目录
1. JDK
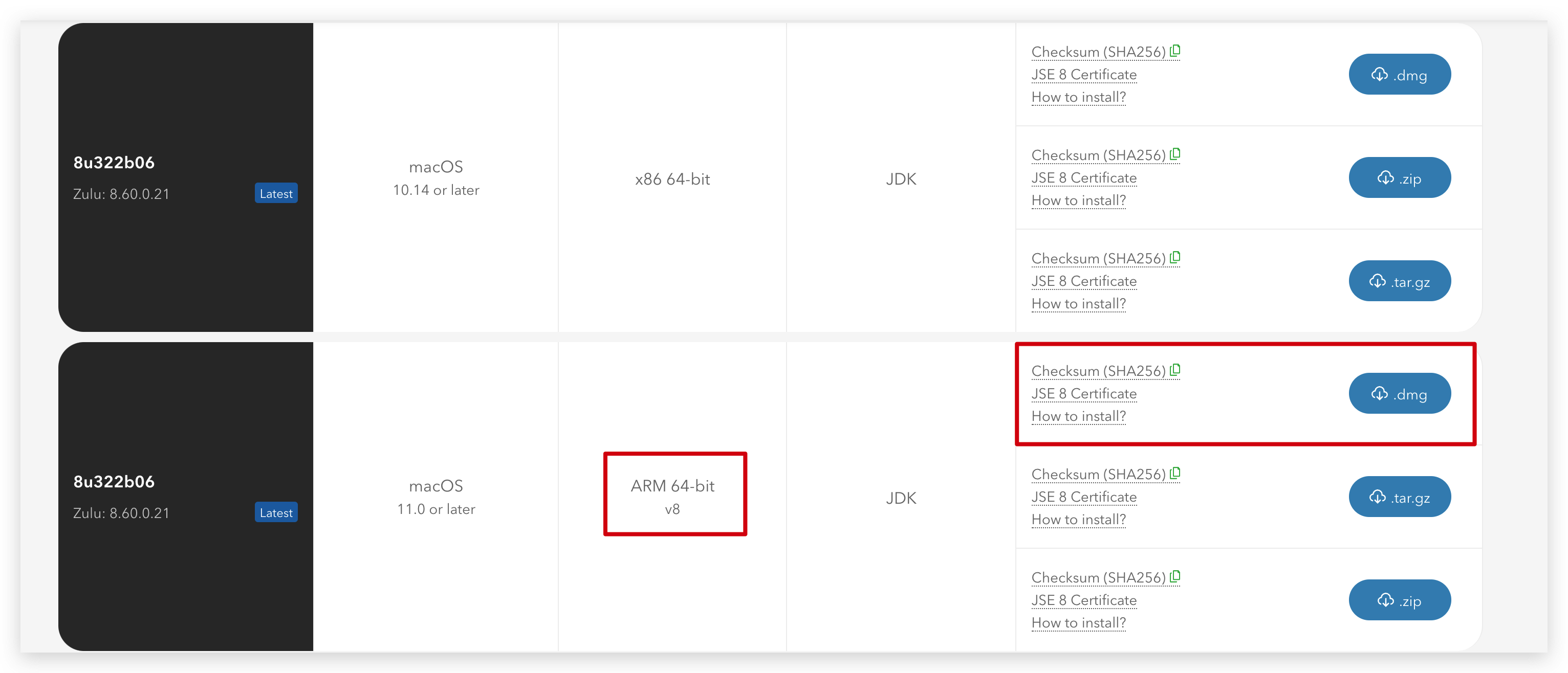
JDK下载地址:https://www.azul.com/downloads/?package=jdk

chanmufeng@chanmufengdeMacBook-Pro ~ % java -version
openjdk version "1.8.0_322"
OpenJDK Runtime Environment (Zulu 8.60.0.21-CA-macos-aarch64) (build 1.8.0_322-b06)
OpenJDK 64-Bit Server VM (Zulu 8.60.0.21-CA-macos-aarch64) (build 25.322-b06, mixed mode)
2. IDEA
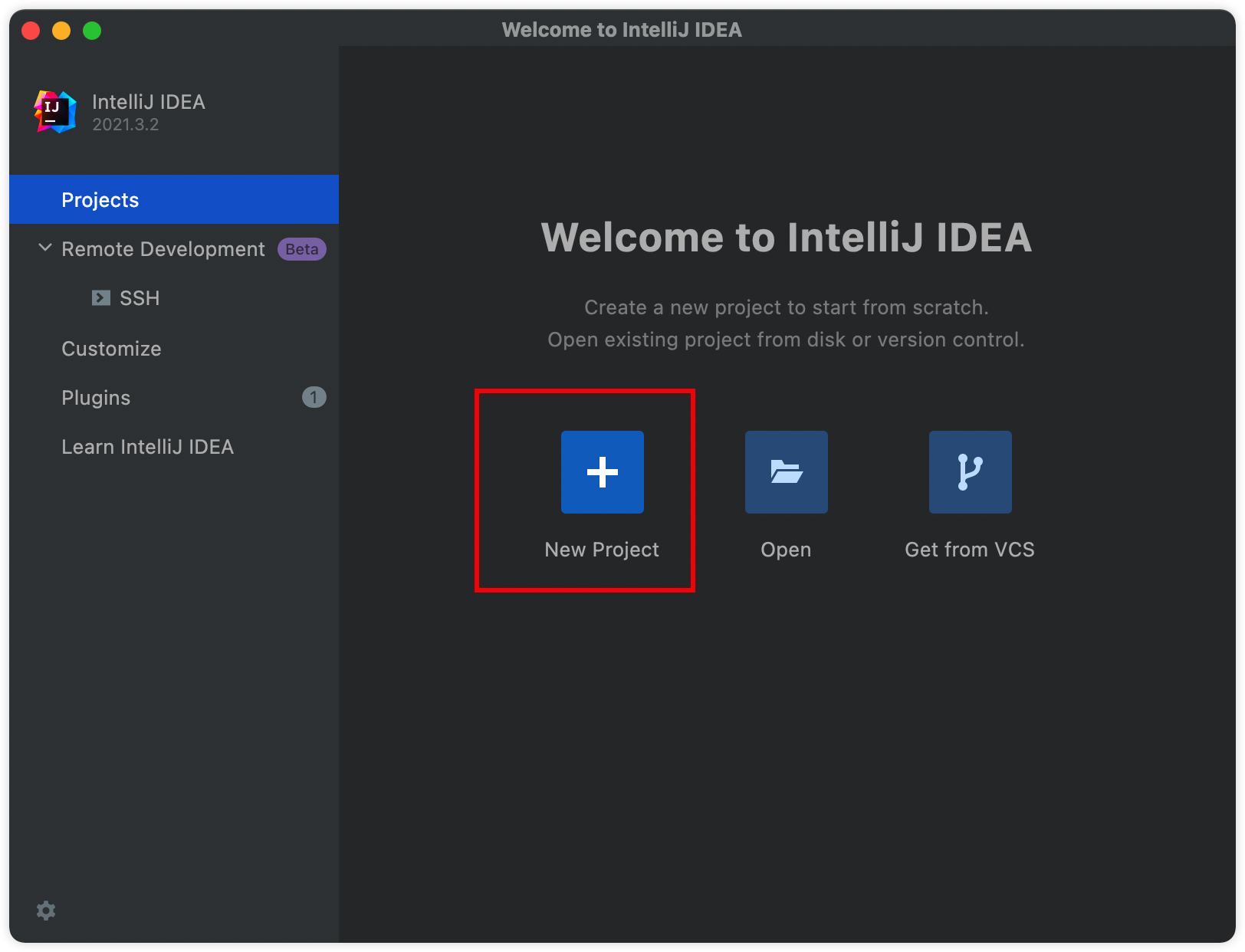
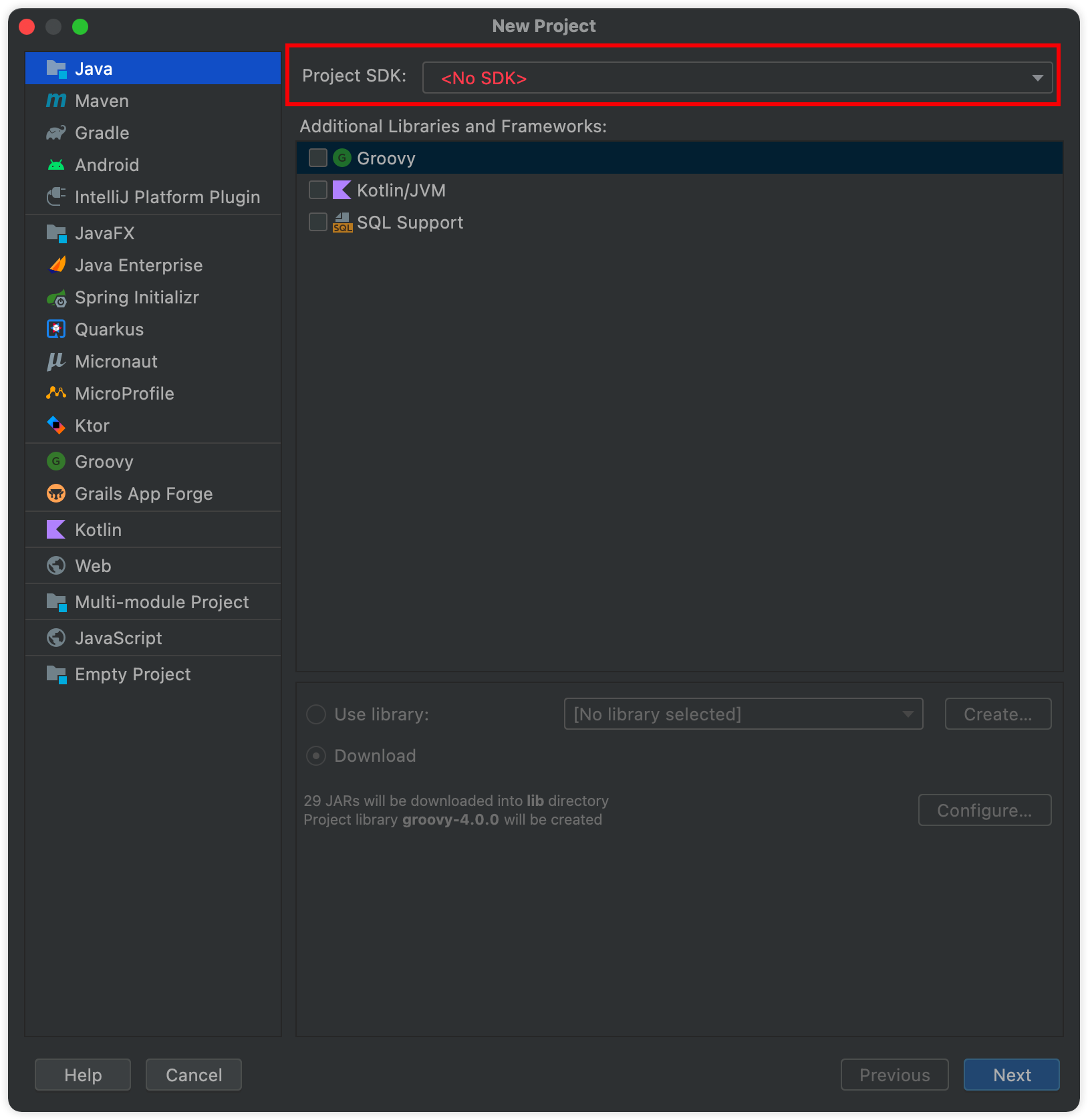
先创建个项目,不出意外的话一开始会让我们首先设置JDK


找到我们刚刚安装的JDK,然后随便新建一个项目就可以了。
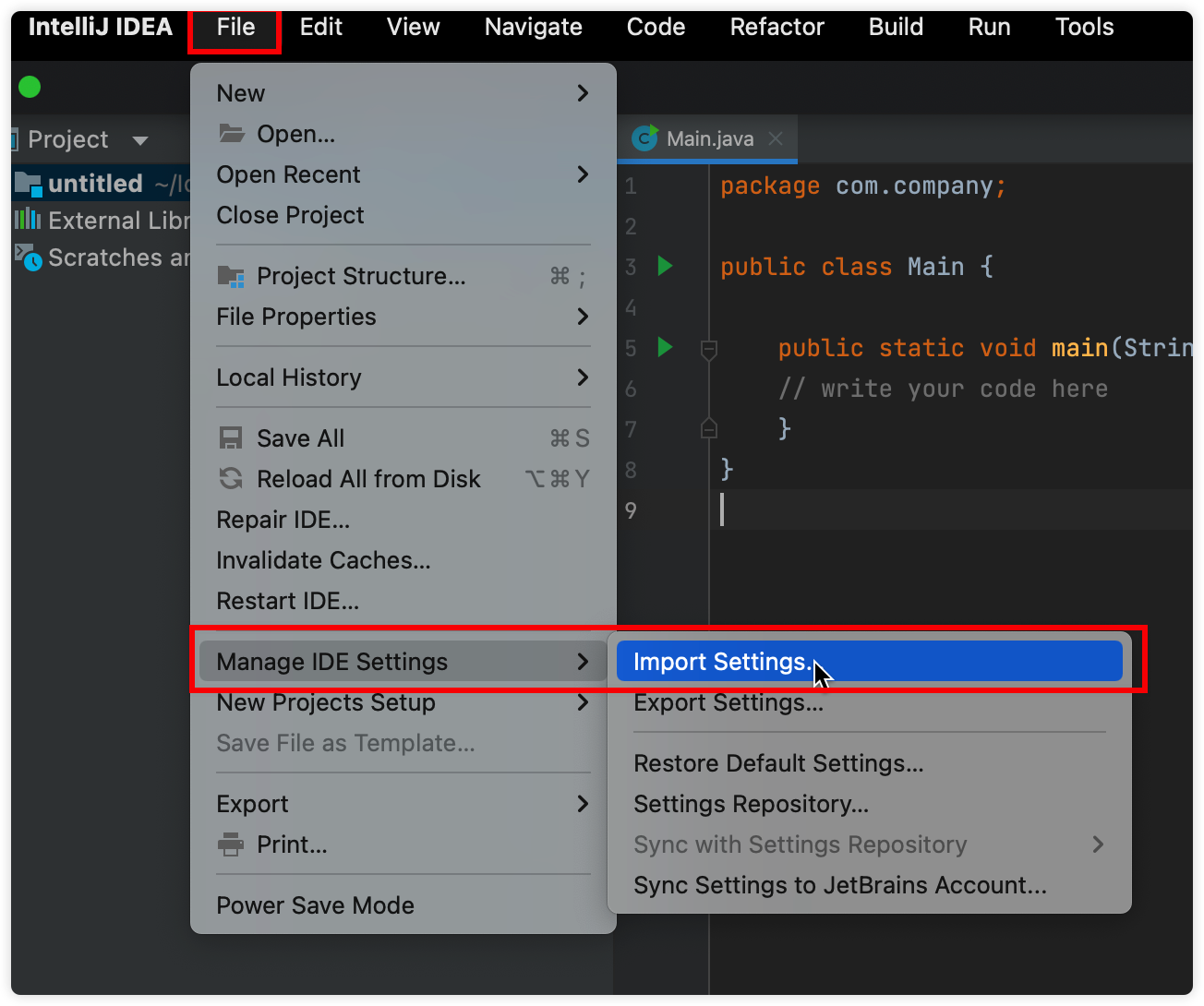
导入IDEA配置
可以直接导入之前自己备份的IDEA配置,非常方便!也可以通过

