前言:
最初开始写博文的时候,是用的富文本编辑器,简单粗暴,哪里亮了点哪里,但是其功能较单一,有时候不能很好的实现想要呈现的结果(特别是文章最开头的目录部分),于是便转至markdown编辑器了。
此博文会持续更新,记录写博文常用的markdown语法、
一、目录与标题
1、标题:“#”+“标题内容”
以此博文为例,编辑内容如下:
结果呈现如下:
显然:#号越多标题级数越高(一二三……),字体越小。
2、目录:@+[TOC]+(你定义的目录标题)
以此博文为例,编辑内容如下:
结果呈现如下:根据“#”的数量会自动分级展示。“#”数量多的标题会自动向后缩进。
二、内容渲染
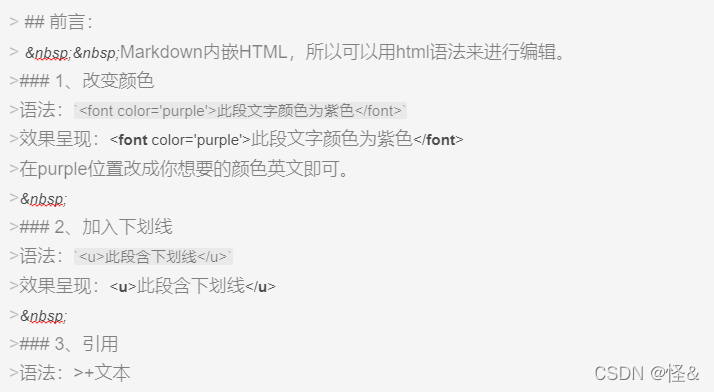
前言:
??Markdown内嵌HTML,所以可以用html语法来进行编辑。
1、改变颜色
语法:
<font color='purple'>此段文字颜色为紫色</font>
效果呈现:此段文字颜色为紫色
在purple位置改成你想要的颜色英文即可。
?2、加入下划线
语法:
<u>此段含下划线</u>
效果呈现:此段含下划线
?3、引用
语法:>+文本
呈现效果:下述为一图片
?
4、空格
语法:
不换行空格:
半角空格: 
全角空格:&emsp
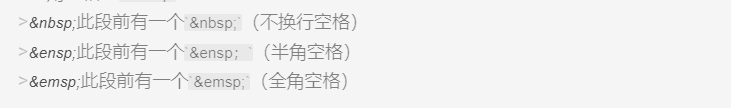
结果呈现:
?此段前有一个 (不换行空格)
?此段前有一个&ensp;(半角空格)
?此段前有一个 (全角空格)5、分割线
三个语法皆可:
***:三个*号
---:三个-号
___:三个_(英文下划线)号
效果呈现:
结束语:
目前我常用的语法就这么多啦,有什么想补充/想了解的语法可以评论区留言,此博文会持续更新,一起加油做出更好看更有用的博文呀。