教程来源:
mac端使用IDEA和CLion开发JNI
Linux gcc编译 jni.h、jni_md.h、jvmti.h找不到原因及解决
IDEA一键快速生成JNI头文件(可直接复制使用)
ld: symbol(s) not found for architecture x86_64 clang: error: linker command failed with exit code 1
cannot initialize a parameter of type ‘jboolean *’ (aka ‘unsigned char *’) with an rvalue of type…
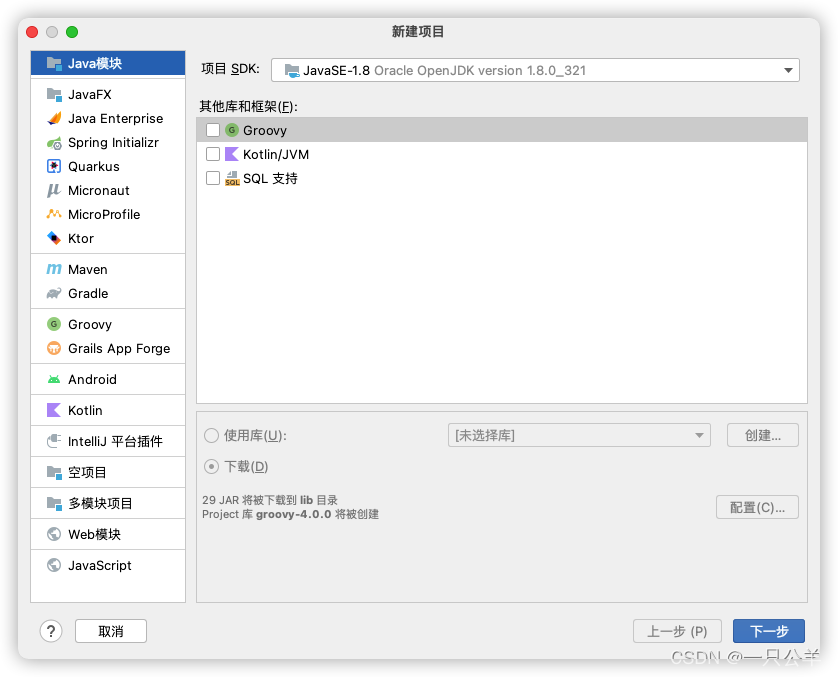
一、新建java项目工程
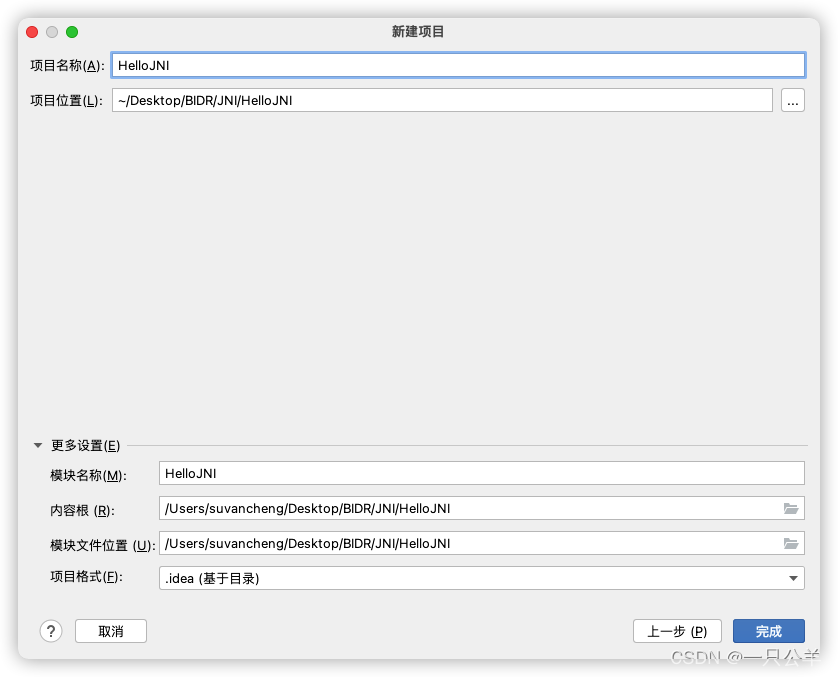
1.1 直接下一步到底


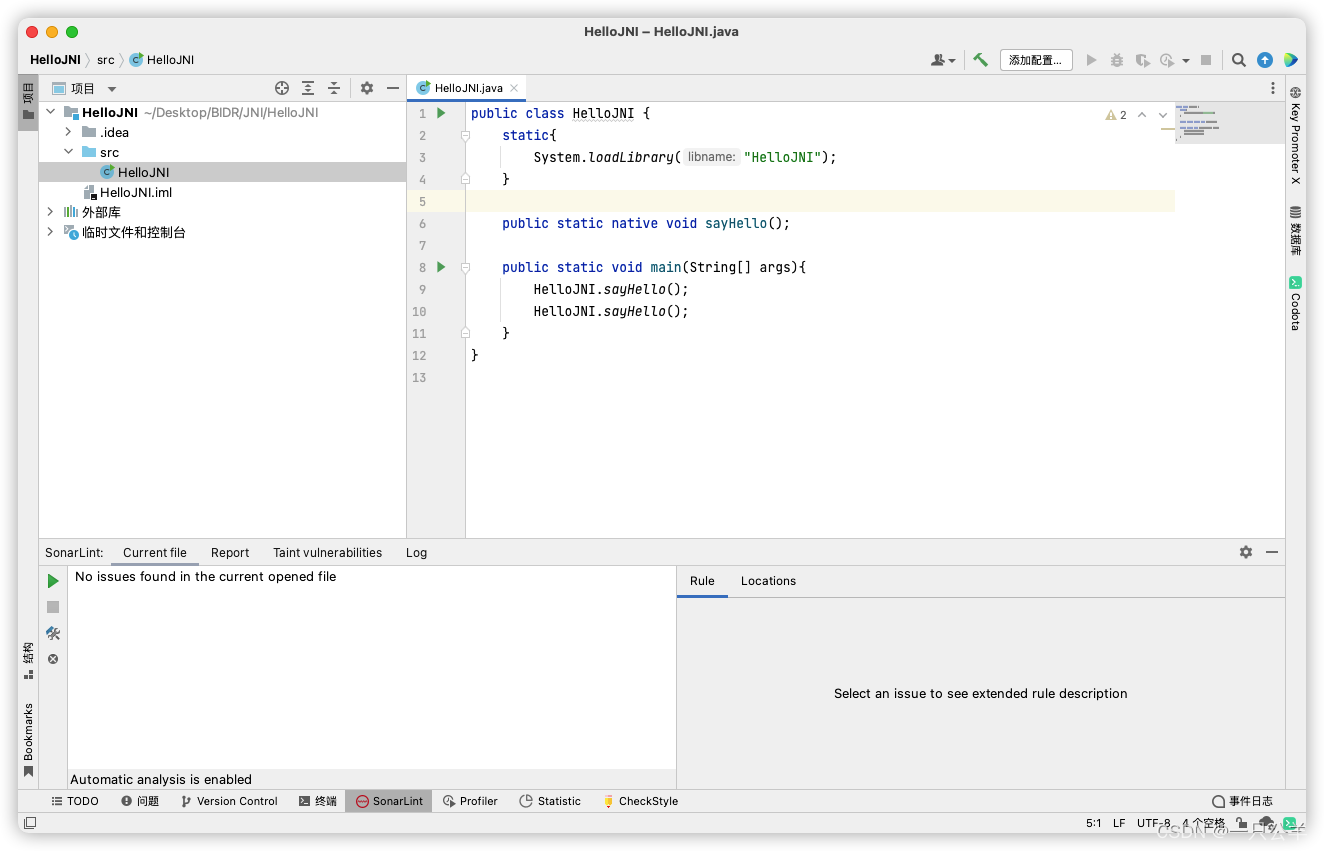
1.2 新建Java类

public class HelloJNI {