3. 安装git
打开终端,输入git,会直接跳出对话框,点击安装即可

4. homebrew
注意,这里我安装的是ARM版本的homebrew,X86版本的请查阅相关资料
/bin/bash -c "$(curl -fsSL https://cdn.jsdelivr.net/gh/ineo6/homebrew-install/install.sh)"
设置环境变量
从macOS Catalina(10.15.x) 版开始,Mac使用zsh作为默认Shell,使用.zprofile,所以对应命令:
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> ~/.zprofile
eval "$(/opt/homebrew/bin/brew shellenv)"
如果是macOS Mojave 及更低版本,并且没有自己配置过zsh,使用.bash_profile:
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> ~/.bash_profile
eval "$(/opt/homebrew/bin/brew shellenv)"
验证是否安装成功,输入
brew
参考链接:https://zhuanlan.zhihu.com/p/341831809
5. 数据库连接工具TablePlus
https://tableplus.com/
6. 虚拟机
https://www.parallels.cn/pd/general/

7. 截图工具iShot

8. 图床工具ipic
下载安装

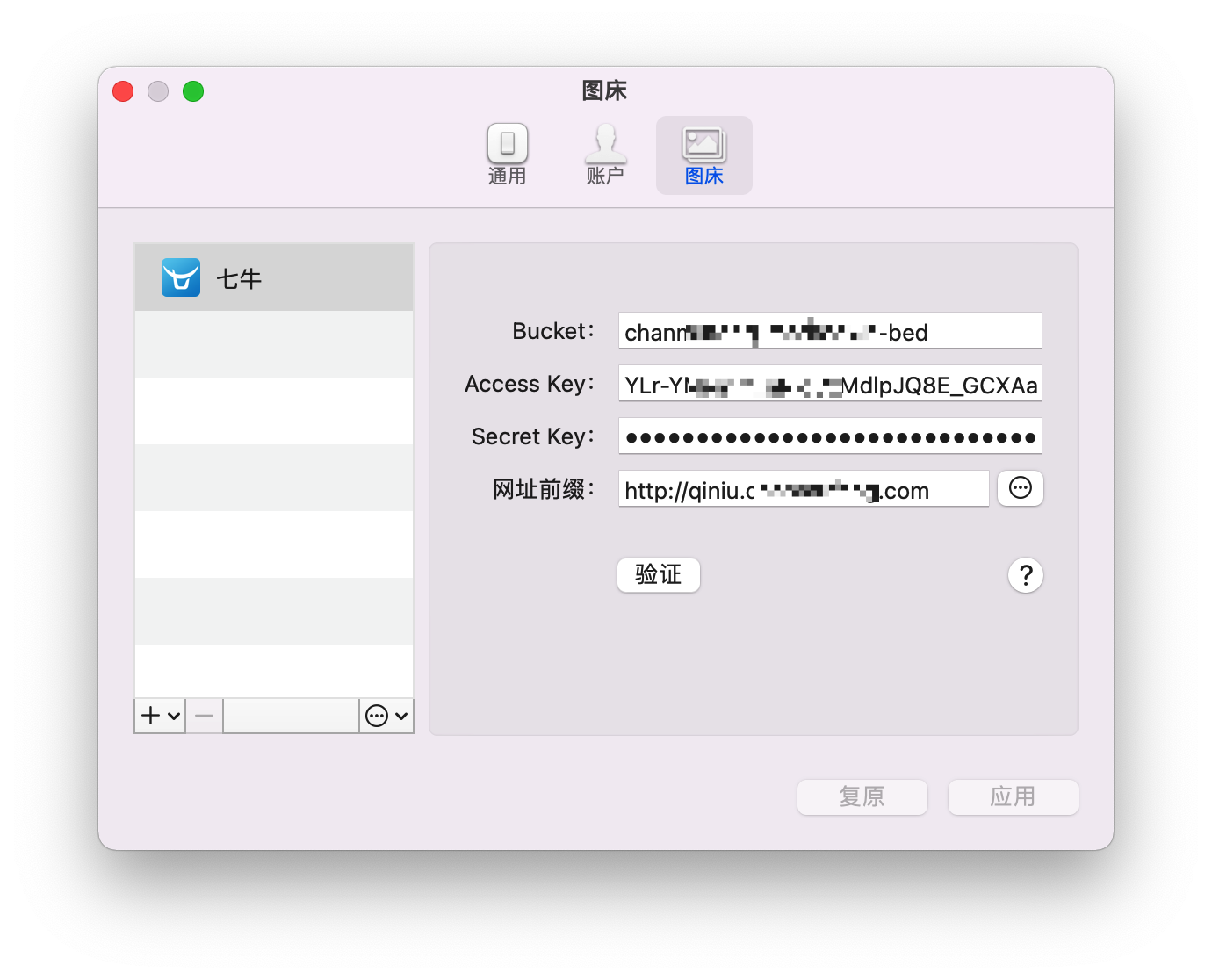
图床设置


设置完之后点击验证按钮,如果出现通过的字样说面设置成功,直接点击应用即可,否则检查信息重新填写
9. 最好用的markdown写作工具Typora
Typora是我目前通过的体验最好的markdown写作工具,没有之一!V1.0之后变成收费产品了,但是新产品并没有让我值得付费的新功能。
因此我们只需要使用V1.0之前的版本就可以了。
可以关注「蝉沐风」公众号,回复「typora」获取Windows和Mac的安装包
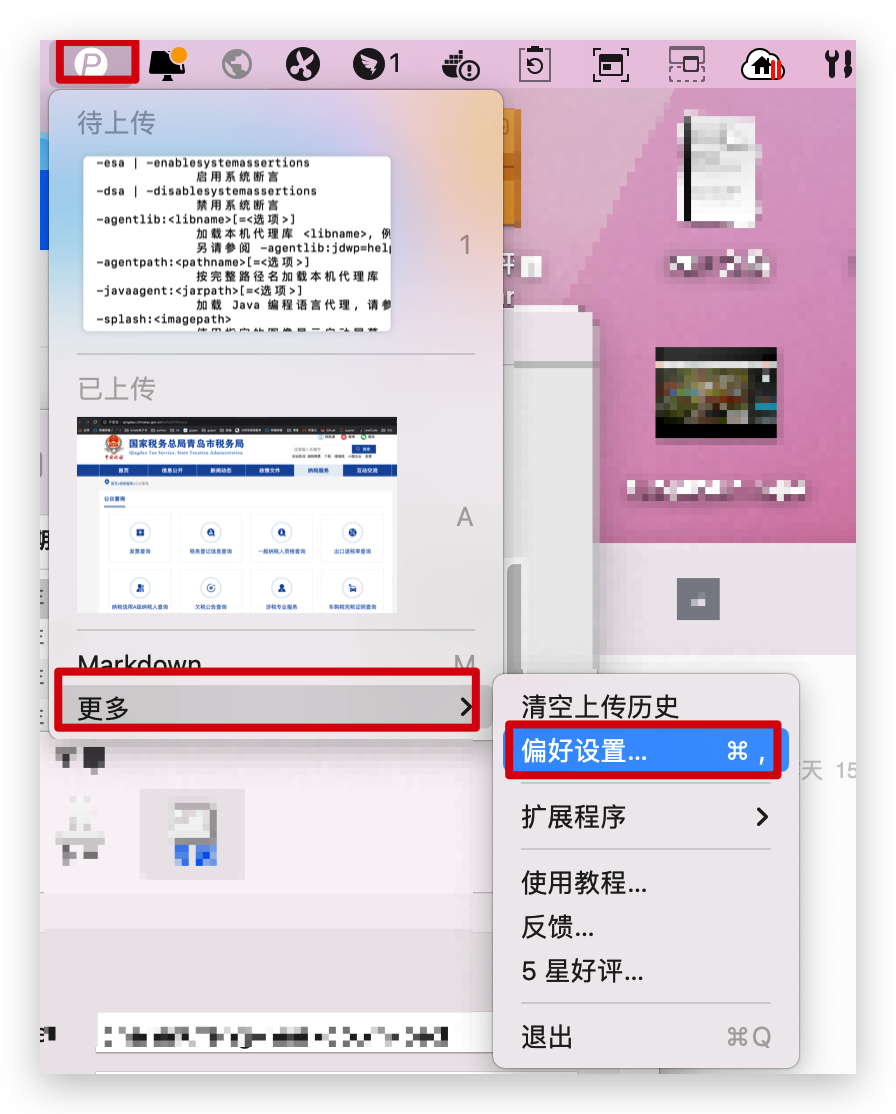
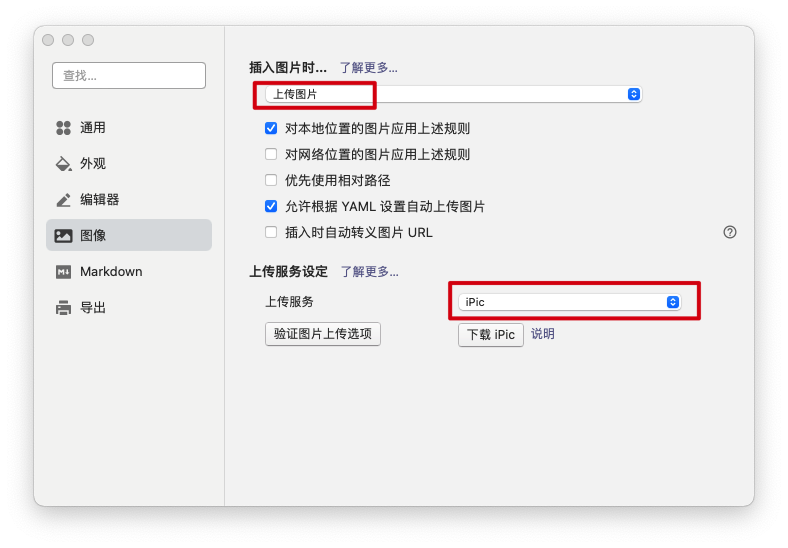
设置图床
打开偏好设置,选择「图像」,按照下图进行设置(需要安装ipic)

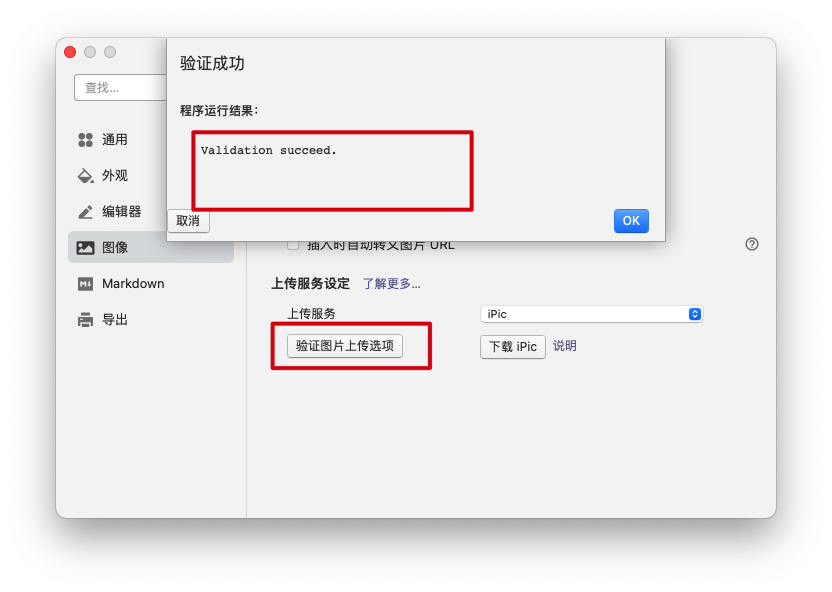
点击「验证图片上传选项」按钮,出现以下提示说明配置成功,之后再Typora中粘贴的图片就会自动上传到你的图床。

10. 解压缩软件

11. Docker Desktop
https://www.docker.com/products/docker-desktop

安装完毕之后登录dockerhub,然后找到你想下载的软件,接下来我会把链接直接放到每个软件的下方
11.1 MySQL
https://hub.docker.com/r/mysql/mysql-server
1. 下载镜像
需要下载的镜像是
mysql/mysql-server,这是社区版本,因为docker官方没有提供适配m1芯片的5.7.X版本的MySQL(arm64)
在终端中直接输入下面的指令,拉取mysql镜像
# 不加tag默认下载最新版mysql服务器
docker pull mysql/mysql-server
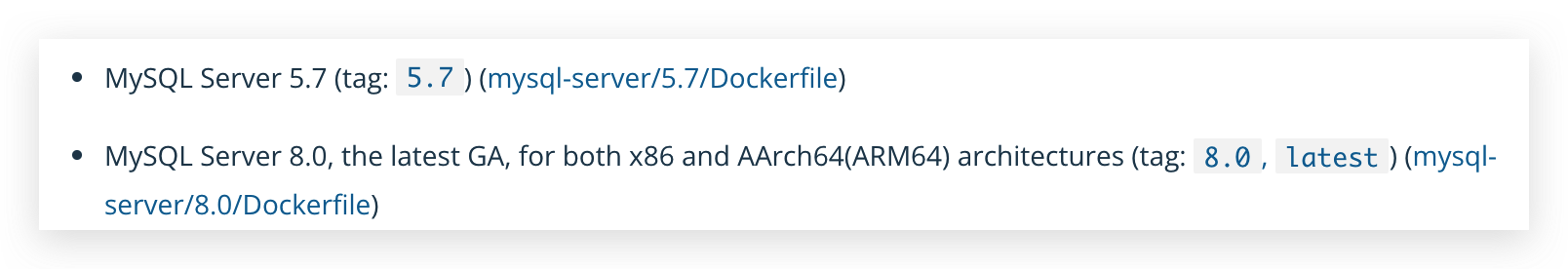
你也可以选择mysql镜像提供的tag,下载对应的版本

