正经学徒,佛系记录,不搞事情
前言
使用此插件的目的很单纯,就是为了更快的通过IDE工具进行代码审查
优势
在现在互联网公司的Workflow工作模式下,开发的代码需要提交merge request(MR)给同事进行代码审核,以往通过gitlab网站直接查看的代码变更的方式,个人认为主要有这几个缺点
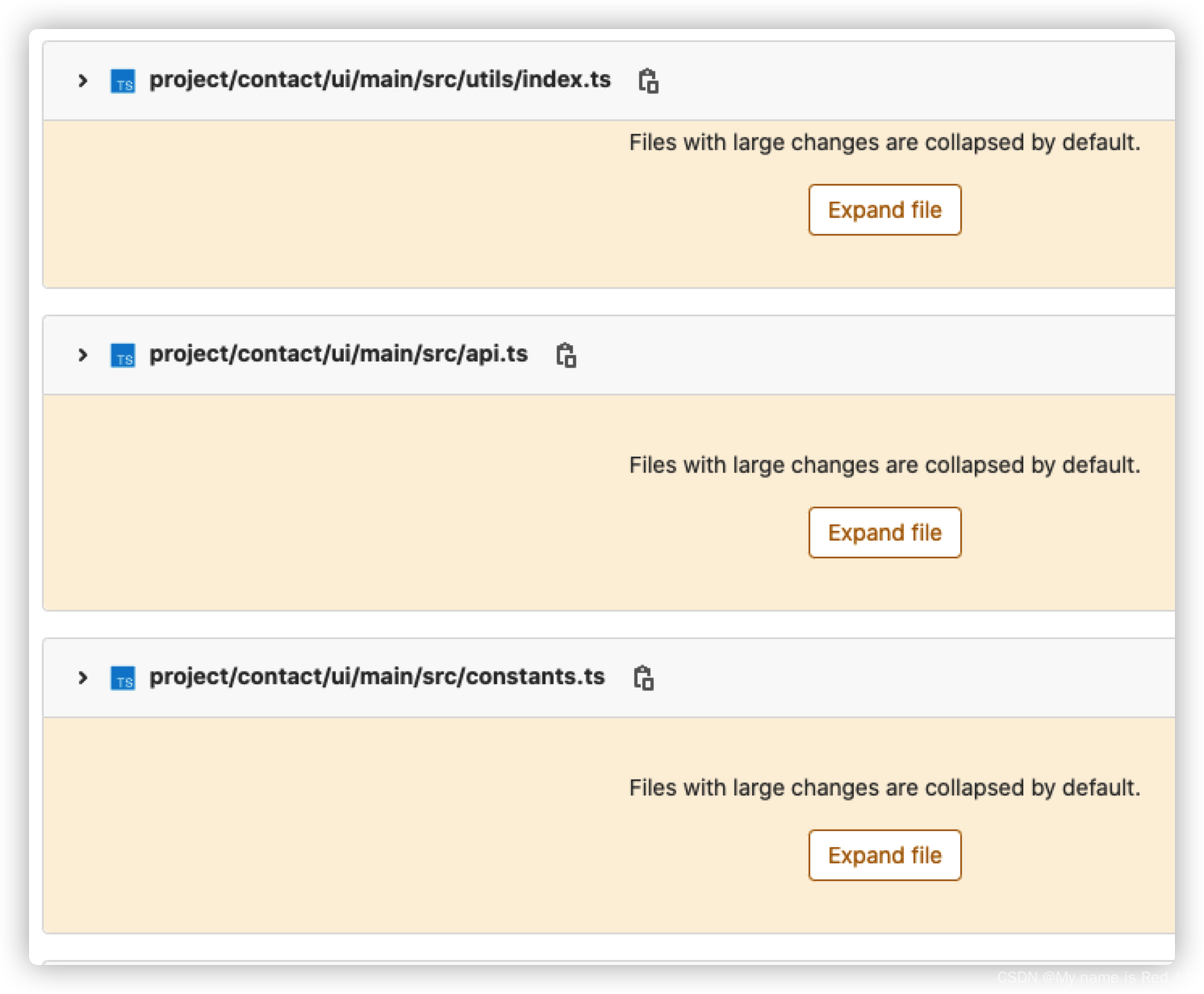
- 大文件(不是文件体积大,是代码修改行数多)会自动收缩,且打开会卡顿

- 无法快速跳转
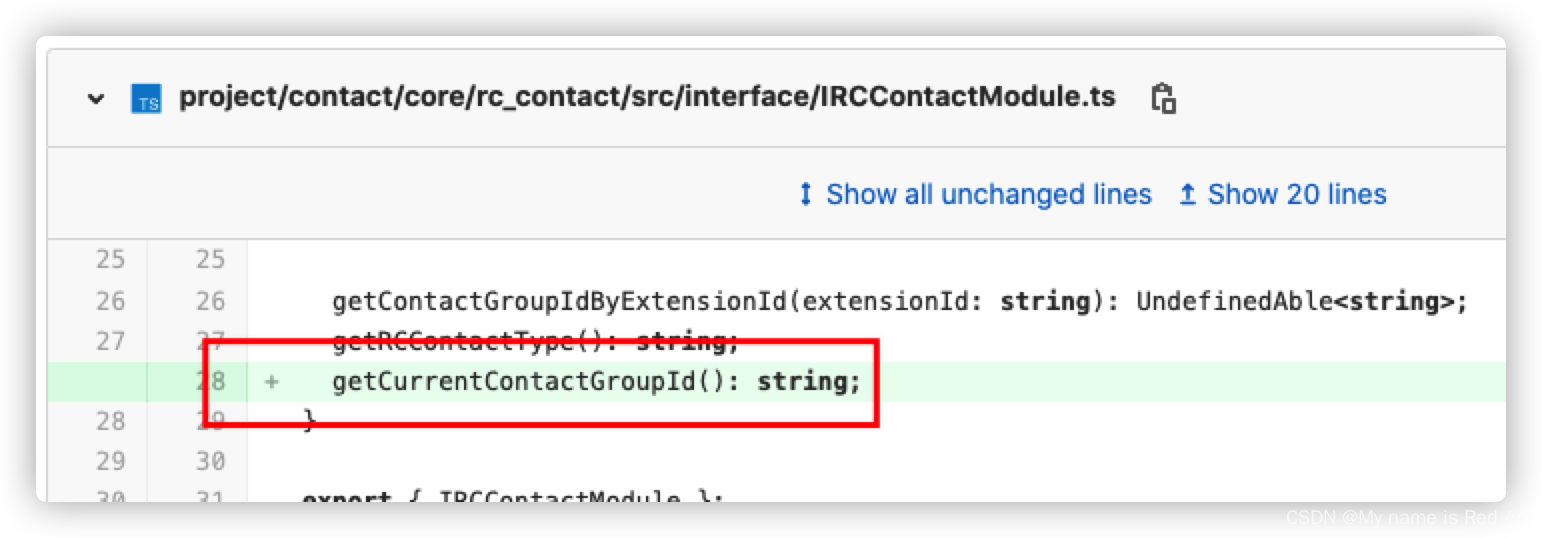
如想查看getCurrentContactGroupId的实现,但不能直接快捷键跳过去

- 不会有校验提示,如单词写错
那相反的使用vscode插件就能通过IDE的优势来查看代码,即有代码高亮,波浪线纠错,又能在方法之间跳转,方便审查代码逻辑
使用
话不多说开始使用
