不再让开发提交的代码成为“黑洞”
在软件开发过程中,会有一个问题和担心,就是不知道开发人员提交的代码质量如何,规范怎样。更为让人痛苦的莫过于当时某个功能需求改了什么代码,根本无人知道。
今天,分享一个工具和技巧,让代码提交在项目管理中透明化、自动化、可视化。
YesDev敏捷开发团队的协作工具
YesDev是一款免费的在线协作工具,注册即可使用,还可以创建和加入多个团队,非常实用和方便。
让Git代码提交自动关联到需求、Bug和任务,自动上屏
我们先来看下Git代码提交关联到需求的效果。产品经理提出需求后,开发人员根据产品需求进行本地开发和提交代码。根据格式提交Git代码注释后,自动上屏的效果类似:

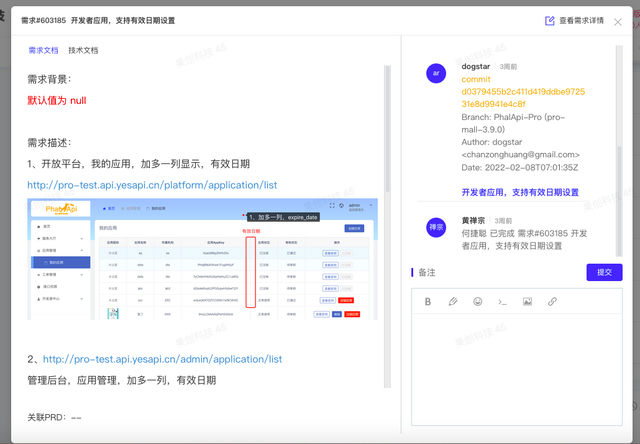
需求弹窗的Git代码提交记录
这是一个需求弹窗,在上面可以看到这个需求的内容,以及在右侧可以看到当时这个需求由哪位开发人员提交了什么代码,包括:修改了哪个代码仓库、哪个开发分支、修改时间和commit id,点击还可以查看对应详细的代码修改变更记录。

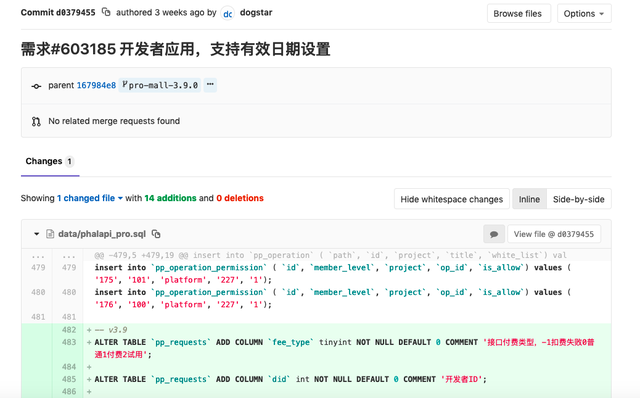
点击查看详细的代码修改记录
在需求详情页,可以更直观地看到代码提交注释自动上屏的效果。任务和Bug,与此相似,不再赘述。

自动上屏的Git提交注释
另一个代码审查的视角——按功能需求
一个需求,通常需要多名技术人员共同协作,才能一起完成。有了源代码、任务、需求上线、接口文档等多元化信息,我们可以在另一个角度更完善地进行代码审查。
基于Git代码提交记录(属于核心源代码交付部分),再结合团队成员在需求备注和讨论区提供的接口文档链接,以及任务完成情况的记录,和需求上线的变更记录,再结合每个需求的技术文档、Bug修复,可以更全面、更清晰地知道,当时这个业务需求是谁做的、花了多长时间、具体需求是什么、以及遇到过哪些坑,一目了解,对于维护项目也更有资料参考,不用担心人员流动而无法接手以前的旧项目、旧系统。

