1. 在电脑内选择一个盘,新建文件夹,作为局域网内的远程仓库
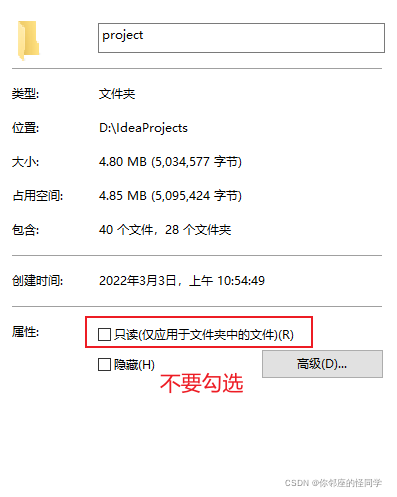
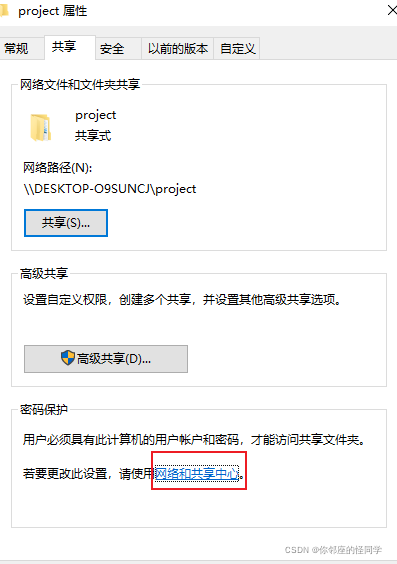
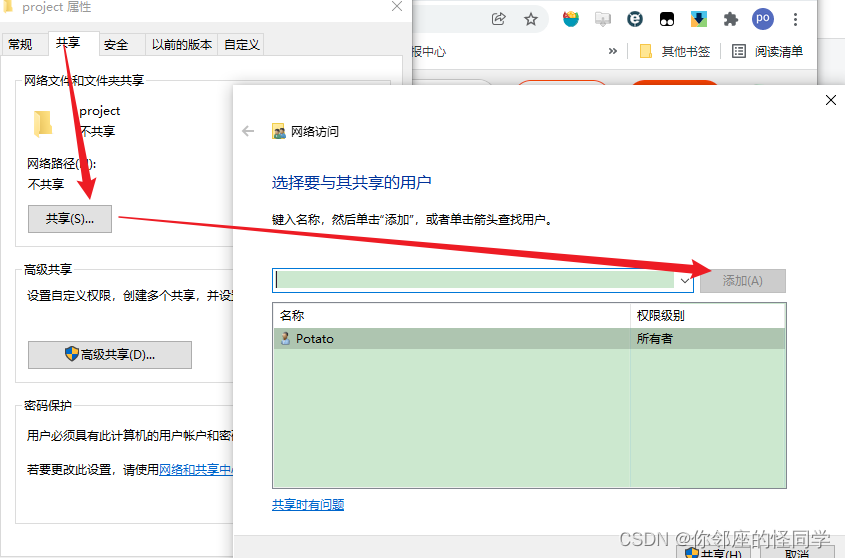
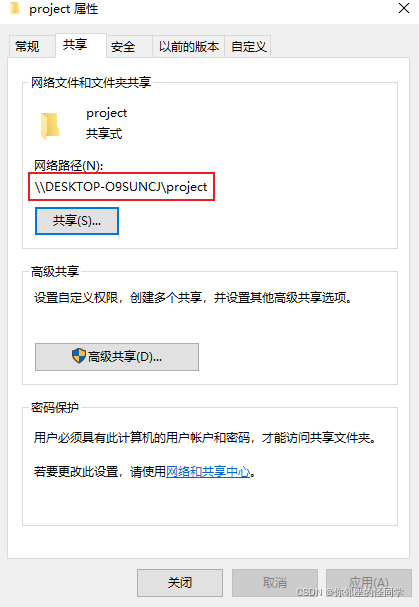
2. 选择文件夹,右键属性,点击 共享
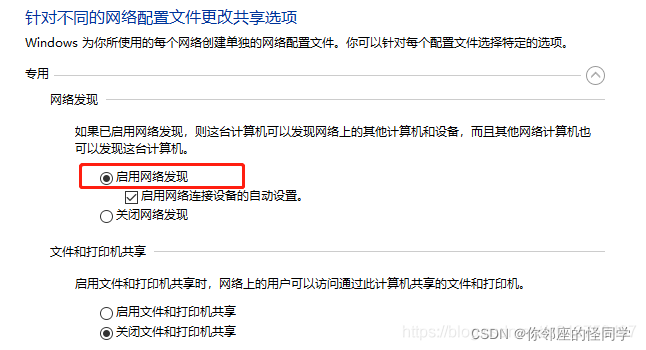
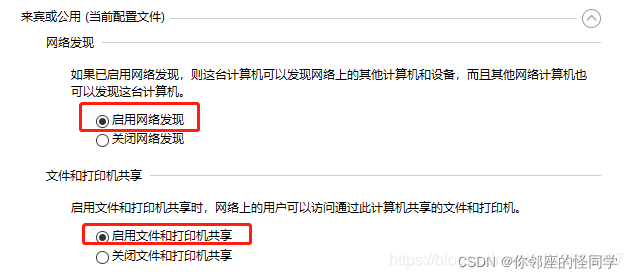
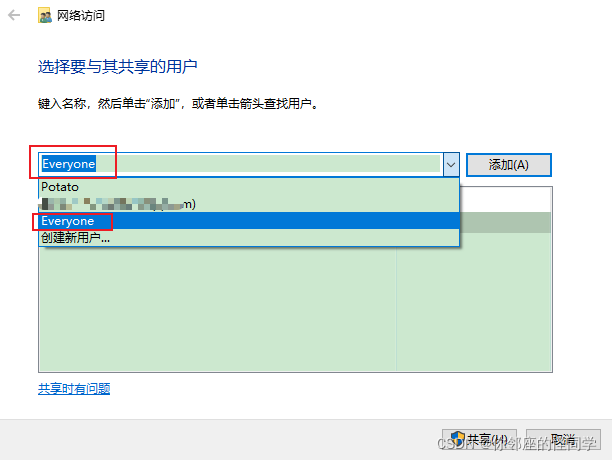
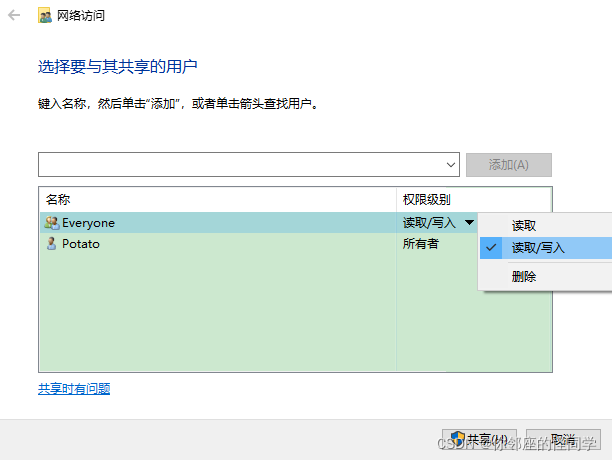
选择为每个人共享

