方法
使用background插件
安装插件以及设置步骤
1.点击左边活动栏最下边的插件按钮
2.输入框输入“background”搜索插件
3.点击“安装”按钮
4.此时界面如下所示:

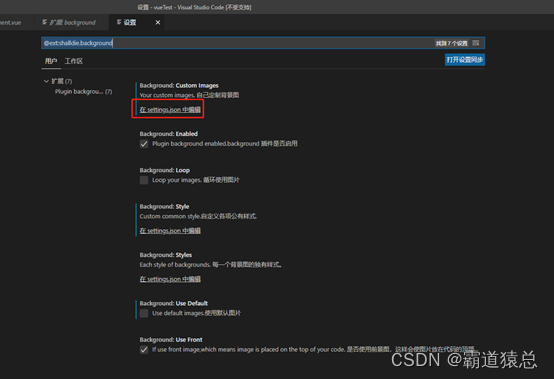
5.点击“设置”图标,点击下拉选项的“拓展设置”

6.此时会出现以下界面,继续点击“在settings.json中编辑”

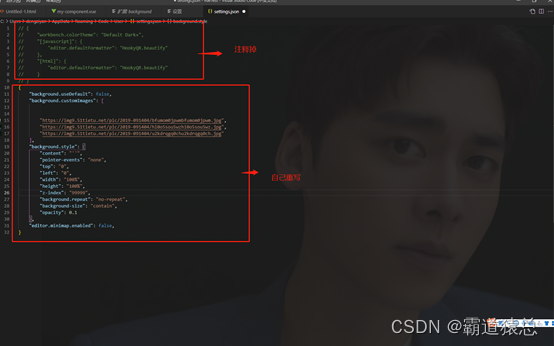
7.在“settings.json”文件中配置,放进想要的图片

相关代码(含注释):
{
// 是否开启背景图显示
"background.enabled": true,
// true-显示默认的图片 false-显示用户自定义的图片
"background.useDefault": false,
// 最多设置三张图片,默认显示最上方的图片,当打开多个侧边栏时再依次显示后面的背景图片
"background.customImages": [
"https://img9.51tietu.net/pic/2019-091404/bfumom0jpwmbfumom0jpwm.jpg",
"https://img9.51tietu.net/pic/2019-091404/hi0o5sou5wzhi0o5sou5wz.jpg",
"https://img9.51tietu.net/pic/2019-091404/u2kdrqgq0chu2kdrqgq0ch.jpg"
],
// CSS显示样式设置
"background.style": {
"content": "''",
"pointer-events": "none",
"top": "0",
"left": "0",
"width": "100%",
"height": "100%",
"z-index": "99999",
"background.repeat": "no-repeat",
"background-size": "contain",
// 设置透明度
"opacity": 0.1
},
"editor.minimap.enabled": false,
}
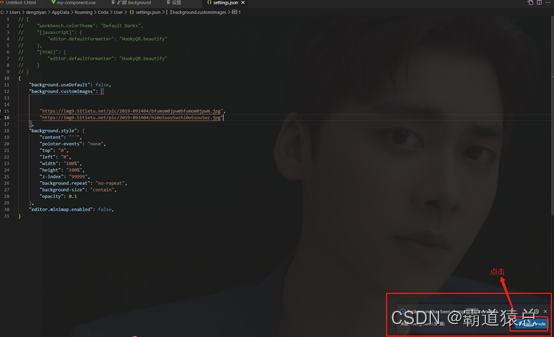
8.编辑完,记得点击右下角出现弹窗的“restart vscode”按钮

大功告成!
温馨提示:图片最好用网上的地址,用本地的估计有时不太行。