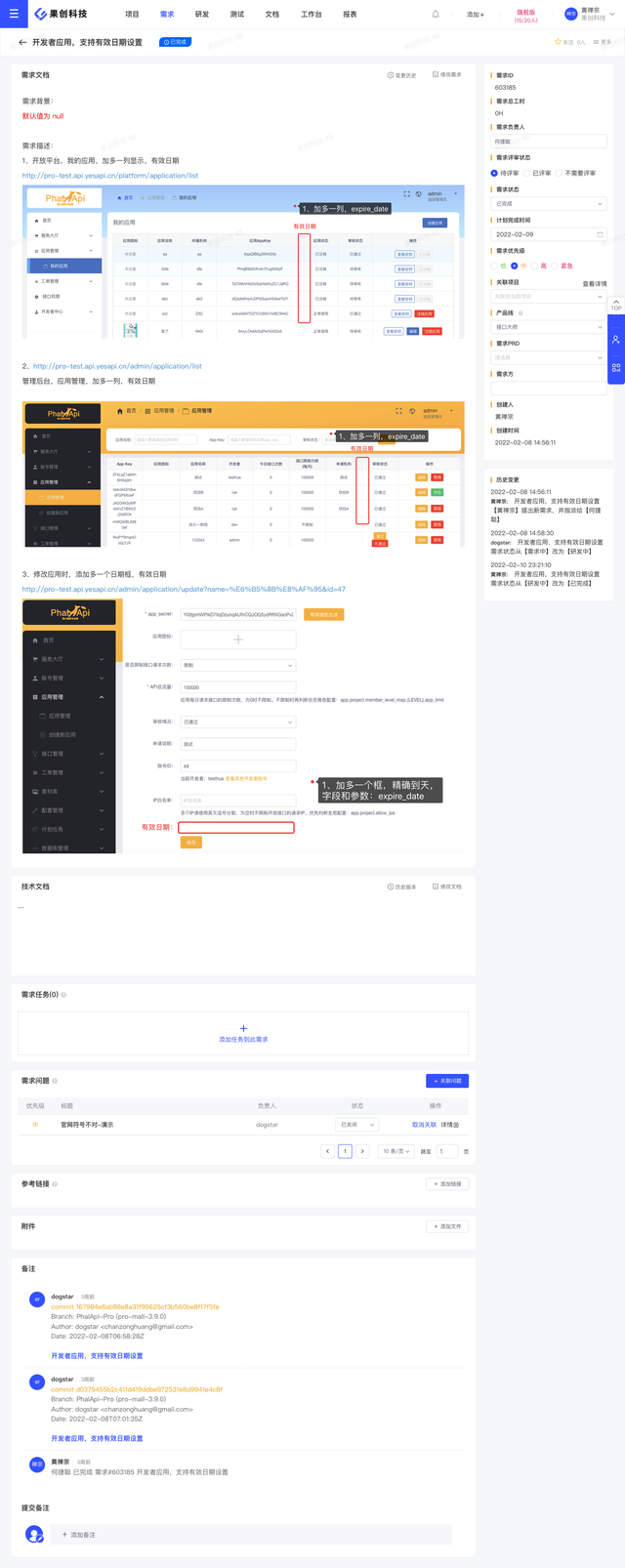
一个需求的详情页
通过Git代码提交自动实现Bug流转
除了写代码、做需求,提Bug和改Bug就是程序员和开发人员日常的另一块主要工作了。
但有时候,开发人员改好代码、修复Bug后,没有及时告诉测试人员,就会导致Bug修复后延长了重新验收的时间,在沟通和协作上就会出现断层和延时。
结合YesDev提供的Git代码提交,就能在开发人员修复bug后自动、实时、第一时间通知测试人员,并且自动将Bug的状态修改成【已解决】,自动归因为【代码问题】,既在细节提高了工作效率,又在沟通上更为流畅,又不需要额外使用太多工具。
来看以下的例子。
首先,测试人员创建一个新Bug并指派给开发人员。

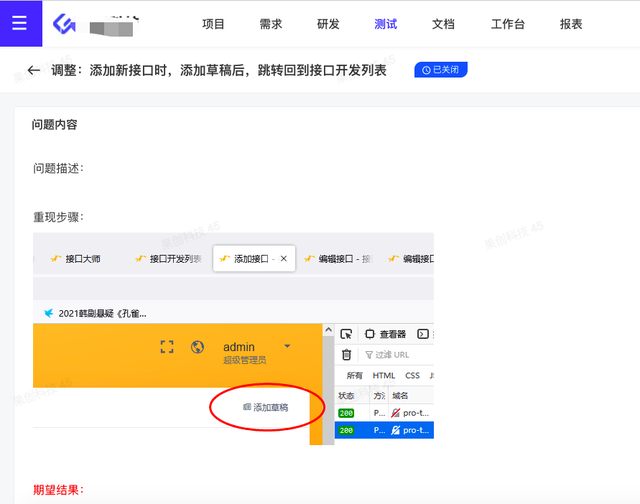
一个bug例子
随后,开发人员在本地修改代码并修复此问题,同时按规范提交了Git代码。

