Umeditor
最近在做一个网站,涉及到网站文章的编辑。Umeditor是一个很好的选择,但是看了一下Umeditor,发现不能上传本地视频和本地文件,而项目又要得比较急,所以以我觉得最快的方式修改了Umeditor.js。
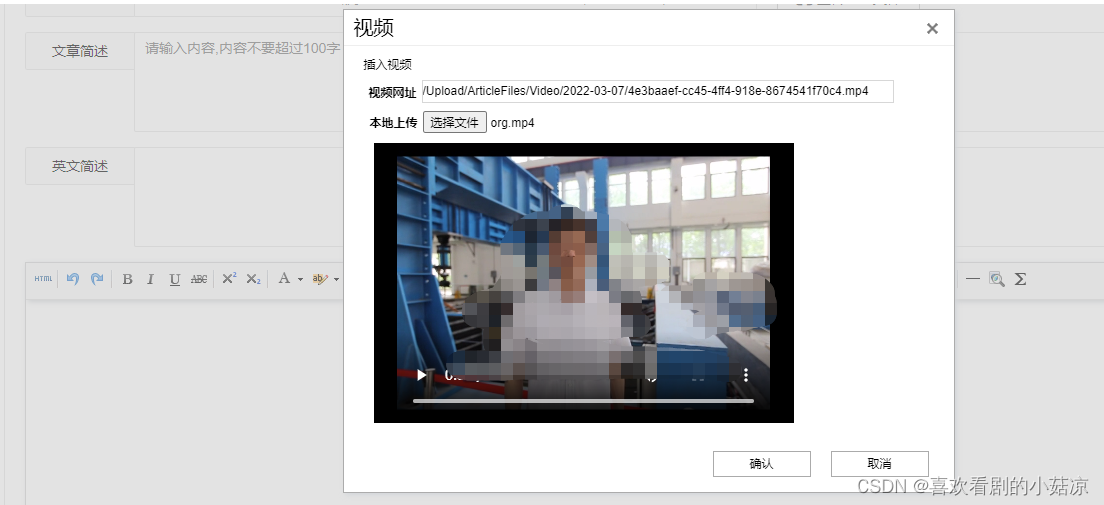
效果展示


温馨提示:这个地方不要上传大视频
1、下载Umeditor相关文件
Umeditor下载
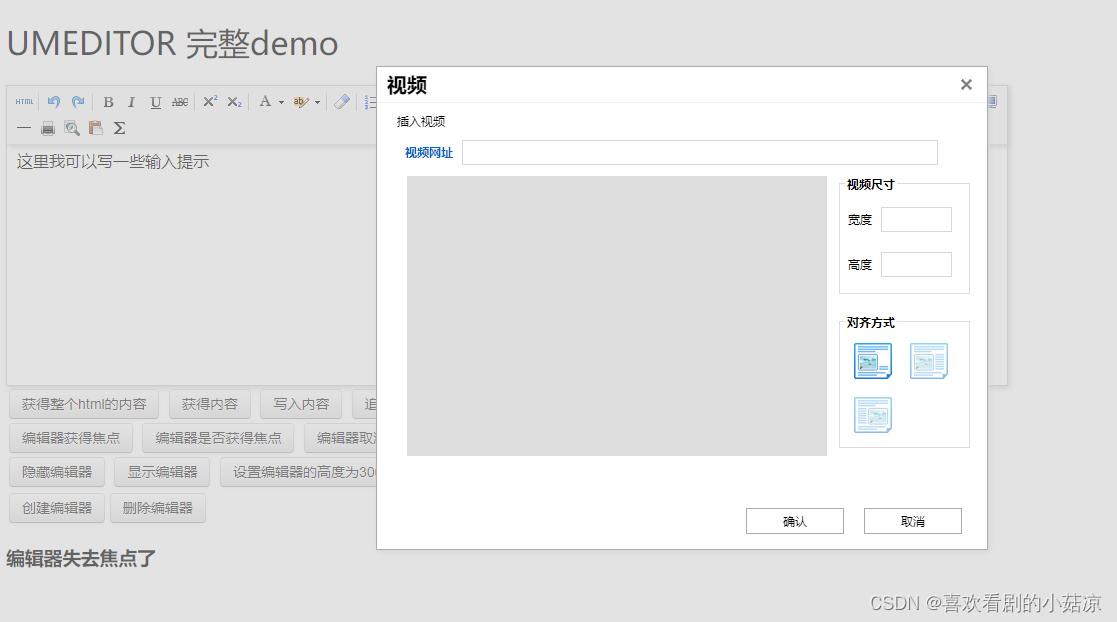
运行index.html。可以看见这时候不能上传本地视频

2、上传本地Video。
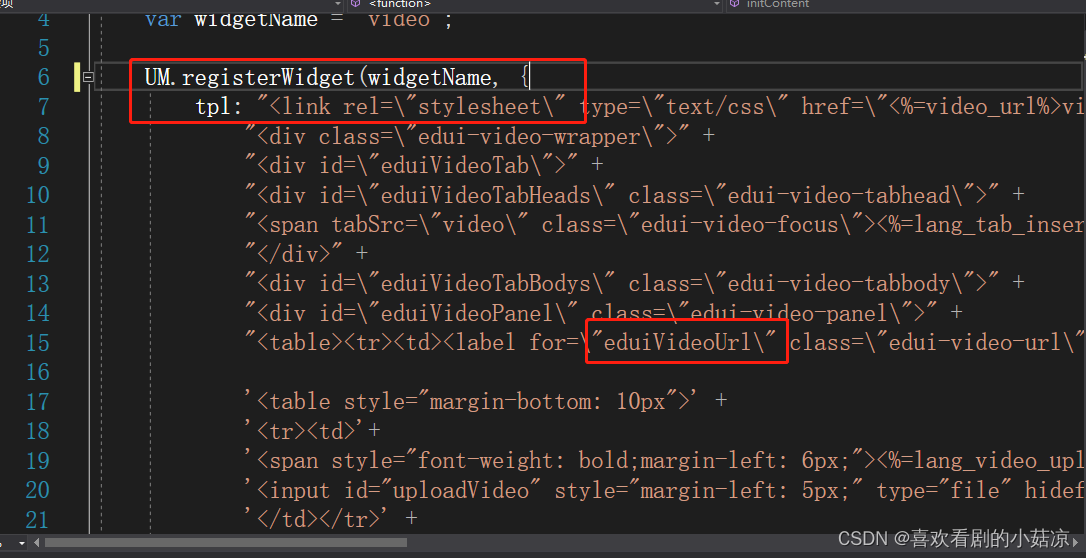
1、打开video.js。在这个地方后面添加以下代码

'<table style="margin-bottom: 10px">' +
'<tr><td>'+
'<span style="font-weight: bold;margin-left: 6px;"><%=lang_video_upload%></span>' +
'<input id="uploadVideo" style="margin-left: 5px;" type="file" hidefocus name="upVideo" accept="video/MP3,video/MP4,video/WEBM,video/MPEG,video/AVI,video/WMV,video/OGG,video/EVA,video/MOV"/>' +
'</td></tr>' +
'</table>' +
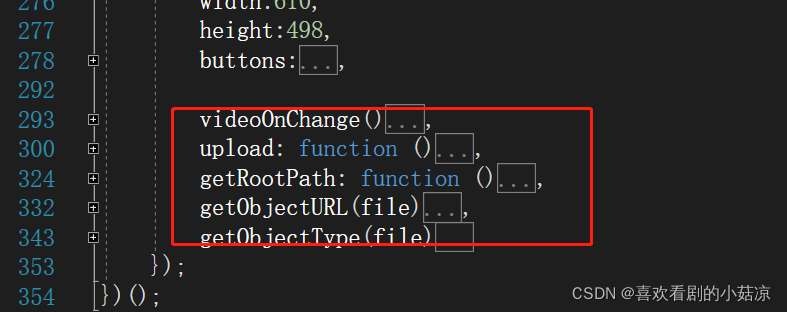
2、同时在video函数内添加以下代码


videoOnChange() {
var me = this;
var objUrl = me.getObjectURL($('#uploadVideo')[0].files[0]); //获取video的路径
if (objUrl) {
me.upload();
}
},
upload: function () {
document.getElementById("videoMask").style.display = "block";
var me = this;
var href = me.getRootPath() + "/ForegroundArticle/uploadAllFile?Path=\\Upload\\ArticleFiles\\Video";//后台Controller上传文件的地址
var videoVal = $('#uploadVideo')[0].files[0];
