VSCode配置C++编译环境
一、安装VSCode
- 下载地址
- 安装到自己制定的位置,这个就不细说了。
二、 安装MinGW编译器
- 安装MinGW编译器
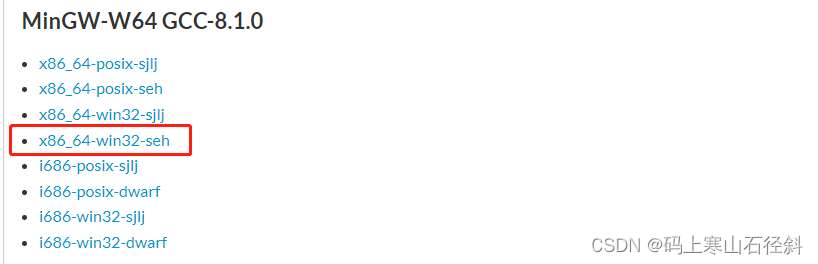
下载地址,在线安装,容易报错(the file has been downloaded incorrectly!),所以我这里选择的是第二种离线安装。 - 选择要下载的版本,如图所示:

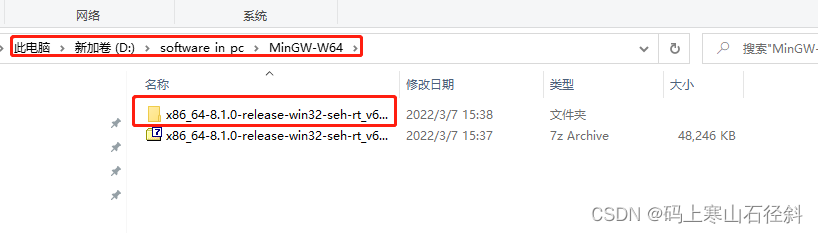
- 解压到自己制定的路径,后面会用到此路径(注意,路径不能含有中文,文件夹名不能存在空格),如图所示:

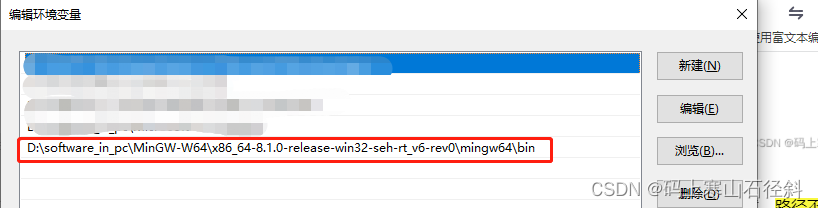
- 配置环境变量

- 测试
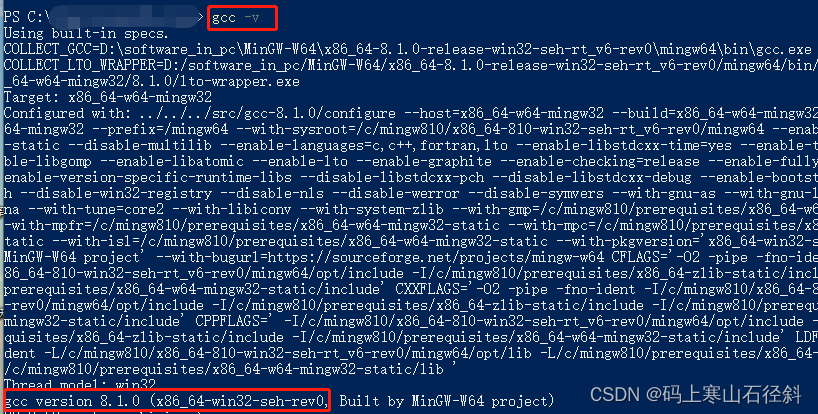
打开powershell,执行gcc -v,测试是否正常,如下图:

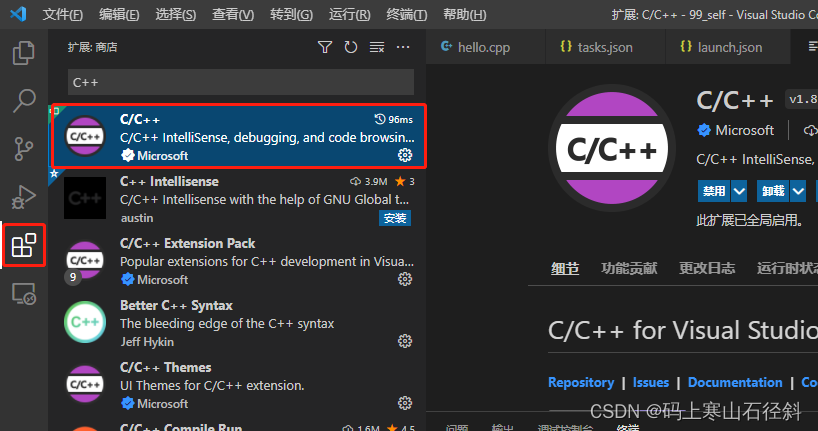
三、安装C/C++扩展
- 选择C++扩展并安装;