官方地址:https://marketplace.visualstudio.com/items?itemName=GitLab.gitlab-workflow
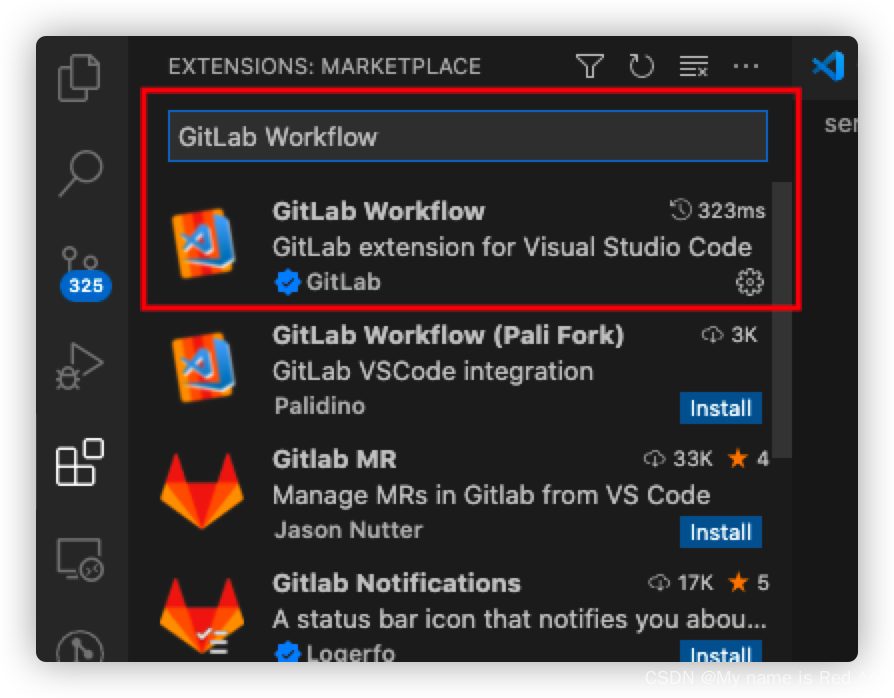
1. 下载
可直接在vscode中搜索下载

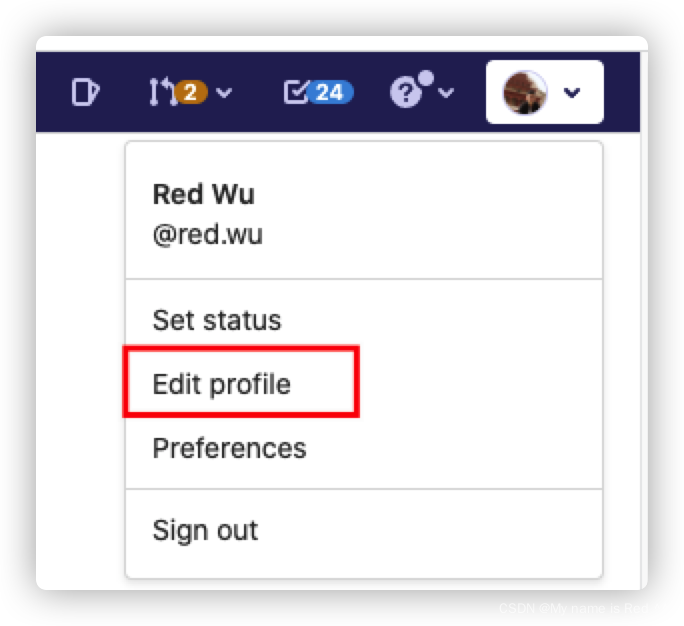
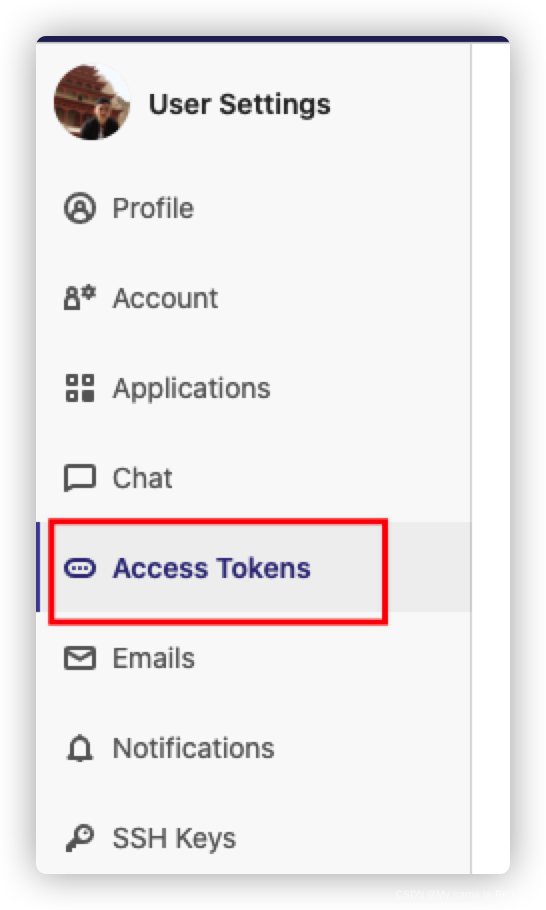
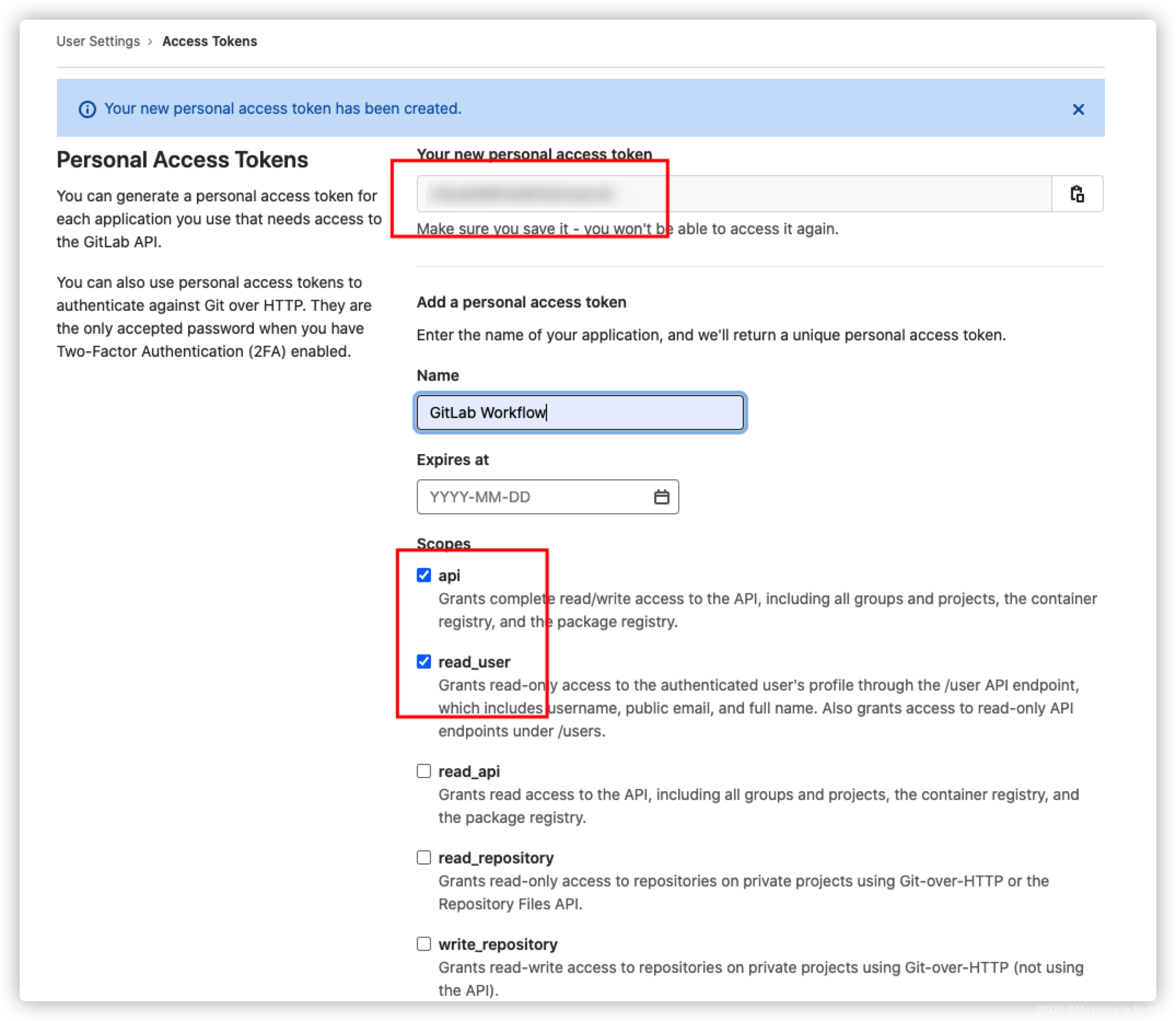
2. gitlab生成access token
这一步的目的,是为了生成一个能够访问仓库权限的token


至少选中 api 和 read_user 权限,可以设置有效期
点击生成token一定要复制下来出于安全考虑,以后都不会在看到这个token

3. 配置vscode
在vscode快捷键打开 Cmd+Shift+P.
