第一次做Python后端,接口在Postman测试好后就把发给前端了,前端搞了半天说是跨域问题,我寻思着Postman都能通为啥网页就不通了,是不是前端代码出问题了?前端大佬解释说Postman测试不出跨域的问题。然后自己写了个Ajax请求,发现果然POST连接不到后端。
一开始以为是Ajax的请求代码有问题,又在网上搜攻略各种改,什么把xhr.open()参数改成true,给button换个绑定函数,使用原生的Ajax请求头,换json数据的解析函数,后端加COARS(app),改参数,改token。。。反正能用的方法都用了,基本没有能解决的。在群里找人帮忙修改bug,甚至还被骗了50块钱。。。
最后好在是终于找到了解决的办法,在此记录一下解决的方法,警醒后来人。
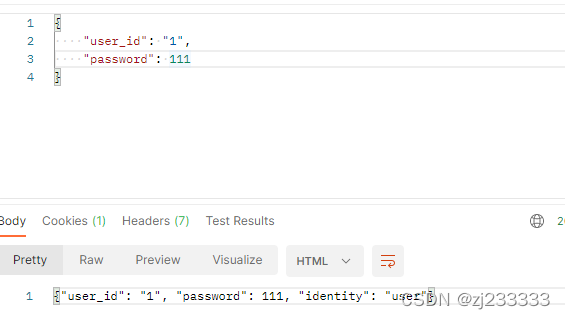
首先,该页面是一个测试页面,只有两个请求参数user_id和password,Postman上很容易就能请求到该地址:

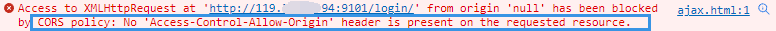
然而Ajax请求却报错:

注意其中框出来的提示,只要见到这个,不要想其它的,往跨域方面想就行了!!先贴一下Ajax网页请求的源代码(把ip和端口换成自己的):
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
<p><input type="text" id="u" ></p>
<p><input type="text" id="p"></p>
<p><input type="button" value="提交" id='btn'></p>
<script type="text/javascript">
var btn = document.getElementById('btn');
btn.onclick=function() {
var xhr=new XMLHttpRequest();
var params = {'user_id': document.getElementById('u').value, 'password': document.getElementById('p').value}
// 配置Ajax对象
xhr.open('post','http://119.3.230.94:9101/login/', true);
// 发送请求头
xhr.setRequestHeader("Content-type","application/json");
// 发送json格式的请求体
xhr.send(JSON.stringify(params));
xhr.onload=function() {
// 解析后端发过来的json格式的响应体
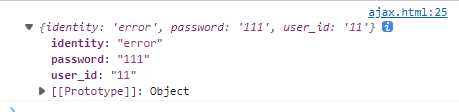
console.log(JSON.parse(xhr.responseText))
}
}
</script>
</body>
</html>
重要的是后端代码的修改,即Flask如何解决跨域请求相应的问题。先总结几个网上常见的方法(或许对别的程序有用,但对我没有用):
- 使用CORS函数配置全局路由
from flask import Flask, request
from flask_cors import CORS
app = Flask(__name__)
CORS(app, supports_credentials=True, resources={r"/login/*": {"origins": "*"}})
- 使用@cross_orign配置接口路由
from flask import Flask, request
from flask_cors import cross_origin
app = Flask(__name__)
@app.route('/')
@cross_origin(supports_credentials=True)
def hello():
name = request.args.get("name", "World")
return f'Hello, {name}!'
最后终于找到了对我有用的办法,那就是使用Flask的标准response结构体来构造响应体,并给响应体配置自己的响应头,响应头中设置跨域请求的参数!
具体而言,我原来的响应体是如下构造的:
data = {"user_id": id, "password": password}
return json.dumps(data), 200, {"ContentType": "application/json"}
当然,这种响应方法也不是不可以,只不过不是标准的Flask响应体,对响应头的构造也不甚方便,许多Flask的特性也不支持。为了更好地进行跨域,采用专门的make_response来构造响应体:
from flask import make_response
------
data = {"user_id": id, "password": password}
res = make_response(jsonify(data))
res.status = "200"
# 重要!构造跨域允许响应头
res.headers["Access-Control-Allow-Origin"] = "*"
res.headers['Access-Control-Allow-Methods'] = "*"
res.headers['Access-Control-Allow-Headers'] = 'x-requested-with,content-type'
######################
return res
其中最重要的就是构造跨域允许响应头,这样在每一个返回函数都如此构造后,前端页面就可以正确响应了!!

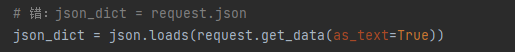
AND,后端我用的request.json来解析页面发送的json数据,但是!!Flask接收Chrome/Edge/FireFox发送的json数据不能用request.json来解析,必须使用json_dict = json.loads(request.get_data(as_text=True)) 来解析!! (非常离谱,这个bug找了10h+++)