static{
System.loadLibrary("HelloJNI");
}
public static native void sayHello();
public static void main(String[] args){
HelloJNI.sayHello();
HelloJNI.sayHello();
}
}
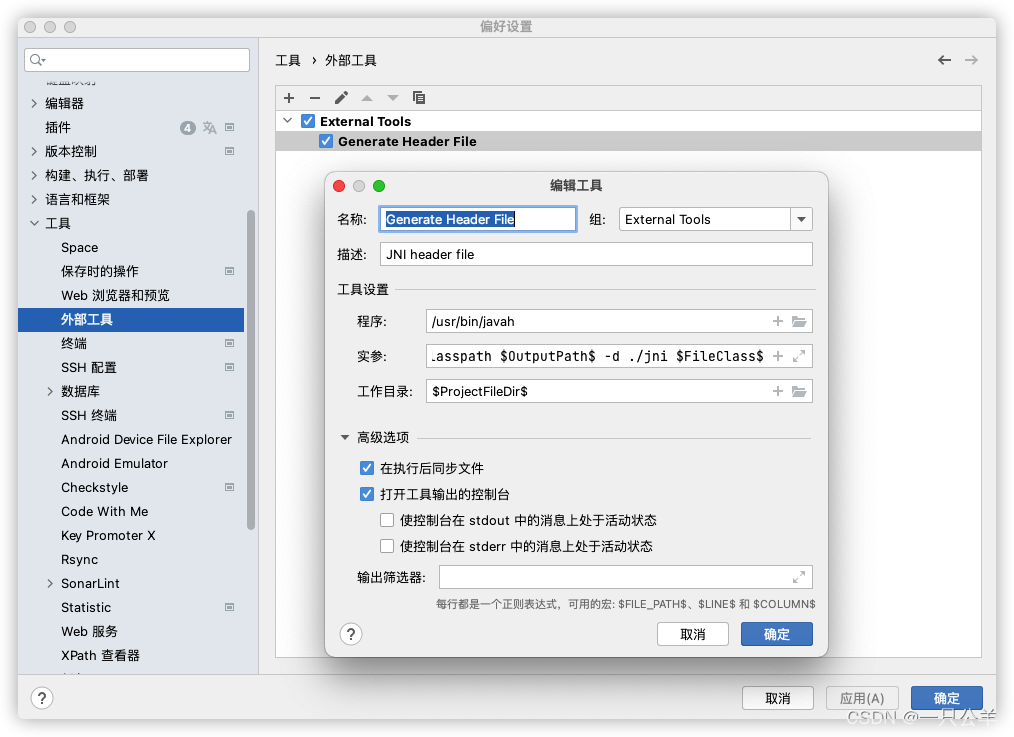
1.3 新建外部工具

