VSCode中ESLint、Prettier 配置冲突
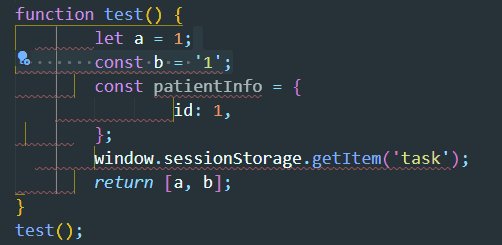
接收一个新的项目,然后在保存的时候遇到了如下问题的
鬼畜缩进问题。开始的时候有点懵逼,什么鬼,通过阅读项目代码配置,发现了这个问题出现的原因,并给出解决方案。

看到这种情况的第一反应是不是代码格式校验出问题了,再看看代码配置的代码检测,发现这个项目同时使用了ESLint和Prettier的,会不会是两种验证规则冲突了。网上一查确实有很多人遇到这种问题,也试过按照各个大佬的解决方案
更改VSCode 使用的ESlint 插件和Prettier 插件
如果可以接受prettier的默认设置的话,可以不使用Prettier插件。
编辑器配置
{
"editor.formatOnSave": false
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 保存时使用eslint校验文件
}
}
或者
"editor.formatOnSave": true,
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"eslint.format.enable": true
项目下
.eslintrc
module.exports = {
extends: ["eslint:recommended", "plugin:prettier/recommended"],
...其它配置
};
此配置,使用了编辑器的ESLint插件,当自动保存时,通过在eslint项目中配置的prettier插件对代码格式进行美化。
在这种情况下,想要修改prettier的默认配置,在.eslintrc.js中覆盖prettier插件的设置。需要配置rules 。
module.exports = {
extends: ["eslint:recommended", "plugin:prettier/recommended"],
rules: {
'prettier/prettier': ['error', { singleQuote: true, parser: 'flow' }],
},
...其它配置
};
虽然没解决我这种情况的问题,就继续看代码咯,问题大概处在两个插件再保存时出现的相互覆盖的问题,再往settings.json 这文件找找,好家伙,这个文件里也配置了代码规则校验,看文档自己创建的 .vscode/settings.json 会覆盖编辑器的设置settings.json 文件,然怪我一直配置编辑的设置文件都没有反应,因为这个文件的优先级更高,此文件中以覆盖默认编辑器设置
解决
如果您的项目中有vscode/settings.json 这个文件,先看看这个问题的配置,没有的话就按照上面的方式配置vscode系统设置的方式,思路都是要么用eslint为主prettier为辅,要么prettier为主,eslint为辅,如果还是没有解决的话可以相互讨论,问题搜索关键词是:VSCode中ESLint和Prettier的冲突
vscode settings.json配置api

{
"editor.fontSize": 18,
"editor.tabSize": 2,
"editor.multiCursorModifier": "ctrlCmd",
"editor.snippetSuggestions": "top",
"editor.wordWrap": "on",
"editor.formatOnSave": true,
"workbench.iconTheme": "vscode-icons",
"workbench.startupEditor": "newUntitledFile",
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true
// "**/node_modules": true
},
"files.associations": {
"*.wxml": "xml",
"*.wxss": "css",
"*.sass": "css",
"*.wpy": "vue",
"*.vue": "vue"
},
"emmet.includeLanguages": {
"vue-html": "html",
"javascript": "javascriptreact",
"postcss": "css"
},
"emmet.triggerExpansionOnTab": true,
"emmet.showSuggestionsAsSnippets": true,
"git.path": "F:\\devFiles\\Git\\cmd",
// 禁止 vetur 校验模版
"vetur.validation.template": false,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-expand-multiline"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
},
"prettier": {
"semi": false,
"singleQuote": true
}
},
"eslint.enable": true,
"eslint.autoFixOnSave": true,
"eslint.validate": [
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
},
{
"language": "javascriptreact",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
// "vue"
],
// 配置以下两个,任意打开文件都可以使用ESLint来检查代码风格
// 配置全局 eslint 包地址
// "eslint.nodePath": "F:/devFiles/devToolsSettings/node_modules",
// 配置全局 eslint 配置
// "eslint.options": {
// "configFile": "F:\\devFiles\\devToolsSettings\\.eslintrc.js"
// },
"prettier.singleQuote": true,
"prettier.semi": false,
"prettier.disableLanguages": ["markdown"],
"extensions.autoUpdate": false,
"vetur.format.defaultFormatter.html": "none",
"terminal.integrated.shell.windows": "C:\\WINDOWS\\system32\\cmd.exe",
"diffEditor.ignoreTrimWhitespace": true,
// 配React的配置
// emmet关于react的配置
"emmet.syntaxProfiles": {
"JavaScript React": "jsx"
},
"terminal.integrated.rendererType": "dom"
}