关于VScode,我的版本是:
Version: 1.65.0 (user setup)
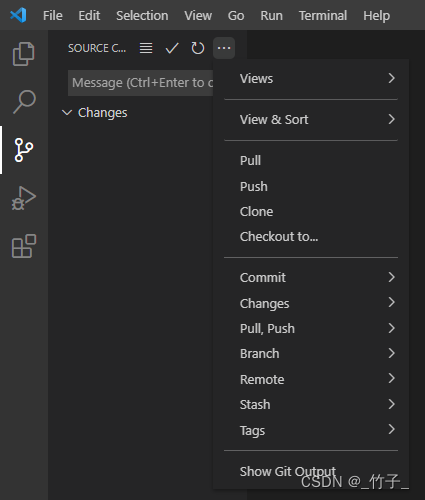
关于git的操作都在这里菜单下:


操作说明:
一、Views:
这个就是试图模式的显示方式,有两种:

1)默认是:Source Control
这个模式下:只会看到改变的文件,就是你修改后和仓库不一样的文件。
如:

界面只有changes分类和提交前的source control查看
Source Control repository
选择这个后,如下:

只看到代码的管理,更新几个文件都可以知道,但不知道更新了啥文件,也就是没有changes这个选项,可以看到项目名称和分支,这个是有点。
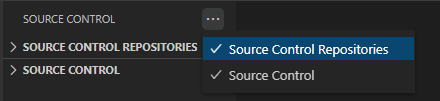
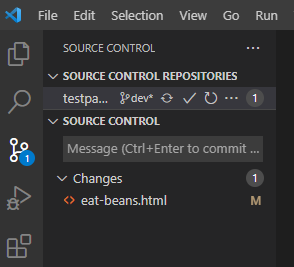
Source Control 和 Source Control repository
我建议两种勾选上,如下图示:

这样就全面了,知道了更新的文件,项目名称,分支名称
View & Sort:
这个菜单自有在Source Control repository模式下才能看到
Pull:
这个就是单个操作,拉取的意思,就是拉取代码,首先拉取代码之前可以确认一下当前分支是什么分支,可以使用命令查看你的分支
git branch -a
当然你在Source Control repository视图模式下可以知道分支。
Push:
上传代码,开发的主要流程如下:
1)编写代码
2)git检查到你的代码更新,changes中可以看到
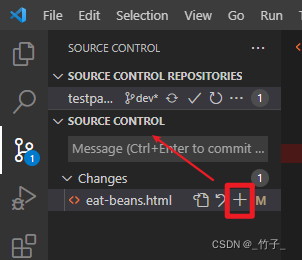
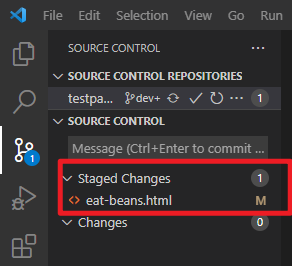
3)确认changes ,就是将changes状态的代码加到Staged changes中,为什么会有 stage这个状态,就是防止你误提交。


4)提交commit

5)push
提交完后,代码并没有到远程的创库,只是在本地仓库,你需要push才能到达远程仓库,所以这是最后一步的操作

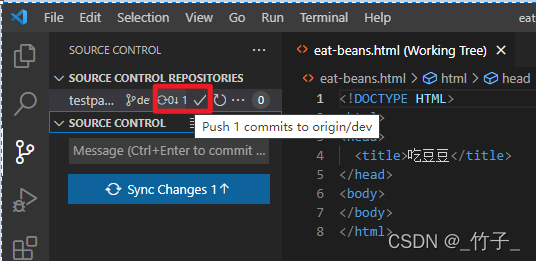
看到没,这个有一个需要Push的文件
你也可以点击 Sync Changes 1这个按钮。
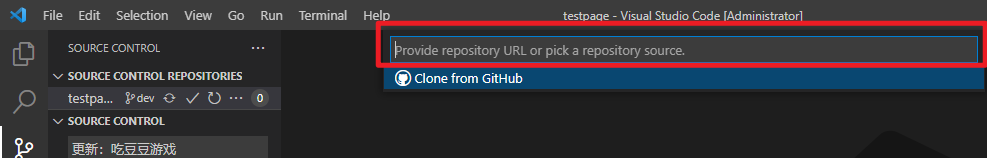
Clone:
这个就是克隆远程的项目,只要你给出项目的地址,
比如:https:xxxxx.git.com 啥的。就帮你下载到本地文件夹中。同时git init初始化。

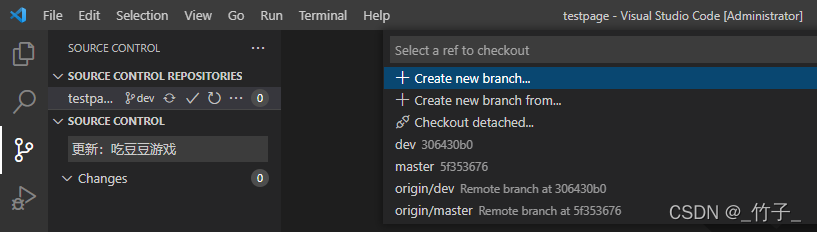
Checkout to:
切换分支,点击它就出现本地分支和远程分支,你只需要选择分支名称,就可以切换分支,如下图示:

当然你不嫌麻烦,就是要命令行切换:
# 查看项目的分支们(包括本地和远程)
git branch -a
# 切换分支
git checkout -b <BranchName>
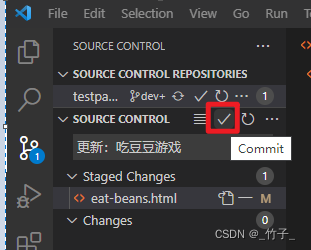
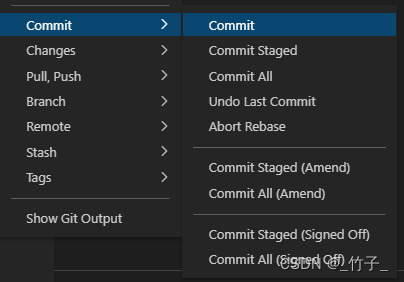
Commit:
这个命令就比较多子命令了,提交有很多种提交,不过最基本的提交还是单纯的提交(选择 commit)到本地仓库,就是跳过了changes和stage changes层,它的最后一步就是push。

这个命令暂时不啰嗦了。
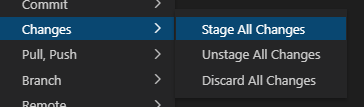
Changes:
你可以查看3中状态,你懂得

不用解释了吧。就是查看,查看可以作一些操作,比如回退到原先的状态
Pull,Push:
拉取和上传的操作都在这了

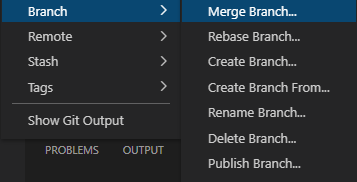
Branch:
关于分支的操作

最常用的就是第一个操作,合拼分支
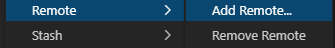
Remote:
远程操作, 添加远程和删除远程

Stash:
这个目前没有用到,不太了解 。
Tags:
这个是标签,不过我目前也用不到
Show Git Output:
(等我慢慢道来)