在上一篇如何用建木CI更新七牛云CDN证书文章里,我们已经成功将七牛云上的资源外链放在了指定域名下,并且将外链的协议升级成了https。这次我们再利用建木CI干点更有意义的事吧。

对前端开发的小伙伴来说,写完一个项目,最大的价值体现是将自己的劳动成果发布到线上去,让更多的人了解使用。那么这里必定会涉及到的一个步骤便是项目的打包部署,但对于一些刚入行的小伙伴来说,相关的服务器知识,比如linux跟nginx,可能会相对陌生;如果此时团队中又没有经验丰富的人带着去完成,只会更加捉襟见肘。但好消息是现在有了咱们的建木CI,搭配上节点库已有的节点,就可以轻松实现前端项目的部署上线需求,这样前端开发人员就可以更加专注地在自己擅长的领域继续干活了。
准备工作

标题讲到利用建木CI构建部署前端项目到CDN,所以我们需要先准备一个前端项目。本文将使用最近前端圈较火的vite来生成一套vue3+ts的代码。vite官网:https://vitejs.cn/
打开编辑器,终端输入。(npm init vite@last my-vue-app --template vue-ts)
yarn create vite my-vue-app--template vue-ts
// or
npm init vite@last my-vue-app --template vue-ts # 习惯npm的小伙伴参考npm的命令即可
终端输入cd my-vue-app进入项目根路径,执行下面命令接着为项目安装依赖。
yarn
// or
npm install
让项目跑起来看看效果吧!执行下面命令(具体script指令,详见项目下的package.json)
yarn dev

浏览器输入http://localhost:3000 看见下面的页面说明一个简洁的vue3项目已经搭建好了。

接下来还需要将代码放在gitee的仓库中,因为稍后建木CI会用到它。默认用vite创建的项目是没有进行git初始化的,所以回到终端输入
git init
把项目交给git管理。
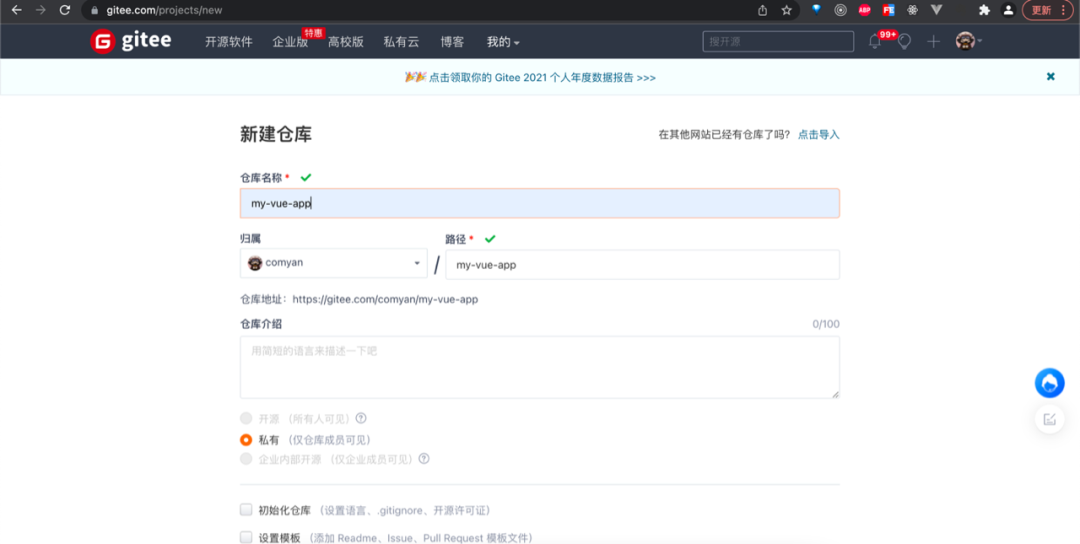
这里以在gitee上创建仓库为例,新建一个名为my-vue-app的仓库。

回到终端输入
git remote add origin https://gitee.com/[gitee空间名]/my-vue-app.git
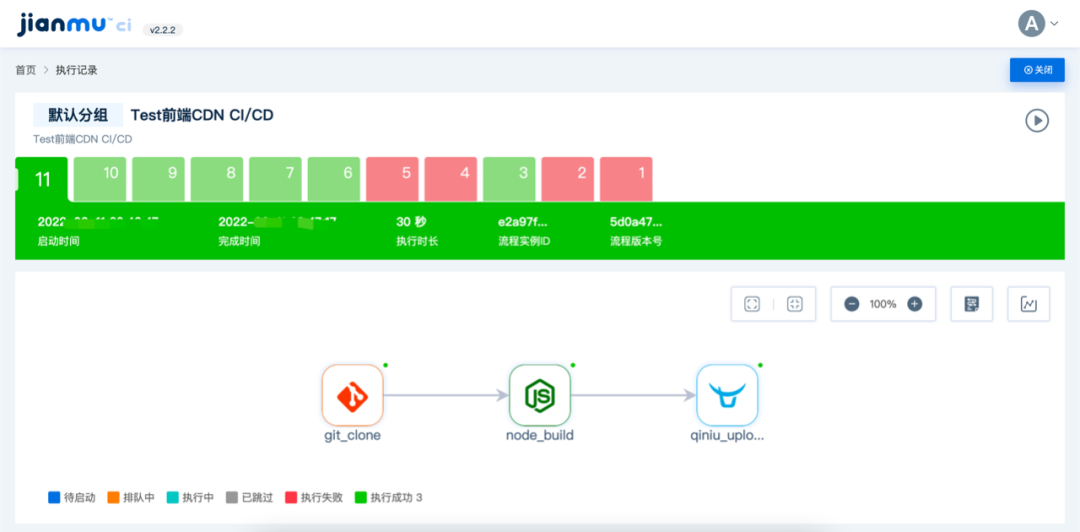
将本地提交代码push推送代码到gitee仓库,接下来只需要将下面的dsl流程拷贝至建木CI中等待流程跑通。新创建的my-vue-app仓库中的前端代码将会被自动clone下来,并且将build后生成的dist文件夹中的所有静态前端资源同步到之前七牛云上的comyan存储空间中。
name: Test前端CDN CI/CD
description: Test前端CDN CI/CD
pipeline:
git_clone:
type: git_clone:1.2.1
param:
# git地址
remote_url: https://gitee.com/comyan/my-vue-app.git
# 标签、分支或pr/mr
ref: refs/heads/master
# 用户名
username: ((gitee.comyan_username))
# 密码
password: ((gitee.comyan_password))
node_build:
type: nodejs_build:1.2.1-14.16.1
param:
# 工作目录
workspace: ${git_clone.git_path}
# 指定的npm仓库地址
registry_url: https://registry.npm.taobao.org
qiniu_upload:
type: qiniu:1.0.1-file-upload
param:
# 存储空间名
qiniu_bucket: comyan
# 七牛云的AK
qiniu_ak: ((qiniu_authorization.qiniu_access_key))
# 七牛云的SK
qiniu_sk: ((qiniu_authorization.qiniu_secret_key))
# 七牛zone 不设置时,自动识别,华东:z0;华北:z1;华南:z2;北美:na0;东南亚:as0
qiniu_zone: z1
# 上传后的uri前缀
qiniu_upload_uri_prefix: ""
# 要上传的目录
qiniu_upload_dir: ${git_clone.git_path}/dist

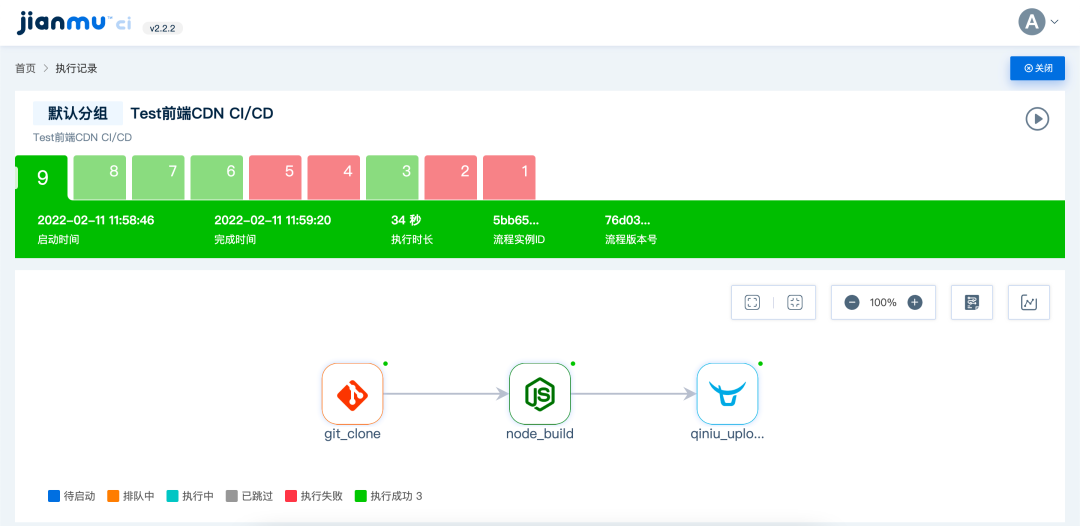
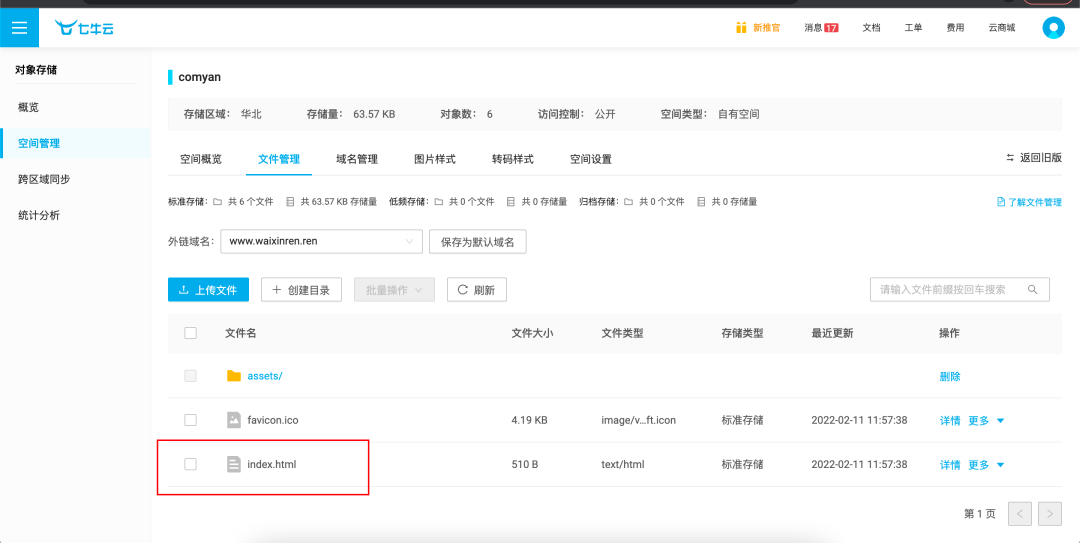
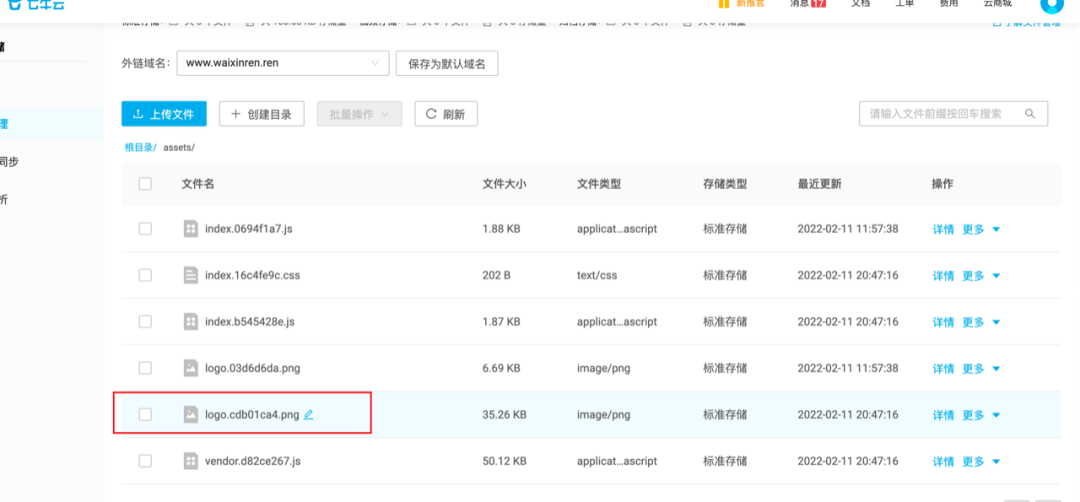
如预期整个流程执行成功了,回到七牛云上看看想要的资源链接是不是都已经生成好了?


不错index.html在这儿了,那现在直接复制index.html的外链能不能看到页面呢?

页面可以成功访问,那不就意味着项目部署发布成功了吗?这种方式实现前端部署上线也太简单了吧,那岂不是又可以愉快的摸🐟了。

但是此时你们的老大突然发来一条消息说自带的这个logo太丑了想换成一个react的logo。此时此刻你心中可能一万只沃泥🐎在奔腾,但是没办法只有改呗。还好建木CI已经有了一套流程示例,logo更改替换一下也是很快的。

嗯,确实不错这react的logo像大饼一样又大又圆。确定改完了又接着在建木CI上重新执行了刚才的流程。

流程执行成功,于是你高兴的去跟老大交代logo已经替换成功。

老板:“what?你改了个啥 ,你瞎还是我🦐,明天不想来了是吧?”

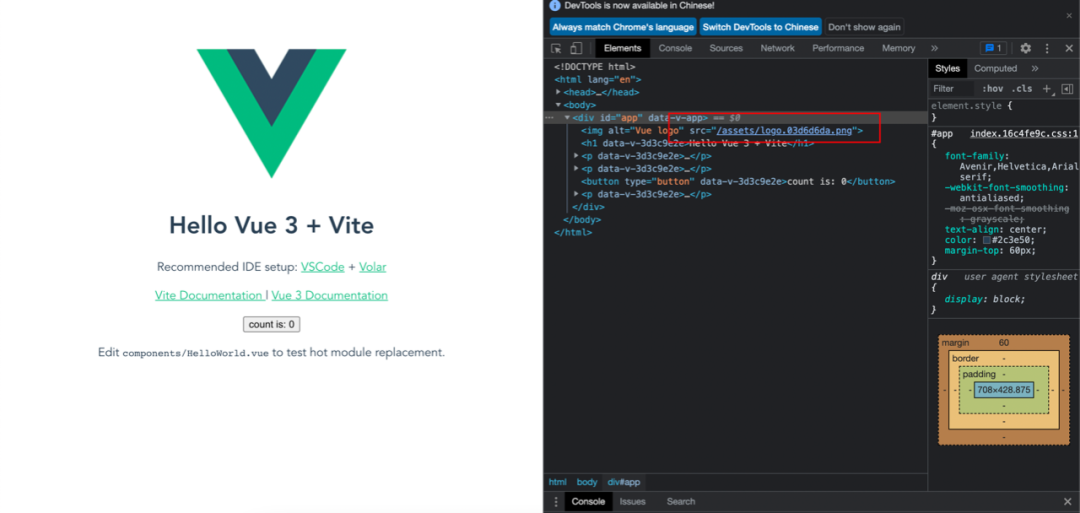
哎这是怎么肥事,流程不是跑成功了吗,建木CI难道这次没给我替换文件?算了还是打开网页的源代码看看究竟是怎么回事。


注意事项
其实在本地我们已经将logo.png替换掉了,但是通过查看网页源代码发现index.html中的图片的src还是用的同一个cdn外链。这样也会造成一个在使用cdn时经常遇到的问题—缓存机制导致文件不能及时更新。但是cdn缓存问题又是不可避免的,因为正是有了cdn缓存才让我们在网页访问时加载资源更加迅速。那应该怎样去解决刚才这个问题呢?这里也是本篇文章要重点说明的地方。指定文件资源uri前缀和前端项目打包时指定文件资源的基础路径,这里以vite前端打包工具为例,在项目中在找到并修改vite.config.js。
import {defineConfig, UserConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import { name, version } from './package.json';
// https://vitejs.dev/config/
export default defineConfig(({command,mode})=>{
return {
plugins: [vue()],
// base public path
base:
command === 'build' && mode === 'cdn'
? `/${name}/${version}/`
: '/',
}
})
对上面的参数稍做一些解释,base参数会让vite在为项目打包时生成的index.html中所有的链接加上你指定的路径前缀。当在终端执行了 yarn build --mode cdn 命令后,打包后的index.html文件中的资源路径前缀,都会拼接上package.json中的name和version键的值。这样为后面在七牛云上同步生成的资源链接相对应。后续在前端项目中的每一次改动后,只需要在package.json中升级一下版本。这里示例将package.json中的versio升级为1.0.1,重新提交commit,推送到gitee的my-vue-app仓库。这样重新用建木CI进行部署打包之后,七牛云上都会根据version的不同,从而将每一次更改后的文件资源放在不同version号的文件夹下。这也很好的规避了因cdn缓存造成更新失效的问题。除此之外,还需要对dsl做细微的调整。复制升级版的DSL跑个流程看看效果吧!
name: Test前端CDN CI/CD
description: Test前端CDN CI/CD
pipeline:
git_clone:
type: git_clone:1.2.1
param:
# git地址
remote_url: https://gitee.com/comyan/my-vue-app.git
# 标签、分支或pr/mr
ref: refs/heads/master
# 用户名
username: ((gitee.comyan_username))
# 密码
password: ((gitee.comyan_password))
node_build:
type: nodejs_build:1.2.1-14.16.1
param:
# 工作目录
workspace: ${git_clone.git_path}
# 指定的npm仓库地址
registry_url: https://registry.npm.taobao.org
# 构建参数
build_arg: --mode cdn
qiniu_upload:
type: qiniu:1.0.1-file-upload
param:
# 存储空间名
qiniu_bucket: comyan
# 七牛云的AK
qiniu_ak: ((qiniu_authorization.qiniu_access_key))
# 七牛云的SK
qiniu_sk: ((qiniu_authorization.qiniu_secret_key))
# 七牛zone 不设置时,自动识别,华东:z0;华北:z1;华南:z2;北美:na0;东南亚:as0
qiniu_zone: z1
# 上传后的uri前缀,这里自定的uri前缀跟vite.config.js中指定基础路径一致
qiniu_upload_uri_prefix: ${node_build.package_name}/${node_build.package_version}
# 要上传的目录
qiniu_upload_dir: ${git_clone.git_path}/dist
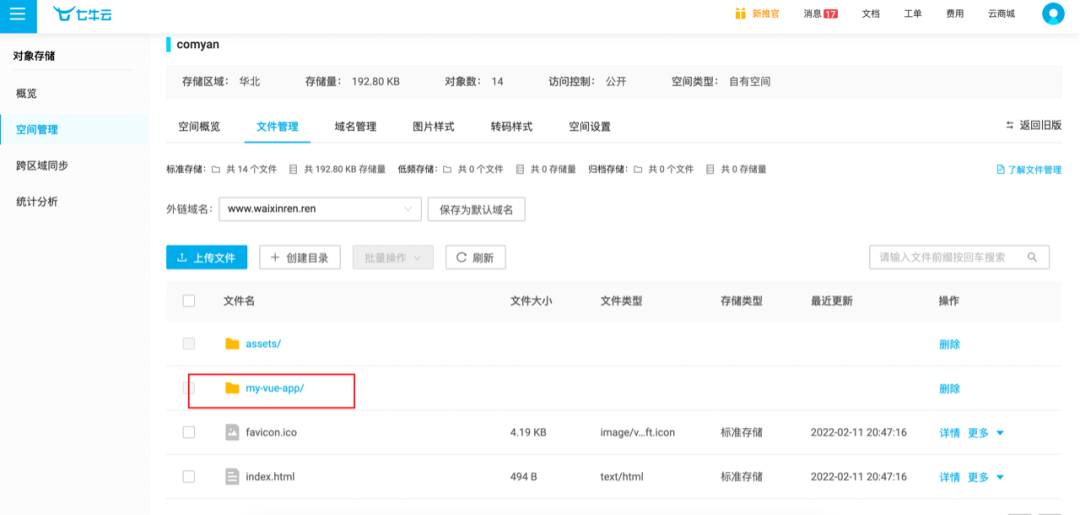
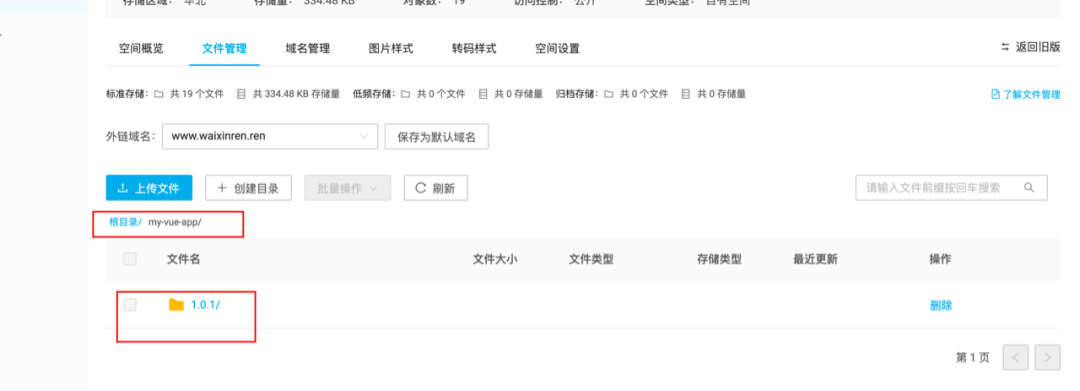
等待建木CI重新跑完流程,再重新回到七牛云的存储空间,所有的打包后的文件资源都被放了路径为my-vue-app/1.0.1的文件夹中。


这时再复制index.html的外链,通过浏览器地址栏可以发现这次的外链同时被加上了项目名跟版本号,这样cdn缓存带来的问题也得到了解决。

本文为建木博主「comyan」的原创投稿文章,转载请联系授权。
项?官?:https://jianmu.dev