为了方便大家输入给出四个参数可以直接复制粘贴使用:
名称:Generate Header File
程序:$JDKPath$/bin/javah
实参:-jni -classpath $OutputPath$ -d ./jni $FileClass$
工作目录:$ProjectFileDir$
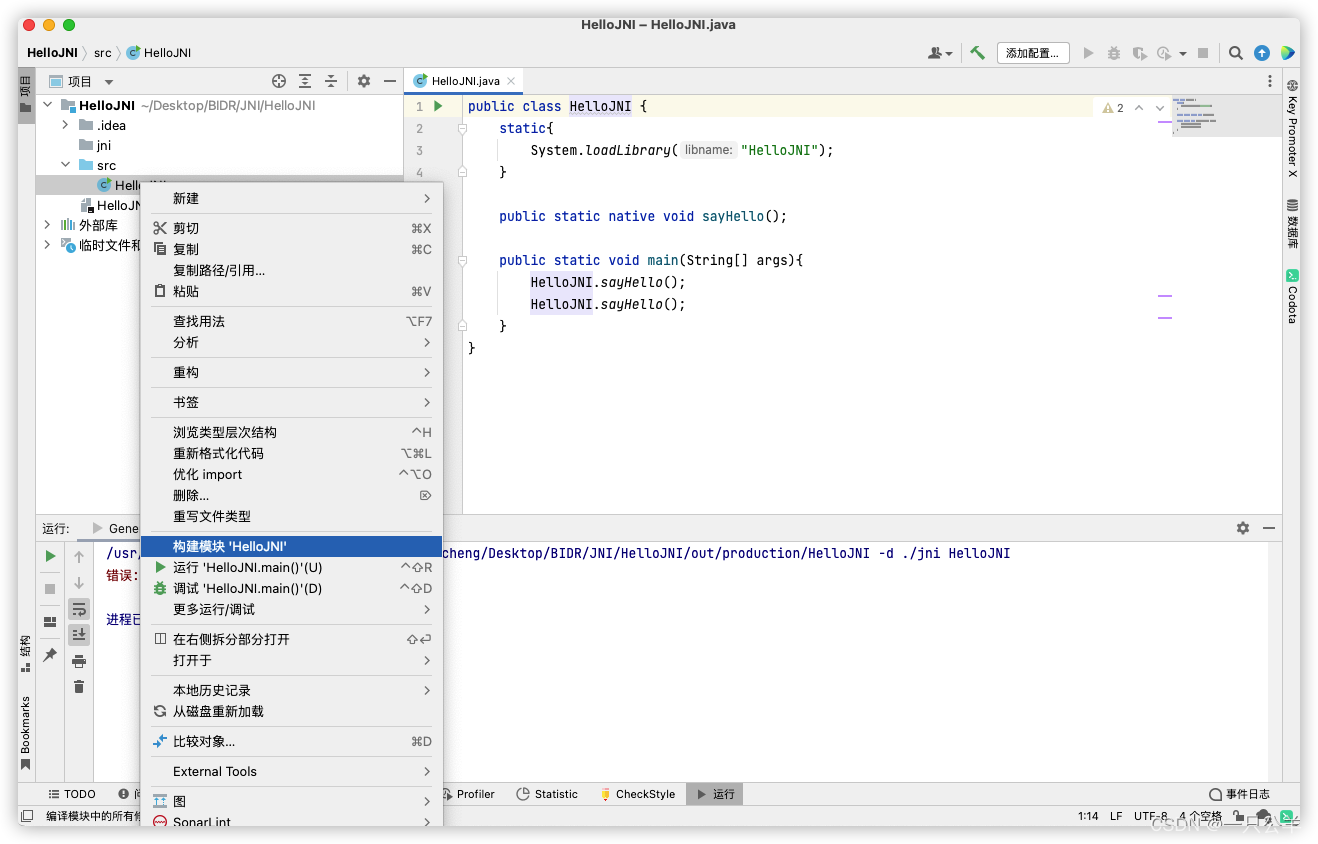
1.4 构建模块

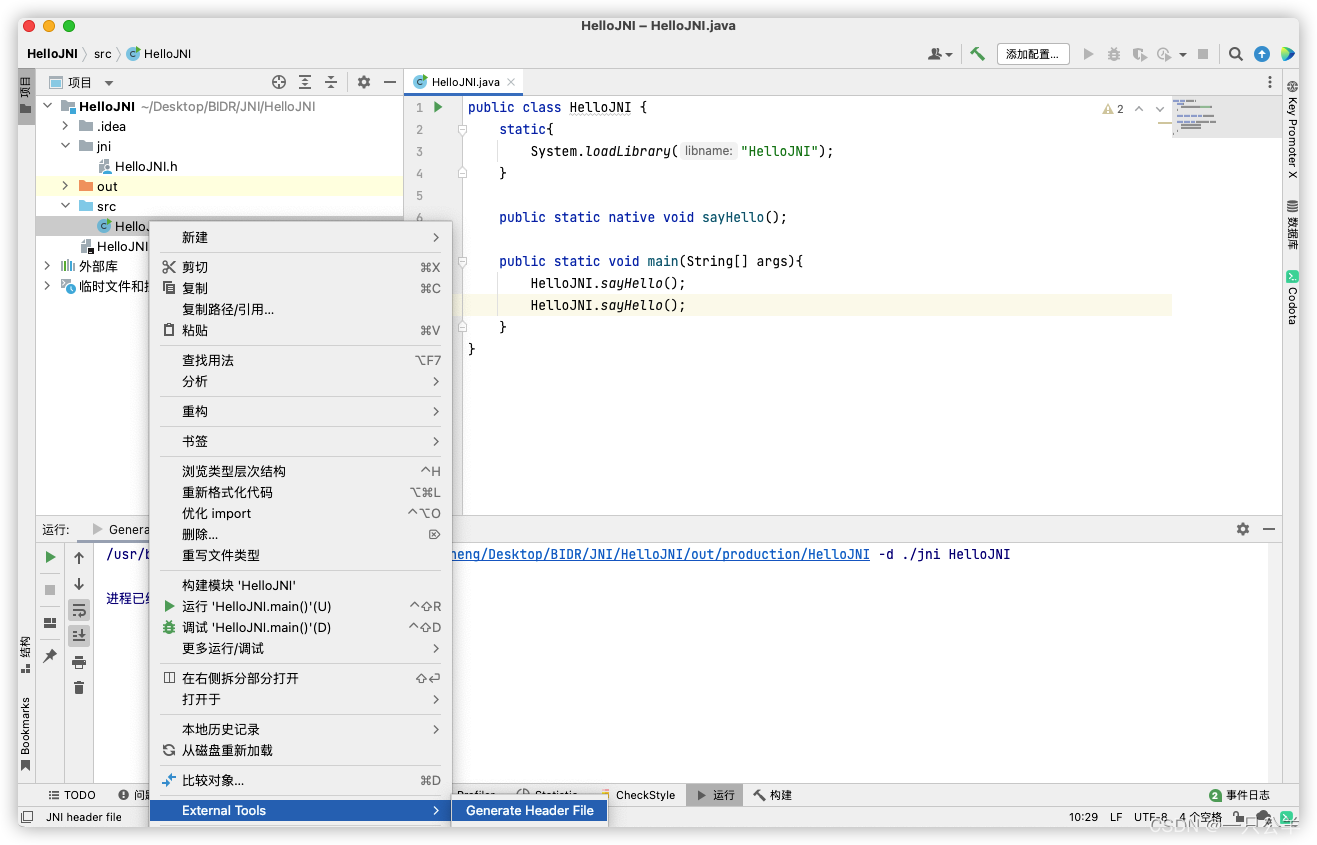
