RISC-V IDE MounRiver Studio开发实战:TWEN32V RGB
软件平台 Mounriver Studio,硬件平台TWENCH32V开发板。
1、WS2812RGB
RGB色彩模式是工业界的一种颜色标准,是通过对红?、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是运用最广的颜色系统之一。
RGB的所谓“多少”就是指亮度,并使用整数来表示。通常情况下,RGB各有256级亮度,用数字表示为从0、1、2…直到255。注意虽然数字最高是255,但0也是数值之一,因此共256级。
WS2812B是一个集控制电路与发光电路于一体的智能外控LED光源。其外型与一个5050LED灯珠相同,每 个元件即为一个像素点。像素点内部包含了智能数字接口数据锁存信号整形放大驱动电路,还包含有高精度的内 部振荡器和12V高压可编程定电流控制部分,有效保证了像素点光的颜色高度一致。
数据协议采用单线归零码的通讯方式,像素点在上电复位以后,DIN端接受从控制器传输过来的数据,首先 送过来的24bit数据被第一个像素点提取后,送到像素点内部的数据锁存器,剩余的数据经过内部整形处理电路 整形放大后通过DO端口开始转发输出给下一个级联的像素点,每经过一个像素点的传输,信号减少24bit。像素 点采用自动整形转发技术,使得该像素点的级联个数不受信号传送的限制,仅仅受限信号传输速度要求。
LED具有低电压驱动,环保节能,亮度高,散射角度大,一致性好,超低功率,超长寿命等优点。将控制电 路集成于LED上面,电路变得更加简单,体积小,安装更加简便。
部分参数如下

TWENCH32V开发板背面集成了6个串联的WS2812,是我们这次要使用的组件。


2.MRS中开发流程
开发平台为Mounriver Studio,下载地址为http://www.mounriver.com/,安装时一直下一步就可以了。
1)双击桌面,打开软件,左上角File->New->Mounriver Projection,弹出如下页面

选择TWEN厂商,右侧选择要建立的工程,最上面可以自定义工程文件名和工程存放位置,点击FINSH创建完成。可以在左侧的工程目录窗口看到此工程的目录结构,

2)工程相关的属性已经在创建时配置完毕,一般不需要做其他修改,我们直接打开main.cpp,可以看到是一个点灯程序和USB串口输出,我们将MAIN函数中的内容删除掉,编辑一个呼吸灯程序,首先包含CH32V_WS2812.h头文件,在mylib目录下打开CH32V_WS2812.h,可以看到已经实现了一个WS2812的类,其中包含RGB初始化,设置颜色,更新显示等;部分代码如下:

每个方法都有注释说明,这里就不赘述了,我们这次要实现的是呼吸灯效果,首先初始化RGB,然后在循环中不断改变RGB的值,再调用显示函数即可,具体的代码如下

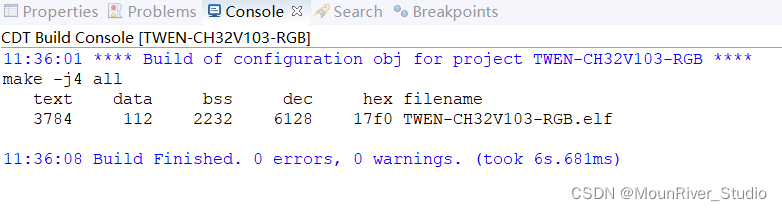
3)点击工具栏 其中一个,(一个增量编译,一个重新编译),编译信息会在下面的Console窗口显示

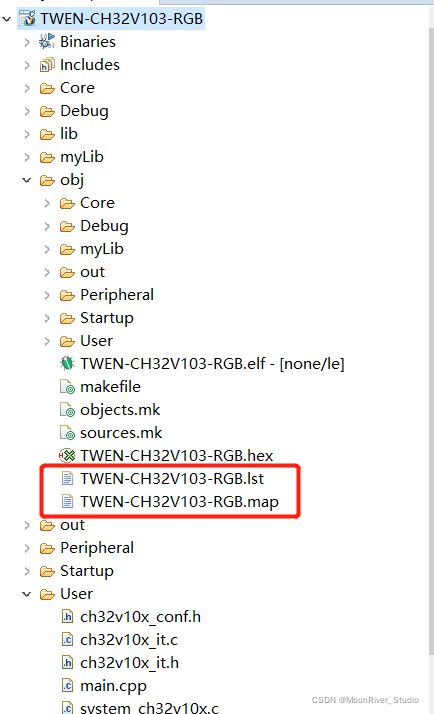
编译出来的文件会产生在左侧工程目录中的obj目录下,

同时还生成了LST和MAP 文件,其中记录了程序的反汇编,段大小,布局等等信息,可以在我们程序出现非语法错误时帮助我们来查找问题。
4)仿真和下载
前面说过,新建的模板已经做好所有配置,所以编译成功之后可以直接点击工具栏的 按钮进入调试页面,进入调试会停在我们预先设置好的断点处,

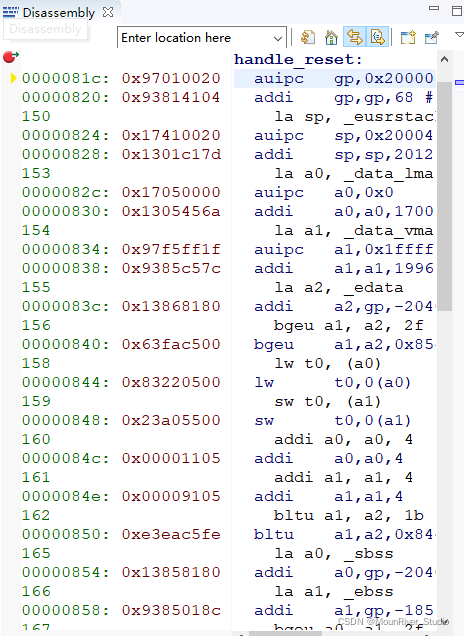
预设的断点也可以在调试配置中修改,左上角是call stack,左下角为反汇编窗口,最右侧为变量监视窗口,中间下方Registers显示内核寄存器,Peripherals窗口可以查看外设寄存器,memory可以查看内存地址的值,具体效果如下图

Call Stack

Disassembly

Variables

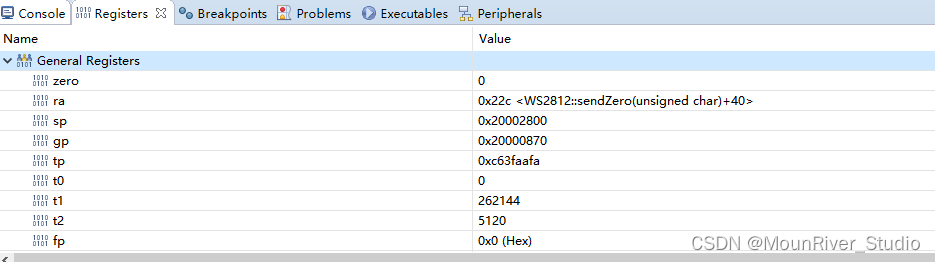
Registers

Peripherals
双击代码行左侧位置可以设置断点,再次双击可取消

调试验证之后,可以直接点击工具栏按钮进行下载。这样一个完整的流程就结束了。
最后附上程序运行效果图:

