方法一 [JSDoc]
/**
*
* @param {Number} a
* @param {Number} b
* @returns
*/
function add(a, b) {
return a + b;
}
/**@type {string}*/
var b;
b.split(',')
方法2 @types
对于第三方库的代码,我们不可能手动标注类型。一般来说可以只需要下载对应库的类型的定义,vscode就自动有提示了。
以jquery 库为例
yarn add @types/jquery--dev
方法三 typings
有些库并没有对应的@types,这就比较麻烦了,这里以commander库为例。
运行yarn add @types/commander --dev后如下图,发现对应目录下是空的。
 这时我们可以寻找对应库下的
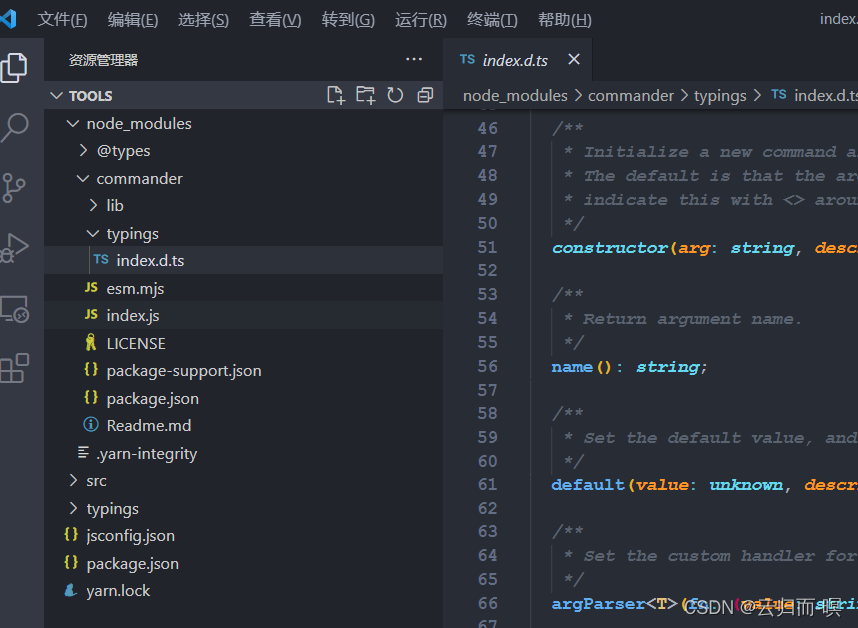
这时我们可以寻找对应库下的typings文件夹。如下图有个index.d.ts 里面有类型定义。
 新建个文件夹
新建个文件夹typings\commander\,复制d.ts文件到到该文件夹下。
新建个jsconfig.json 文件在根目录。把对应文件加到include里。
{
"include": [
"./src/**/*",
"./typings/commander/index.d.ts"
]
}
到这里 import 出来的类还是没有定义,因为我们没定义模块。 模块定义如下
declare module 'commander/esm.mjs' {
// 类型定义
}
类型定义就是原来的 index.d.ts里的内容
这样就可以正常使用提示了。