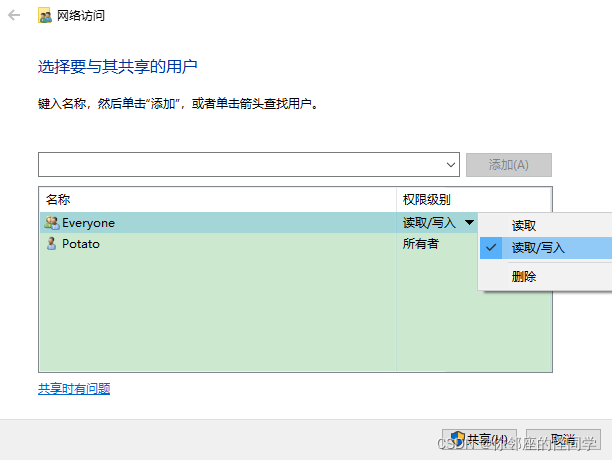
为共享者设置读取和写入权限


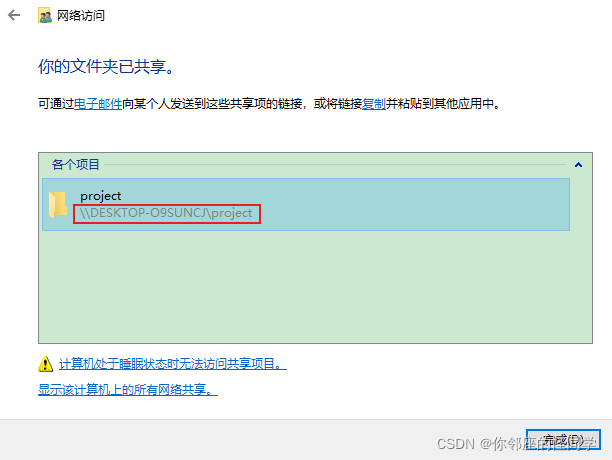
点击共享,红框部分即为该文件夹的远程访问地址


在刚才要设置共享的文件夹中在创建你当当前项目的文件夹,存储当前项目的推送和更新信息
注意:文件夹名称和你当前项目文件夹名称一致
右键 Git Bush here,输入 git --bare init

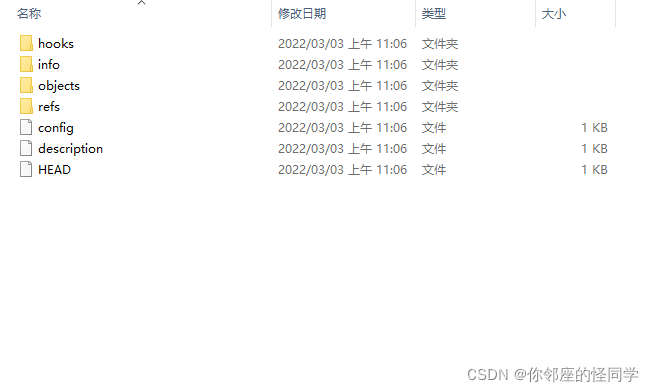
文件夹内出现以下文件,即是创建成功

进入未被git管理的项目目录,或者删除已被git管理的.git文件夹,之后右键 Git Bush here,然后执行git init,生成本地.git文件夹
最关键的一步,使用以下命令, 将本地仓库和远端仓库关联起来
\DESKTOP-O9SUNCJ\project\kehudaikuan是共享文件夹的远程地址
git remote add origin \\DESKTOP-O9SUNCJ\project\kehudaikuan
如果出现“fatal:remote origin already exists”,则用git remote rm origin 命令来删除origin,删除后重新执行git remote add origin 来关联远程仓库。
关联成功以后,使用git add -A 将所有文件加入,再使用git commit -m”xxx”命令提交所有代码,最后使用git push origin master将本地代码推送到远程仓库的master分支下
最后处于局域网内的所有人均能通过git进行clone等其他常规操作
可能会遇到的问题解决