1.5 生成头文件

二、新建C++项目工程
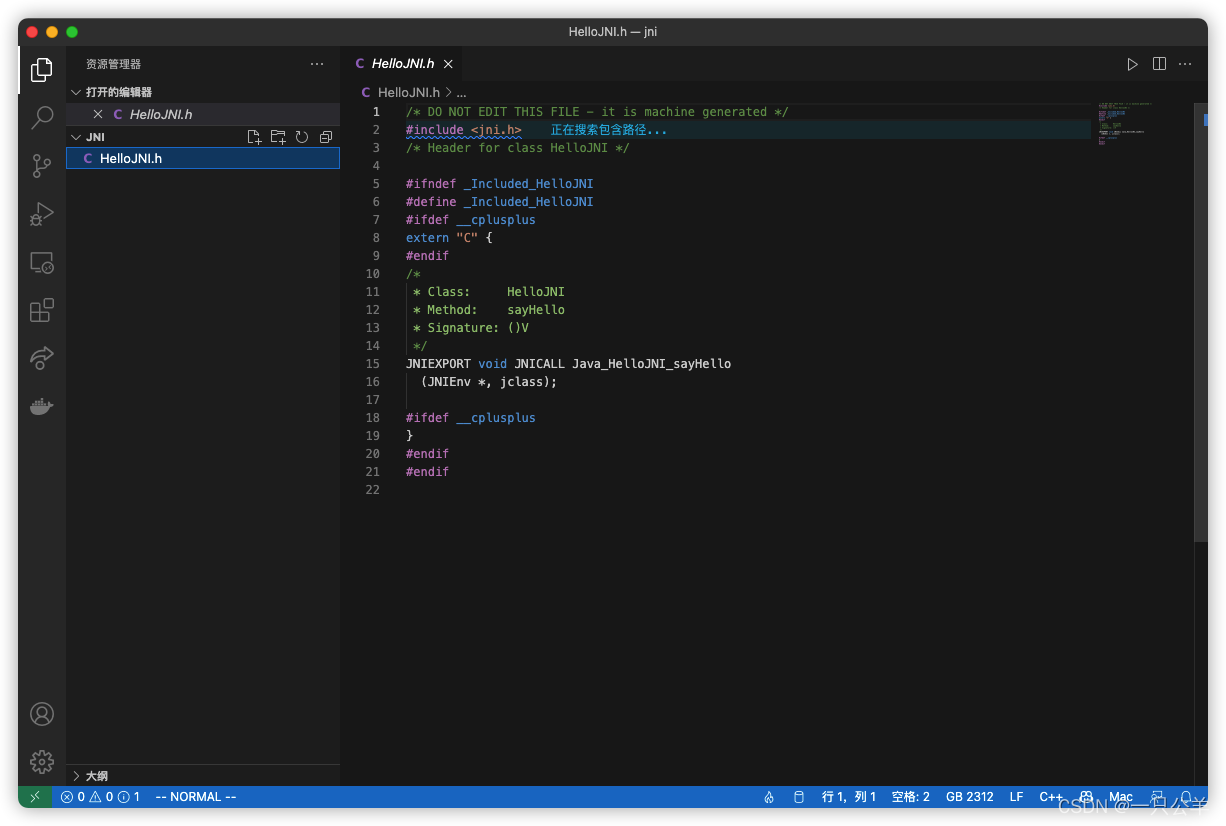
2.1 打开jni文件夹

2.2 复制gcc编译所需要的 jni.h、jni_md.h、jvmti.h
macOS路径:
/Users/suvancheng/Library/Java/JavaVirtualMachines/corretto-1.8.0_312/Contents/Home/include/jni.h