# 下载指定版本的mysql
docker pull mysql/mysql-server
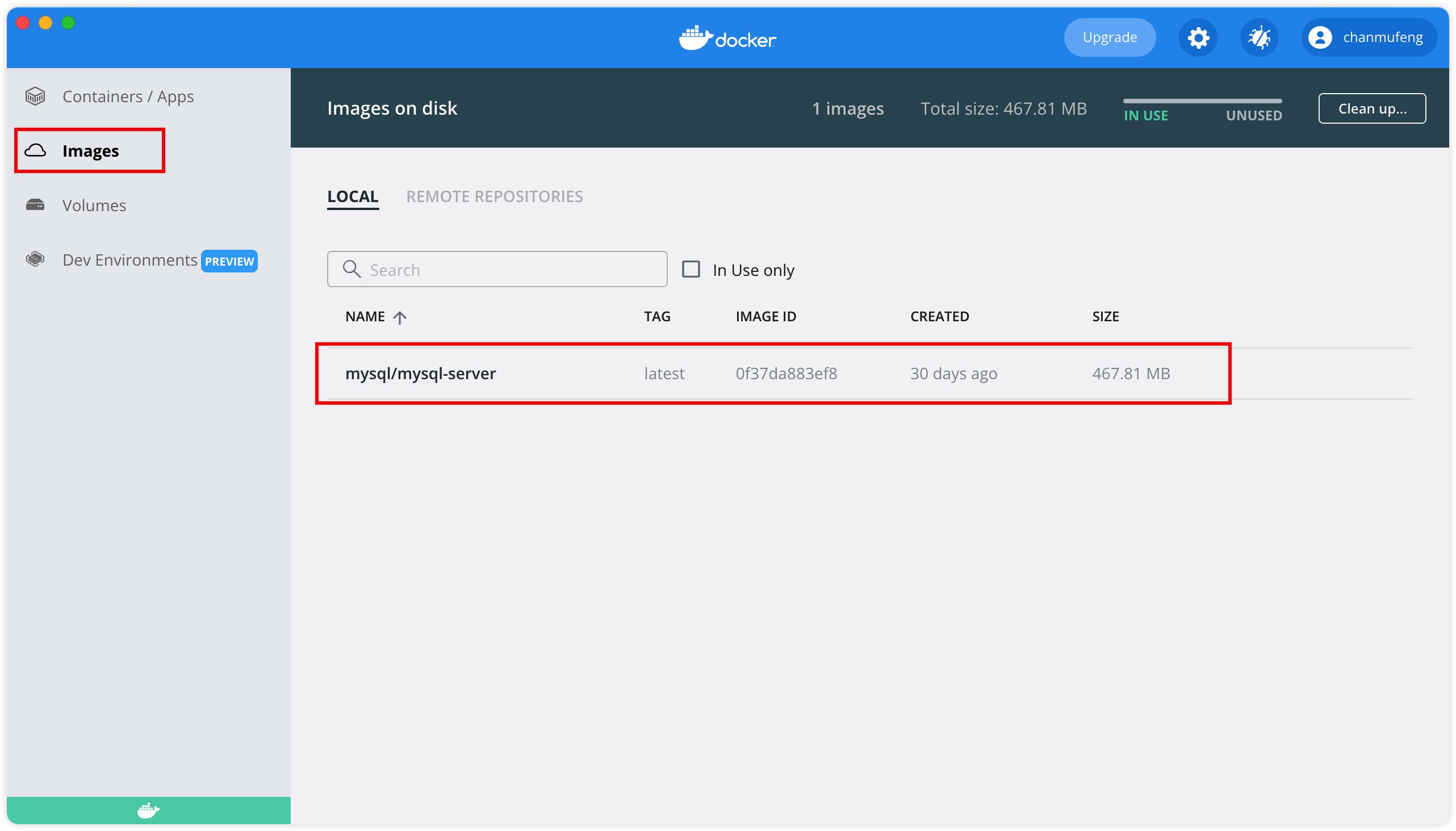
下载完成之后打开我们的Docker Desktop就可以看到我们下载的镜像了

2. 运行MySQL实例
docker run -d --name mysql-server-8 -v /Users/chanmufeng/Docker/mysql8/data:/var/lib/mysql -v /Users/chanmufeng/Docker/mysql8/my.cnf.d:/etc/mysql/my.cnf.d -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 mysql/mysql-server
下面解释一下这个指令
docker run是docker的指令,表示运行容器-d标识后台运行容器--name mysql-server-8:给容器起个名字叫mysql-server-8-v /Users/chanmufeng/Docker/mysql8/data:/var/lib/mysql:将MySQL容器中的/var/lib/mysql目录(这是默认的数据目录)映射到本机的/Users/chanmufeng/Docker/mysql8/data目录-v /Users/chanmufeng/Docker/mysql8/my.cnf.d:/etc/mysql/my.cnf.d:将MySQL容器中的配置文件所在目录/etc/mysql/my.cnf.d映射到本机的/Users/chanmufeng/Docker/mysql8/my.cnf.d目录
你可能会问,容器中的目录位置我是怎么知道的,看一下官方文档就知道了,如果你懒得看,恰好用的镜像和我是同一个,那就直接照抄,如果是其他版本,我不敢保证目录对不对哦
-p 3306:3306:容器的3306端口映射到本机的3306端口,这样一来你访问本机3306就相当于访问了容器的3306端口-e MYSQL_ROOT_PASSWORD=123456:root用户的登录密码mysql/mysql-server:我们刚刚拉取的镜像名称
执行命令之后可能会挂载失败(如果成功了就直接跳到第3步),信息如下
docker: Error response from daemon: Mounts denied:
The path XXXXXX/mysql57/data is not shared from the host and is not known to Docker.
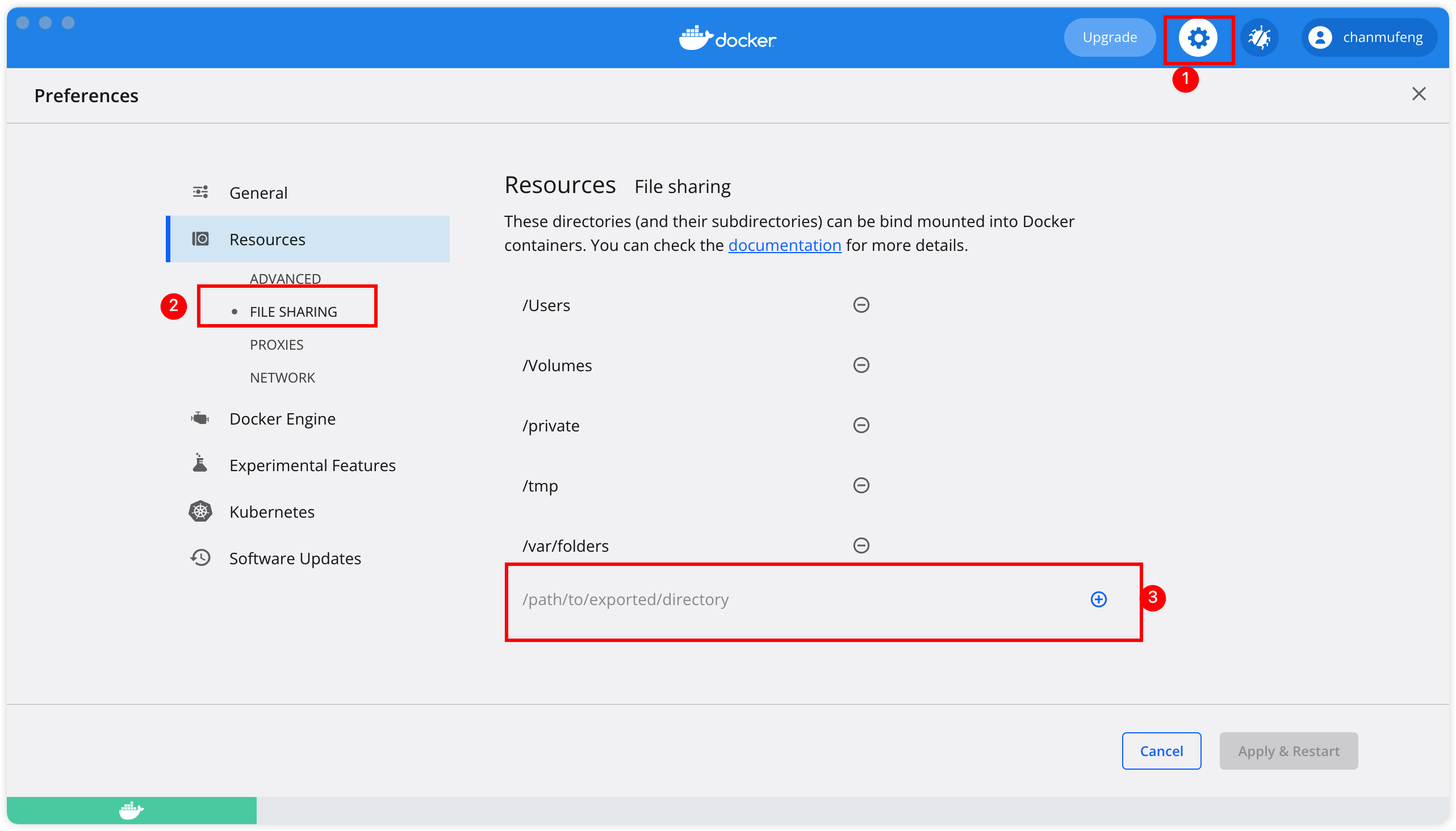
You can configure shared paths from Docker -> Preferences... -> Resources -> File Sharing.
解决方法,按照下图顺序添加自己的共享路径就可以了

再执行指令,mysql就运行成功了
WARNING: The requested image's platform (linux/amd64) does not match the detected host platform (linux/arm64/v8) and no specific platform was requested
6f2496a1f77961c27e9ff6d509162af0246dfa00380d110fb06bec22d7ee481a
3. 配置远程连接
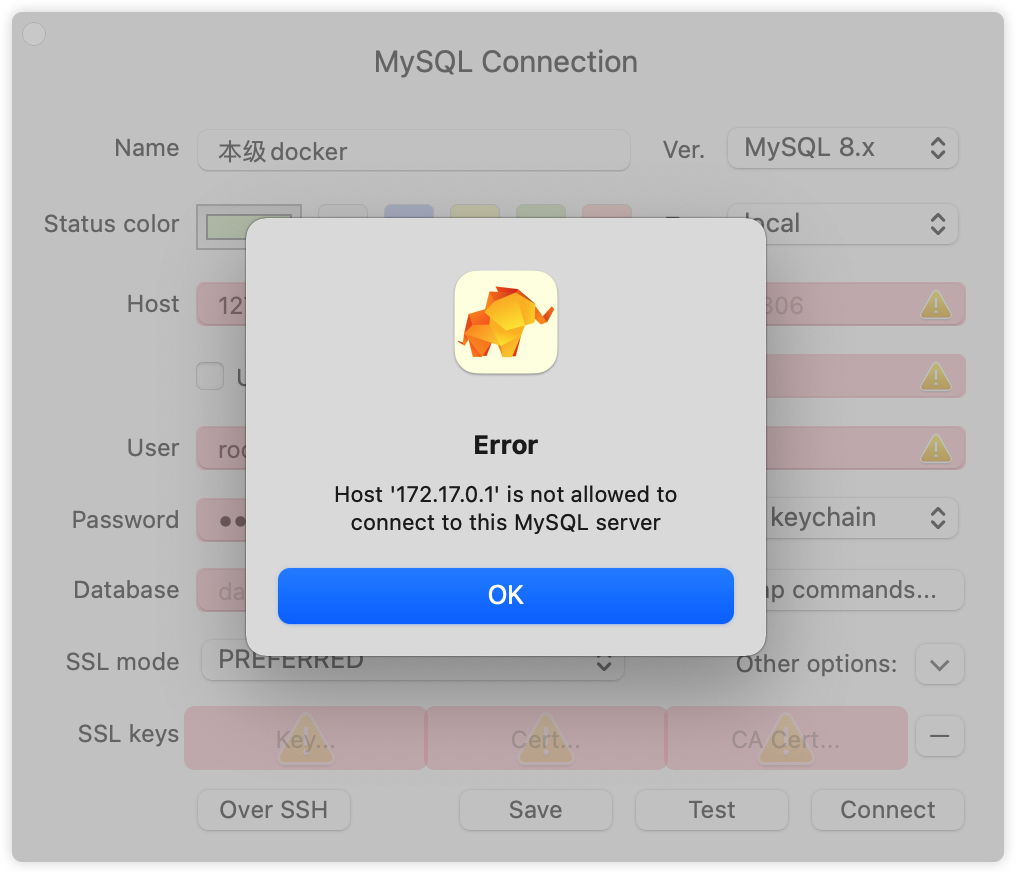
接下来用数据连接工具连接一下本地的MySQL试一下吧,如果能成功连接,则跳过接下来的步骤);

