JetBrains Mono
早期一直是 JetBrains Mono 的使用者,vscode 配置如下:
// settings.json
// 这里使用的是 NL 无连体版本
"editor.fontFamily": "'JetBrains Mono NL','等线'",
JetBrains Mono 是 JB 公司出品的免费等宽字体,也是在 JB 系软件上的默认字体,可谓是最普及的字体之一了,因为免费,所以也特别受欢迎。
用了很久的 JB Mono ,总结好处如下:
-
免费,用的人多,是经过实践验证的字体
-
字母不会很奇怪,不会有各种飞舞的字形,笔画都恰到好处收住,符合大众口味
-
在 vscode 上用 JB mono,切到 JB 系 ide 上编码也一致,日常编码间不会有割裂和不适感
总的来说 JetBrains Mono 是很不错的设计和使用体验。
几款人气字体
再另举几款比较火的字体:
Operator
很多人喜欢用的一款字体,主打连体的风格,特点是特别贵。
Fira
Fira 系列也是和 JB mono 一个重量级的字体,开源免费。
Dank mono
官网:Dank mono
codesandbox 早期使用的默认字体就是 dank mono ,这款字体给我的感觉是 f 很奇怪,关于 f 的问题也有人声讨过:
Issue: Dank Mono is a bad font!
也有人表示某些奇怪的字形对无障碍不友好:
Issue:[Docs]: Dank Mono is hard to read as someone visually and cognitively impaired
对此作者的评价是有瘦字形的考量,是 dank 的独特风格,详见:
How does everyone feel about the lowercase f?
后来 codesandbox 切到了 monolisa 。
Monolisa
官网:monolisa.dev
近期从 JB mono 切到 monolisa 使用了一段时间,发现了一些 monolisa 的缺点和优点,这里细数一下。
优点
-
更宽,不费眼:比常规字体多
7%的字宽,从很紧凑的 JB mono 切过来几个小时不太习惯,但是半天就真香了,眼睛的消耗效率直线下降,事实证明字宽还是很费眼的,现在已经很难回到 JB Mono 了(会感觉很挤,看不清)。 -
字体走形一致: 这是官方的设计理念,也是号称不费眼,对此我的体验并没有太明显,只是觉得刚使用时对长命名更清晰了,比如经常有
ISomeScopeMethodModalProps这种长接口要写,个人感觉命名越长越有连贯优势。 -
持续更新,有保证:官方定期会维护维修 bug ,并且有专门的反馈渠道,加上 codesandbox 这么大的用户群体,有实践验证。
-
字形定制,款式多通吃:monolisa 另一个令人吃惊的是支持某些字母的字形修改,比如
0/g/@的多种款式,通吃各种开发者的习惯。
缺点
-
紧凑连体有缺陷:因为字形定制(见好处第 4 条)的存在,monolisa 把连体分成了上下两 part,只开上 part 是紧凑字体,会对符号开启紧凑,比如
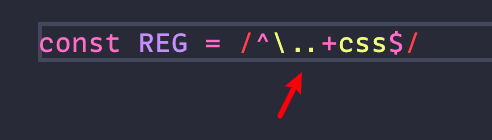
//注释字符在一起就没必要占两个字符的位置,自动紧凑一些会让编码体验更好。下 part 是连体。这里有问题的就是只开启上 part 后符号字宽变窄,会影响到 vscode 的主题着色,存在一些符号连在一起没着色成功的问题,比如正则内的各种
//.字符凑在一起,这个问题有在不断改善,但是还是一个痛点,为了让着色完全正常,只能关掉连体两个 part 了。有问题的情况:

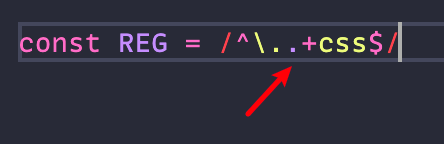
正常的情况:

-
定制变体不容易作用到终端:目前 vscode 等编辑器的终端字体都没有开放变体设定,所以要在终端上用定制字形,只能用相关工具自己打一份变体是默认设定的 monolisa 字体,不过这是一个通病。
综合来说 monolisa 的利大于弊,本质上存在的问题还是因为设计的很复杂,因为定制度太高所以衍生了新的小问题。
这里分享一下我的 monolisa 字体设定:
// settings.json
"editor.fontFamily": "'MonoLisa','等线'",
"editor.fontLigatures": "'zero' on, 'ss04' on, 'ss06' on, 'calt' off, 'liga' off",
其中:
-
zero:开启0替换,默认中间是点,替换成斜线的0 -
ss04:替换g到汉语拼音的g字形,比较符合习惯 -
ss06:替换@让他完整一些 -
calt/liga:关闭上下两 part 的连体,关掉上 part (calt)避免上面说的紧凑着色问题,关闭下 part (liga)就是关掉连体。
总结
字体会对编码效率产生影响,这个因人而异,屏幕分辨率越高,字体产生的影响越明显,这里建议在 2k + 或者 retina 屏上再注重字体,分辨率太低的屏往往字体的影响效用不大。
另外字体要入正,否则享受不到迭代,会有无数的 bug 和坑,浪费时间给自己埋雷得不偿失。