/Users/suvancheng/Library/Java/JavaVirtualMachines/corretto-1.8.0_312/Contents/Home/include/darwin/jni_md.h
路径获取方法:打开终端,执行 /usr/libexec/java_home -V
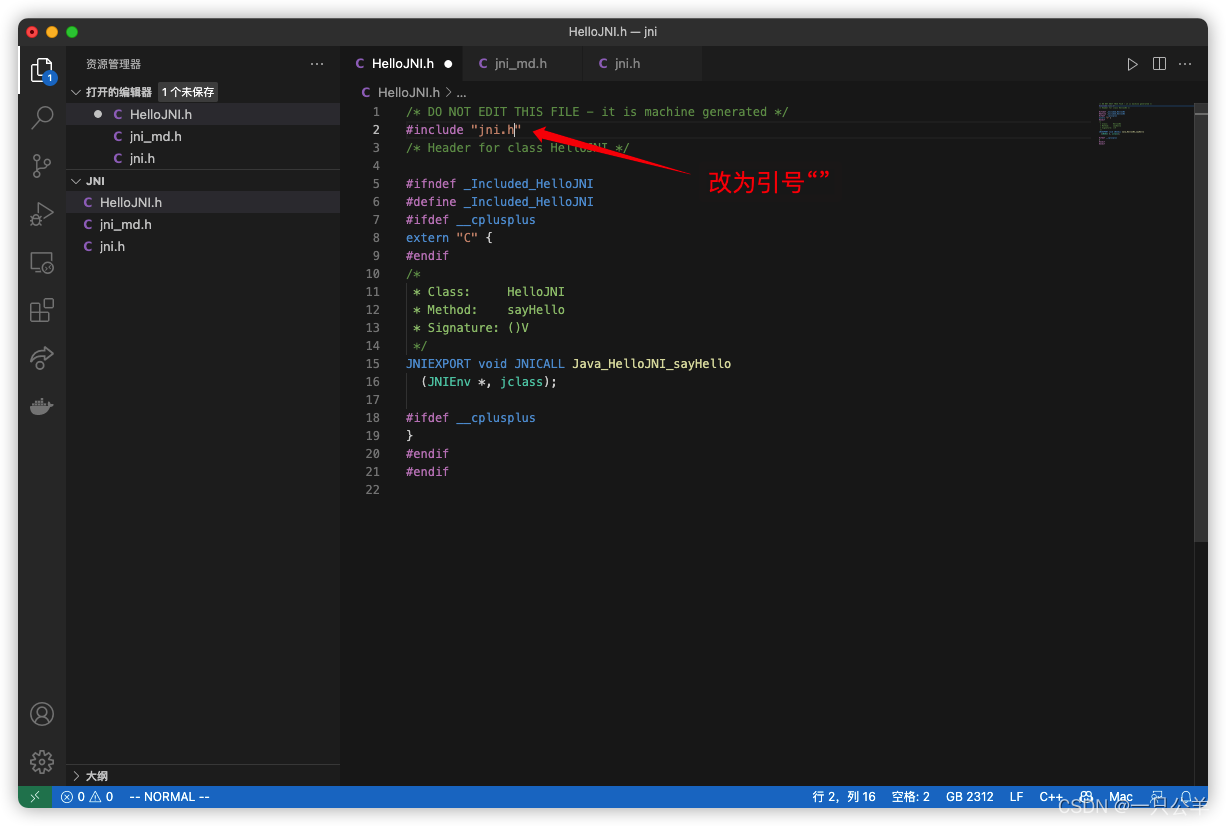
将jni.h、jni_md.h复制到文件夹下

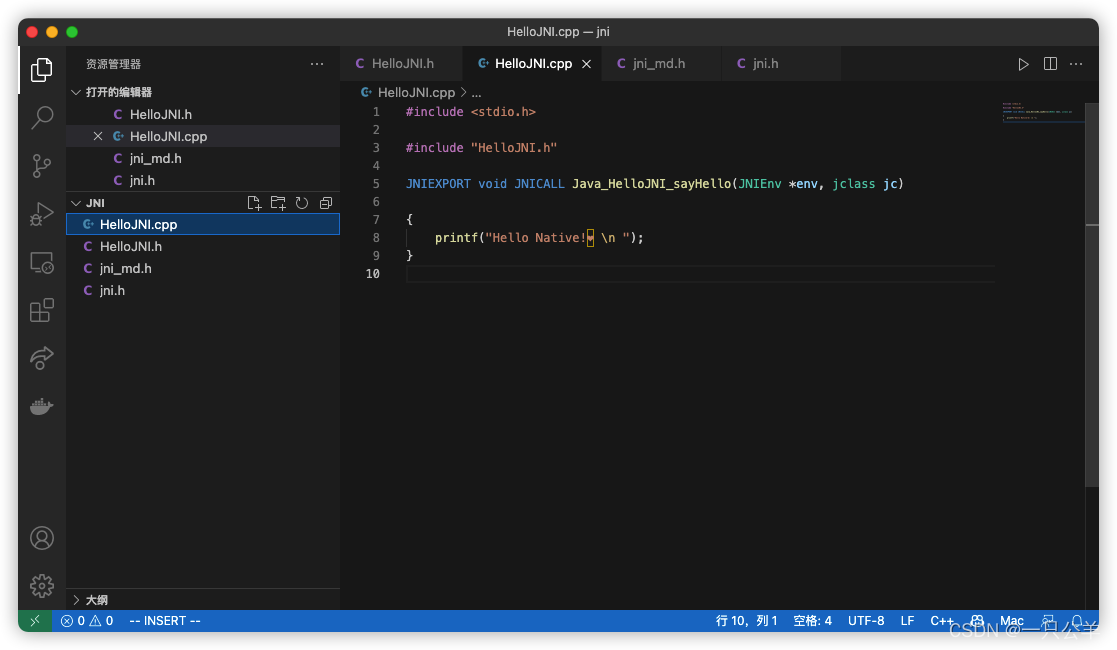
2.3 创建HelloJNI.cpp

#include <stdio.h>
#include "HelloJNI.h"
JNIEXPORT void JNICALL Java_HelloJNI_sayHello(JNIEnv *env, jclass jc)
{
printf("Hello Native!?? \n ");
}
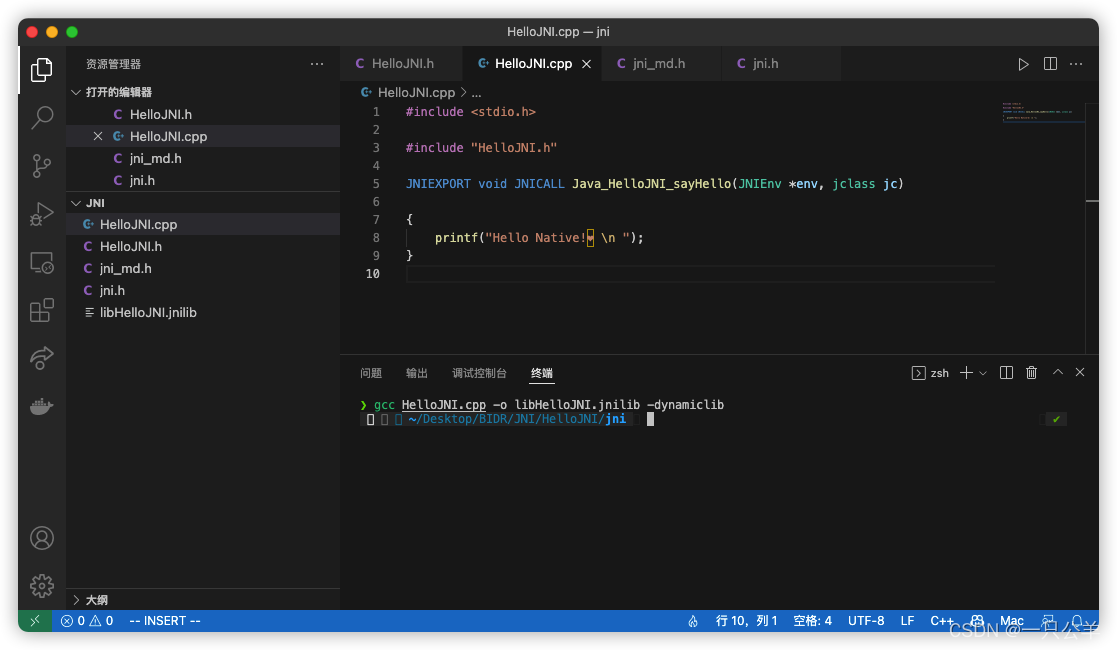
2.4 生成动态库
gcc HelloJNI.cpp -o libHelloJNI.jnilib -dynamiclib

三、配置IDEA、运行测试
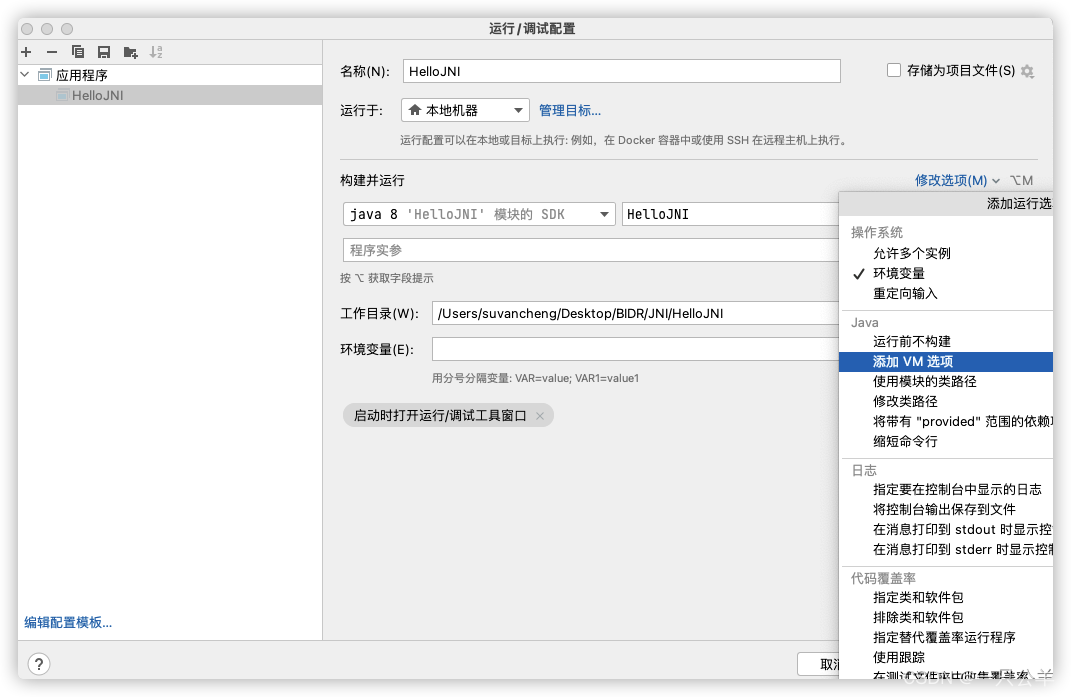
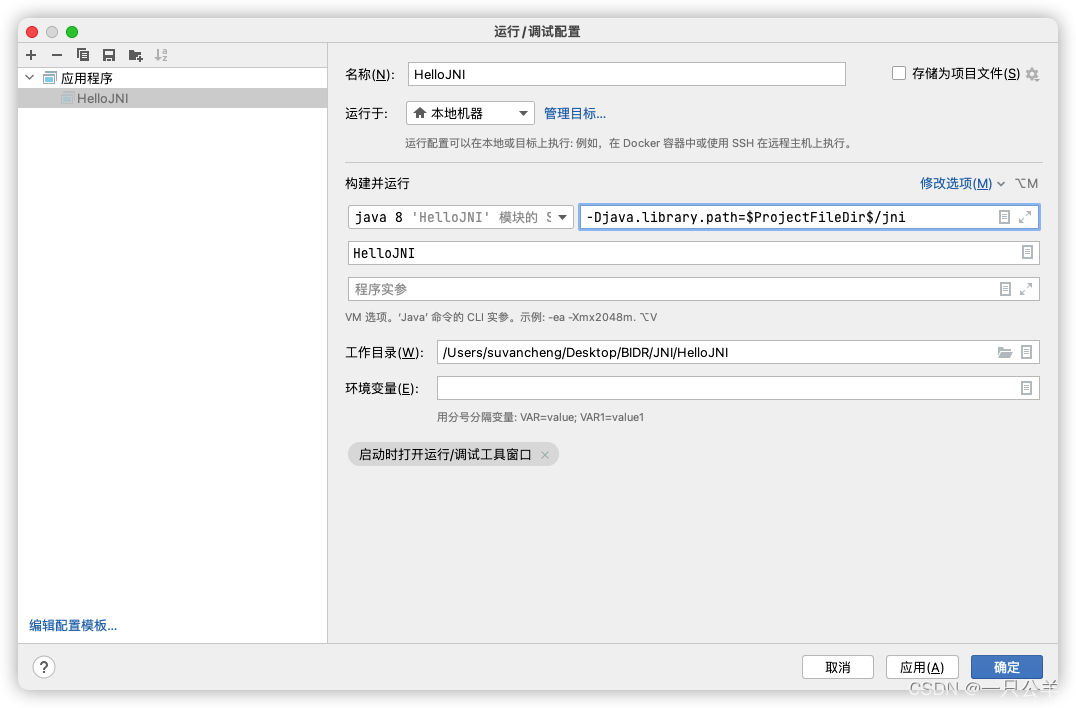
3.1 添加vm选项

在编辑运行配置,选择右上角的Modify options–Add VM options,添加-Djava.library.path=$ProjectFileDir$/jni

3.2 运行测试
