一、使用场景
实际项目中,很多接口都会开启权限控制,那在做测试的时候,就需要先获取用户身份,再把token信息拷贝到另一个接口中,其实很麻烦,再加上token都会过期,于是postman的就举起了手。
二、案例说明
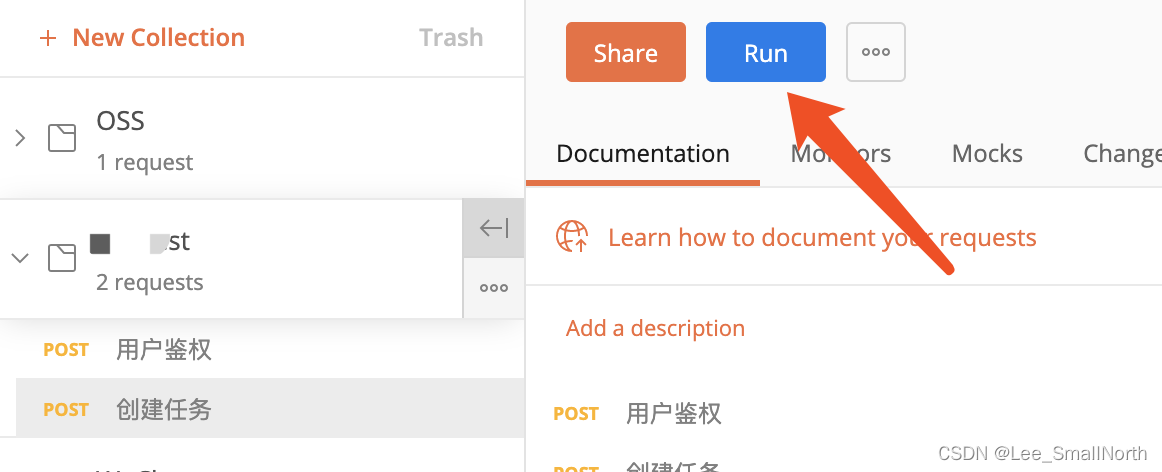
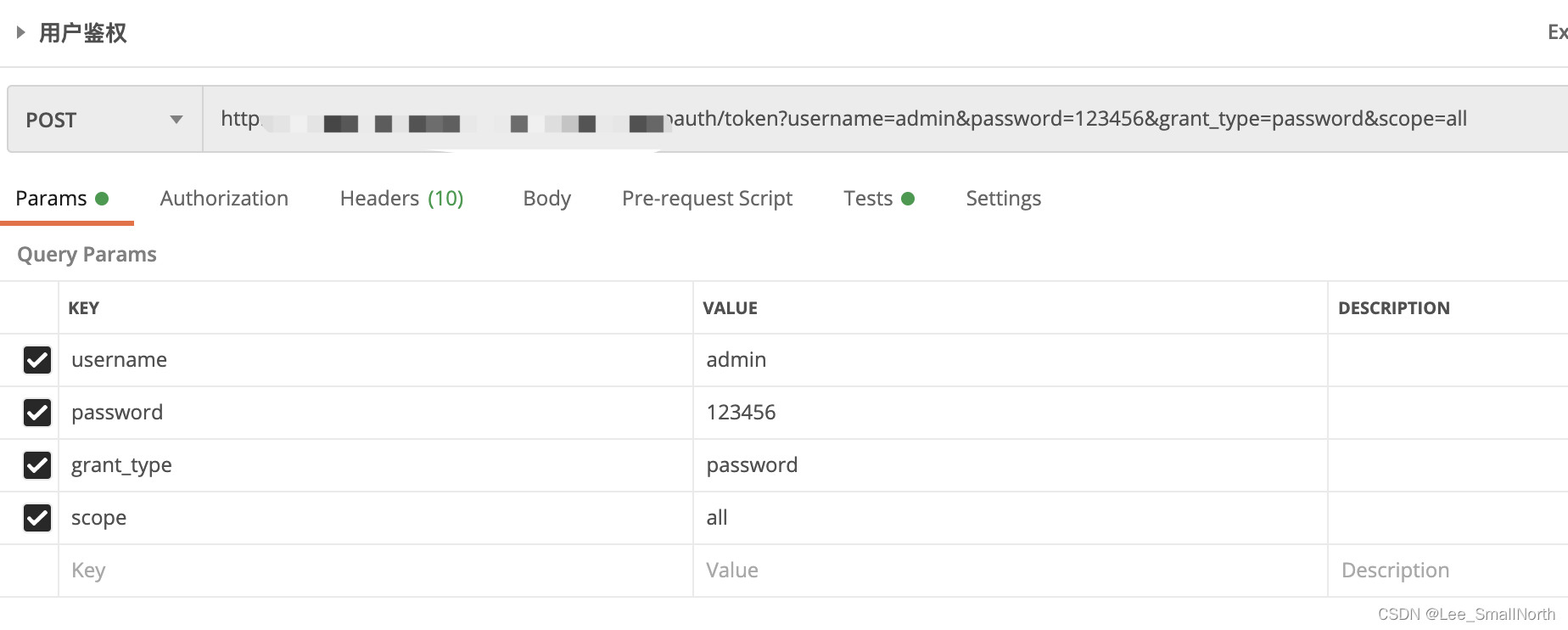
- 先访问用户鉴权再调用创建任务接口。



if(responseCode.code == 200 && responseBody.has("access_token")){
//如果返回状态为200,并且返回的数据中存在access_token,表示登录成功
tests["login"] = true;
//解析返回的结构
var jsonData = JSON.parse(responseBody);
//把access_token的值写到环境变量中,方便后面拿取该变量值
postman.setEnvironmentVariable("token",jsonData.access_token);
//杆塔编号
postman.setEnvironmentVariable("product_number",responseTime)
//塔型名称
postman.setEnvironmentVariable("product_category",responseTime);
//跳转到创建放样任务api
postman.setNextRequest("创建任务");
}else{
tests["login"] = false;
}
postman提供了一些变量,注意一点postman.setNextRequest() 只能是任务的名称。
- 业务接口
使用{{param}}方式,获取鉴权接口的返回值


同时这里可以写一些js函数

- 开始测试