1.安装资源
1.下载Node.js
https://nodejs.org/en/
因为hexo需要nodejs支持

会安装这两个东西

无脑下一步
安装成功

这是安装到的目录
2.进入root模式
打开终端输入
sudo su
输入用户密码进入管理模式
此时可以输入以下命令查看node和npm的版本
node -v
npm -v

3.安装淘宝镜像源
因为国内镜像源下载很慢,所以我们使用npm安装一个淘宝的源
npm install -g cnpm --registry=https://registry.npm.taobao.org
等待下载完成
下完后可以输入以下命令查看版本,验证是否安装成功
cnpm -v
4.安装hexo
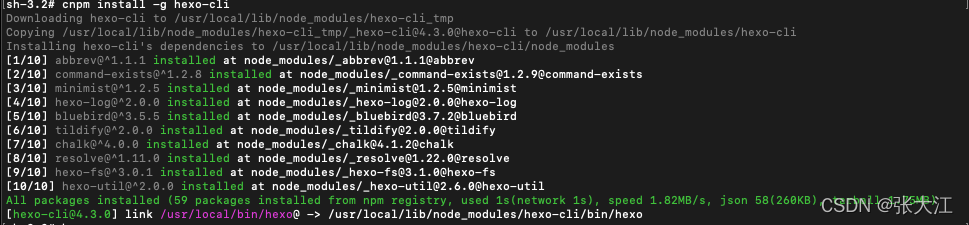
cnpm install -g hexo-cli

2.搭建博客
1.创建一个目录
名字随便起
mkdir blog
然后可以在用户文件夹下找到这个文件夹
2.初始化
先进入到blog目录下
cd blog
然后初始化
sudo hexo init
需要一点时间
3.启动hexo
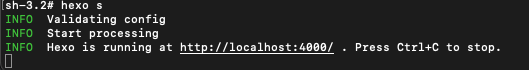
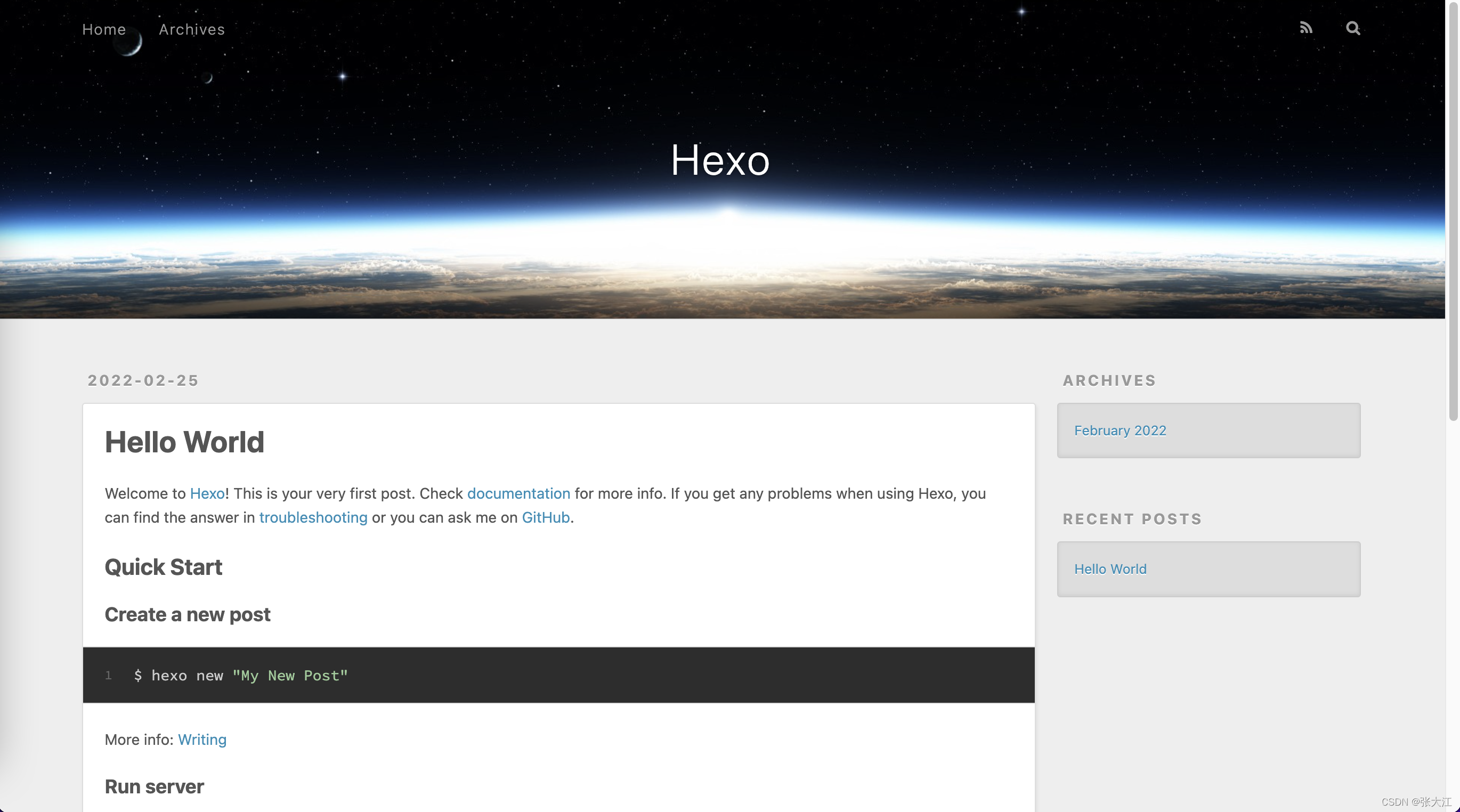
hexo s