var file = new FormData();
file.append('file', videoVal);
$.ajax({
url: href,
type: "post",
data: file,
cache: false,
contentType: false,
processData: false,
success: function (data) {
document.getElementById("videoMask").style.display = "none";
var res = JSON.parse(data);
$("#eduiVideoUrl").val(res.data.src);
me.createPreviewVideo(res.data.src);
}
});
},
getRootPath: function () {
var curWwwPath = window.document.location.href;
var pathName = window.document.location.pathname;
var pos = curWwwPath.indexOf(pathName);
//获取主机地址,
var localhostPaht = curWwwPath.substring(0, pos);
return localhostPaht;
},
getObjectURL(file) {
var url = null;
if (window.createObjectURL != undefined) { // basic
url = window.createObjectURL(file);
} else if (window.URL != undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file);
} else if (window.webkitURL != undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file);
}
return url;
},
getObjectType(file) {
var type = "";
if (file != null) {
var typeSplit = file.type.split("/");
if (typeSplit.length == 2) {
type = typeSplit[1].toLowerCase();
}
}
return type;
}
此处的getObjectType()和getObjectURL()是同样的方法,可以放在一个地方共用。我没有放一起而已。
3、后台Controller代码
/// <summary>
/// 上传所有文件
/// </summary>
/// <param name="Path"></param>
/// <returns></returns>
public string uploadAllFile(string Path = "UpLoad\\")
{
Path = Path + "\\" + DateTime.Now.ToString("yyyy-MM-dd");//根据日期分类
LayuiFileResult res = new LayuiFileResult();
try
{
HttpPostedFileBase fileData = Request.Files[0];
if (fileData != null && fileData.ContentLength > 0)
{
string fileSavePath = Server.MapPath("~") + Path;
int size = fileData.ContentLength;
//获取文件的扩展名
string extName = System.IO.Path.GetExtension(fileData.FileName);
string universalUploadExts = ConfigurationManager.AppSettings["UniversalUpLoadExtension"].ToString();
var universalUploadList = universalUploadExts.Split(',').ToList();
string zipUpLoadExts = ConfigurationManager.AppSettings["ZipUpLoadExtension"].ToString();
var zipUpLoadList = zipUpLoadExts.Split(',').ToList();
string videoUpLoadExts = ConfigurationManager.AppSettings["VideoUpLoadExtension"].ToString();
var videoUpLoadList = videoUpLoadExts.Split(',').ToList();
string fileUpLoadExts = ConfigurationManager.AppSettings["FileUpLoadExtension"].ToString();
var fileUpLoadList = fileUpLoadExts.Split(',').ToList();
universalUploadList.AddRange(zipUpLoadList);
universalUploadList.AddRange(videoUpLoadList);
universalUploadList.AddRange(fileUpLoadList);
universalUploadList.ForEach(i => i.ToLower());
if (!universalUploadList.Contains(extName.ToLower()))
{
res.code = -1;
res.msg = "上传失败,不支持该格式文件!";
}
else
{
//得到一个新文件的名称
string newName = Guid.NewGuid().ToString() + extName;
//如果文件目录不存在 创建目录
if (!System.IO.Directory.Exists(fileSavePath))
{
System.IO.Directory.CreateDirectory(fileSavePath);
}
//服务器保存文件
string path = System.IO.Path.Combine(fileSavePath, newName);
fileData.SaveAs(path);
List<string> FilsDicNames = Path.Split('\\').Where(i => !string.IsNullOrEmpty(i)).ToList();
foreach (var item in FilsDicNames)
{
res.data.src = res.data.src + ("/" + item);
}
res.data.src = res.data.src + "/" + newName;
res.data.FileName = fileData.FileName;
}
}
}
catch (Exception ex)
{
res.code = -1;
res.msg = ex.Message;
Logger.Write(typeof(DefaultController), "DefaultController:uploadAllFile" + ex.Message);
}
return JsonConvert.SerializeObject(res);
}
4、LayuiFileResult:上传文件的返回值
//上传文件的返回值
public class LayuiFileResult
{
public int code { get; set; } = 1;
public string msg { get; set; } = "成功";