输入
GitLab: Set GitLab Personal Access Token

然后输入公司gitlab的域名后回车
https://git.xxx.com
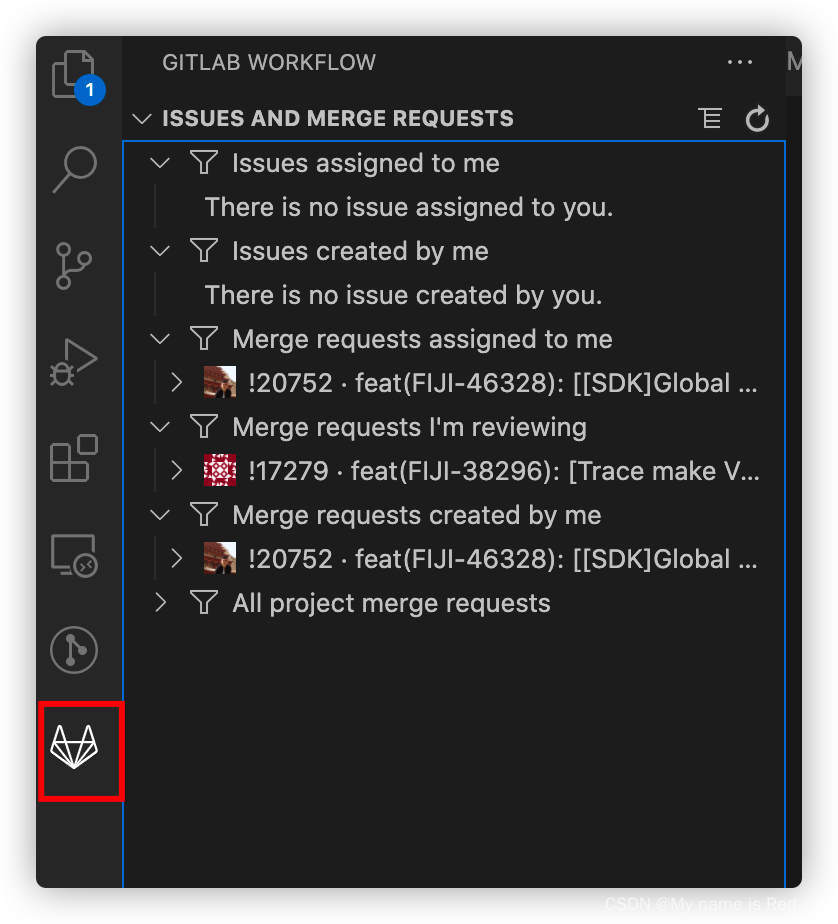
再粘贴access token回车,即可在左侧看到gitlab的效果

4. 结合gitlabMR使用