打开浏览器输入提示的网址
http://localhost:4000/

ctrl+c 停止运行
4.创建一篇博客
hexo new "myblog"
文件为markdown格式(.md),文件路径在/Users/a58/blog/source/_posts下
修改内容
cd /Users/a58/blog/source/_posts
vim myblog.md
按i开启修改,修改完成后按esc结束
输入:wq保存退出
3.部署到远端
1.这里选择部署到github上
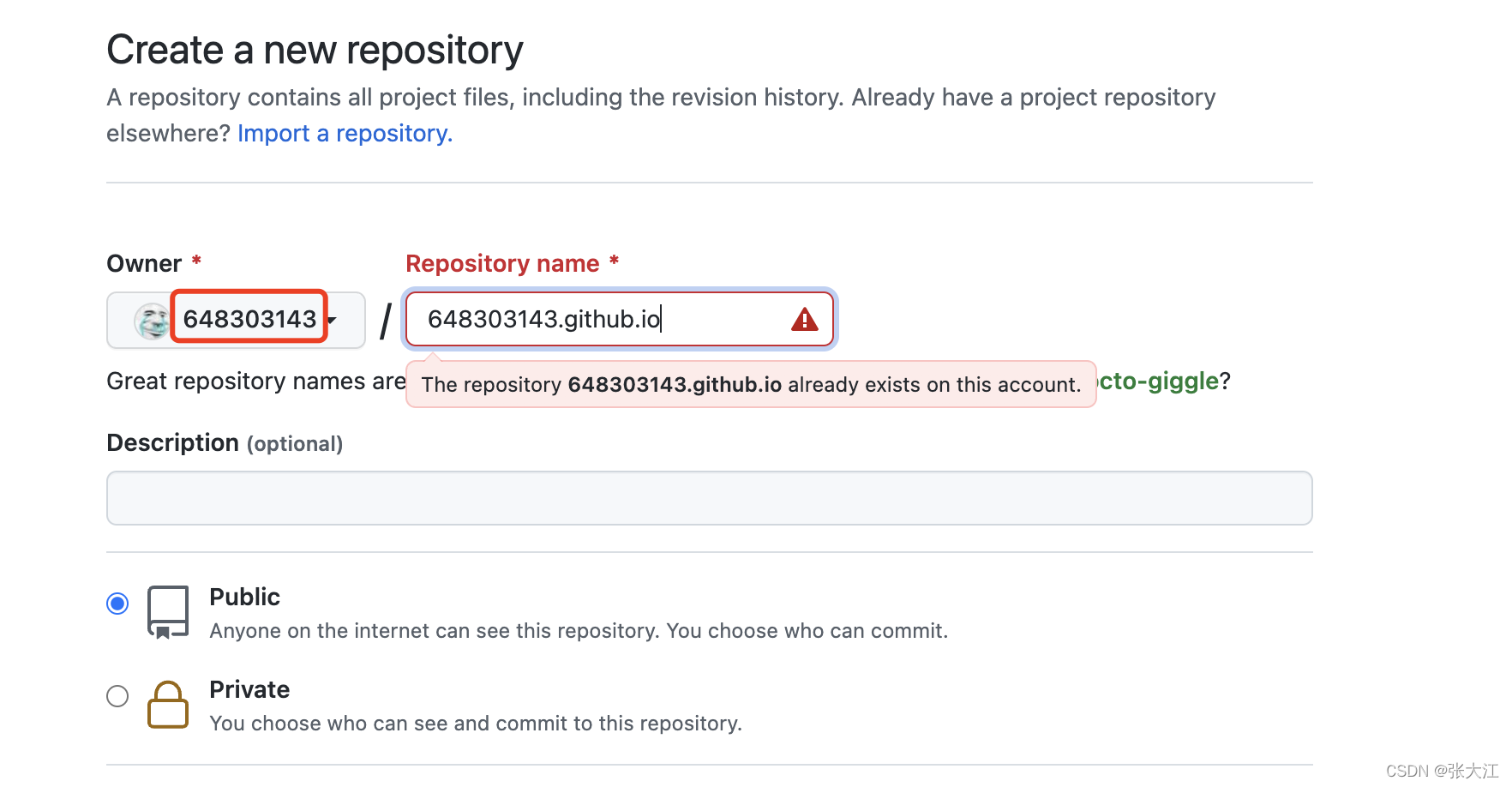
首先打开github,创建一个新的仓库

仓库名称必须为 你的用户名.github.io 格式
2.安装一个git插件
cnpm install --save hexo-deployer-git
修改配置文件 _config.yml
vim _config.yml
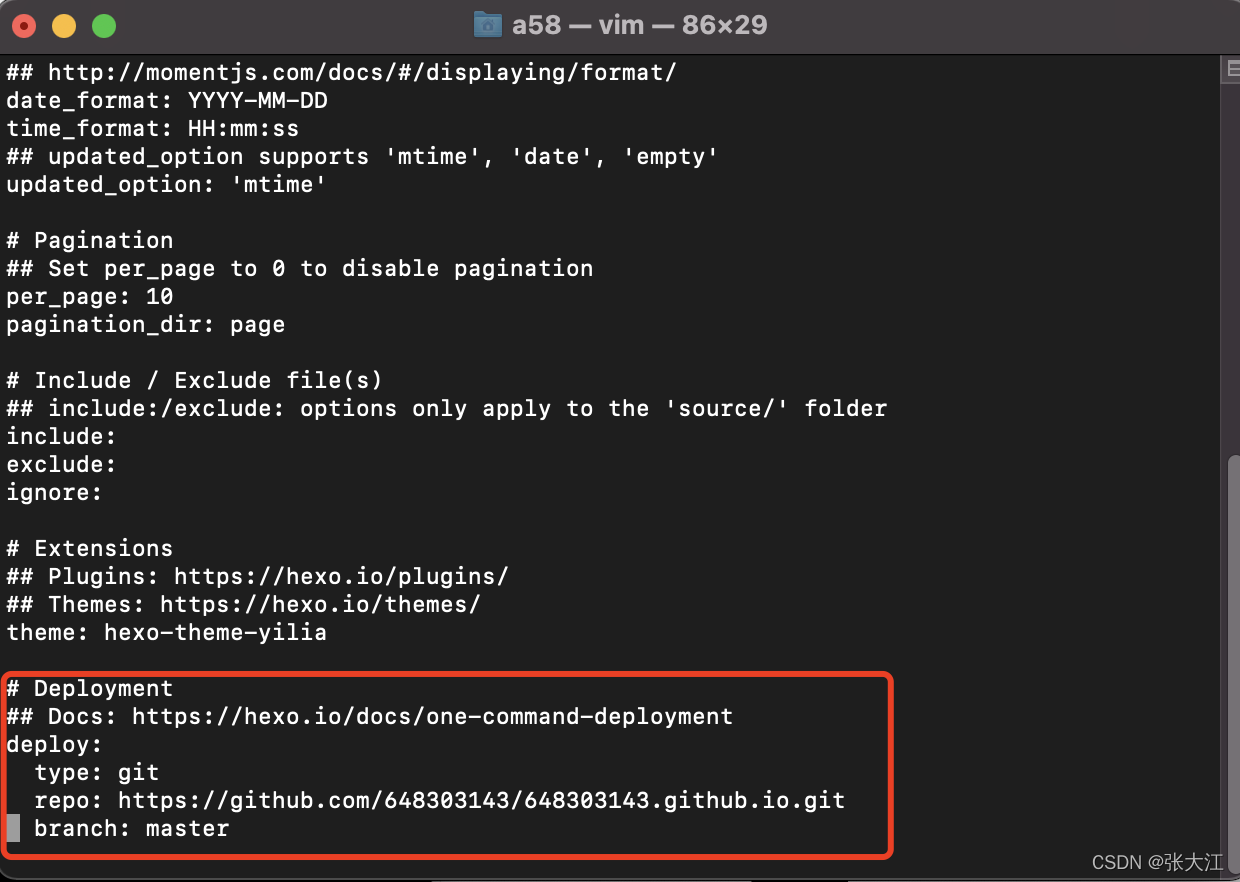
到文件最下方找到Deployment, 修改成这样

repo为刚刚新建的github仓库clone地址
3.部署
hexo d
按照提示输入github用户名和密码
完成后回github仓库刷新可以看到文件
此时在浏览器输入 你的用户名.github.io 即可进入你的博客