winform简介
winform是.Net开发平台中对Windows Form的简称,基于.Net Framework平台 的客户端开发技术,一般使用c#编程。
Windows风格的控件,以及时间,直接使用,开发快速
Windows form:Windows窗体
Windows应用程序:客户端应用程序,显示信息,输入、网络与远程计算机进行通信。
事件驱动程序–点击窗体上的控件——触发事件——相应的操作
控件:输入的位置、单击的位置、选择的位置、显示的位置
winform创建应用程序
- 新建项目 windows窗体应用(.NET Framework)
名称:FirstWinForm
路径:
解决方案名称:默认跟名称一样,可以更改
*(解决方案名称相当于文件夹)
勾选为解决方案创建目录
点击创建

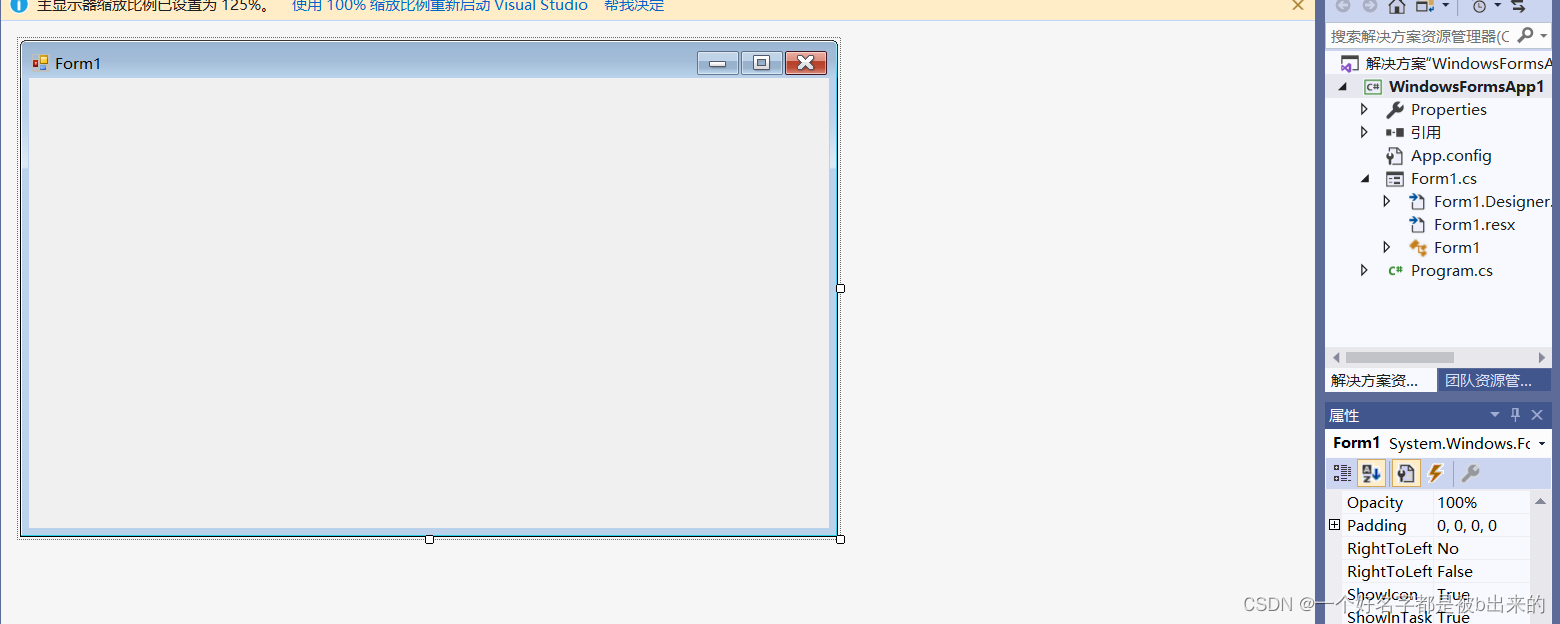
默认会生成一个窗口界面
文件目录:
App.config:包含应用程序的配置文件,与数据交互可以配置默认字符串
Form1.Designer.cs与窗口相关的代码页面
Form1.resx与窗口相关的资源
Promgram.cs应用程序的入口点
界面设计
界面设计——布局——拖控件
工具箱拖进来控件