代码修复记录
接着,测试人员会实时收到bug已解决的反馈和邮件通知(不需要开发人员再人工告知)。

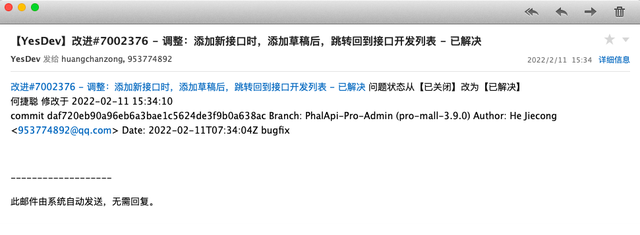
邮件通知
与此同时,在钉钉群/企业微信群/飞书群等,项目干系人也可以同步接收收到bugfix的周知和通知,方便关注这个bug的其他成员第一时间同步收到这个消息。

钉钉群通知
不仅如此,系统还会智能地将Bug的状态改为【已解决】,同时把问题归因为改为【代码错误】。
轻松集成现有的Git代码托管平台
通过Webhooks,可以让YesDev项目协作工具与你团队使用的Git版本管理平台进行集成,进行及时、自动化的对接,提升工作效率。
目前,YesDev已经支持:
- Gitlab
- Gitee码云
- Gitee企业版
- Codeup
- Github
- TFS
等Git的WebHook配置。配置方式如下。
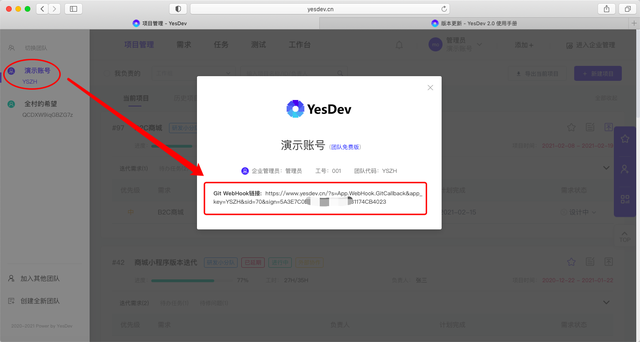
登录YesDev后,点击左上角图标-切换团队-点击团队名称,获取你团队在YesDev的WebHook回调地址。

获取你的webhook地址
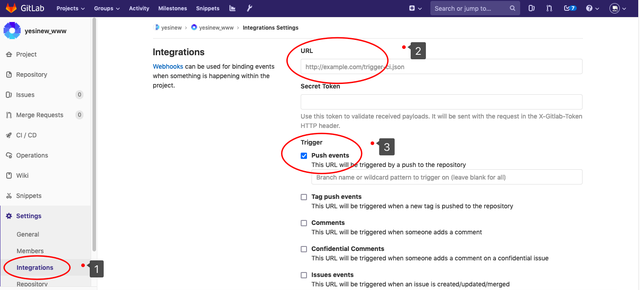
例如,在Gitlab为你的代码仓库添加Webhook,类似:

Gitlab的webhook配置
在Codeup云效添加Webhook的方法如下。其他Git平台类似,如果找不到,请先确保有仓库的管理员权限。

云效的webhook配置
Git提交注释规范与格式
目前,YesDev推荐的注释规范,主要分为三类:需求注释规范、Bug注释规范、任务注释规范。
- 需求注释规范:用于实现功能类的开发所进行的提交
- Bug注释规范:用于进行bugfixed、缺陷修复、故障处理等的代码修改和提交
- 任务注释规范:用于进行开发调试、和任务关联的代码修改和提交
在开发和实现产品功能时,通过统一的注释规范,可以和YesDev的需求进行关联。需要遵循以下注释提交规范。
需求注释格式是:
需求#{需求ID}:开发人员填写的注释内容其中,{需求ID}对应YesDev的需求ID,注释示例:
需求#666:首页静态页面开发温馨提示,比原来的git注释,只是在前面多了关联的需求ID,很是方便。
另外,Bug和任务的规范,与需求类似,不再展开。
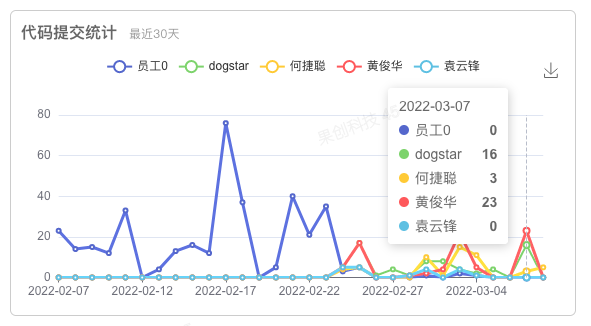
开发人员的代码提交记录和分类统计
有了git代码提交规范后,就可以在YesDev统计每个有的代码提交记录。

在Git,也可以看到更专业、更有参考价值的提交记录。可以知道每一次代码修改,背后的目的和作用是什么。