很遗憾,我这里连接不了,接下来我们配置一下远程连接
为了简单,我们创建一个非root用户chanmufeng
# 切换数据库
use mysql;
# 创建用户和密码
CREATE USER 'chanmufeng'@'%' IDENTIFIED BY '123456';
# 授权chanmufeng用户
grant all on *.* to 'chanmufeng'@'%';
为了以防万一,我还创建了一个my.cnf文件放在了/Users/chanmufeng/Docker/mysql8/my.cnf.d,因为这个目录和容器内的配置文件所在的目录做了映射,所以我们写得配置能被容器直接读取
[mysqld]
bind-address=0.0.0.0
当前只有一个配置,表示接受客户端远程连接,如果有其他配置需求,自己接着写就可以了。
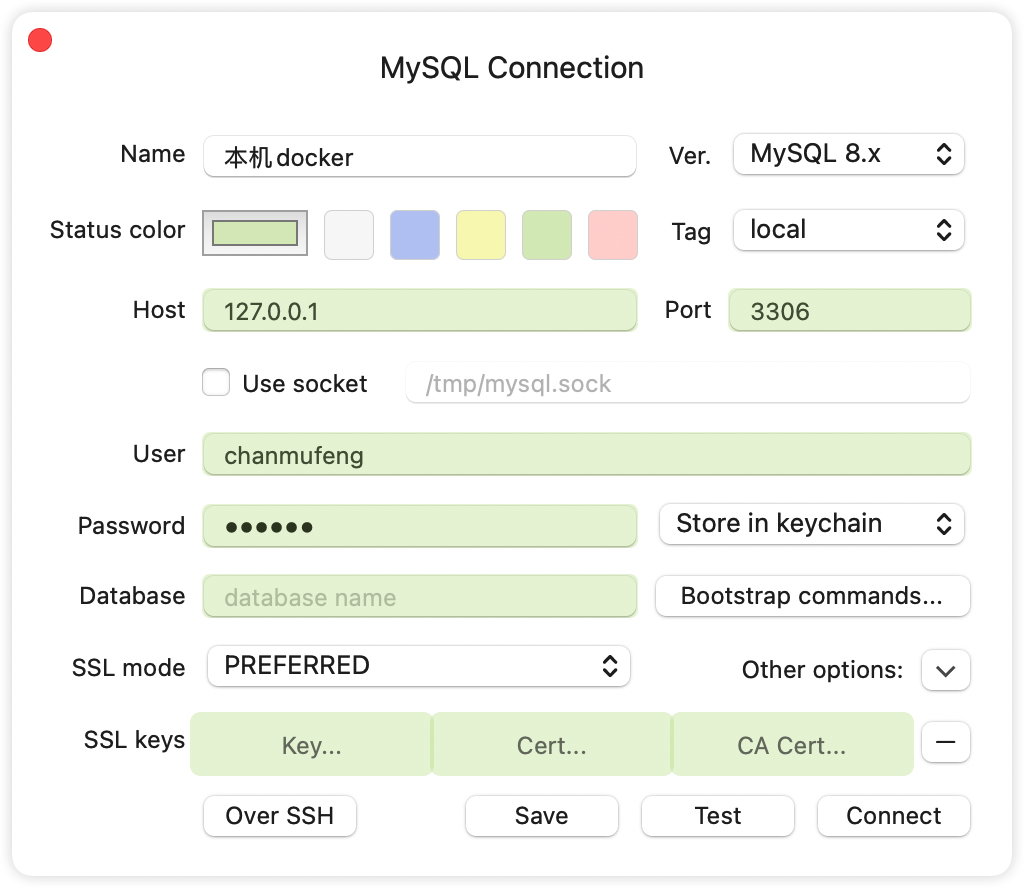
然后试一下远程连接,成功!

