行一个跳到浏览器,浏览器在调回来的操作。
做法(整个流程的过程):
1、安装插件
2、在GitHub上生成token
3、获取gistid
4、使用2,3步生成的token和gistid
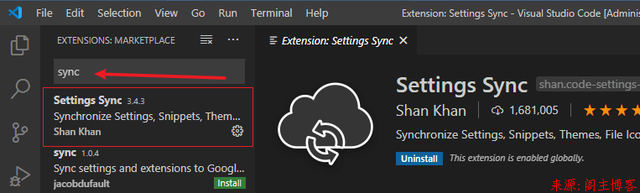
1、在vscode上安装 settings sync 插件(我已经安装过了,所以显示如下)

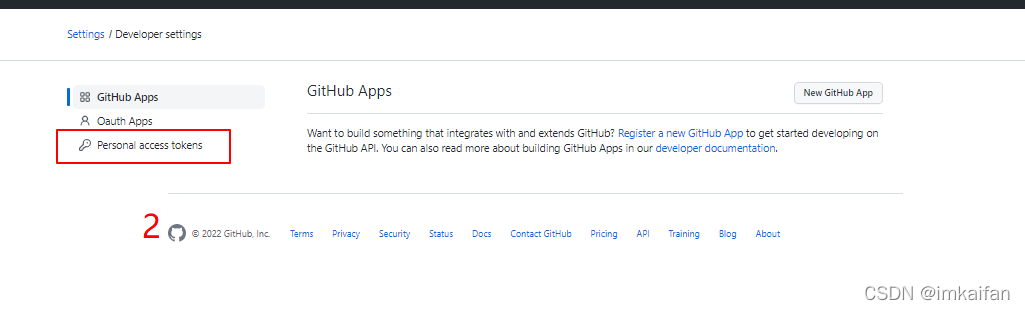
2、在你的默认浏览器登录GitHub (然后以此点击图示)

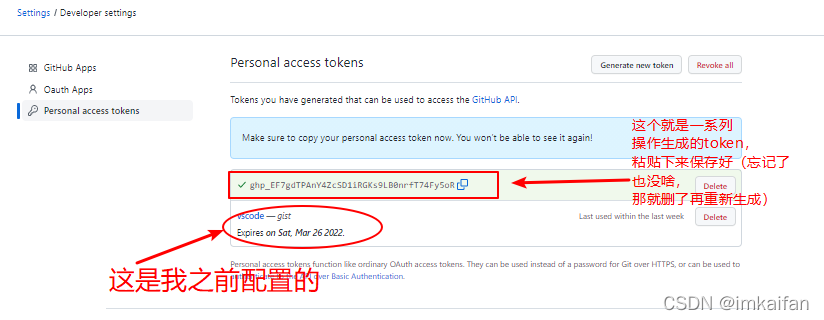
3、添加token



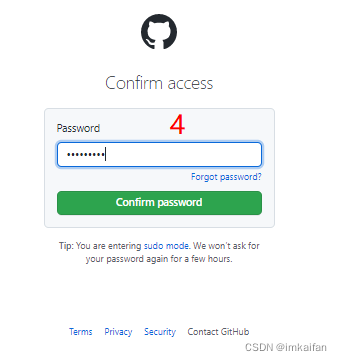
进入到3这一步,会让你输入GitHub的密码,进行一个操作的验证



4、获取gistid




5、开始在vscod中使用生成的token和gistid
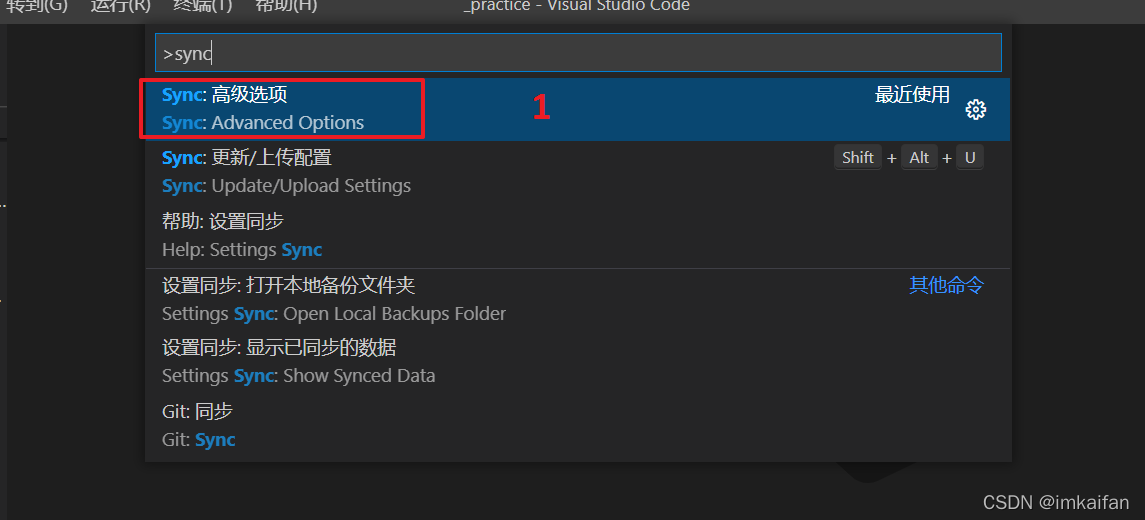
快捷键shift+ctrl+p,选择下图的高级选项

然后选择编辑扩展本地设置

把生成的token给粘贴放到这里(token就算是配置完毕,记得点击保存)

