目录
这两天一直在用PHPstudy+Vscode配置php开发环境,膜拜过许许多多网上师傅的博客,发现方式多样,但是版本不一致,导致了配置存在问题,利用我课间20分钟时间,就这今天我遇见的问题,以及搭建过程进行简要概括!希望对大家有帮助!
前期准备
首先到官网上自行下载PHPstudy和Vscode,我之所以用PHPstudy+Vscode配置,因为电脑本身先前下载了PHPstudy。
PHPstudy
搭建
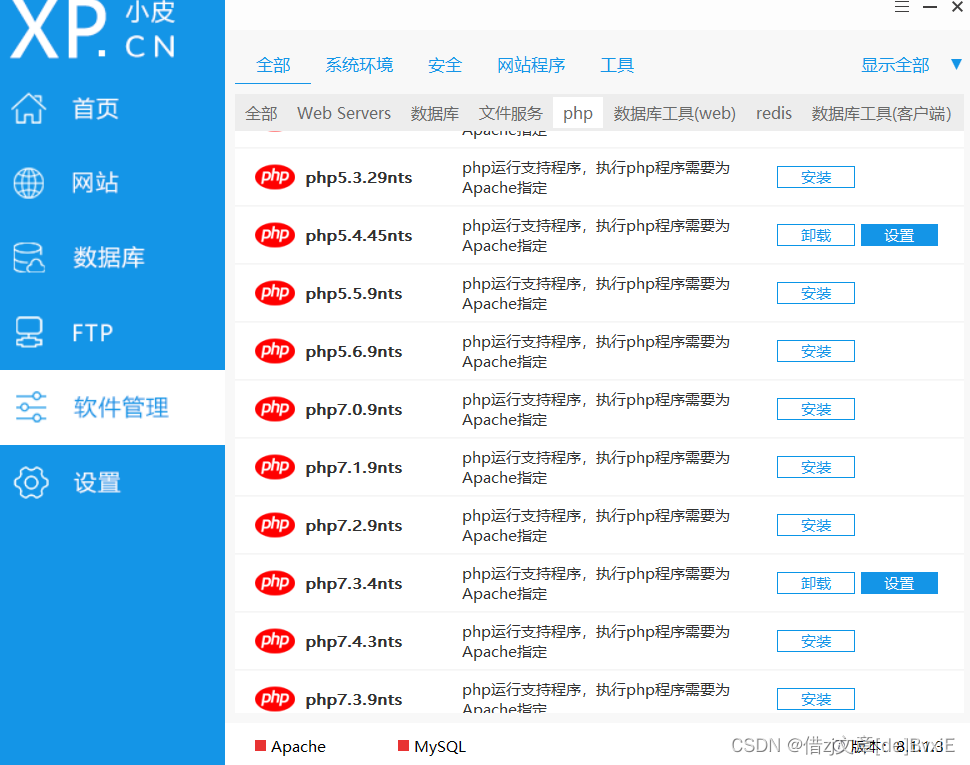
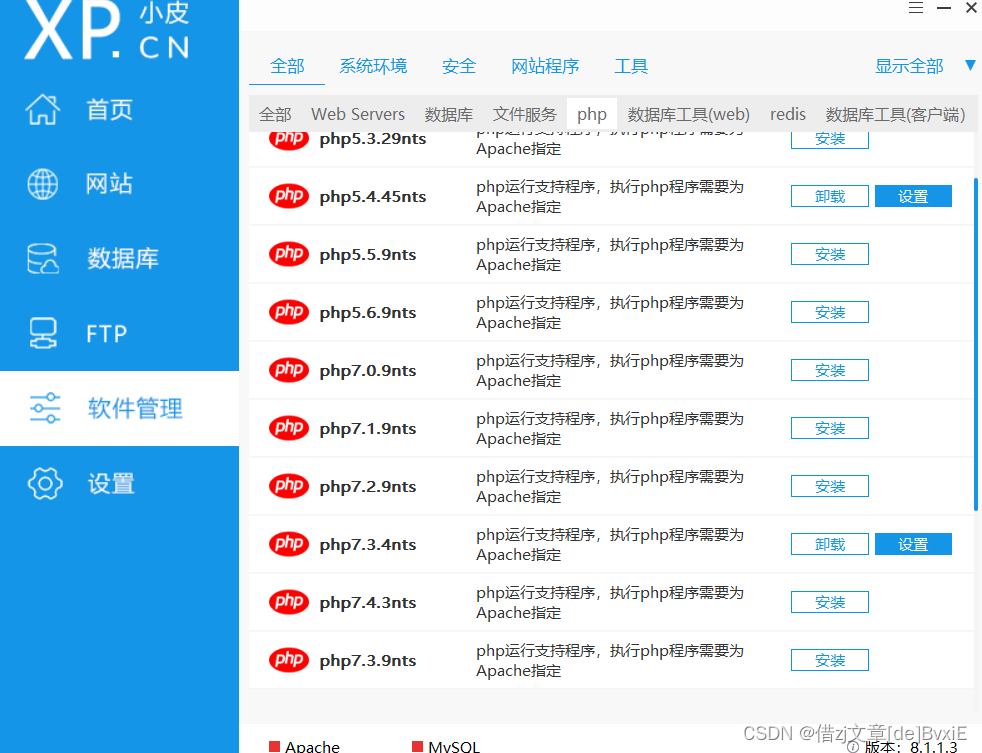
如图PHPstudy版本中(右下),下载时带有php7.3.4nts,按图示步骤:

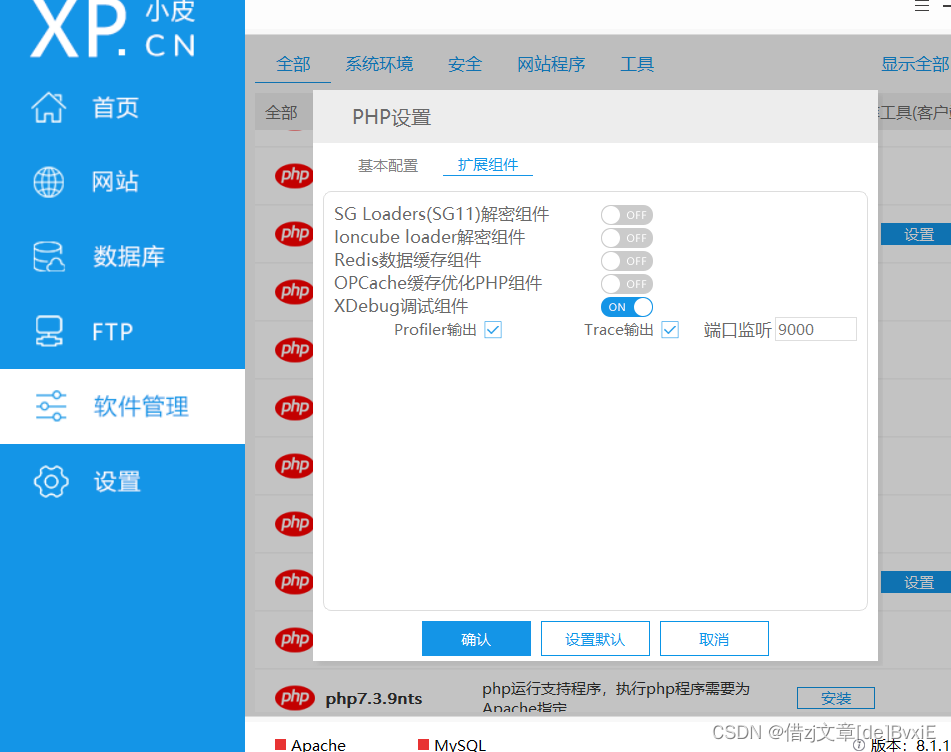
点击设置,进行勾选!

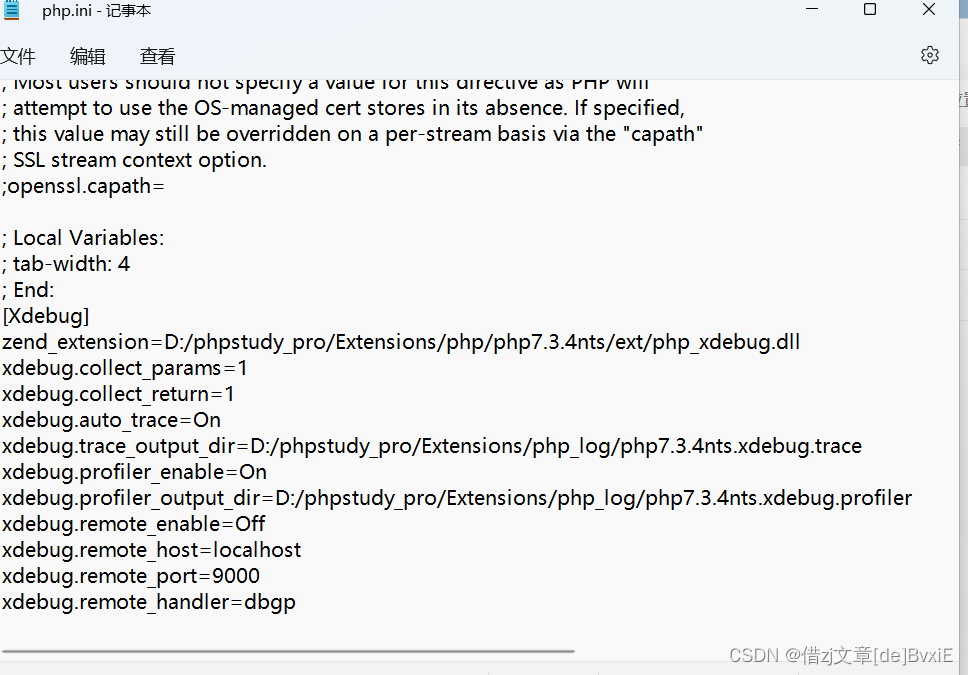
完成后,可在设置,配置文件中点击php7.3.4nts,拉到最后,观察是否有xdebug后的内容。