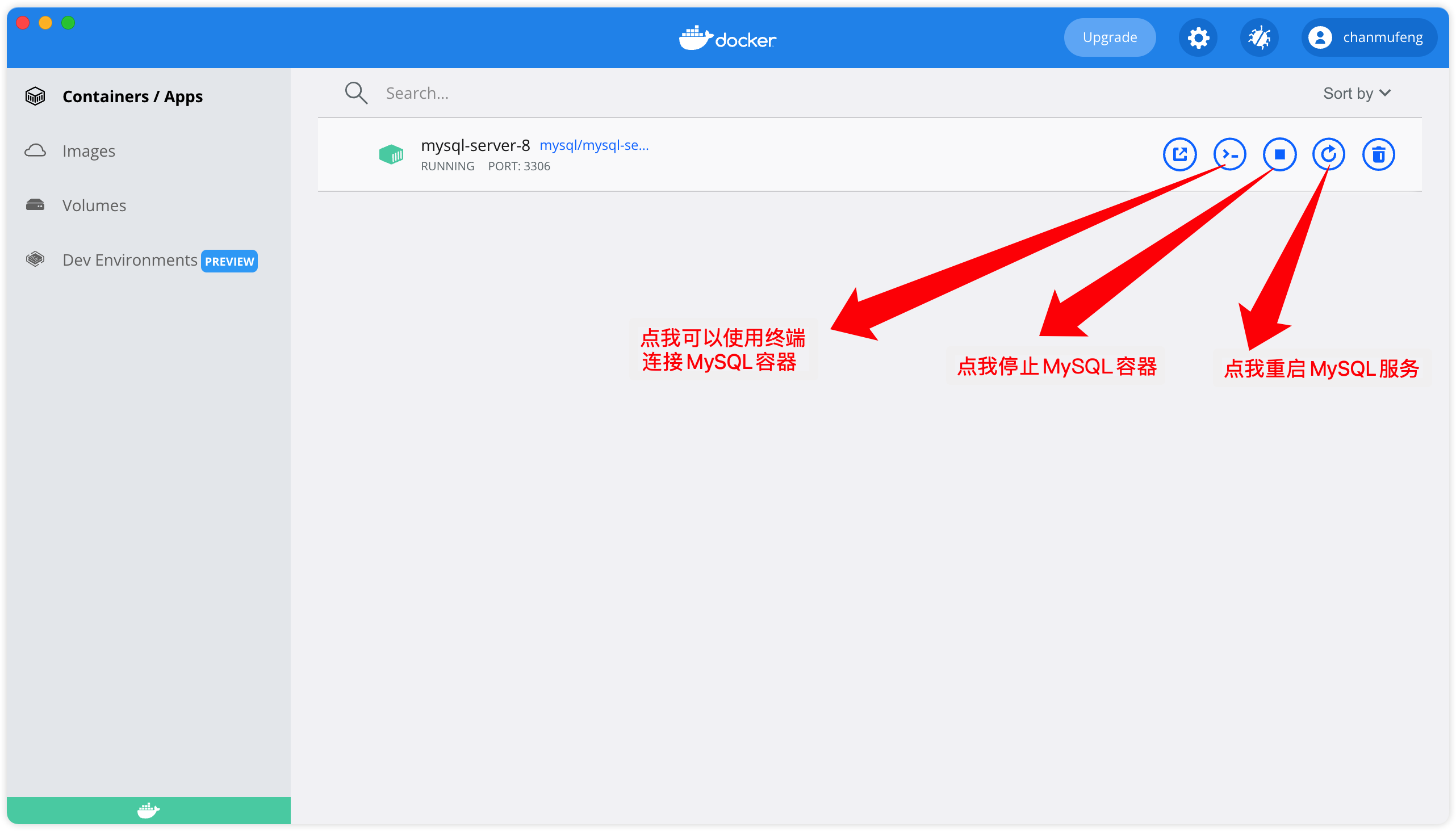
4. 如何通过终端连接MySQL

11.2 Redis
https://hub.docker.com/_/redis
1. 下载镜像
docker pull redis:6
2. 配置环境
创建目录/Users/chanmufeng/Docker/redis6/conf,然后在该目录下创建redis.conf文件,内容如下
# 记得把这个配置屏蔽掉,否则你会浪费很多时间
# bind 127.0.0.1
protected-mode no
port 6379
tcp-backlog 511
timeout 0
tcp-keepalive 300
# 如果命令行使用了-d 这个地方必须设置为no,否则容器无法启动
daemonize no
supervised no
pidfile /var/run/redis_6379.pid
loglevel notice
# 这个目录也会针对本机做一个映射
logfile "/var/log/redis/6379.log"
databases 16
always-show-logo yes
3. 运行容器
docker run -d -v /Users/chanmufeng/Docker/redis6/conf:/usr/local/etc -p 6379:6379 -v /Users/chanmufeng/Docker/redis6/log:/var/log/redis --name myredis redis:6 redis-server /usr/local/etc/redis.conf
接下来讲解一下指令
-v /Users/chanmufeng/Docker/redis6/conf:/usr/local/etc:我们在/Users/chanmufeng/Docker/redis6/conf目录下创建了redis的配置文件,就等同于在/usr/local/etc目录下也创建了同一个配置文件(这个很重要,仔细体会)-v /Users/chanmufeng/Docker/redis6/log:/var/log/redis我们在redis.conf文件中设置了redis容器日志文件的地址,然后把日志文件所在的目录映射到了本机的/Users/chanmufeng/Docker/redis6/log目录下,方便我们查看日志
最终的文件映射效果

/usr/local/etc/redis.conf:指定redis服务启动时使用的配置文件,这个配置文件的地址是容器中文件的地址,实际是由我们本地映射的,参见第一条映射关系
12. 配置iTem2 + Zsh + Oh My Zsh
Mac OS,虽然内置了很多开发工具,但是兵器还是要自己亲手调教后才是顺手用的。接下来介绍Mac下的iTerm2 + Zsh + Oh My Zsh 终端环境配置
iTem2下载安装
https://iterm2.com/index.html
Zsh
mac从Catalina开始已经默认使用Zsh了,所以无需多余设置
Oh My Zsh
Zsh虽然好用,但是配置起来还是挺繁琐的。Oh My Zsh开源项目就是为了解决这个问题,他自带了基本配置和非常多的皮肤设置,我们只需要选择喜欢的主题即可
先安装wget
brew install wget
安装Oh My Zsh
sh -c "$(wget -O- https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
这一步如果没什么问题那就恭喜你了
如果你遇到了git clone of oh-my-zsh repo failed的问题,你可以这样
- 先下载git仓库
git clone git://github.com/robbyrussell/oh-my-zsh.git ~/.oh-my-zsh
- 替换zshrc(替换之前请记得备份!)
cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrc
重启终端,你就会看到花花绿绿的终端了。
我习惯使用默认主题了,怎么替换主题大家自行百度一下。
13. VSCode
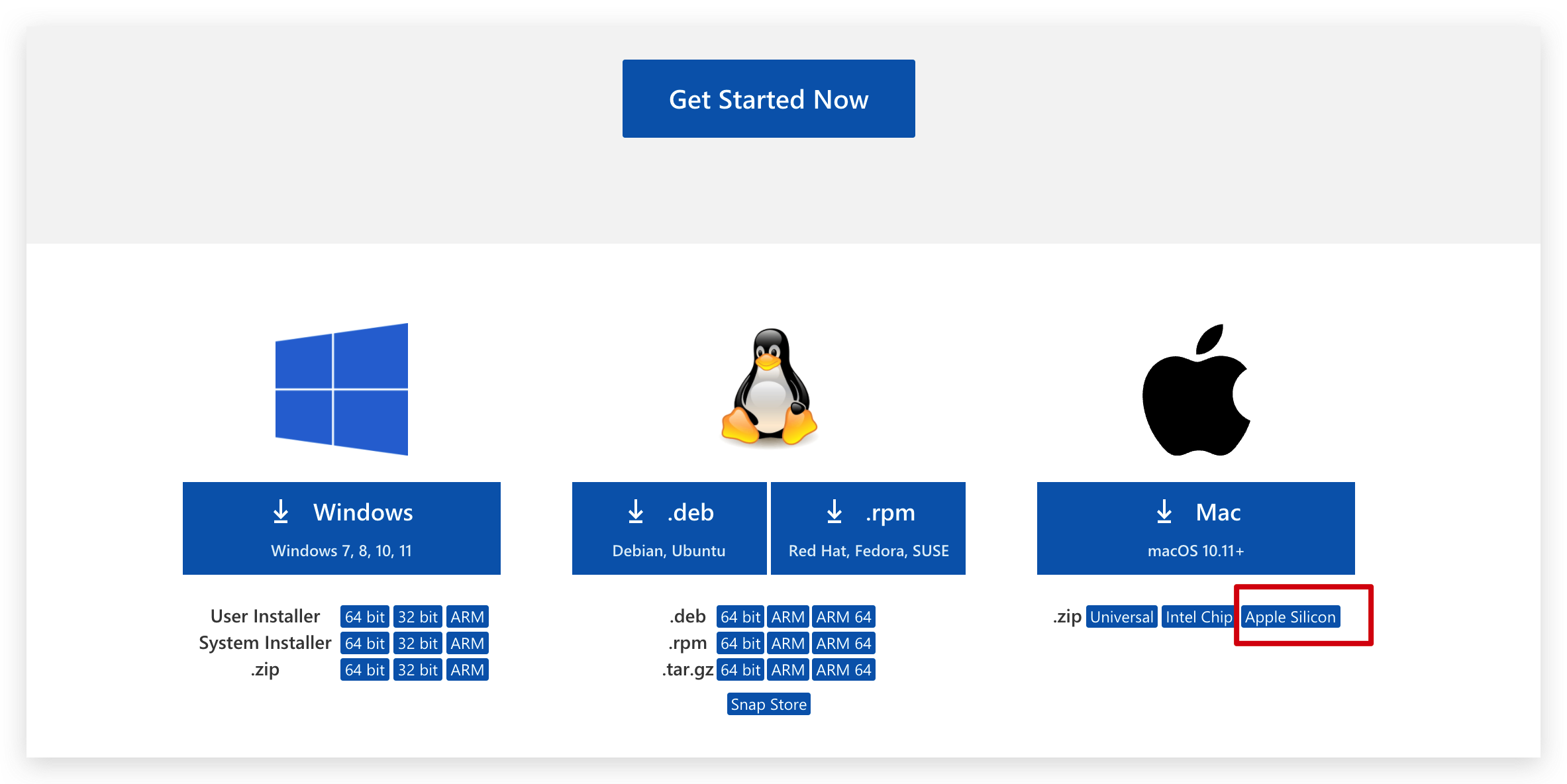
VSCode官方已经完美适配M1芯片,下载的时候需要注意下载指定版本
https://code.visualstudio.com/#alt-downloads

14. NodeJS
https://nodejs.org/zh-cn/download/

验证安装
? ~ node -v
v16.14.0
? ~ npm -v
8.3.1