列表
列表-建立数字编号的列表
使用<ol>和<li>标签创建带数字编号的列表。
使用<ol>标签中使用start竖向,设置起始的序号。
在<li>标签中使用value属性,改变列表内的编号顺序
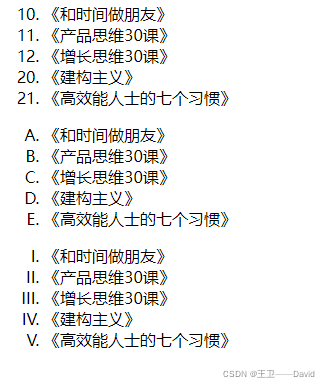
列表-制定编号的格式和顺序
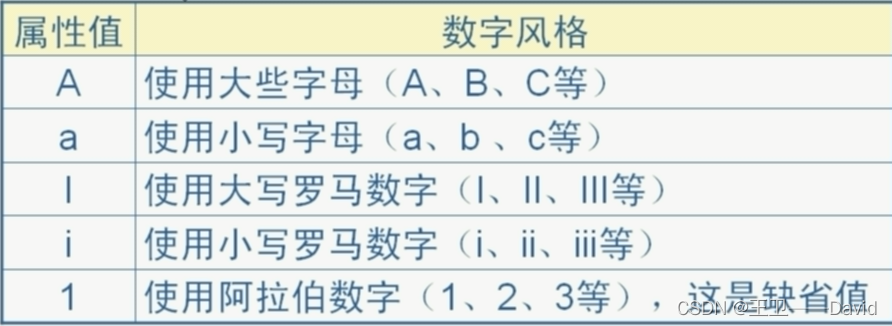
在<ol>和<li>标签中,使用type属性指定编号系统的类型。
type竖向的取值如下表:

<ol start="10">
<li>《和时间做朋友》
<li>《产品思维30课》
<li>《增长思维30课》
<li value="20">《建构主义》
<li>《高效能人士的七个习惯》
</ol>
<ol type="A">
<li>《和时间做朋友》
<li>《产品思维30课》
<li>《增长思维30课》
<li>《建构主义》
<li>《高效能人士的七个习惯》
</ol>
<ol type="I">
<li>《和时间做朋友》
<li>《产品思维30课》
<li>《增长思维30课》
<li>《建构主义》
<li>《高效能人士的七个习惯》
</ol>
效果图

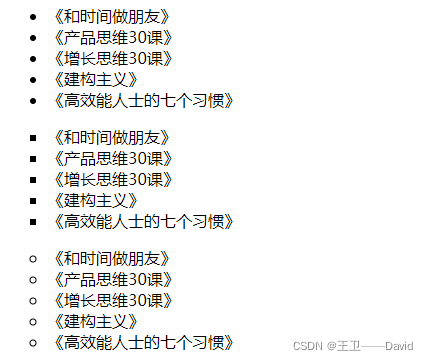
列表-建立带有项目符号的列表
使用<ul>和<li>标签创建带有项目符号的列表,<ul>和<li>标签的type属性指定符号的样式,取值如下:
disc——显示为实心的圆圈
square——显示为实心的方块
circle——显示为空心的圆圈
<ul type="disc">
<li>《和时间做朋友》
<li>《产品思维30课》
<li>《增长思维30课》
<li>《建构主义》
<li>《高效能人士的七个习惯》
</ul>
<ul type="square">
<li>《和时间做朋友》
<li>《产品思维30课》
<li>《增长思维30课》
<li>《建构主义》
<li>《高效能人士的七个习惯》
</ul>
<ul type="circle">
<li>《和时间做朋友》
<li>《产品思维30课》
<li>《增长思维30课》
<li>《建构主义》
<li>《高效能人士的七个习惯》
</ul>
效果图

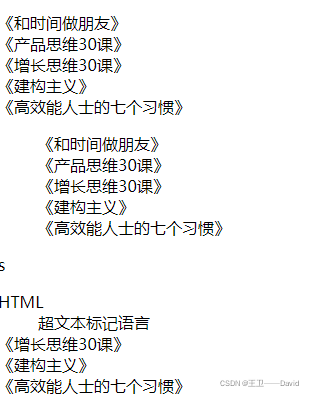
列表-建立无符号的列表
使用<dl>与<dt>标签创建无符号的列表
使用<dd>标签替换<dt>,创建缩进的列表
列表-建立术语列表
在<dl>元素中同时使用<dt>和<dd>标签,建立术语列表。术语列表中的列表项有两部分组成:术语和他的说明。术语有<dt>标签制定,说明有<dd>标签指定。
<dl>
<dt>《和时间做朋友》
<dt>《产品思维30课》
<dt>《增长思维30课》
<dt>《建构主义》
<dt>《高效能人士的七个习惯》
</dl>
<dl>
<dd>《和时间做朋友》
<dd>《产品思维30课》
<dd>《增长思维30课》
<dd>《建构主义》
<dd>《高效能人士的七个习惯》
</dl>
<dl>
<dt>HTML
<dd>超文本标记语言
<dt>《增长思维30课》
<dt>《建构主义》
<dt>《高效能人士的七个习惯》
</dl>
效果图