注意点.1

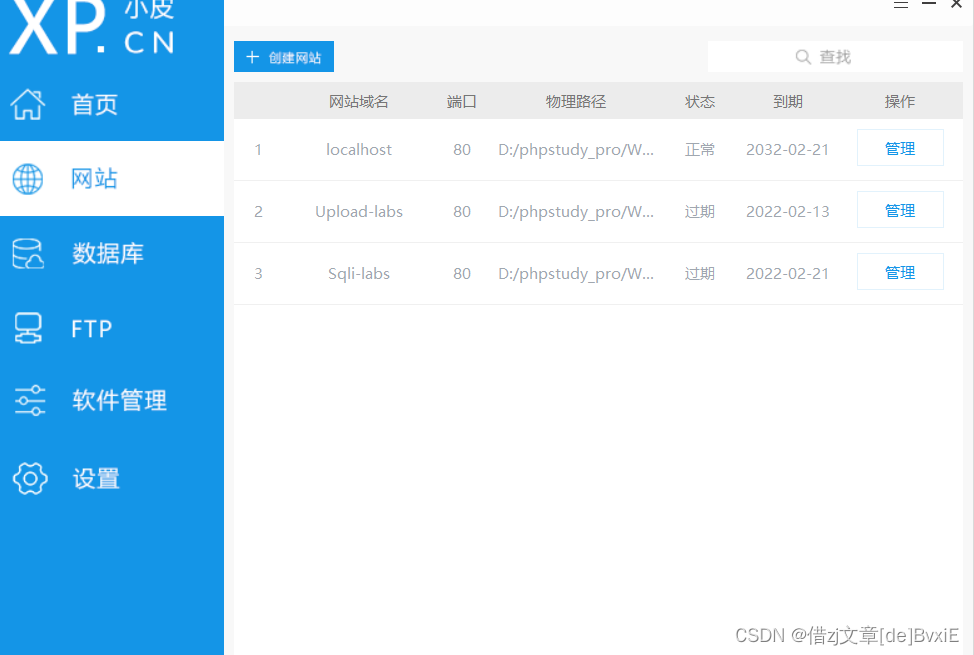
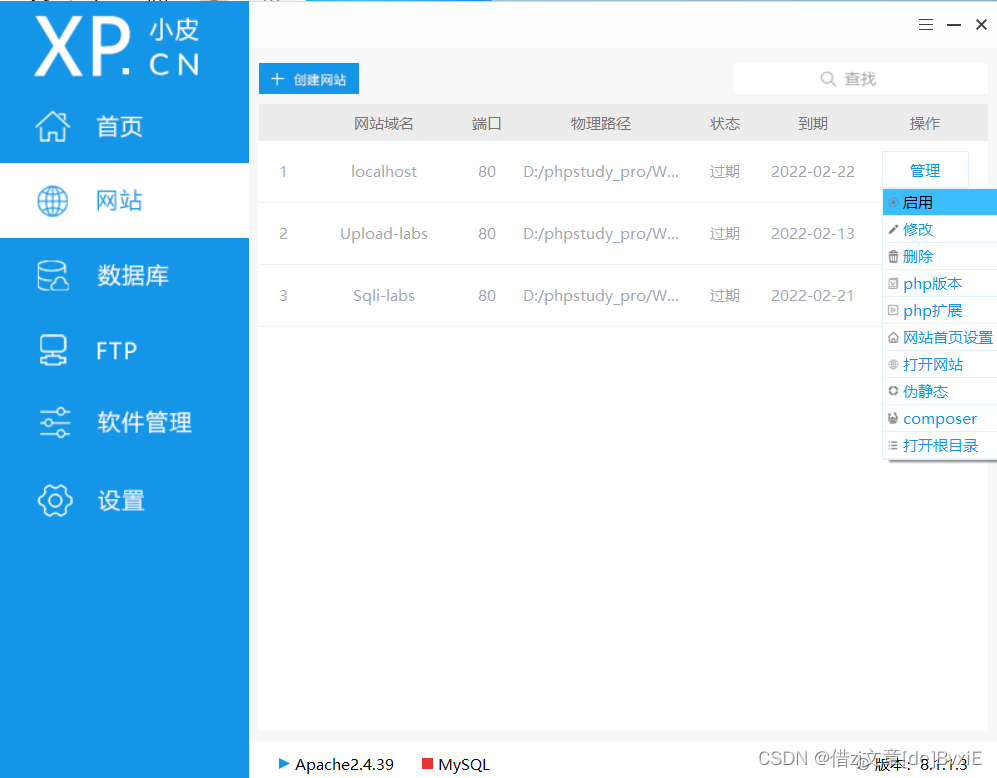
图示的第一个网络域名下载时自带,在我进行搭建2,3域名时尝试将其直接修改(幸好未果),后面用得到,要不然将给后续搭建带来麻烦!
注意点.2
PHPstudy+Vscode配置php开发环境基本完成后,尝试编译运行不成功,提示需要php7.4.0nts以上版本,下一个,图示的php7.4.3nts,是我已经下载过无数遍的样子,起初以为是自身操作有问题,但是在上面验证过程中,能发现php7.4.3nts,也是说它没有办法在设置里配xdebug(上课了…这课不能水课,下课更!),不要紧,先下好放那!

可以在图下配置,效果一样!

注意点.3
调试的时候,要 Apache启动!

数据库启动!

按顺序启动,要不然也会报错…
Vscode
搭建
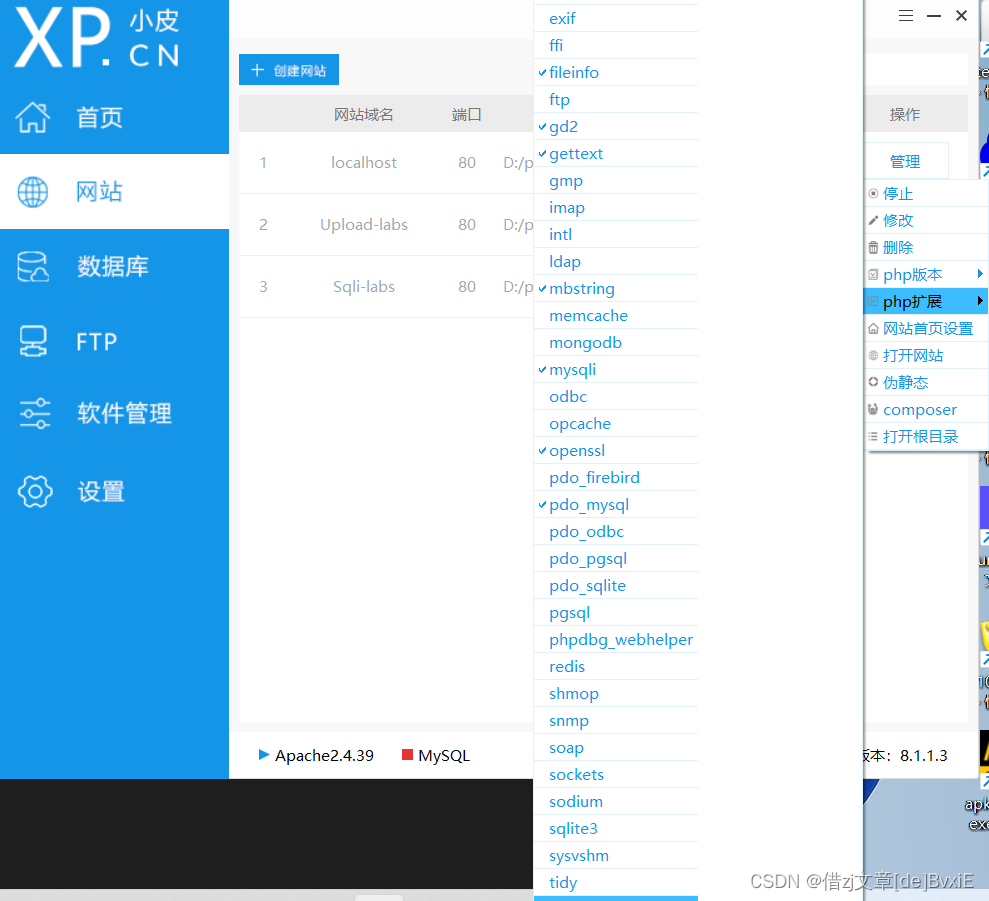
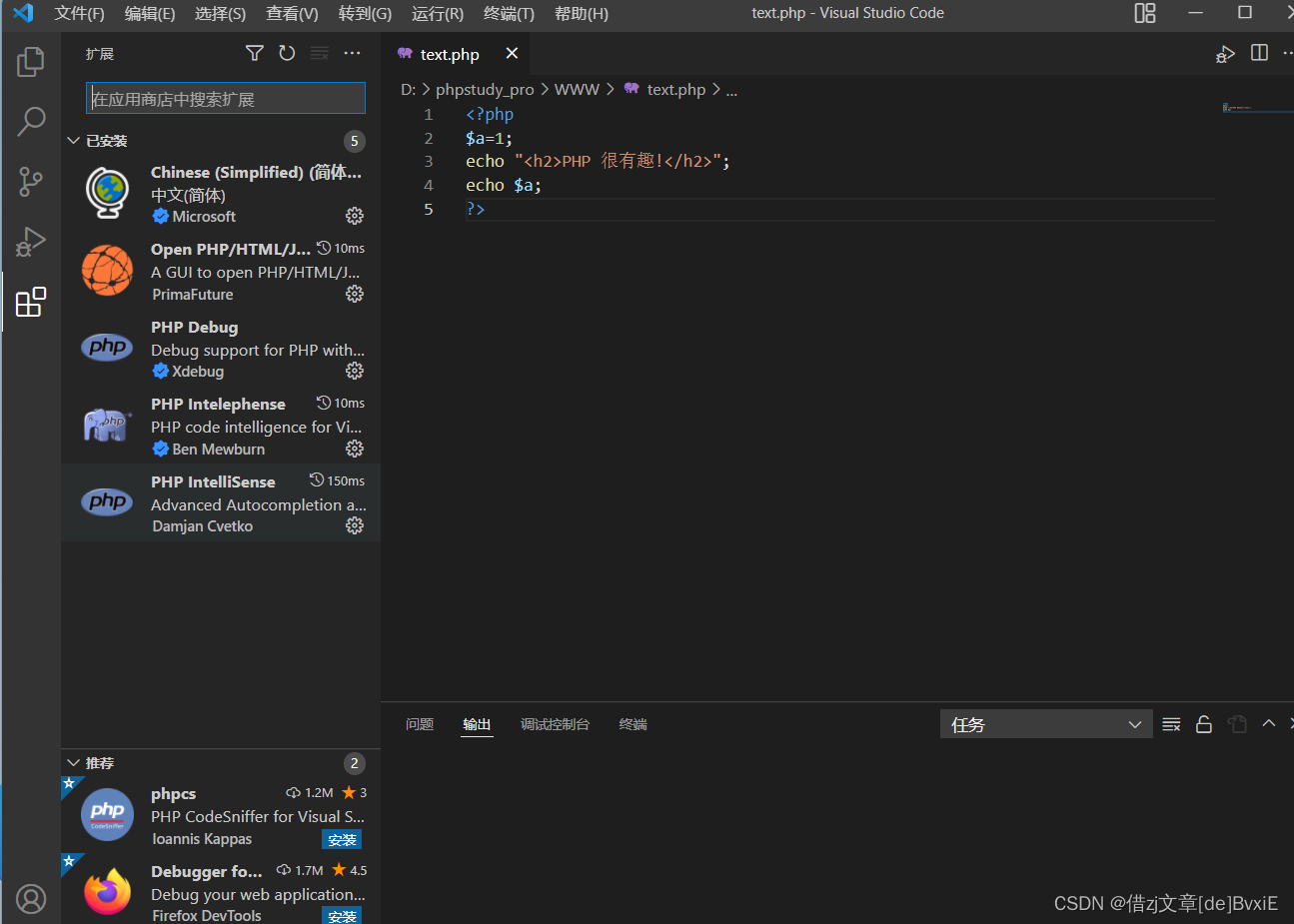
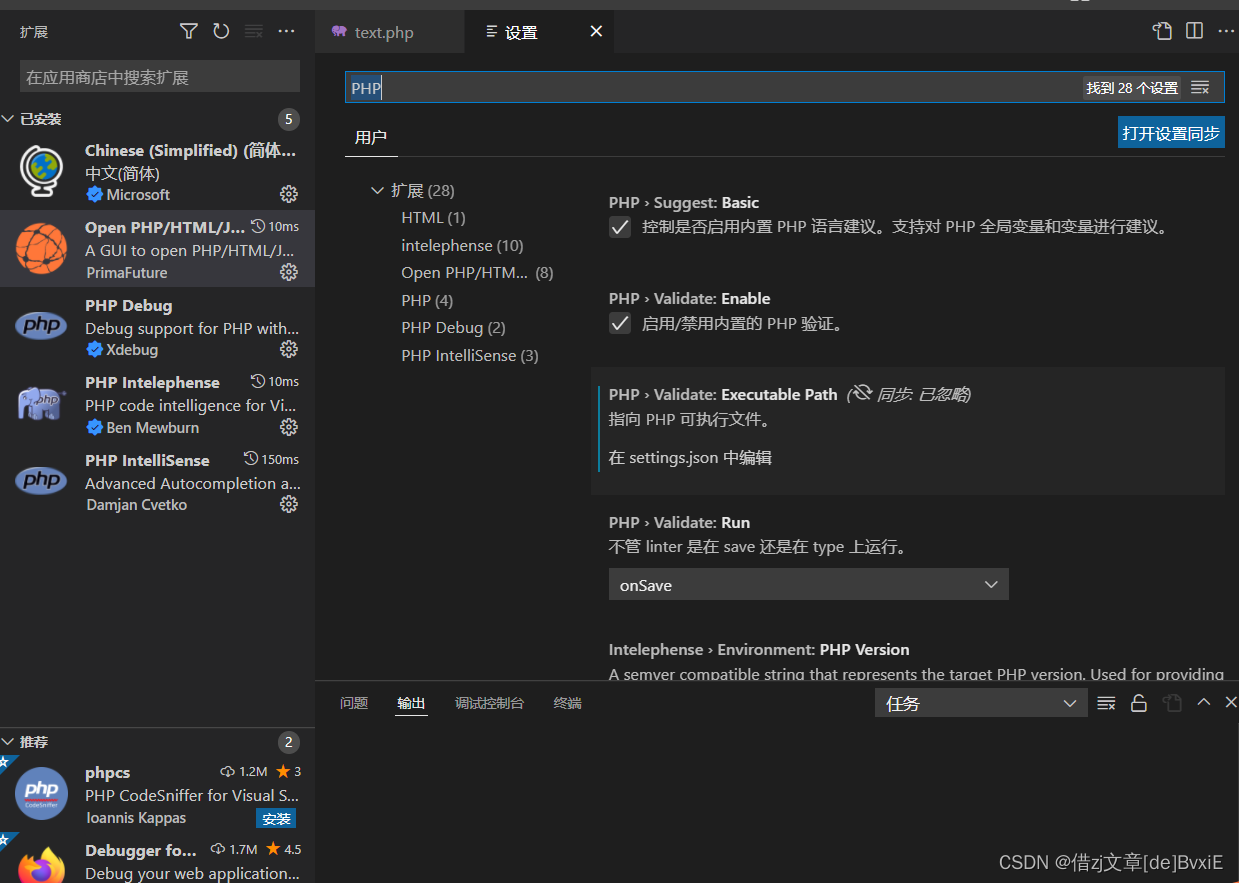
在扩展中下图中这几个

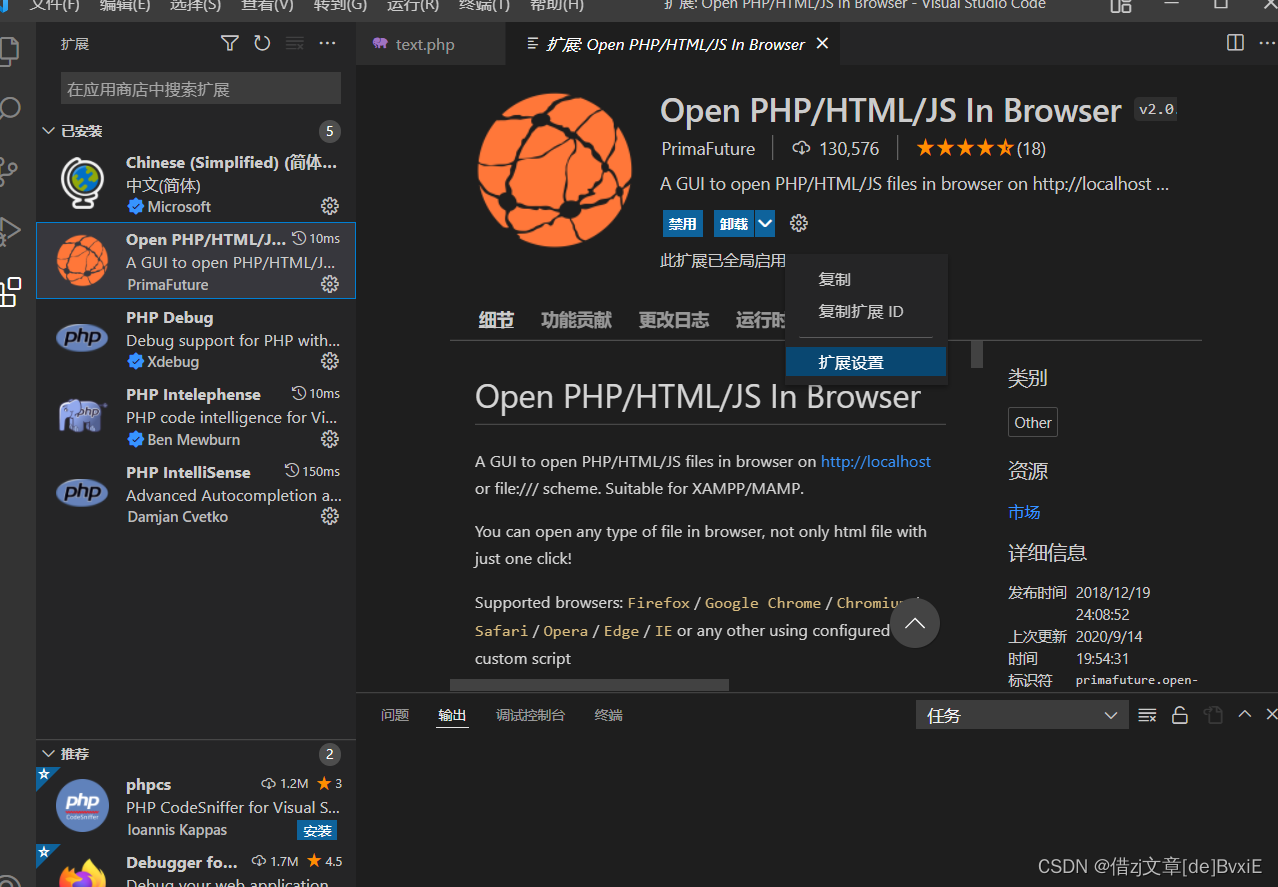
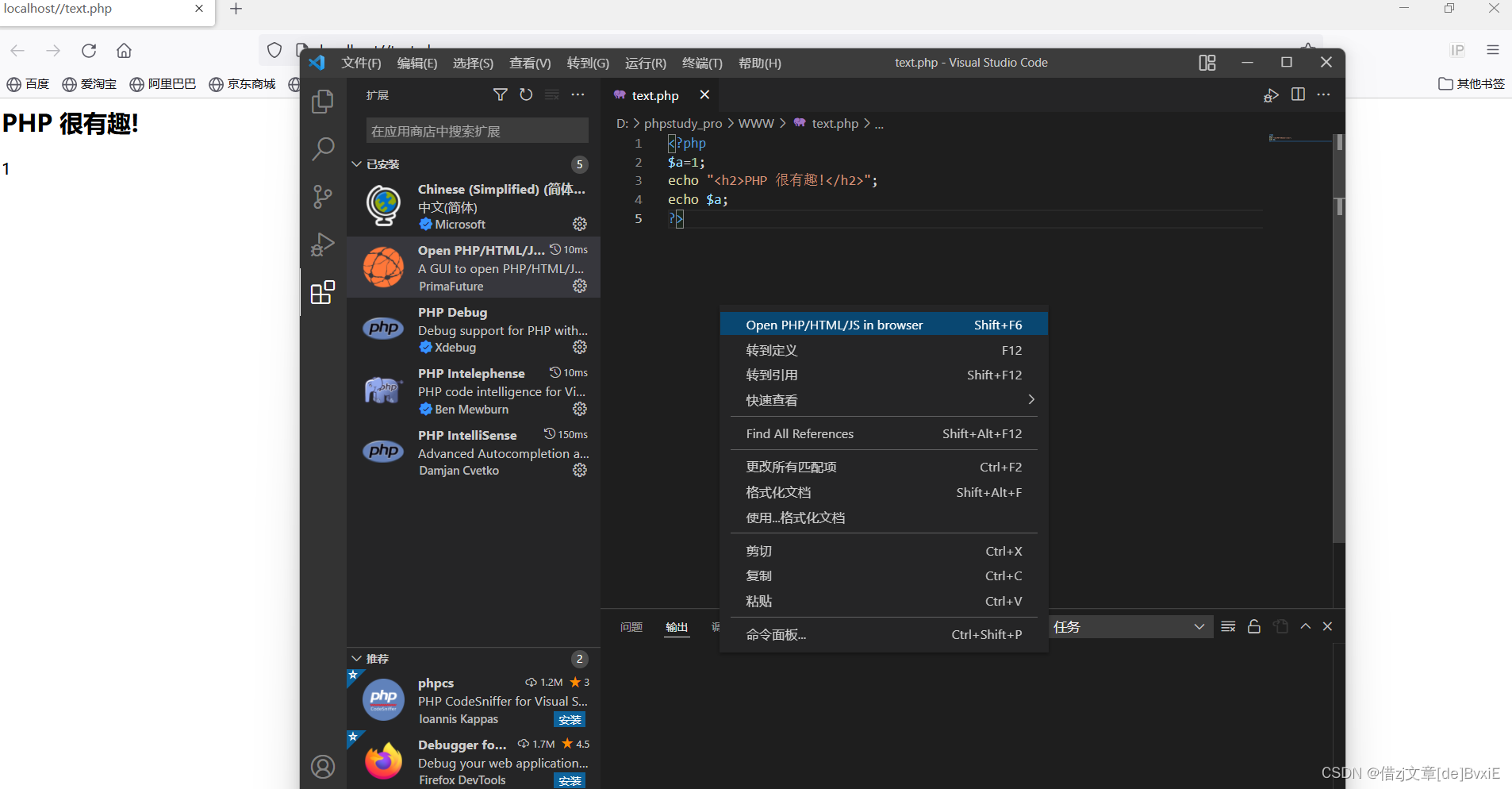
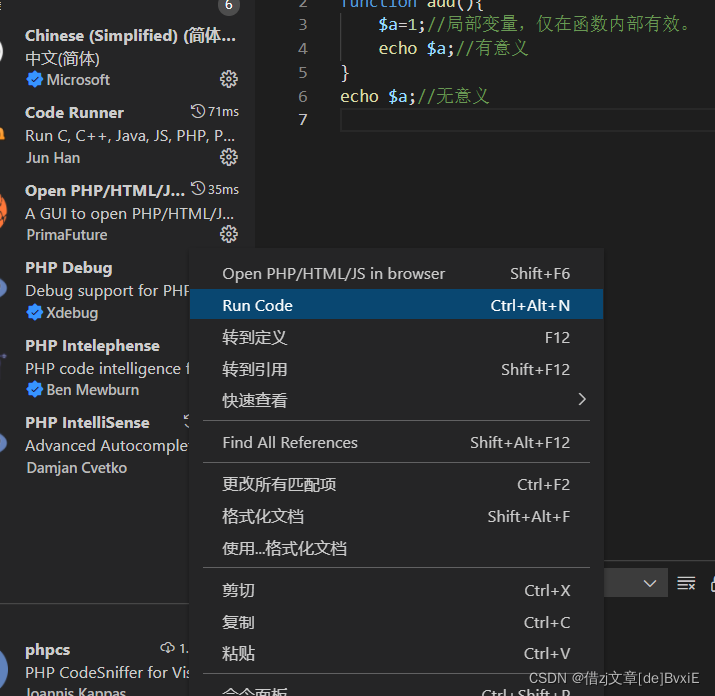
接下来对于 Open… 扩展进行配置!如果想要更多插件,使其方便,可以转向这里。

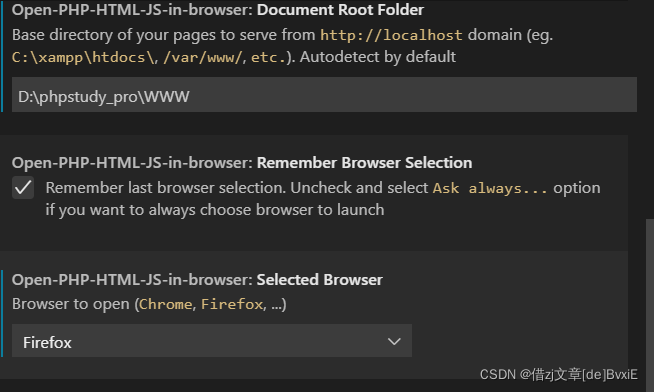
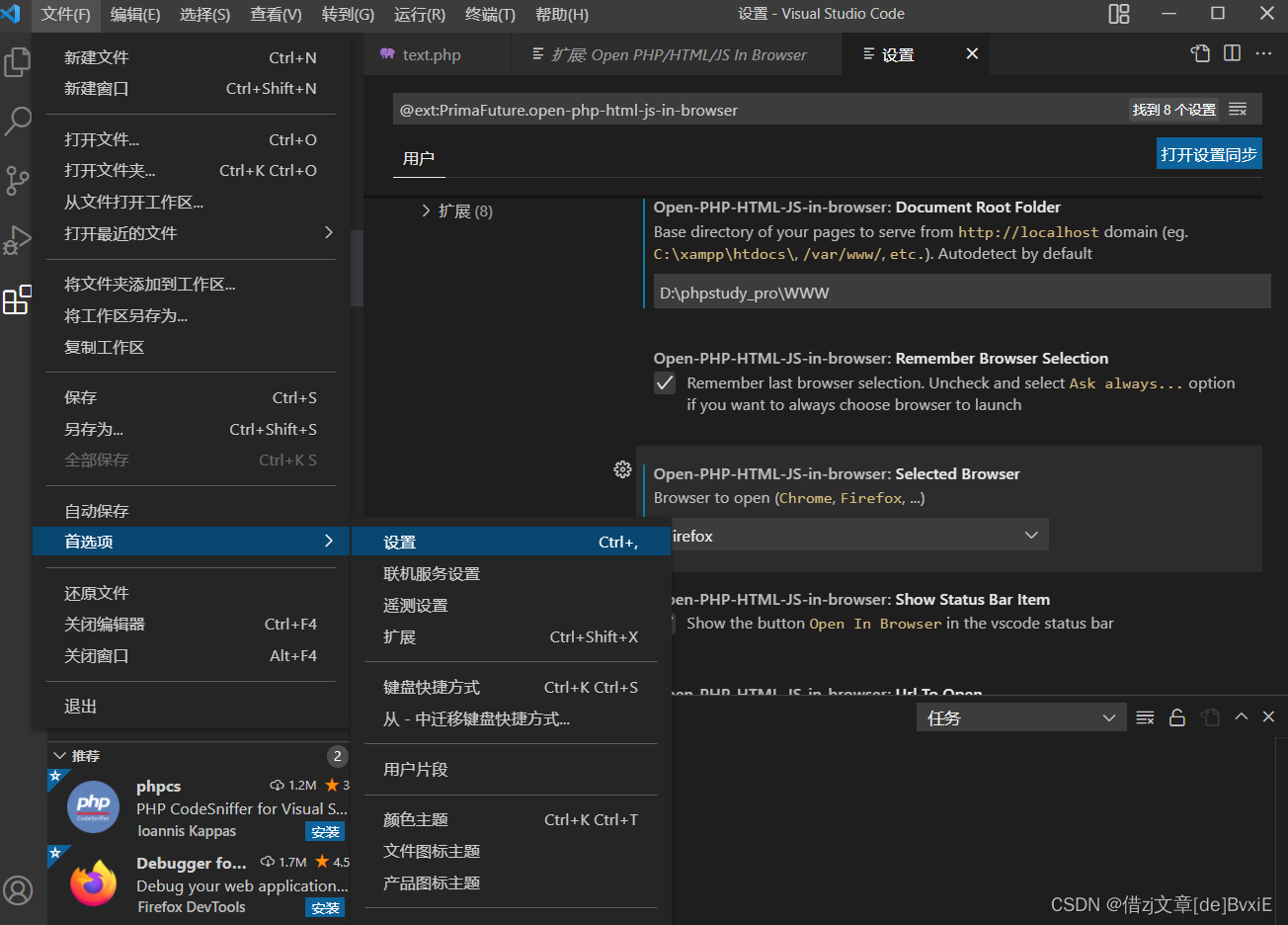
填写下图中内容(填写自己的phpstudy_pro中WWW的位置),下面的Firefox则为要其显示在的浏览器名称(前提电脑里有)

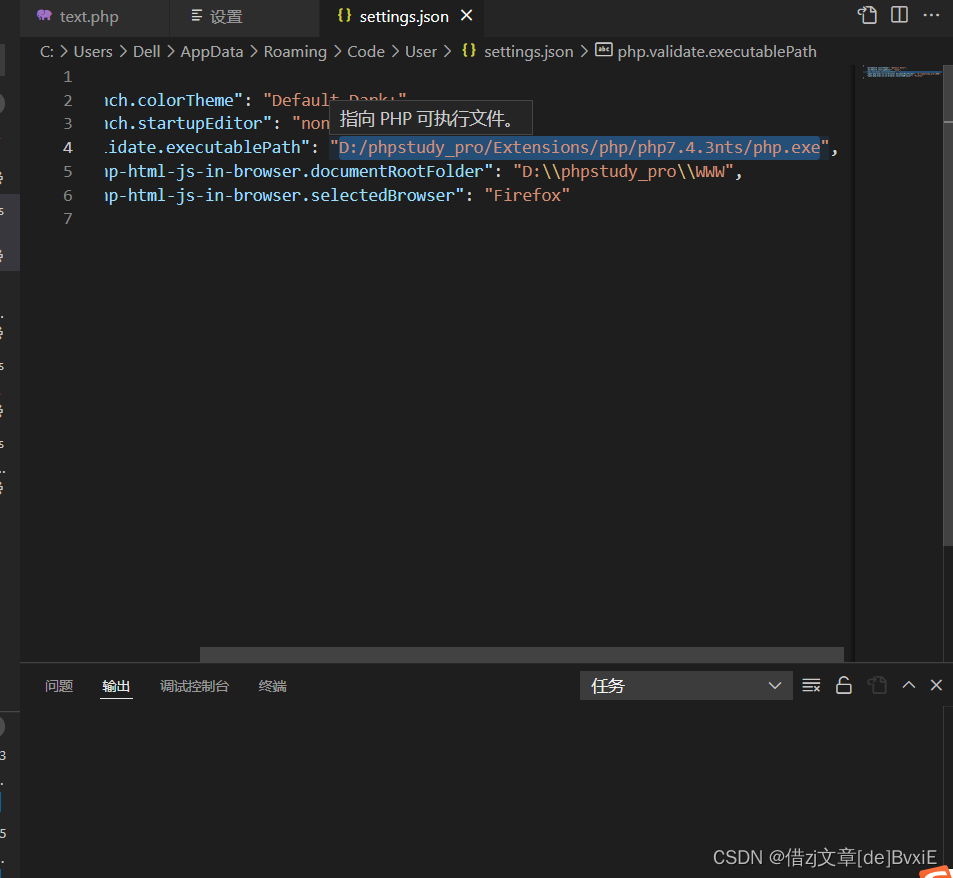
然后配置setting.json,如图操作

点击setting.json

同上,找到自己的php.exe文件路径填入即可(注意斜杠方向!)

注意点.1
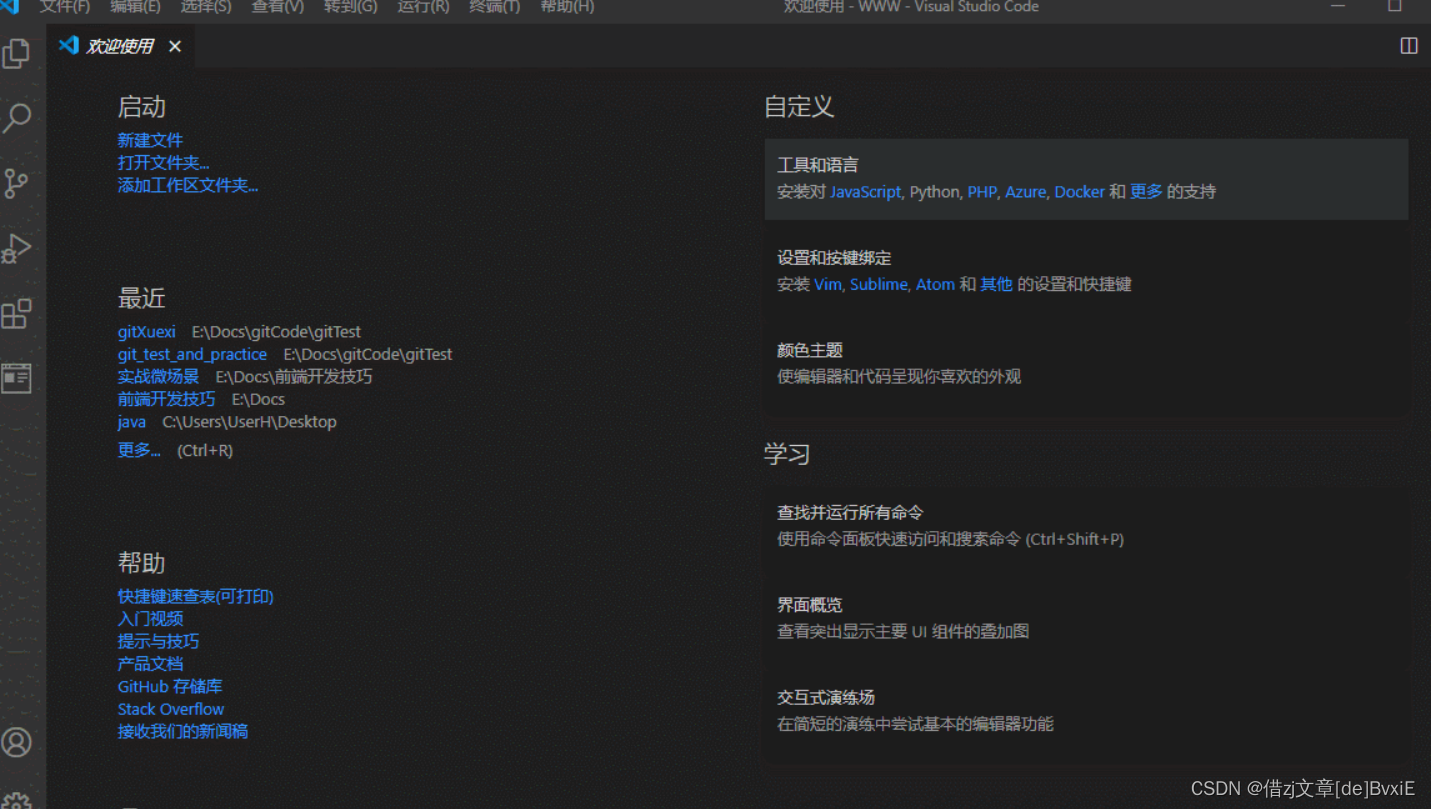
网上大多教程都有这一步,点击PHP(欢迎使用通过最上面的帮助打开!)

而我的版本…没有,从而导致setting.json文件空白,可以通过上面中的插件下载解决。
注意点.2
之所以下php7.4.3nts,由于用3.4版本后,提示出错…(图片,没有…)
setting.json文件配置中,原本的路径为php7.3.4nts,就不能显示运行,大胆点!路径直接改成php7.4.3nts的就行了!
搭建结果如图示
基本就可以实现了,补充看这个!再通过环境配置,达到多个功能完善!

补充
如果你点击了上图两个链接,可能还会存在如下问题
注意点.1
如果下载图片插件,运行后全是乱码?可能没有在属性,高级系统设置之中添加php7.3.4nts环境变量中。

就可以了。
输出带路径?(不算错误)
目前只用var_dump()这类在网页显示有这种情况,网上查询后,为xdebug的原因,还有种是说在xdebug中修改,可能版本不一致,没找到更改的地方,未果…
Hexo+Github搭建个人博客
教程很详细!没必要多说,
遇见的问题,就一个(按照链接里的一步步来,错了删了反复来,能搭成功)
不要改变此路径下那些看着有点杂乱的文件(我嫌弃他不整齐建了个文件夹放一起),否则本地文件不能上传到博客。