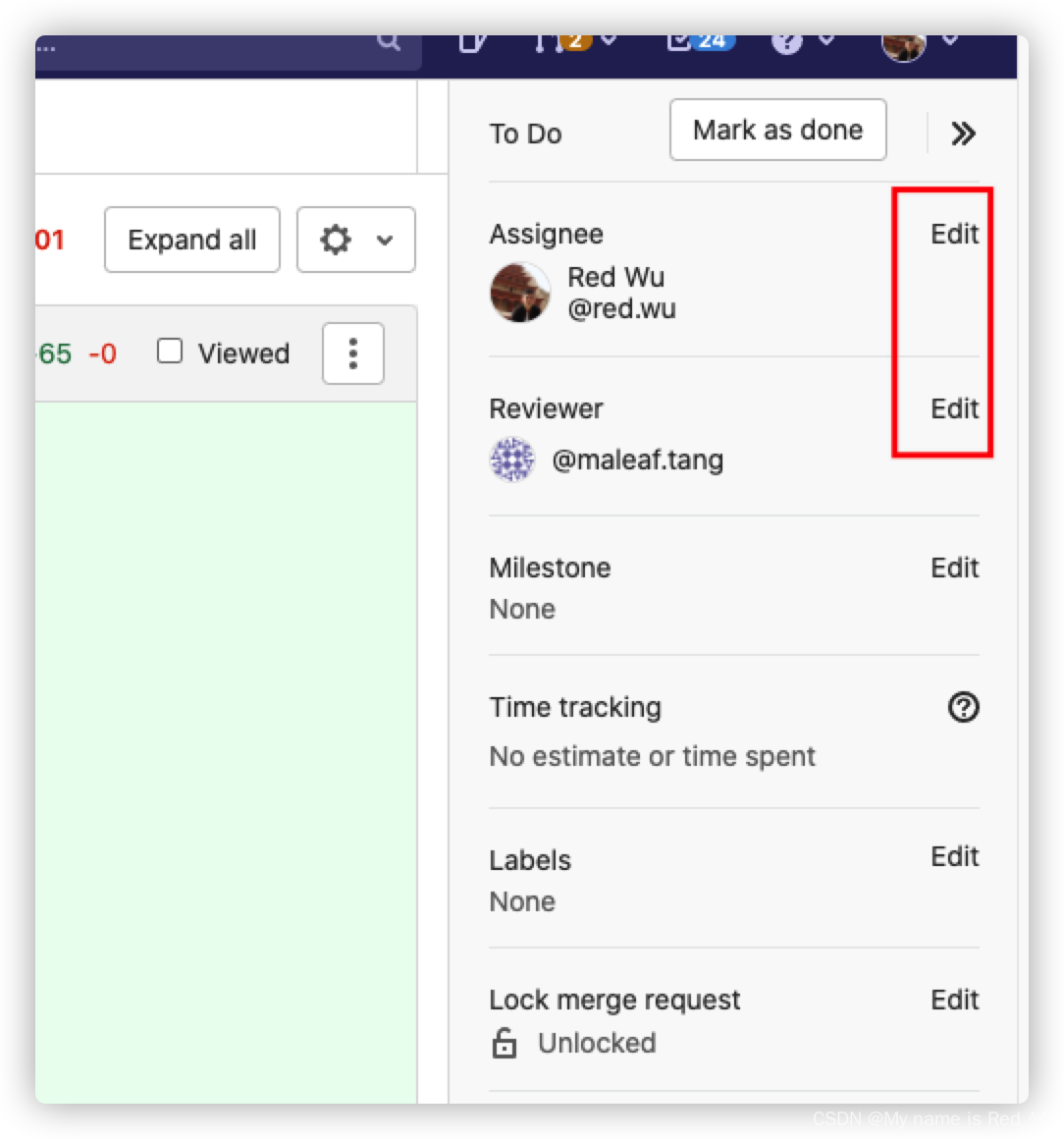
最后将需要自己review的MR上配置上自己的账号即可直接在vscode中实时查看当前正在review的MR

最后的最后特别强调一下,gitlab如果需要升级付费版本才能享受一个MR支持多个人同时review,否则一次只能将一个人设置成Reviewer,毕竟大家都要赚钱