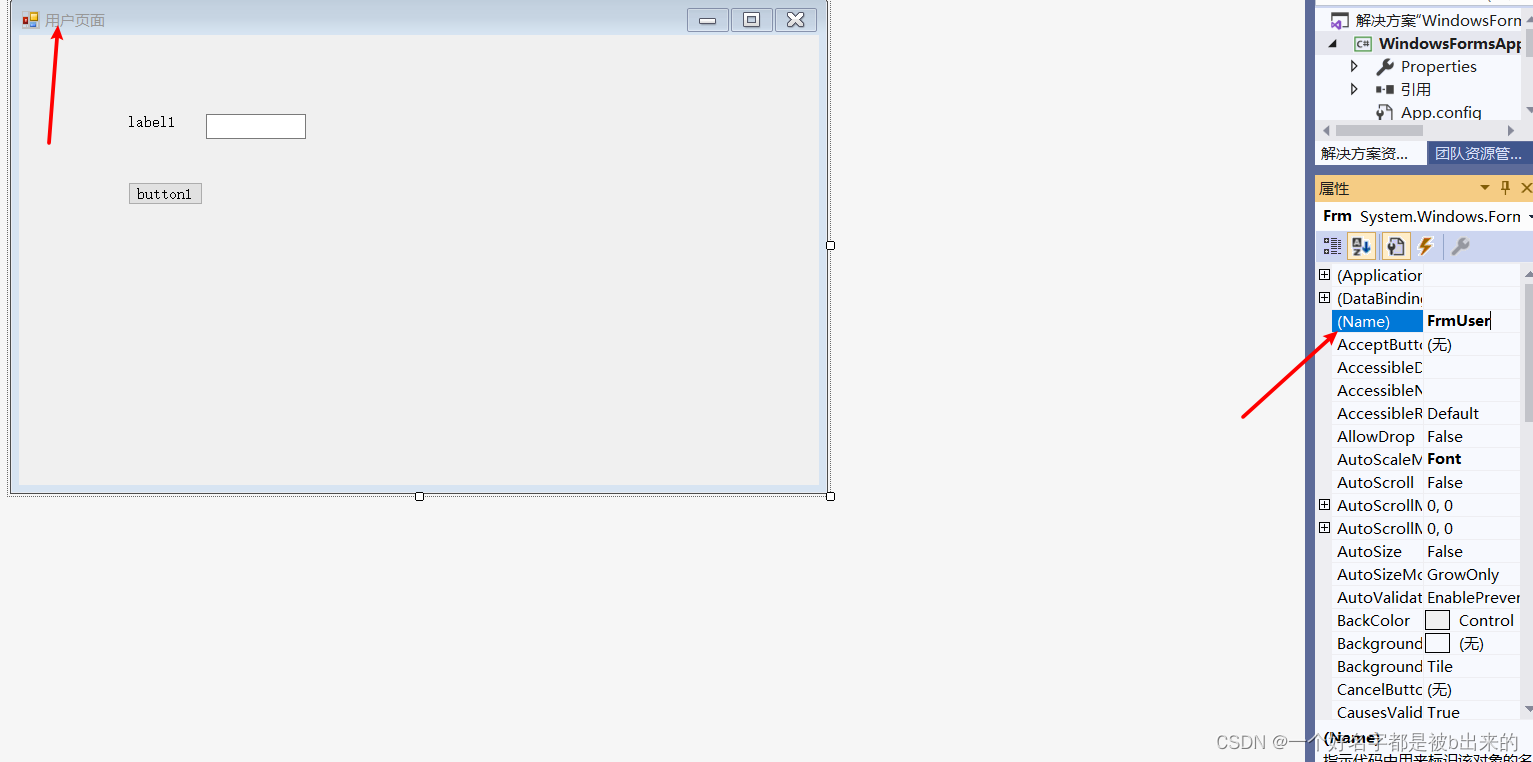
设置属性
右键form的头部,选择属性。
在text:键入“用户界面”
在name键入“FrmUser”——窗体的类名称,后面代码有用
同理
text name
用户名 UserName
提交 btnConfirm
取消最大化
Maximize False
编写代码
实现功能
保存项目

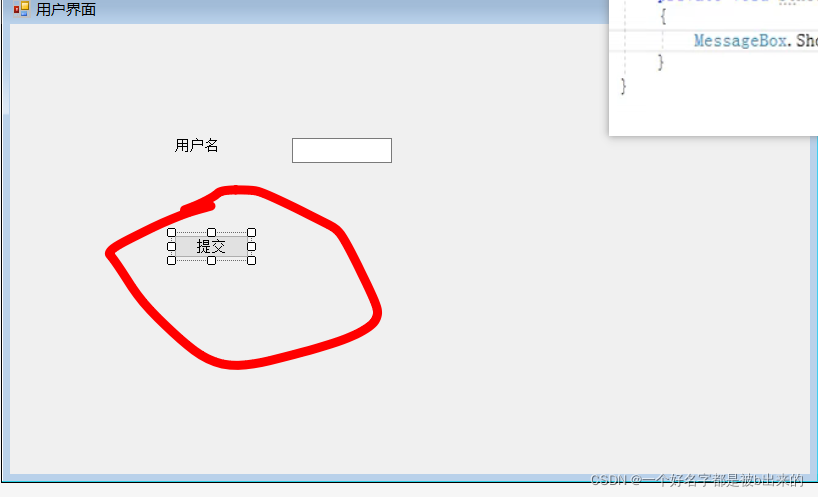
双击图形化界面的"提交"按钮之后,

Form1.cs文件里就会自动出现
private void btnConfirm_Click_1(object sender, EventArgs e)
{
}
添加上功能
MessageBox.Show(txtUserName.Text);
然后生成–重新生成解决方法–启动–即可进行测验
Program.cs文件
程序入口点
//程序入口点
static void Main()
{
//第一句,启用应用程序的可视化样式,
Application.EnableVisualStyles();
//将SetCompatibleTextRenderingDefault设置为false,默认值
Application.SetCompatibleTextRenderingDefault(false);
//指定应用程序中要启动的窗体,将启动的窗体可见,并显示出来
Application.Run(new FrmUsers());
}
项目目录

- properties属性文件夹
自动生成 - 引用
右键–添加引用–选择需要添加的引用 - app.config配置文件
- form1.cs窗体文件
- program.cs程序入口
解决方案文件夹

- WindowsFormsControlLibrary1:项目文件夹
- .sln文件:解决方案文件,位置引用,双击即可打开环境

项目文件夹目录:
bin:存放项目的编译结果,分为release 发布,debug调试版本 exe文件,双击即可运行
obj:编译过程中生成的临时文件,加快编译速度
properties:属性文件夹
app.config:配置文件
.csproj:项目文件,双击打开项目
3. 窗体文件组成
form1.cs 窗体的源代码文件,也是最关注的文件
form1.Designner.cs:窗体布局代码,自动生成
form.resx: 窗体的资源
公共空间
label:文本框
textbox:按钮
button:按钮
radiobutton:单选按钮
checkbox:复选框
combox复选框
checkdlistbox带复选框的列表