public FileInfo data { get; set; } = new FileInfo();
}
到此,可以上传本地视频。
解决百度umeditor 无法插入.MP4 .avi 视频格式的问题
3、上传本地附件
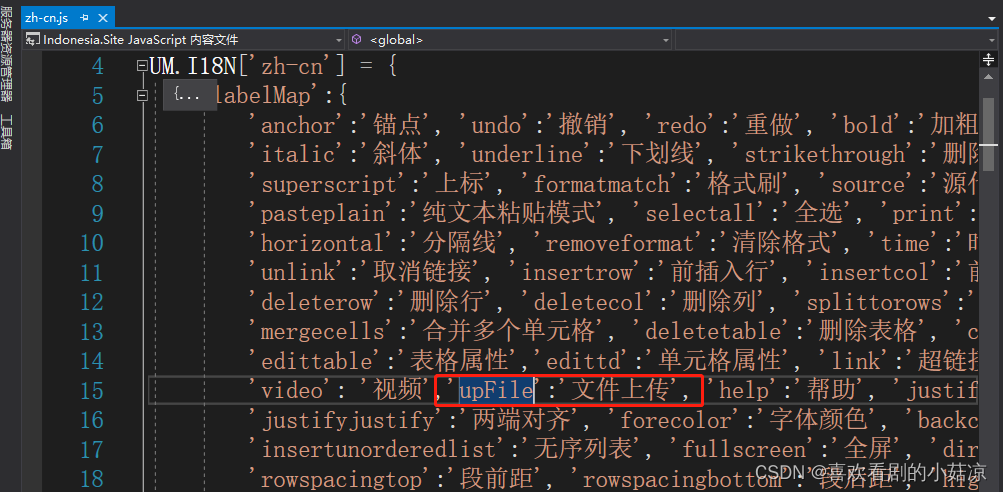
1、打开zh-cn.js。添加以下代码

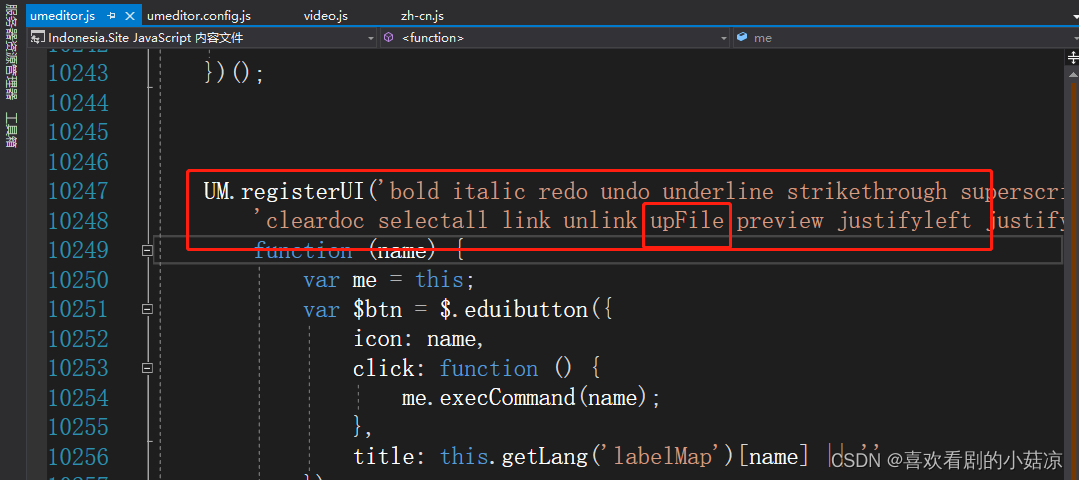
2、打开Umeditor.js,添加以下代码:


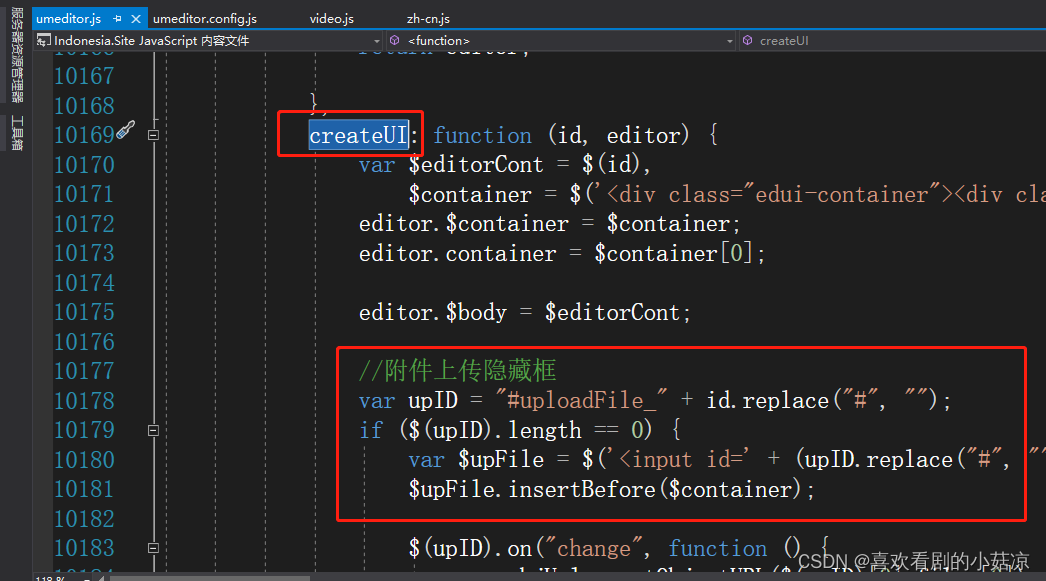
在createUI中添加以下代码:

//附件上传隐藏框
var upID = "#uploadFile_" + id.replace("#", "");
if ($(upID).length == 0) {
var $upFile = $('<input id=' + (upID.replace("#", "")) + ' style="display:none" type="file"/>');
$upFile.insertBefore($container);
$(upID).on("change", function () {
var objUrl = getObjectURL($(upID)[0].files[0]);
if (objUrl) {
uploadFile(editor);
}
});
}

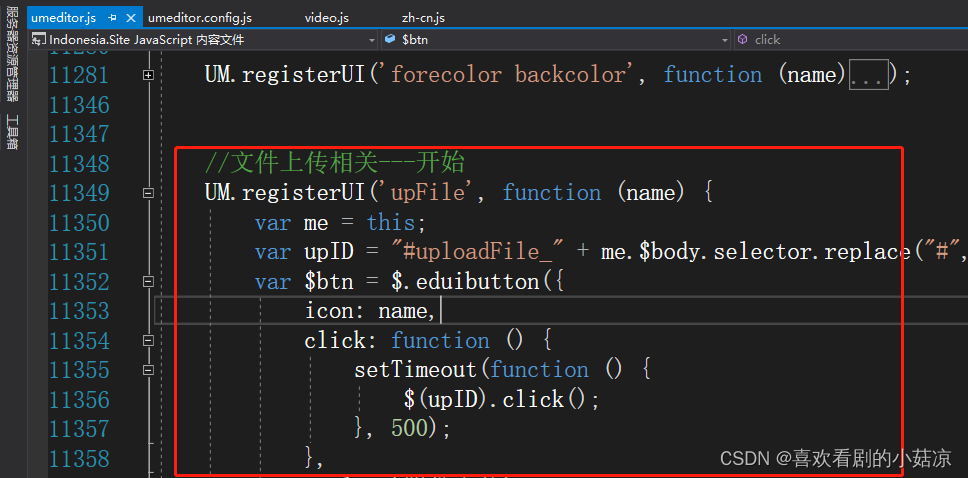
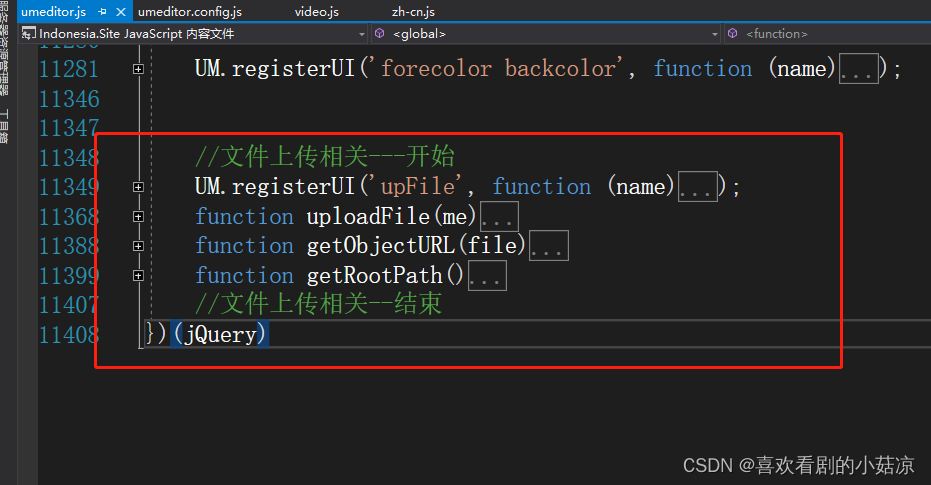
//文件上传相关---开始
UM.registerUI('upFile', function (name) {
var me = this;
var upID = "#uploadFile_" + me.$body.selector.replace("#","");
var $btn = $.eduibutton({
icon: name,
click: function () {
setTimeout(function () {
$(upID).click();
}, 500);
},
title: '附件上传'
});
this.addListener('selectionchange', function () {
//切换为不可编辑时,把自己变灰
var state = this.queryCommandState(name);
$btn.edui().disabled(state == -1).active(state == 1)
});
return $btn;
});
function uploadFile(me) {
var upID = "#uploadFile_" + me.id.replace("#", "");
var href = getRootPath() + "/ForegroundArticle/uploadAllFile?Path=\\Upload\\ArticleFiles\\Files";
var fileVal = $(upID)[0].files[0];
var file = new FormData();
file.append('file', fileVal);
$.ajax({
url: href,
type: "post",
data: file,
cache: false,
contentType: false,
processData: false,
success: function (data) {
var res = JSON.parse(data);
var innerHtml = "<a href=\"" + res.data.src + "\" target=\"_self\" >" + res.data.FileName + "</a>";
UM.getEditor(me.id).execCommand('inserthtml', innerHtml);
}
});
}
function getObjectURL(file) {
var url = null;
if (window.createObjectURL != undefined) { // basic
url = window.createObjectURL(file);
} else if (window.URL != undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file);
} else if (window.webkitURL != undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file);
}
return url;
}
function getRootPath() {
var curWwwPath = window.document.location.href;
var pathName = window.document.location.pathname;
var pos = curWwwPath.indexOf(pathName);
//获取主机地址,
var localhostPaht = curWwwPath.substring(0, pos);
return localhostPaht;
}
//文件上传相关--结束
到此,便可以上传附件了