- 安装完成后重启。
四、配置C/C++环境
-
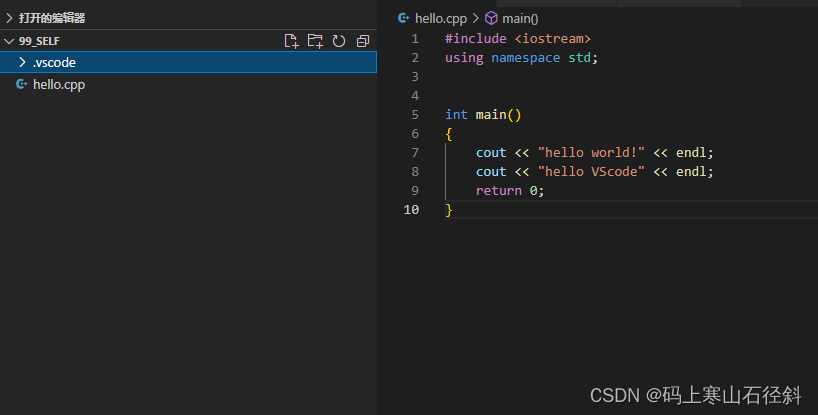
选择一个路径新建自己的test文件夹,创建一个hello.cpp文件,并且在vscode中打开文件夹;

-
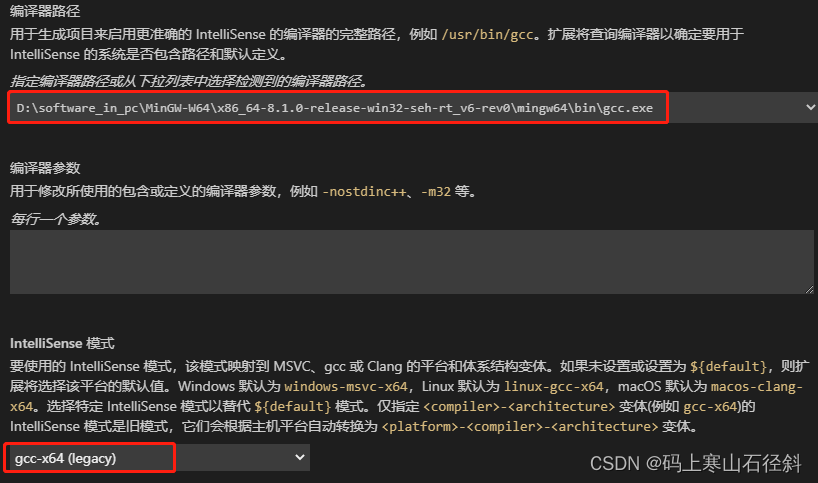
配置编译器,VScode中按快捷键Ctrl+Shift+P调出命令面板,输入C/C++,选择“Edit Configurations(UI)”进入配置。
编译器路径:D:\software_in_pc\MinGW-W64\x86_64-8.1.0-release-win32-seh-rt_v6-rev0\mingw64\bin\gcc.exe(刚刚安装的路径)
IntelliSense 模式:gcc-x64