开始配置gistid

6、使用seeting async进行vscode配置的上传。
接下来就到了使用的时刻了
使用Settings Sync我们需要记住两个快捷键:
Shift + Alt + U将配置环境 扩展插件信息上传到云端
Shift + Alt + D下载云端的配置
所以我们接着上一步 直接在VSCode中使用Shift + Alt + U
1.上传配置
Shift + Alt + U
sync插件会出现下图的文字,也就是执行进度,看到done 我们就知道成功啦

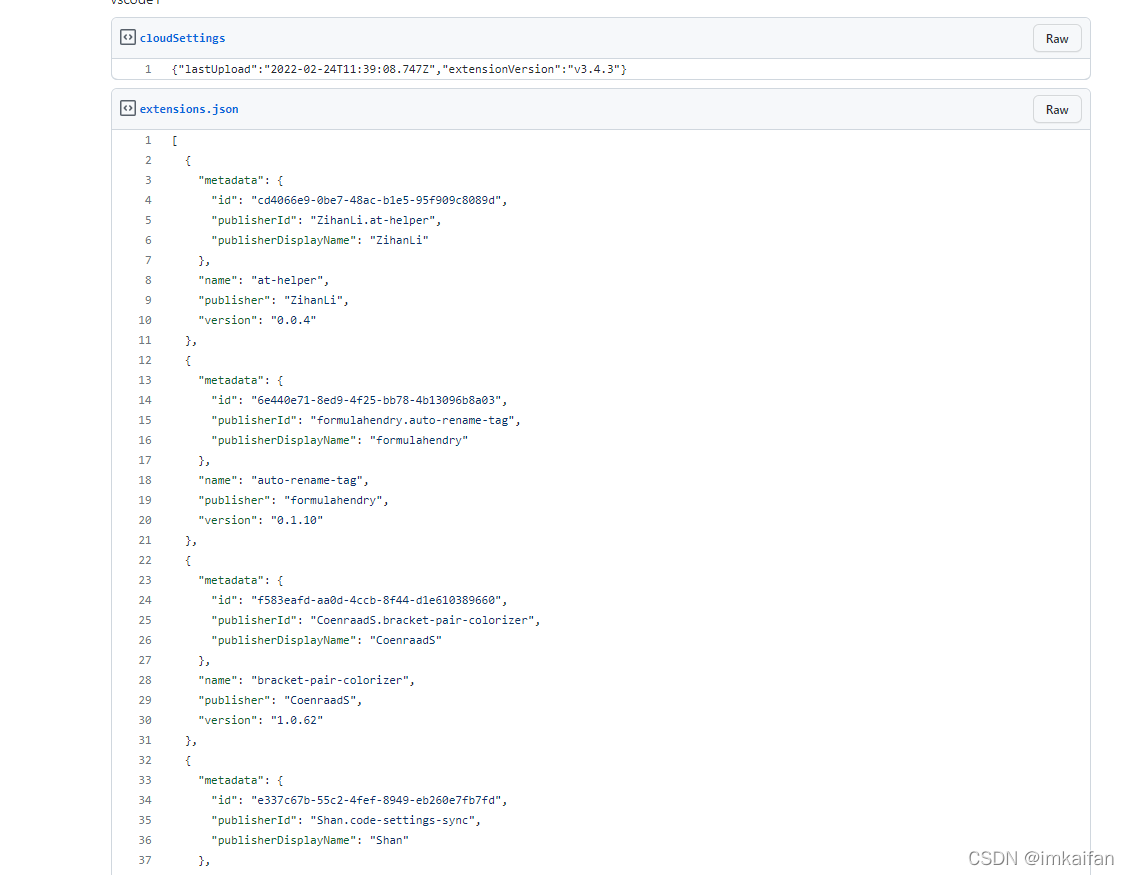
去github看看,刚才都上传了什么吧~

gistid忘记了怎么办?
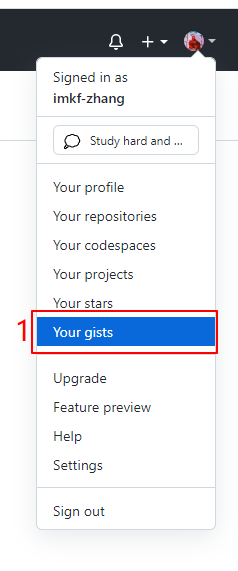
登录到github上,点击your gists,找到你想copy的gist,点击进去,假如你没有在此处保管gistID,也可以看embed后边的script标签,点开后里边的字符就是gistID啦
7、另一台电脑上下载vscode的配置(新设备同步)
7.1 同理,需要在新设备的VSCode安装相同的扩展配置。

7.2、使用快捷键“Ctrl+Alt+U”可以跳转到sync扩展的如下图配置页面,点击图中标注的按钮,跳转至GITHUB登录授权页。

7.3、授权成功!回到VSCode程序。

7.4、这里有一点,不能像上面最初配置的一样,直接点SKIP跳过,这里要手动选择跟上面生成的令牌对应的选项。(这里我第一个选项是对应刚才sync提示的令牌)

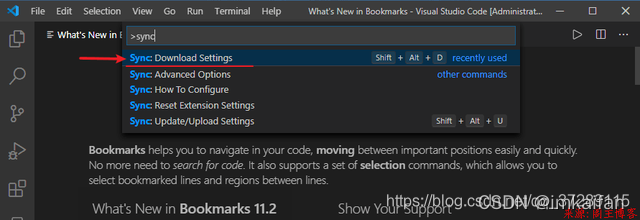
7.5、配置好sync扩展后,接下来就是下载我们的配置,全局命令快捷键“Ctrl+Shift+P”输入 sync,点击 Sync: Download Settings进行下载同步,也可以直接使用快捷键进行下载操作。

7.6、一盏茶的时间后,完美同步配置和自己喜欢的一堆扩展插件,重启一下VSCode即可!!!!!
怎么打开上述配置:

