目录
一、下载VScode(装好直接跳第五步)
官网下载:https://code.visualstudio.com/
二、安装VScode
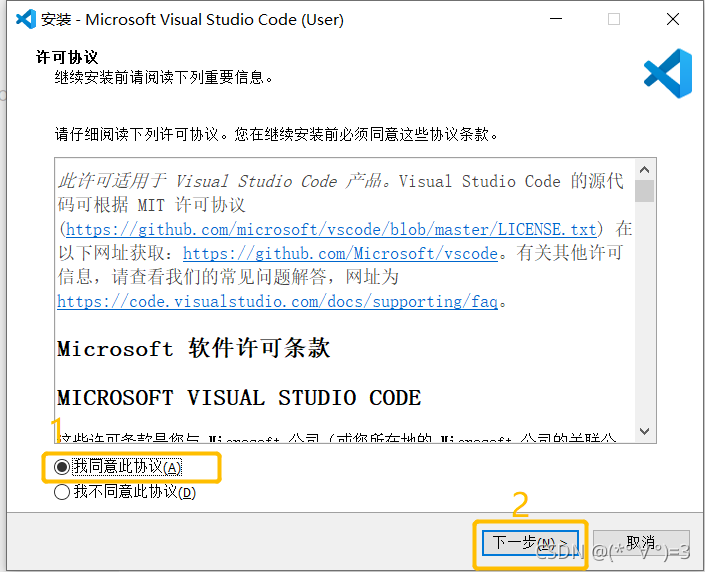
1、 打开安装包点击同意此协议,下一步。

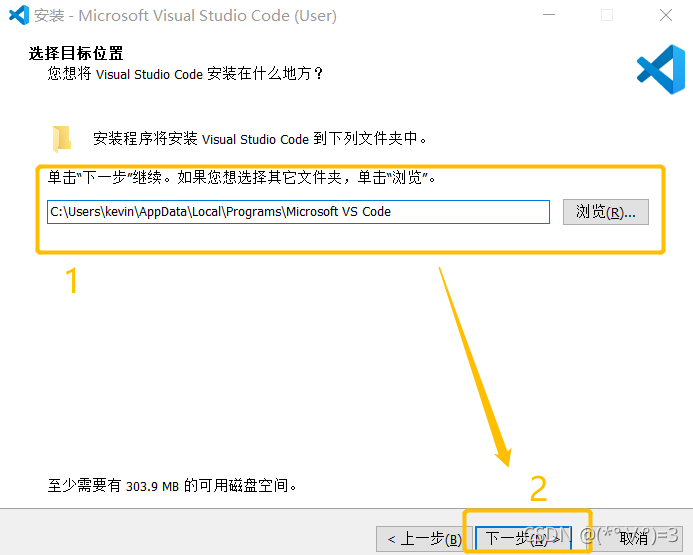
2、选择安装位置,下一步。

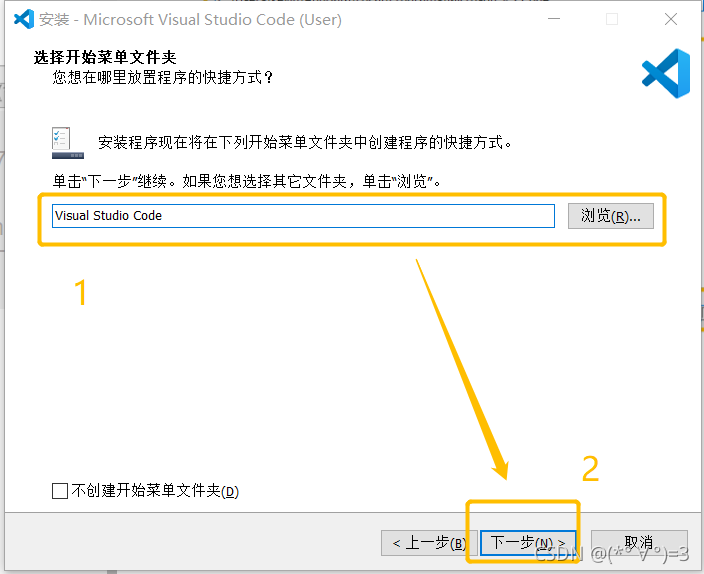
3、创建程序快捷方式,默认设置,下一步。

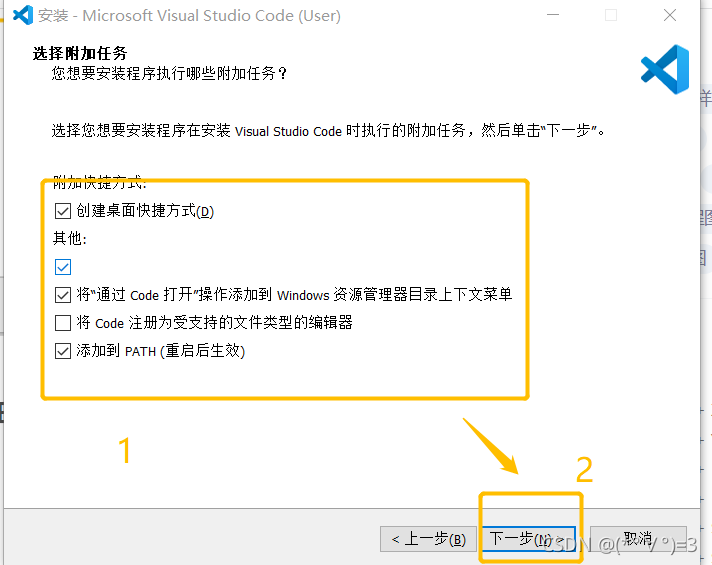
4、根据自己需要选择附加任务。

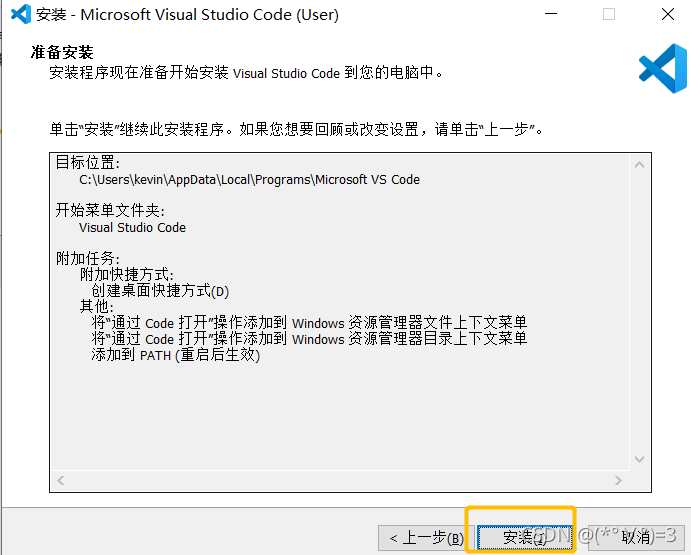
5、开始安装

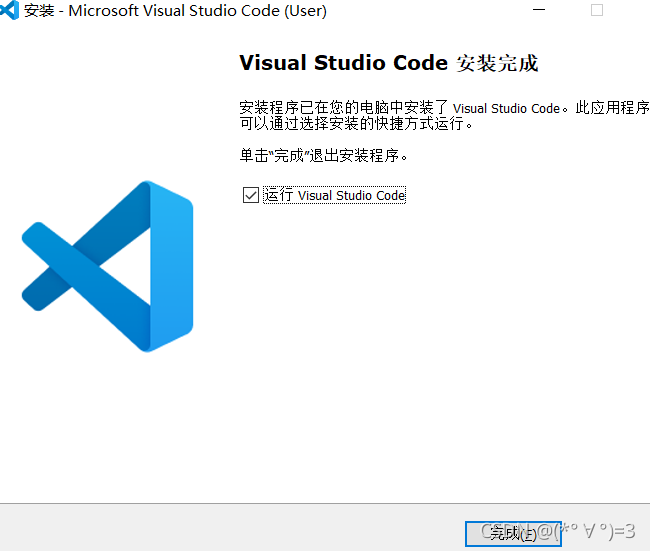
6、完成安装

三、VScode设置语言为中文
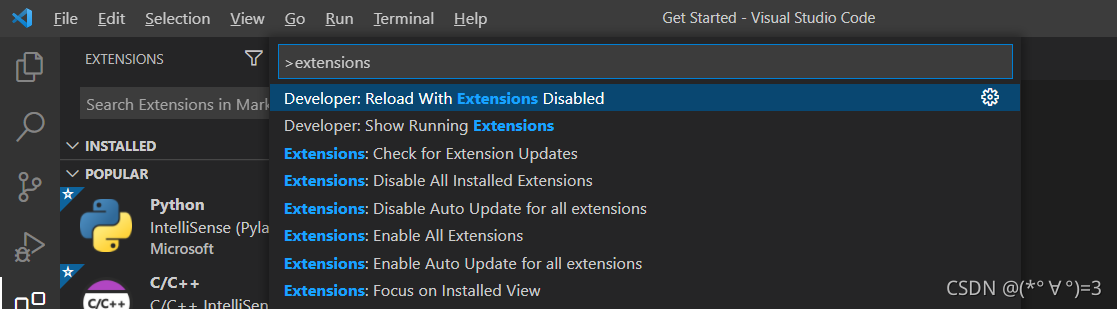
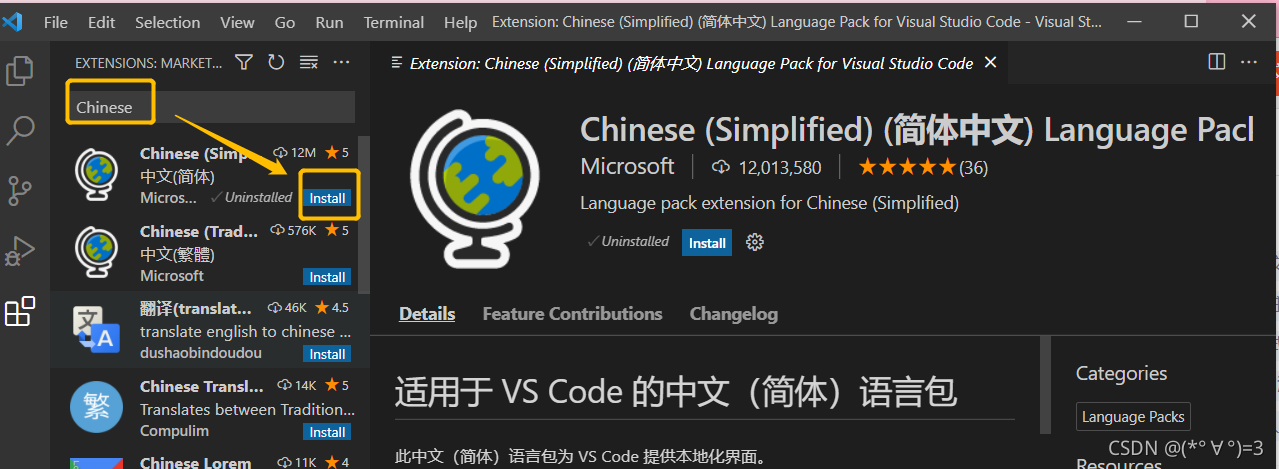
1、按快捷键Ctrl+Shift+P,在出现的框里输入extensions,然后回车。(点左侧导航栏第5个图标进入下载也可以)

2、输入Chinese,安装中文简体(繁体)。

3、重启软件即变成中文

四、VScode切换主题(个人爱好)
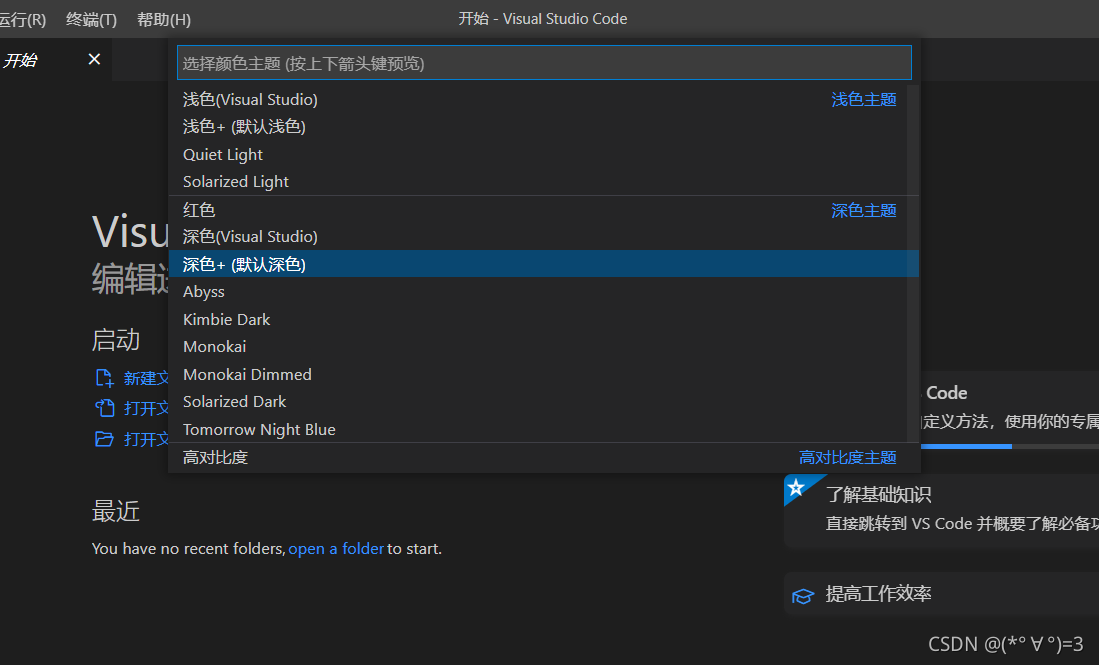
按Ctrl+K,然后按Ctrl+T选择喜爱的主题切换。

五、下载C语言编译器(MinGW-W64 GCC)
链接: https://pan.baidu.com/s/1zBO37-yEkW54vBLOsp1kgA
提取码:wo9n
六、配置编译器环境变量
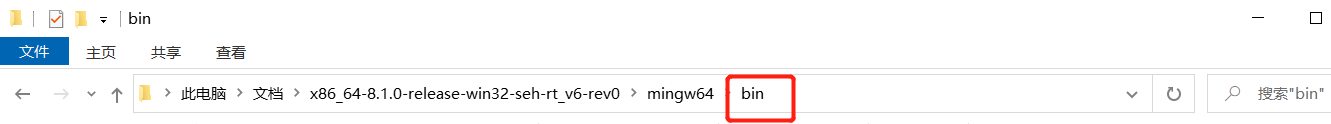
1、解压压缩包,找到文件夹内的一个叫bin的文件夹,复制该文件夹地址(右键文件夹地址找到复制地址)。

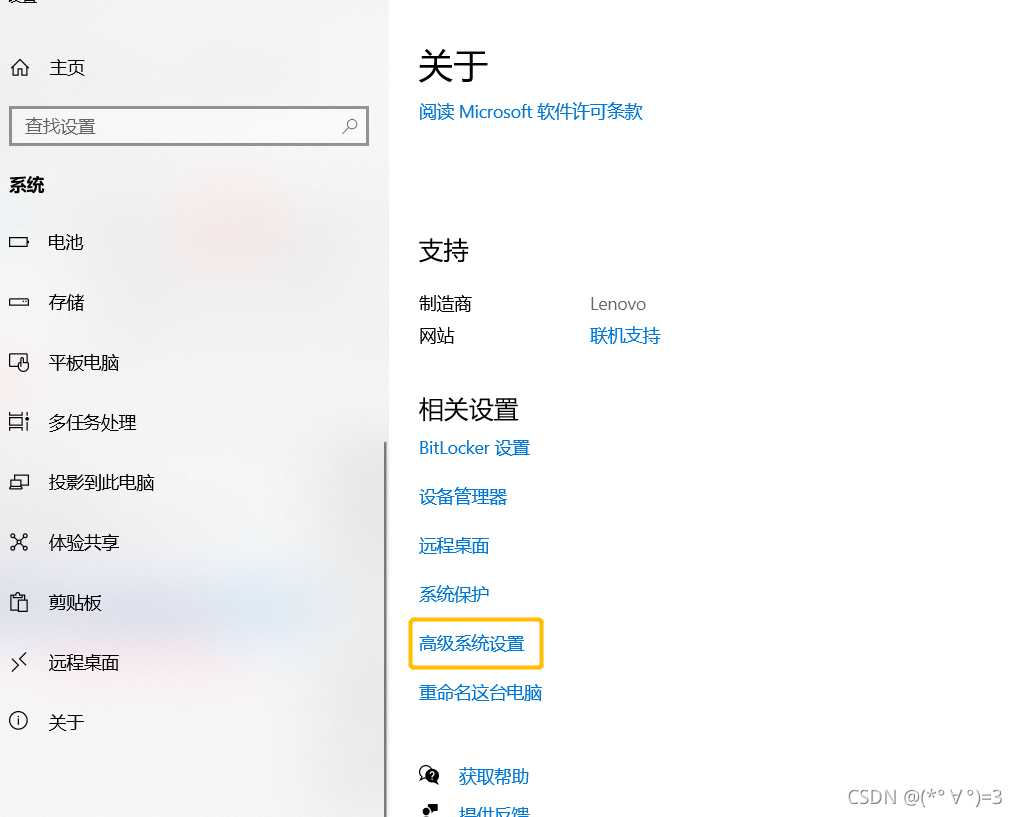
右键此电脑,点击设置,进入设置界面,找到高级系统设置,点击进入。

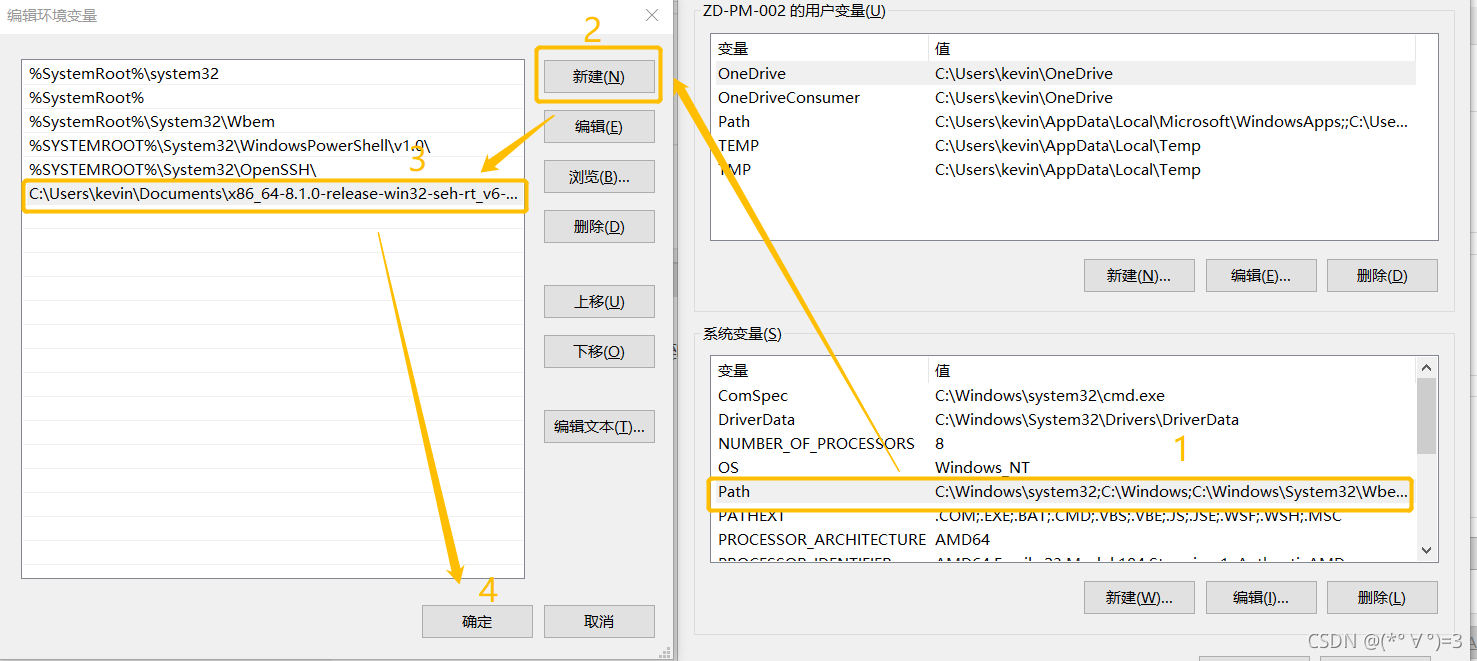
2、进入环境变量

3、在环境变量中的系统变量中,找到Path变量,双击打开之后将刚刚复制的地址添加进去,然后点确定。

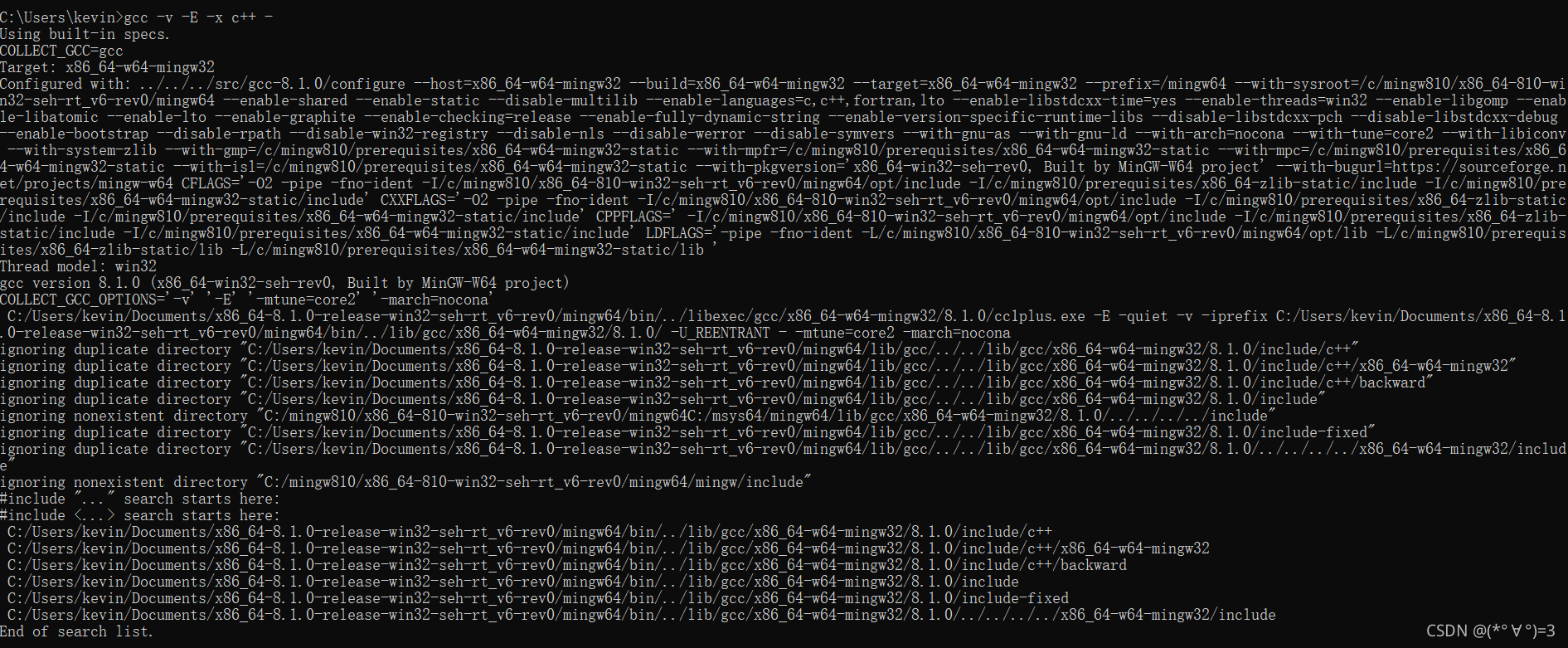
4、最后测试环境配置是否成功,Win键+R打开运行窗口,输入cmd,回车,在命令行窗口输入gcc -v -E -x c++ -如果运行结果如下,即配置成功。

七、配置VScode
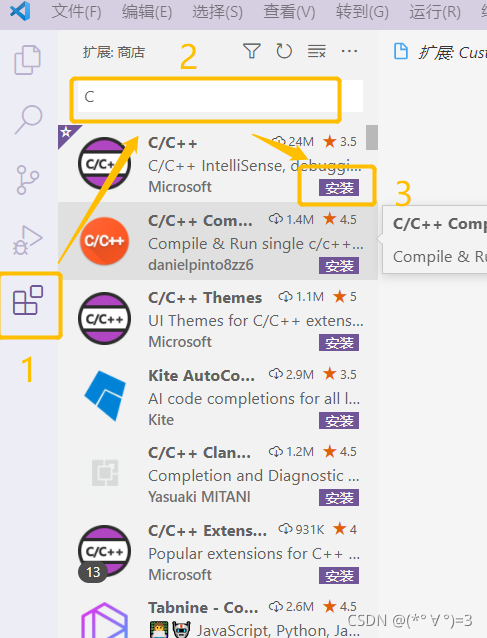
1、点击左侧导航栏第5个图标,输入C,安装。

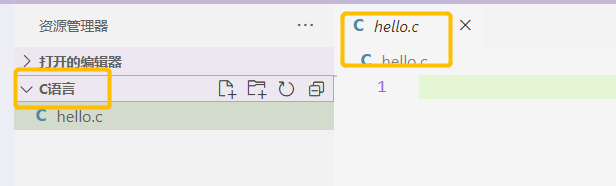
2、新建一个文件夹作为C语言项目文件,打开这个文件夹,Ctrl+N,新建一个hello.c文件(名字随便起,以.c结尾就行了)。

3、在之前建的hello.c文件里面输入程序测试。
#include<stdio.h>
int main()
{
printf("hello world\n");
return 0;
}
4、启动程序(可以直接按F5)
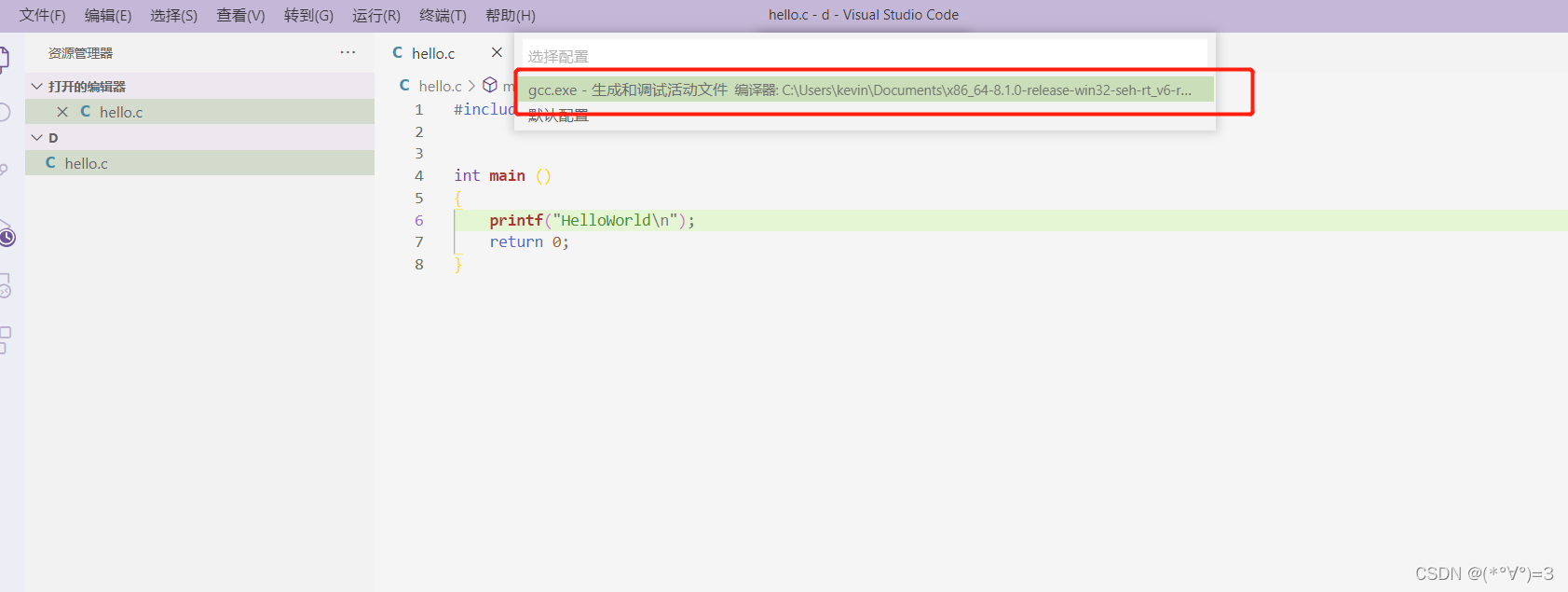
会弹出以下选项选择第一个

然后生成配置文件

这时会自动生成一个.vscode文件夹。再运行.c文件则发现终端内已经成功输出。

八、使用单独窗口输出结果
有的同学希望单独窗口输出结果。找到launch.json,将"externalConsole": false修改为"externalConsole": true,保存,这时候会出现控制台闪退的问题,在代码中加入getchar();此时.c文件应该如下
#include <stdio.h>
int main ()
{
printf("HelloWorld\n");
getchar();
return 0;
}
或者在代码中加入 system("pause");即按任意键进行下一步,注意添加头文件#include <stdlib.h>,此时.c文件应该如下
#include <stdio.h>
#include <stdlib.h>
int main ()
{
printf("HelloWorld\n");
system("pause");
return 0;
}
九、几个好用的VScode插件
所有插件都可点击左侧导航栏第5个图标(拓展)安装
| 名称 | 作用 |
|---|---|
| Path Intellisence | 路径自动补齐 |
| Bracket Pair Colorizer 2 | 用不同颜色高亮显示匹配的括号 |
| vscode-fileheader | 顶部注释模板,可自定义信息,自动更新最后修改时间 |
| markdownlint | 语法纠错 |
| Beautify | 格式化代码 |
| Code Spell Checker | 识别单词拼写错误 |
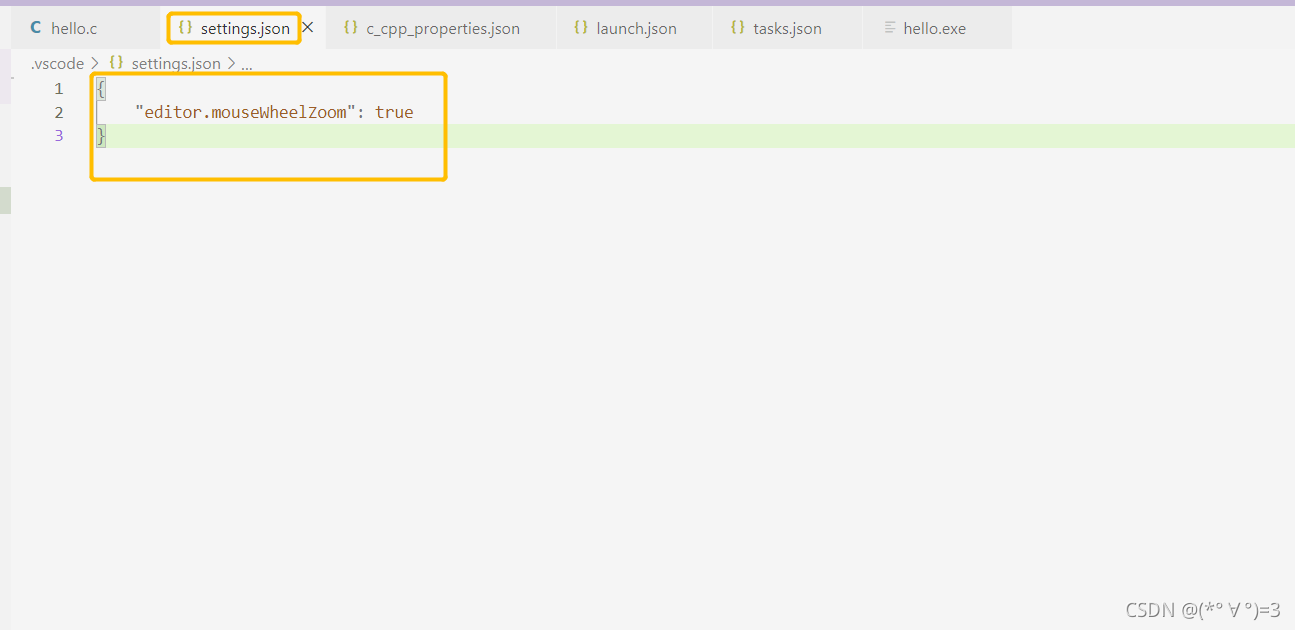
十、VSCode 设置鼠标滚动改变字体大小
首次打开的话需要Ctrl+Shift+P 打开搜索框,输入 settings.json,回车打开后加入 "editor.mouseWheelZoom": true即可。(打开一次后,Ctrl+P搜索即可)