-
配置完成后,文件夹下面多了一个.vscode文件夹;
五、配置构建任务
- vscode中按快捷键Ctrl+Shift+P调出命令面板,输入tasks,选择“Tasks:Configure Default Build Task”;
- 再选择“C/C++: g++.exe build active file”;
- 文件夹下会生成一个名为tasks.json的配置文件。
六、配置调试设置
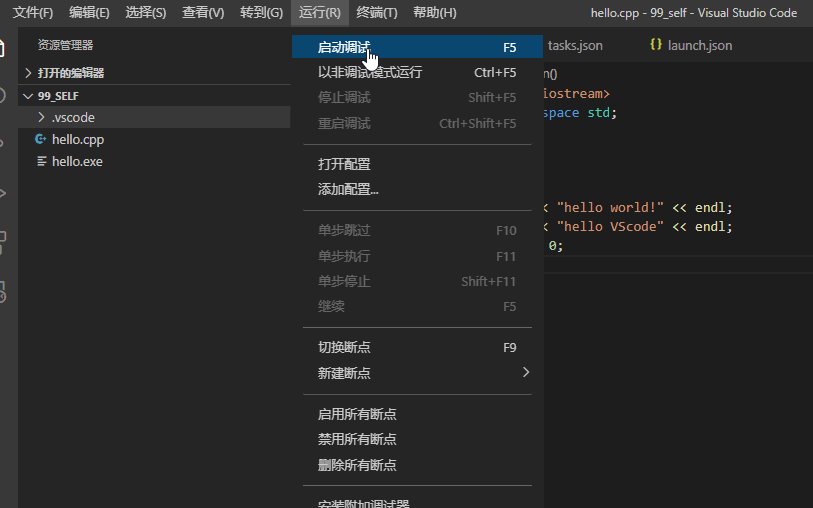
- 点击菜单栏的调试–>启动调试,选择C++(GDB/LLDB),文件夹下产生一个launch.json的文件;
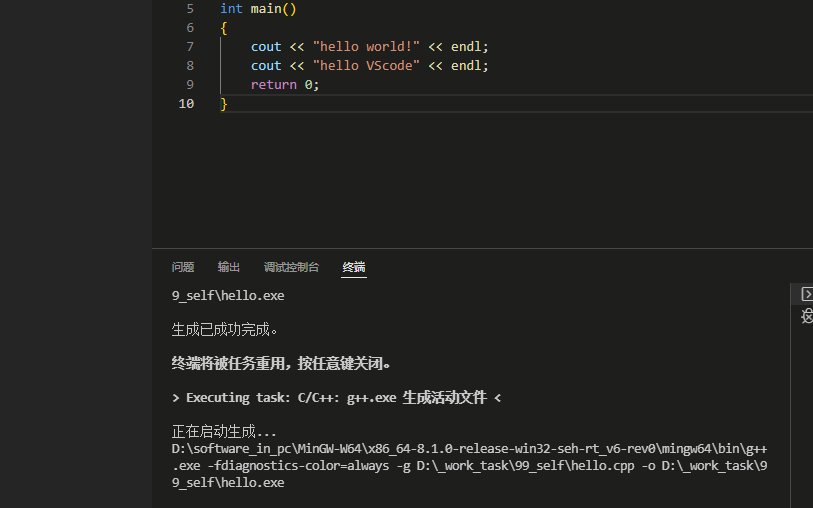
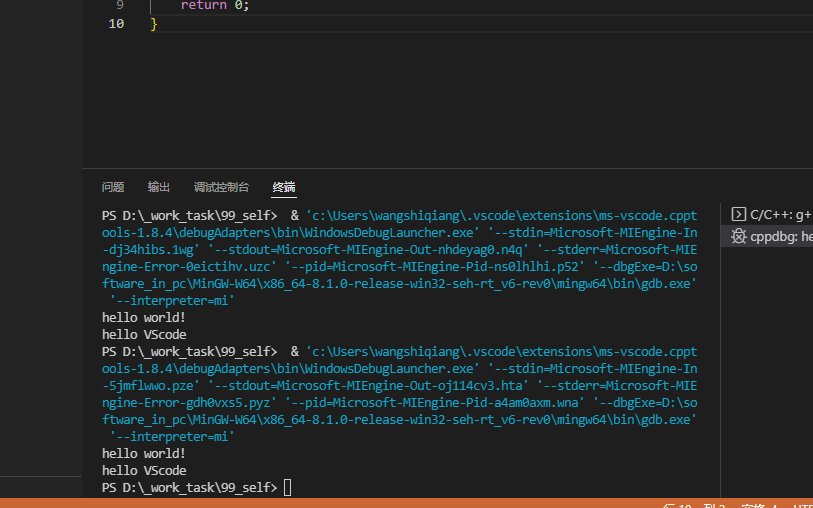
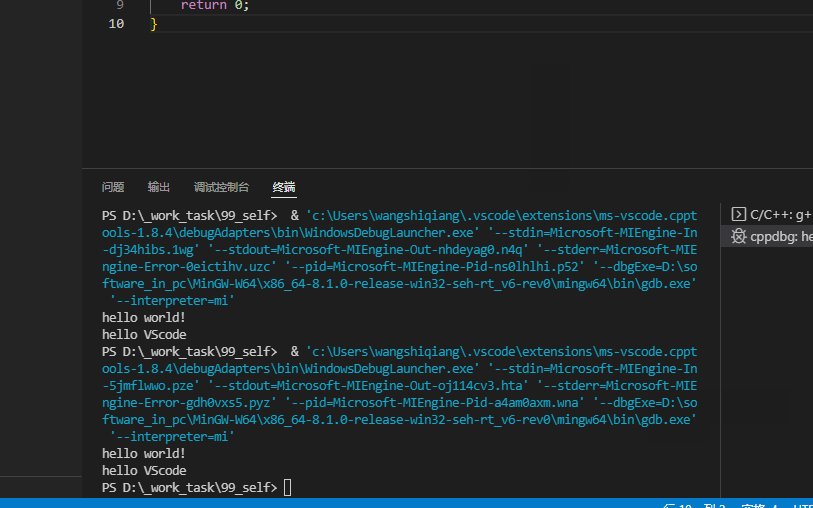
- 此时点击调试,如下所示: